This article describes the Best Accessible Devportal award category for the annual DevPortal Awards.
In her talk on How privilege defines performance, Tatiana Mac points out the following: “In theory, web performance, accessibility, and inclusive design all have similar goals: provide the best, most consistent experience to all people using the minimal amount of resources.”
According to the Web Accessibility Initiative (WAI), inclusivity is about diversity, and ensuring the involvement of everyone to the greatest extent possible. It is closely related to accessibility (boundless experiences like understanding, navigating, interacting and contributing) and usability (effective, efficient and satisfying products).
This article collects various explanations, tricks and tools that enable inclusivity in the broad sense.
Best accessible portal
“Devportals that make their APIs and documentation accessible to all possible users, regardless of disability type or severity of impairment.”
But accessibility (sometimes referred to as A11y) on devportals is also more than that. It is about making your APIs, their documentation and all related information available for all possible audiences. “Understanding accessibility means we can build services that work for everyone, whatever their access need.”
Access for everybody — who is everybody?
The Write the Docs London meetup group had two sessions on accessibility in early May 2019 (we highly recommend watching the recordings: Tales of a keyboard-only user and You don’t know your audience). A striking takeaway was that you don’t need to find out what particular kind of impairments your audience suffers from: your audience is already diverse in multitudes of dimensions, some permanent, some situational. Design and write in a way that is valid semantic consumable for everyone. Do not force users to ask you for changes so they can access your content: those who do not immediately go to another site deserve your consideration before they even visit your portal. Make your devportal content seamlessly accessible for all methods of consumption.
