How to make a developer portal excellent in operations? One crucial and essential aspect is to design, build and maintain the portal with accessibility as a foundational aspect. You wonder how other teams use inclusive design? Out of the 57 DevPortal Awards nominees in 2023, the API The Docs conference hosted 16 teams who showcased their devportals, highlighting their processes and practices. This article emphasizes some of the effective methods we saw from the presentations on the 18th of October, and also highlights some practices from a past Accessibility category winner.
Table of contents
- Four principles to make a developer portal accessible
- Accessibility (A11y) in the past years
- A11y principles today
- Closing remarks
- List of the Showcase Your Developer Portal presentations (third session)
- 18 October: Accessibility
- Developer Experience Best Practices - API The Docs 2023: Lessons learnt from Showcase Your Developer Portal Conference Series, Part 1
- Further resources
Four principles to make a developer portal accessible
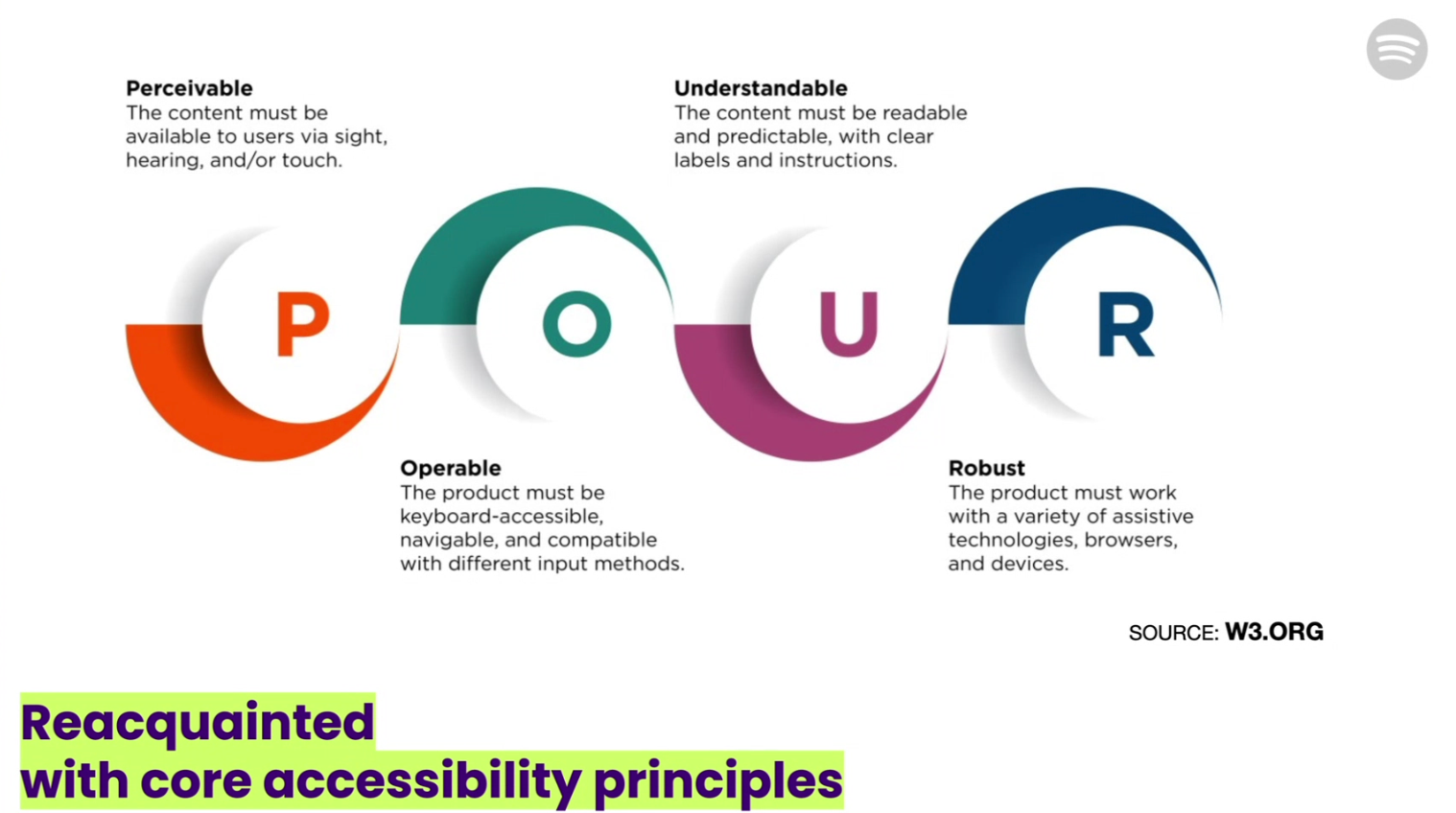
Obstacles in information processing capabilities significantly influence the way one can access and consume information. These obstacles can emerge due to situational or permanent limitations. To enable a better user experience, follow these four principles:
- Perceivable: information and user interface components must be presentable to users in ways they can perceive.
