Designing Developer Portals for Digital Accessibility
Breadcrumb
- Home
- PronovixBlog
- Designing Developer Portals for Digital Accessibility
In part one of this series, we introduced the basics of what digital accessibility is and why it is important. In part two, we review some of the most common considerations user interface (UI) designers need to take into account when creating an accessible developer portal or when improving an already existing one.
A lot of accessibility features are implemented by developers and content specialists. For example, they make sure that under the hood, user interface elements are compatible with assistive technologies and that all images have an alternate text. On the other hand, UI designers are responsible for building the foundation on which an accessible website will rest. In their repertoire, there are ten basic considerations the W3C deems important when designing for accessibility. This list, accompanied by common sense and following basic industry standards, forms the backbone of a well-designed, accessible developer portal as well as the topic of this article.
To fully understand this point, we need to be familiar with a little internet history. To make sure that information could be presented on as many different devices as possible, early websites were not made with visuals in mind but instead relied heavily on machine reading—not too dissimilar from today’s assistive technologies. Heading tags, such as <h1>, <h2>, and so on, were introduced to add structure to an otherwise disorganized array of information. Headings allowed information to be structured and nested into one another in a hierarchical order, making web content much clearer than before. Later, with the addition of the <header>, <body>, and <footer>, and tags, the web gained the ability to portray complex sets of information in an easy-to-understand, hierarchical order.
Even as the web grew and websites had become increasingly more focused on visuals, assistive technologies, such as screen readers, kept their reliance on the above described hierarchical structure to decode web content. Therefore, it is in the designer’s best interest to create a site architecture that follows a logical content hierarchy that makes sense for both visual observers and machines alike.
Below is an example of a hierarchical display of information, using tags:
H1: Foods of the World
H2: ItalianH3: PizzaH3: Pasta
H4: SpaghettiH4: Tagliatelle
H3: RisottoH2: JapaneseH3: Sushi
H4: MakiH4: Nigiri
Interestingly, Google and other search engines have been referred to as the internet’s largest blind users, parsing content with technology not too dissimilar to screen readers. From this context, the improvement in search engine optimization provides a considerable advantage in parallel to improving the accessibility of your developer portal.
Low contrast between text and its background is probably the most common—and luckily the easiest to fix—accessibility problem. An elderly user with visual impairments or a person sitting outside in a bright environment can have difficulty distinguishing a text from its background if the contrast between the two is lower than 4.5 to 1—although this ratio can be a bit lower for larger or bolder font types. Placing text on a non-homogeneous background can also ruin readability. It falls on the designer to make sure that written content is legible even under the harshest of conditions.

A good way to check compliance to contrast standards is by using tools, such as WebAIM’s contrast checker. However, since no algorithm can be trusted 100%, it is a good idea to go over every instance of text in your developer portal designs and make sure they are legible even under the harshest of conditions.
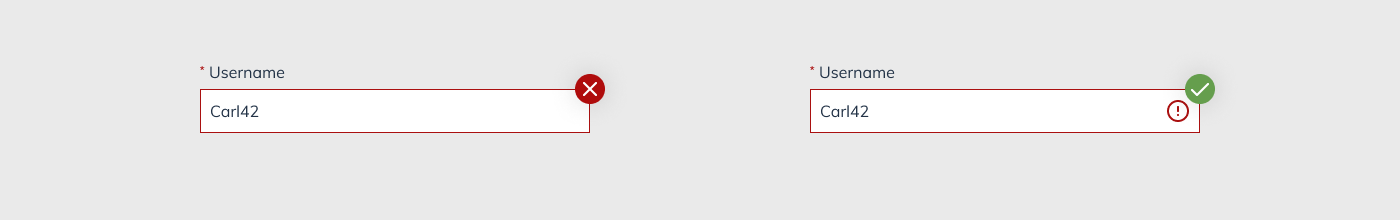
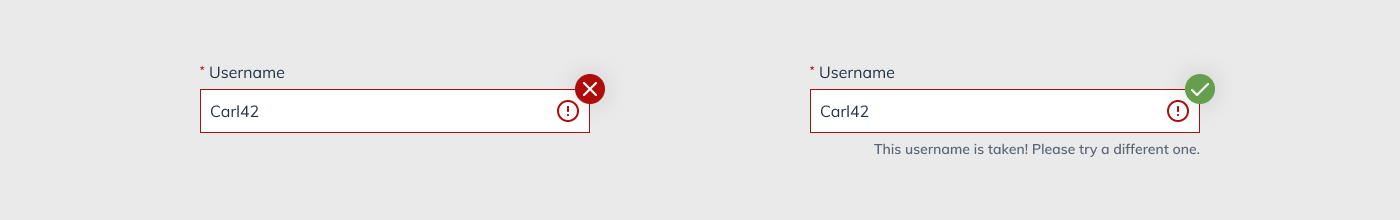
It is easy to fall into the trap of conveying information with colors alone. After all, everyone knows red means something went wrong; so, why not mark a missing form field with a red outline? The problem is, if you did that, users with a certain type of color blindness would have no way of knowing if and where they have made a mistake or have missed an entry. As a rule, you should always accompany colors with alternate ways to convey the same information. For example, in addition to marking the outline red you can add an icon to the field you want to identify as incorrect. An even better solution is to output a message to clearly state the problem.