Accessibility benefits people with and without disabilities
The A11Y Project lists the following categories of accessibility:
- visual,
- auditory,
- motor,
- cognitive, and
- temporary disabilities, e.g. users with an arm injury.
The WAI furthermore includes:
- neurological,
- physical, and
- speech disabilities.
They also point out that people without impairments can also benefit greatly from web accessibility, think of, for example:
- small screen users,
- older people with changing abilities,
- situational limitations like too much sunlight or a stressful event, and
- slow or limited internet connection.
Tips and tools
Explore the W3C list of best practices for spec developers.
The A11Y Project and WAI list a lot of guidelines, standards and tips, and some more came up while we did the research for this article. We think there is much much more. Please drop us a line if you know about further resources.
Designing for accessibility
The UK Home Office provides a set of excellent guidelines on the main dos and don’ts when designing for accessibility for users:
- on the autistic spectrum,
- of screen readers,
- with low vision,
- with physical or motor disabilities,
- who are hard of hearing or deaf,
- with dyslexia, and
- with anxiety.

Increasing readability
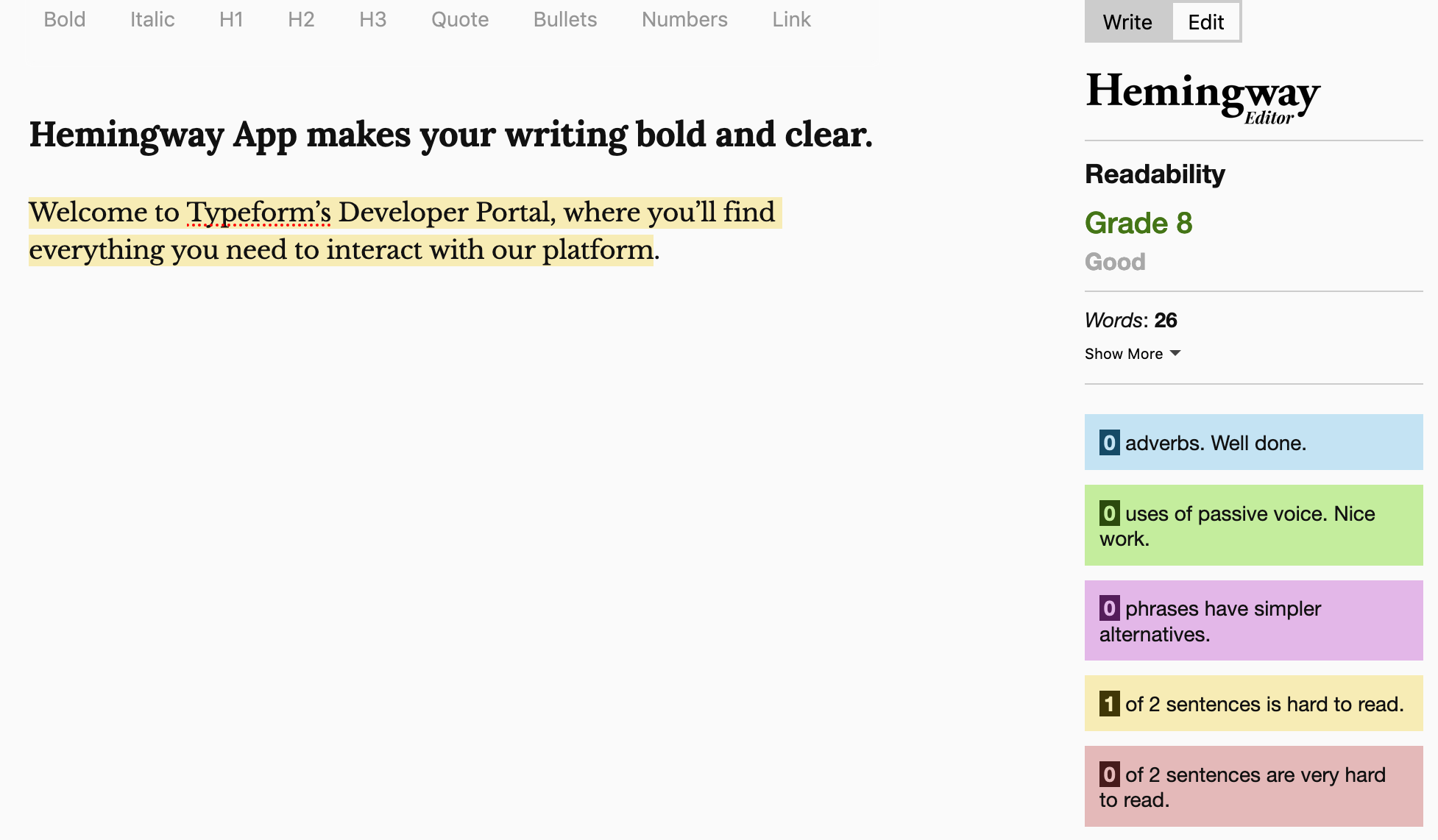
An initiative that helps to enhance usability among your audience is the (evolving) readability guidelines project: “with guidelines for creating easy to comprehend content, we’ll design inclusively by default”.
Writing simple is hard. Hemingway Editor can help you to decide how complicated your sentences are.

Tools to check accessibility
The WAI list on how to select a web accessibility evaluation tool can help you decide on the right tool to check accessibility based on provided features.
When screening for accessibility, you could try the following tools for free:
- WebAim’s tool to evaluate web accessibility: discover accessibility issues on specific pages.