- Operable: user interface components and navigation must be operable.
- Understandable: information and the operation of the user interface must be understandable.
- Robust: the content must be robust enough to be interpreted reliably by a wide variety of user agents, including assistive technologies.

Accessibility (A11y) in the past years
Inclusivity is becoming a basic requirement of both users and the law. For example, companies within the EU Member States have to ensure that from 2025, their newly marketed products and services covered by the European Accessibility Act (EAA) are accessible. Before this initiative, we have already seen many promising approaches. It's worth highlighting how one of the most successful DevPortal Awards nominees has thought about the topic in the past years.
Barclays API Exchange has won the DevPortal Awards Accessibility category in 2019, 2020 and 2021. Behind the success lies a conscious, well-executed approach. In the Showcase Your Developer Portal 2021 presentation they underlined, ‘We consider everybody from every walk of life with all sorts of needs and requirements, and we make sure that the platform is fit for all users.’ For the Barclays devportal team, a11y permeates everything they do from the beginning, it is not just an afterthought.
One of the enhancements and features they embedded was the option to toggle between light and dark mode. The ability to use dark mode took noteworthy effort to realize, as Barclays’ brand color mainly includes light color schemes. Their achievement shows that with the help of a central brand team, it is possible to cater to more audiences. It is also possible to select the localisation, realizing the team's commitment to adapting to different groups of end users.
A11y principles today
Despite the outstanding performance of Barclays API Exchange, 2021’s jury highlighted, ‘many nominees understood the category to be about general findability, […] only some about a11y.’ Which means, two years ago, devportals had much room for general improvement to be truly inclusive. How have things changed since then?
Let's see how three presentations at 2023’s Showcase Your Developer Portal, namely from Nationwide Partner Portal, Talkdesk Developer Documentation, and Spotify for Developers highlighted which methods they rely on to make their assets on the web more inclusive.
Features for usability tests
Cloudinary Docs participated in another Showcase Your Developer Portal session, where they mentioned a feature that can be helpful with usability tests. As testing is also part of evolving inclusivity, we wanted to highlight their approach.
We learned that Cloudinary has a unique solution for people who have color blindness. As the article on their website states, Cloudinary offers several features that can identify if an image is hard to convey. Users can test ‘how an image would look to people with different color blind conditions, apply effects to images to help differentiate problematic colors, and analyze images to provide color blind accessibility scores and information on which colors are the hardest to differentiate.’