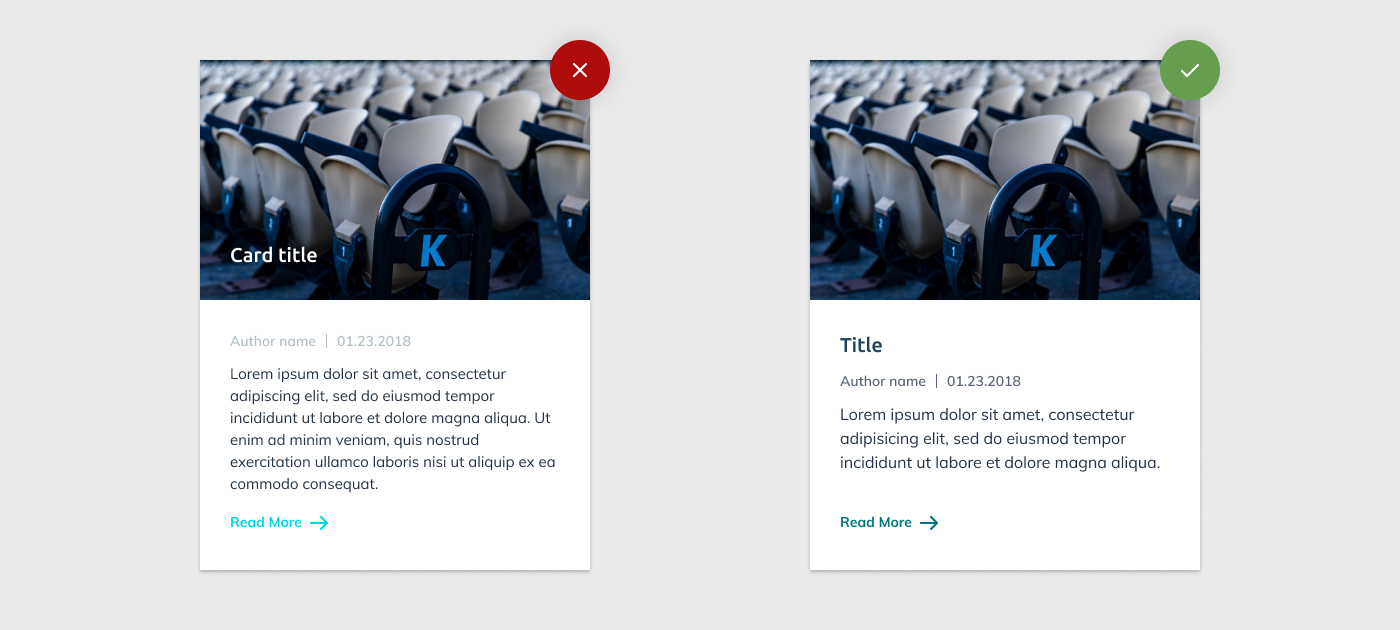
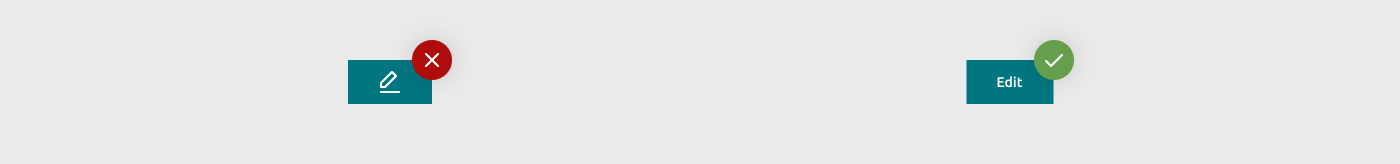
Although images are a good way to add to or enhance written content, they should not be the only way to communicate information. For example, it is usually better to use buttons with text rather than buttons with icons as screen readers will have an easier time interpreting them, and icons can sometimes be ambiguous even to everyday users.

