Best practices and UX tips for API documentation
Breadcrumb
- Home
- PronovixBlog
- Best practices and UX tips for API documentation
What makes good API docs? To answer that question and help us build the best possible developer portal for a customer, we performed a small inhouse research and reviewed existing blog posts about best practices. The following is a synthesis of what we found.
We figured developers would know best which factors help them in their work and which make it more difficult. That is why I collected best practices from other players in the field and conducted a quick inhouse research. While the answers for the questionnaire were pouring in, we also consulted the Internet: we checked some of our favourite API docs and tried to investigate what makes them better than others.
Some of our developers’ favourites were:
“The Drupal API docs contain everything in one place.”
All team members agreed that the first impression when they land on an API docs page is important. We found it’s best to have a separate landing page for the API docs that provides a clean visual overview that helps users immediately see where they should start their search.
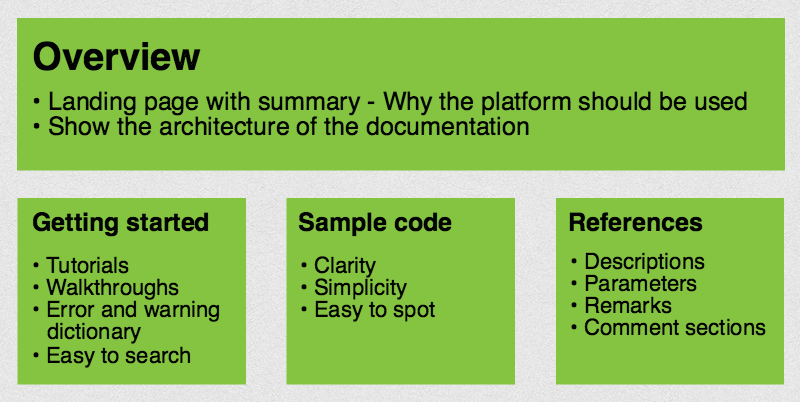
Based on our background research, an ideal landing page would look something like this:

We used the table of Peter Gruenbaum as a starting point and added some additional important elements which emerged based on our research.
Your landing page should be well-structured, so that users can easily find different elements and automatically spot the one they are looking for.
“Actually, I’m not on a documentation page to read — I want to find a solution quickly and use it.”
There is some basic information that helps the onboarding process of new users:
“The Unity docs are full of visual examples and it has a usable forum with questions and answers. I also like the walkthrough tutorials.”
We found out that there are some easy ways you can display information to help users:
“I don’t have time to read long manuals. I really like the UI of Stack Overflow as you can easily spot the most relevant answer based on other users’ votes.”
As you’ll probably have a large amount of content on your API documentation pages, it’s crucial to structure them logically.
We hope we could get you started on planning your API documentation site. We recommend to keep testing, analyzing and improving your site — your developer community will love you for it.

Kata is a User Experience Strategist. She collaborates with developer portal customers to define architectural decisions based on their business strategy. She also provides them with possibilities to make sure the product communication resonates with current and future users, mostly developers.
As a psychologist, she is passionate about research methodologies and gamification. She has a Ph.D. in psychology for which she did research into the motivational background of online gaming.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