General user inclusion and inclusion for special needs
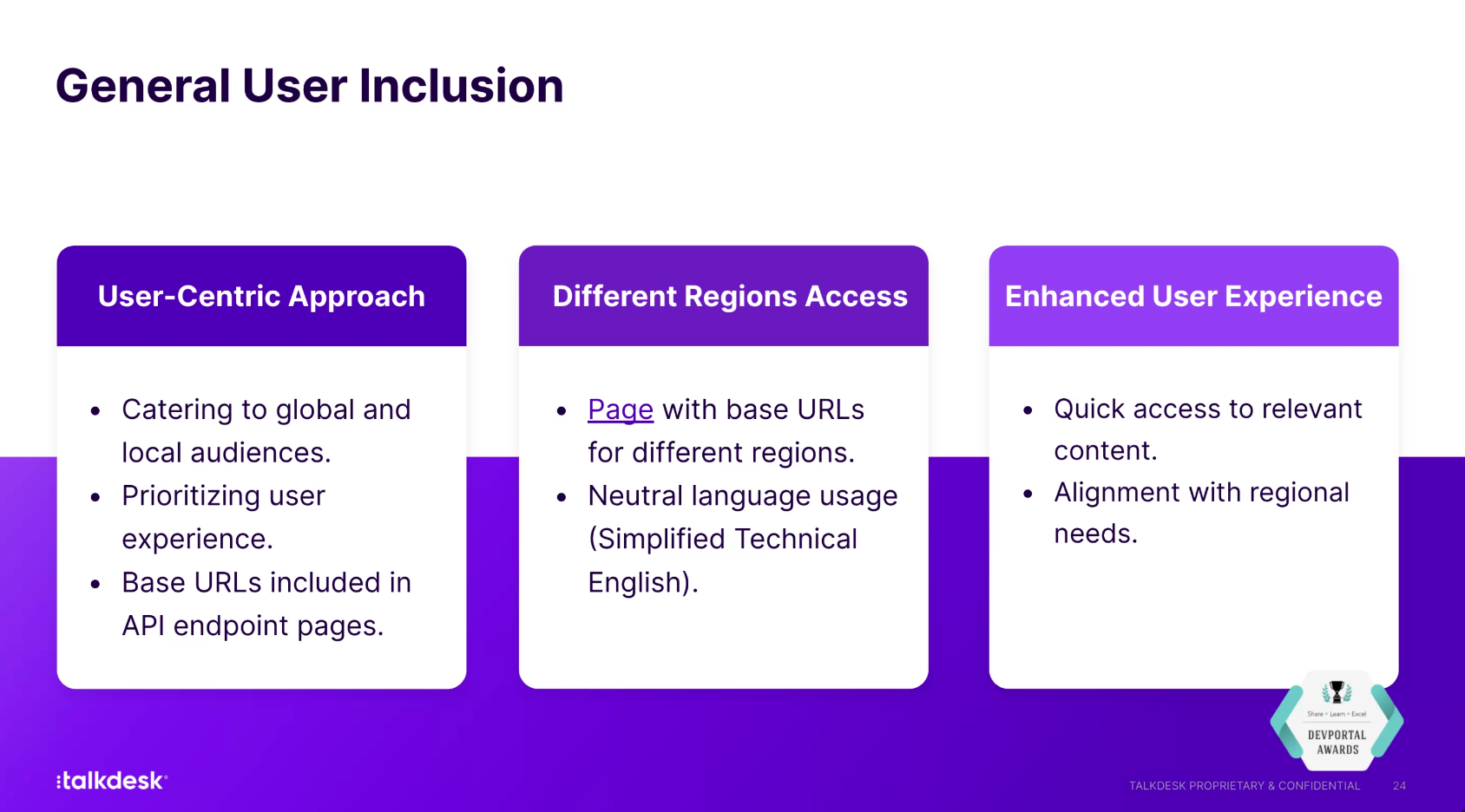
How does the Talkdesk Developer Documentation enable general inclusion? Their user-centric approach caters to both global and local audiences: API endpoint pages show the base URLs and you can also find the base URL specific to your region, plain English is used to help non-native speakers and user experience is enhanced by quick access to relevant content.

When it comes to the creation and presentation of documentation, it’s still a challenging task to align aesthetics with the content. Writers of the Talkdesk Developer Documentation resolve this tension by stepping into the readers’ shoes. This results in more approachable, less technical jargon-heavy documentation.