In addition, try to use true text instead of images of text. The advantages to using true text are that it renders quicker, enlarges better, supports translation, is searchable, and is easy to interpret by a screen reader. While images are helpful in expanding upon written content, designers need to make sure they do not overtake the role of true text.
Lastly, when images are used to enhance written information, you need to make sure you provide alternate text for people who are unable to see the image. Alternate texts should be short, to the point, and free of redundant phrases such as “image of.”
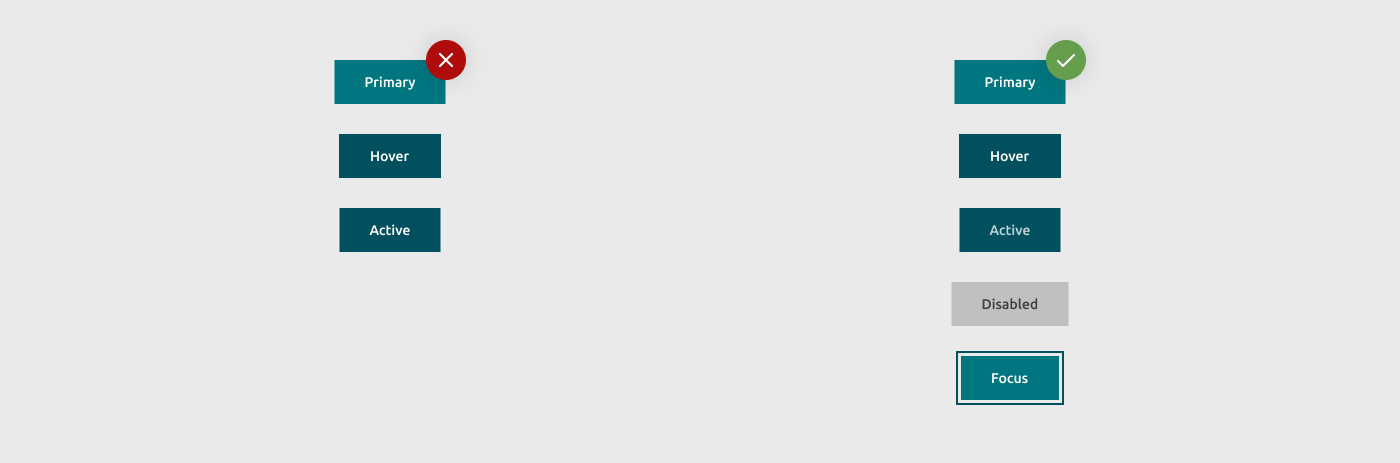
Your developer portal audience needs to be able to identify parts of the user interface that are clickable. Aside from the obvious buttons, links, and forms, marking interactive UI elements should also take into consideration various input devices, such as making focus states clearly visible for keyboard-only users. Moreover, as discussed in the previous section, although changing the color value is an acceptable practice, the visual distinctions designers create for interactive elements should always use additional visual queues for people with color blindness.