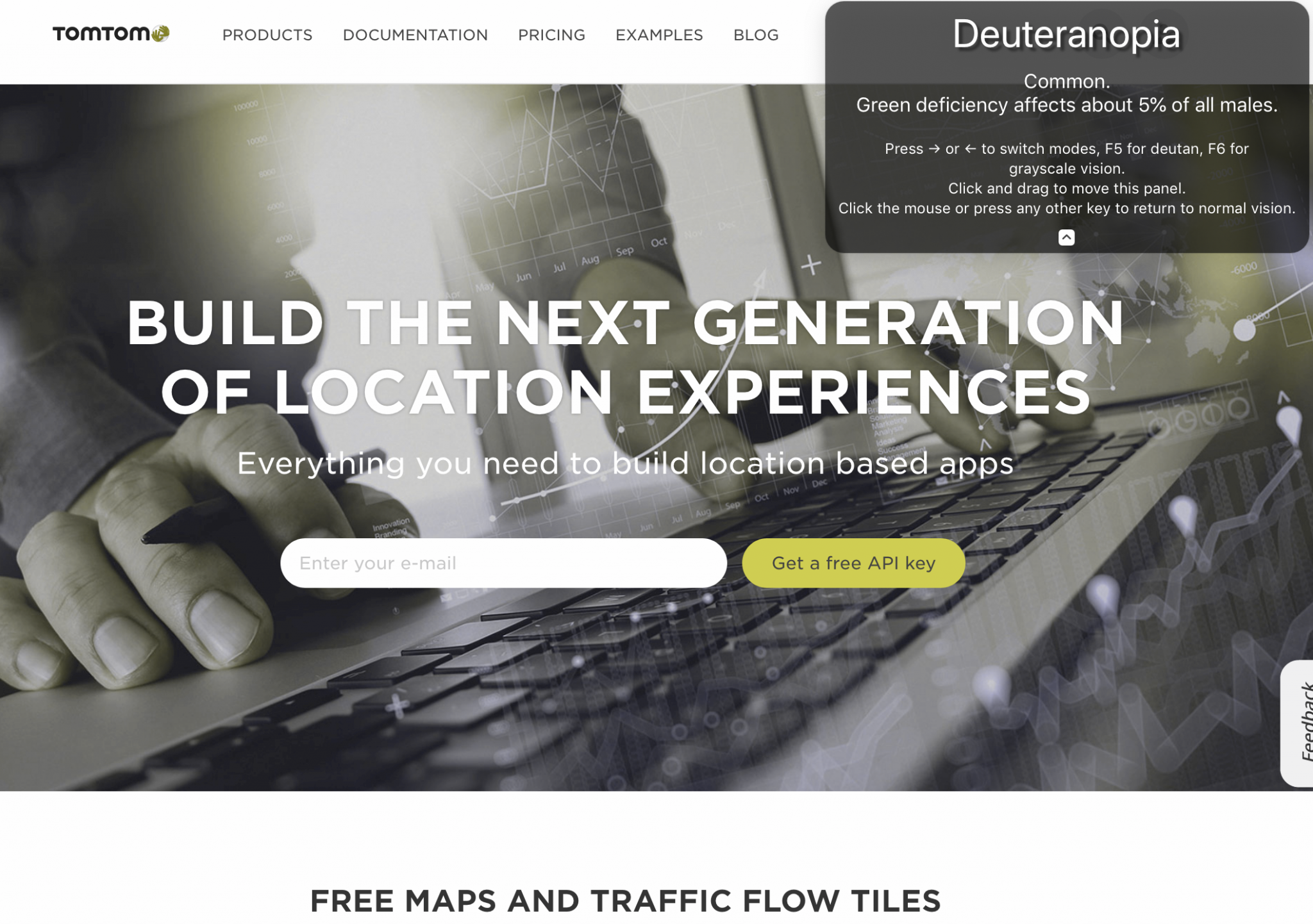
- Color Oracle: color blindness simulator.

Provide better accessibility through various learning options
Thorough knowledge about your users is indispensable to provide good UX. The following are some additional thoughts around how people learn and how to provide appropriate content to support different learning paths.