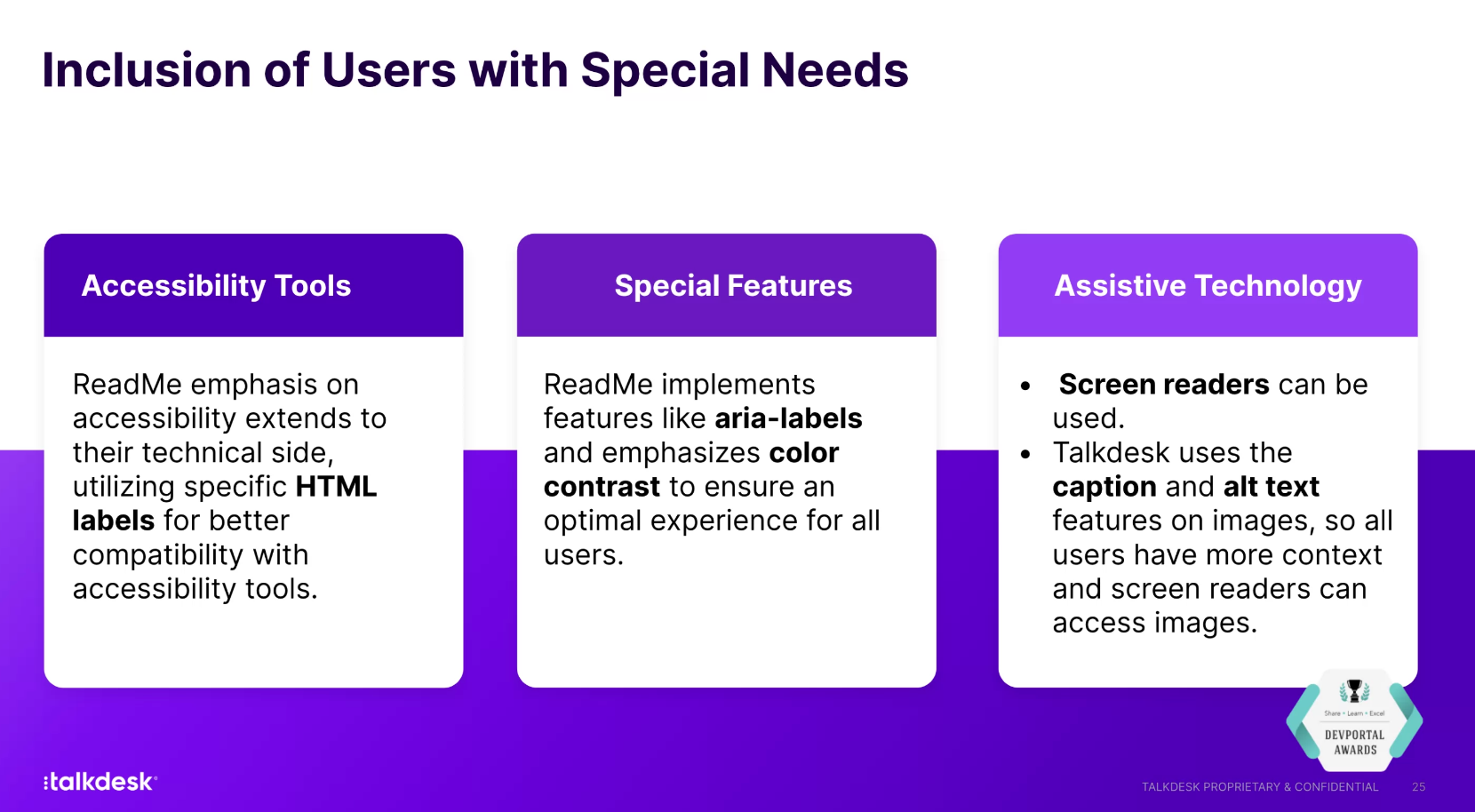
Assistive technologies such as screen readers can be used to consume Talkdesk Developer Documentation. For example, alt texts and captions allow anyone to know what an image intends to convey. The portal has special features such as aria-labels and optimal color contrast.

Internal and external input
It’s also useful to have inclusive design experts on board, who can help to make the portal inclusive for every segment of the audience. For instance, Spotify has a dedicated internal accessibility team, and the DevRel team running the devportal has their integral assistance. When the existing developer portal was revamped, this a11y team helped to improve the user experience. The work included real-time fixes, and re-acquaintance with the core principles.