Use a uniform navigation system with consistent placing, styling, and naming conventions. Being consistent throughout your developer portal will ensure that your audience will get familiar with the navigation of your portal quicker and know almost instinctively how to navigate on every page without the need to think about it.
It is also a good idea to include cues to the user and help them understand where they are within the site’s structure, which can be in the form of breadcrumbs on a website or clear headings on an individual page.

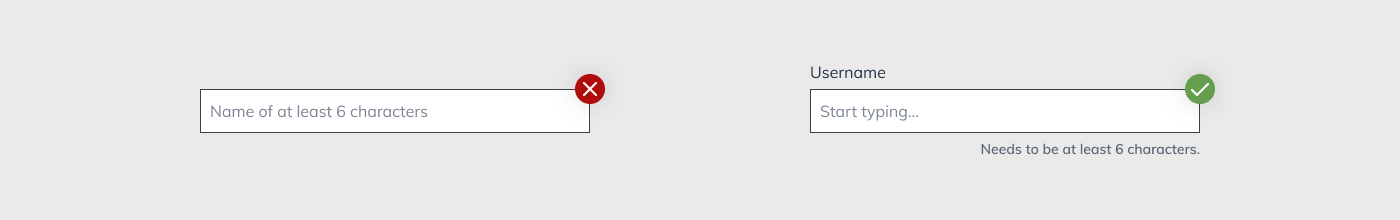
Forms with only hint texts are not accessible. Forms with information embedded within the input fields are not accessible either as the instructions are lost the moment the user starts typing. The same way not every tool invented is a good idea, these features within web forms can be confusing even to everyday users. As a designer, you need to make sure that all form fields are labeled correctly in a way that can be seen at all times.

When users interact with your developer portal, they often need feedback, such as alerting them if something went wrong while submitting a form. Designers need to make sure that these notifications are clear, informative, and accessible to everyone. Staying with the incorrect form field example, it is not enough to indicate that something went wrong; you also need to show where the error occurred, what the error is, and provide feedback on how to correct it.

Today, with mobile phones as the primary way to consume content, utilizing different viewport sizes has become one of the cornerstones of good design. The narrower mobile view can assist people with visual impairment who benefit from magnification even when mobile use is less prevalent—such as in the case of developer portals, according to our internal surveys. Besides mobile views, designing for wide, ultra-high-resolution screens can be an equally tough challenge, requiring designers to be well versed in reading habits, typography, and site architecture.
Accounting for variances from font type to font type, the general rule of thumb is to use sizes of or above 15 pixels on desktop, with lines holding between 45 to 75 characters, for comfortable reading. These are, of course, only suggestions. For example, code block lines rarely follow the 75 character rule as code is not read like normal text. When displaying lines of code, make sure they break similar to body text for the benefit of people using mobile devices or magnified views. Horizontal scrolling results in a user experience nightmare. Avoid it at all costs!
Although it is less prevalent today than it used to be, auto-play content such as carousels, image sliders, background music, or video still occur. In some rare instances auto-play content can induce seizures. If you cannot avoid these forms of media altogether, be sure to provide clear and precise ways for users to stop them.

On a different note, if your developer portal makes use of audio and/or video content, include transcribed or audio described versions for visually and/or auditorily impaired users.
Designing an accessible developer portal can be done relatively easily. Most of the considerations listed above are just following industry standards or common sense after all. If you keep user experience at the forefront throughout the design process, you will be well on your way to building an accessible developer portal that supports your activities and enhances your brand image for years to come.

Digital Accessibility for Developer Portals: Interested in checking out part one of this series? In the previous article, we answer the question what is digital accessibility and why it is important for developer portals.

Developer Portal: Design Guide Series In this series you will learn about common design patterns, get an insight into Pronovix' project work related experience, and learn how we tackle the design of a developer portal user interface.
Further reading:
All Pronovix publications are the fruit of a team effort, enabled by the research and collective knowledge of the entire Pronovix team. Our ideas and experiences are greatly shaped by our clients and the communities we participate in.

I am a designer with extensive experience in user interface and user experience designs, familiar with most agile development frameworks and prominent design systems. On the side, I am also a capable app developer, enabling me to create high-fidelity prototypes and act as a bridge between the design and development teams, fostering stronger inter-team cooperation.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