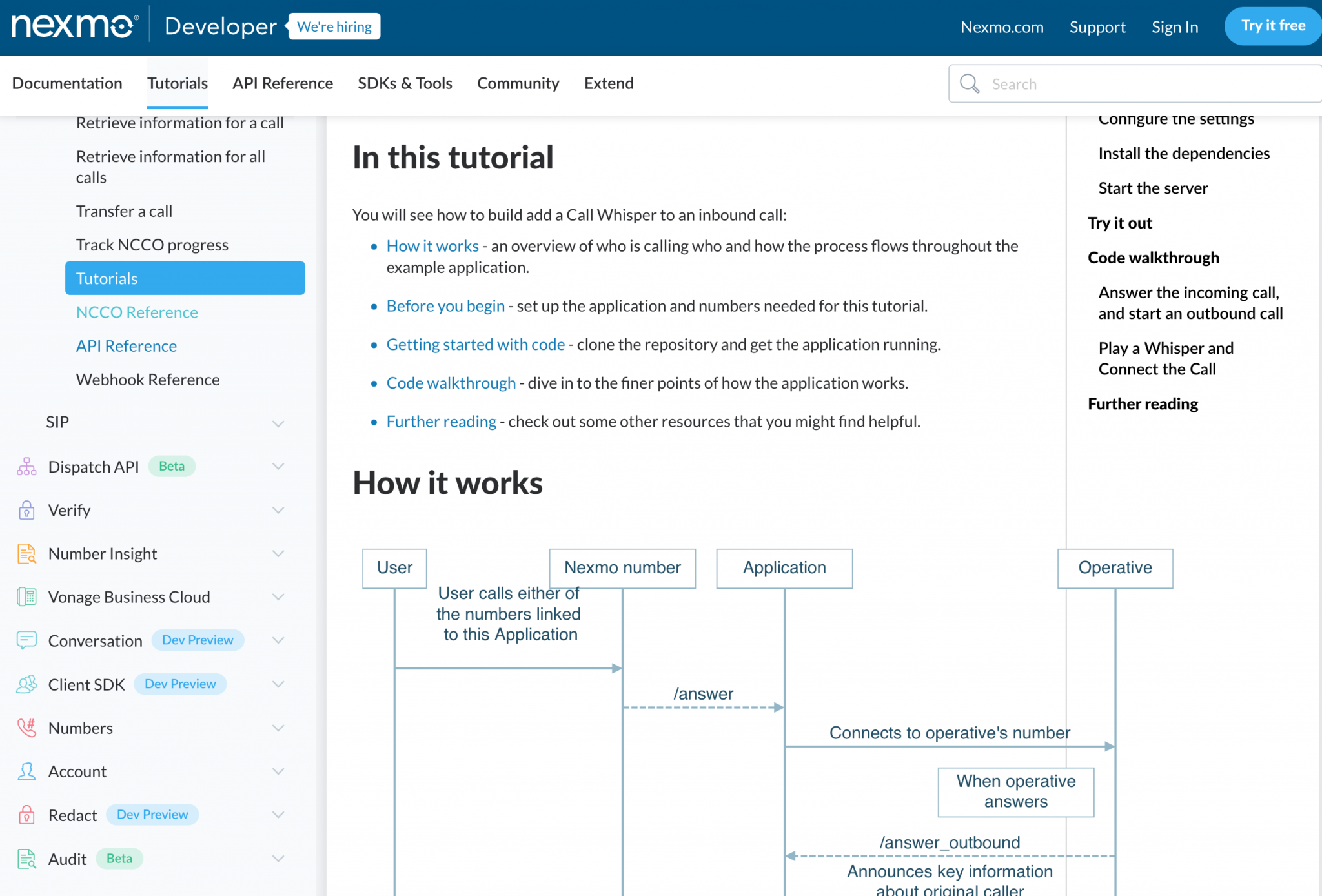
When approaching a new API, some developers tend to learn concepts first (concept-oriented learners), others jump into the code directly (code-oriented learners). It is important to provide API documentation that support both learning strategies.
At the Chicago API the Docs conference, Shy Ruparel looked at learning approaches from another angle: you can, he said, support different ways of learning by providing the right documentation form.
- Writing learners benefit most from traditional documentation (written sources).
- Visual learners will want to visualize what and how things can be done. Provide charts, gifs, and video tutorials.
- Auditory learners learn by hearing, e.g. through podcasts and recordings.
- Kinaesthetic learners learn new things by experimenting and poking around: provide ways to grab their attention.

Overall, accessibility is crucial when you want to be dedicated to your users: showing that you care about them will send a strong trust signal that can evoke audience engagement and involvement over the long run.
The examples in this post are taken from some of the previous DevPortal Awards nominees and winners.

The Best Developer Portals Learn more about the award categories for the Developer Portal Awards and how you can submit a nomination.
More on accessibility
- The Best Developer Portals of 2021
- Digital Accessibility for Developer Portals
- Designing Developer Portals for Digital Accessibility
- Cognitive accessibility for developer portals
- Cognitive Accessibility For Developer Portals: Accessible Content For Every User