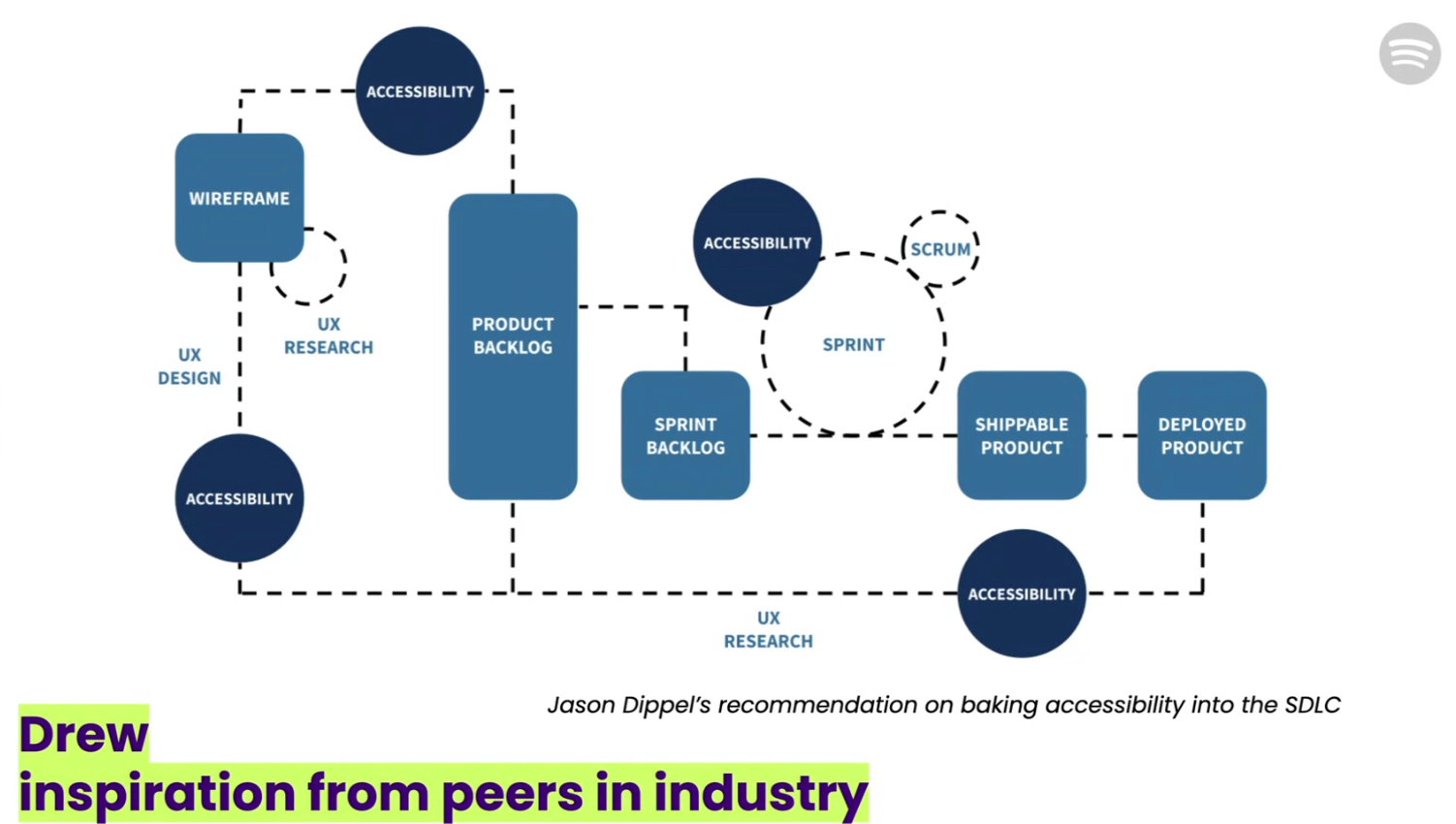
In addition, the team behind Spotify for Developers also relies on their community’s rich feedback, and draws inspiration from peers in the industry. They also collaborated with makeitfable.com: the service helps connect to people living with permanent disabilities to engage them to run tests on the developer portal, mimic real-life scenarios, and remark if something needs to be changed.
This way, next to their internal knowledge, the team can use external input. As Serah Njambi Kiburu (Senior Developer Advocate at Spotify) underlined in her presentation, ‘It’s really good to be able to see how people navigate and interact with resources on your portal.’

Spotify for Developers implements Encore, which is the wider Spotify design system and component library for the web. In addition, the portal team wants to ensure that developers care about accessibility when they implement and design their applications.
As part of this effort, there are contextualized accessibility guidelines on the developer portal available for the Spotify open ecosystem. Community love is the alpha and omega for a company such as Spotify, and you can also see them taking this very seriously in the proactive distribution of their best practices for inclusive design.
Spotify for Developers also initiated a process to make sure that their internal teams are reviewing everything before the actual publishing. As they state in the accessibility guideline, ‘Prioritizing a11y early on in your development process reduces regression and ensures your application includes everyone from the onset.’
Additional tools
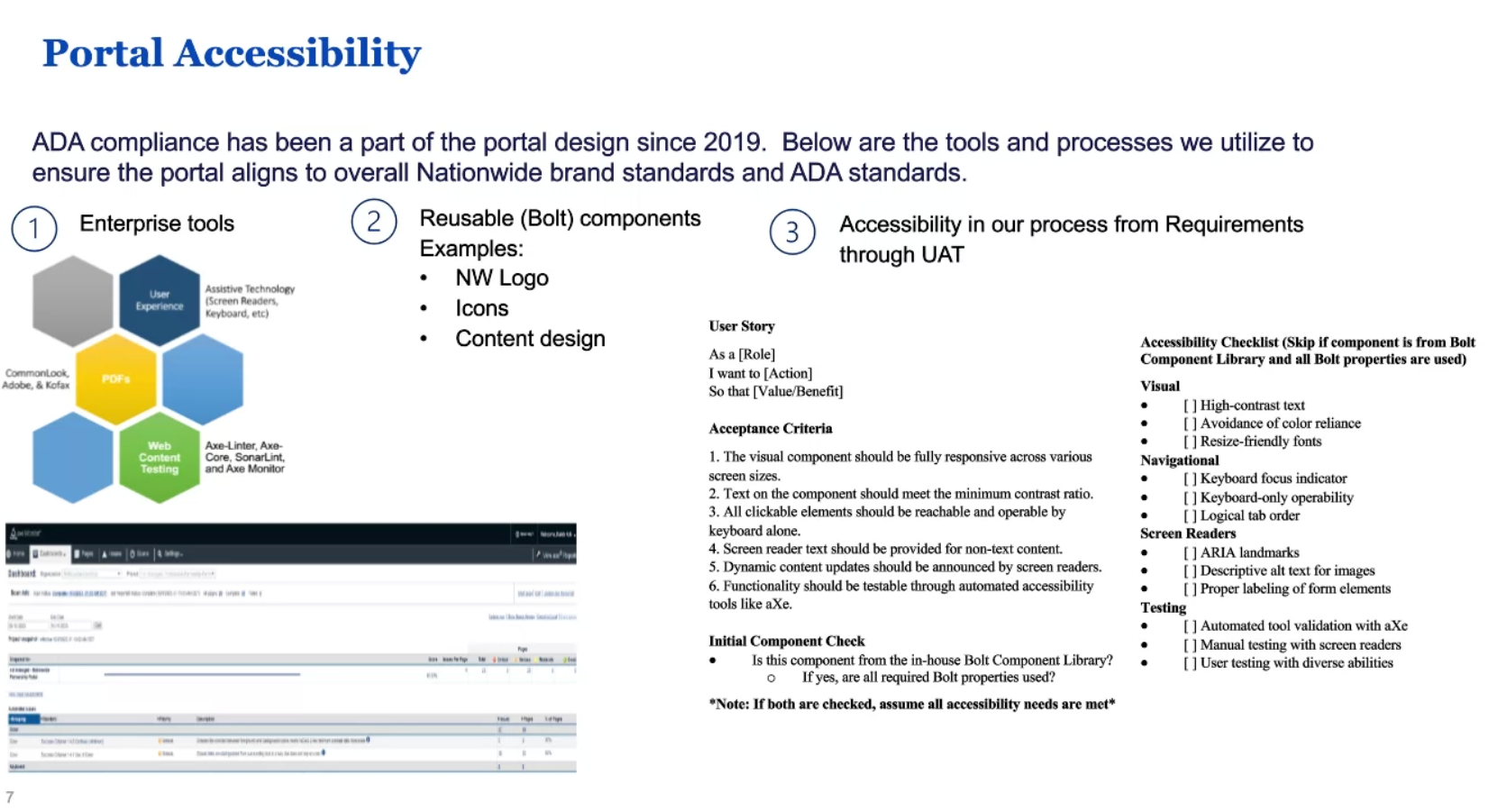
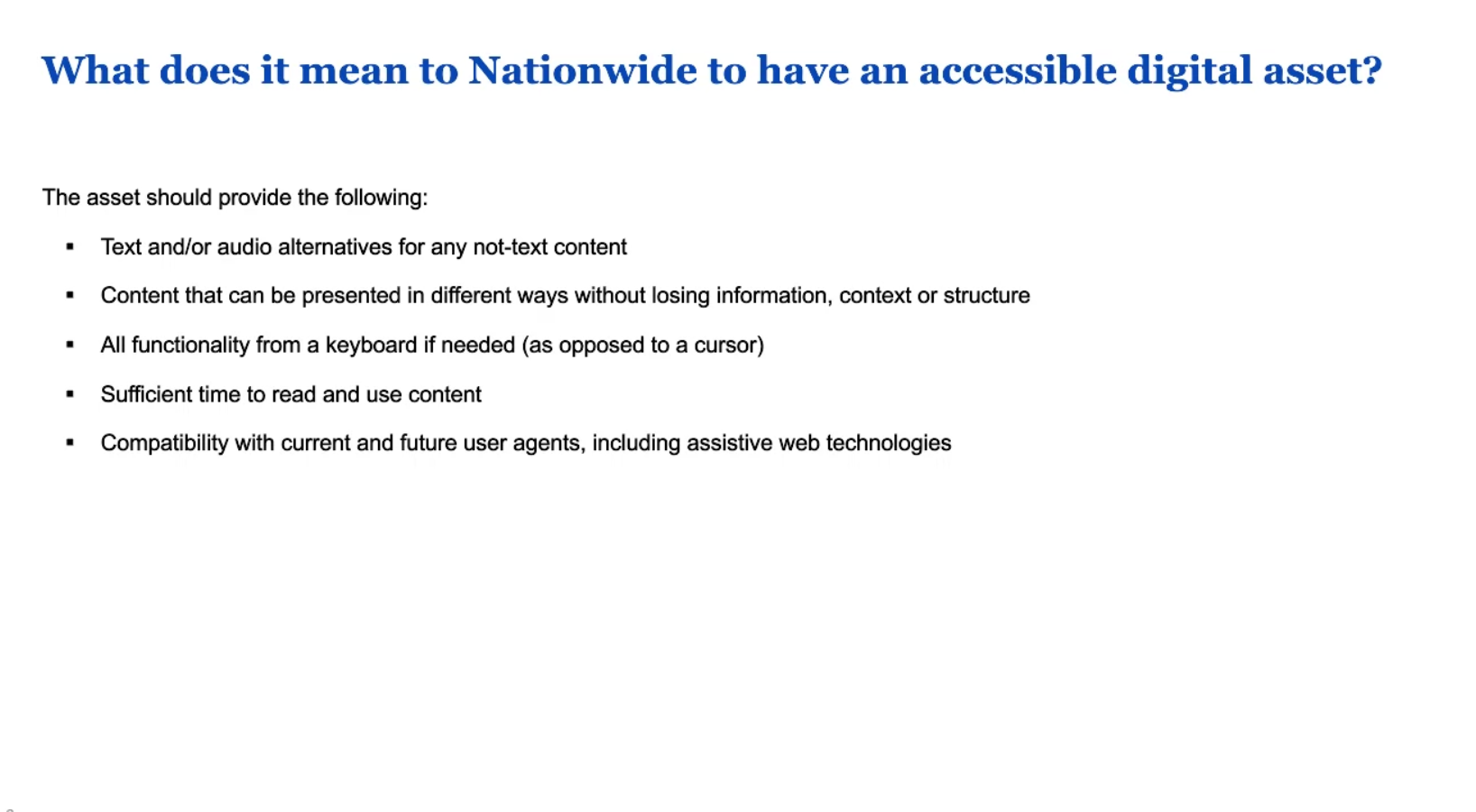
Nationwide Partner Portal focuses on making text and audio copy for non-text content, in other words, the content is presented in multitudes of ways redundantly. They apply many enterprise tooling solutions, maintain and allow only their reusable components, and they make sure that the processes are also accessible starting from the requirements all the way through User Acceptance Testing (UAT).

Nationwide’s developer portal team proactively manages an accessible digital asset, and is following the ADA standards for accessible design. While implementing enhancements based on user and community feedback, accessibility was their focal point at every stage. All portal aspects, including pre- and post-login elements, were optimized to comply with ADA standards, ensuring inclusivity for a broad audience

It is also important for the Nationwide Partner Portal to be compatible with current and future agents, including assistive web technologies.
Accessibility is becoming an integral part of the standard requirements. As Ryan Clifford (Platform Group Product Manager at Spendesk, and DevPortal Awards 2023 juror) advised, 'we need to think holistically about accessibility: the end-to-end experience, which includes the building process and the integration of an API.'
Closing remarks
What does it take to achieve operational excellence? Besides the dedicated teamwork, it also has many other elements: one of these is to focus on the daring but informed consideration of inclusivity.
An accessible developer portal follows specific, rigorous guidelines and practices in order to cater to all users, with consideration for permanent and situational limitations. The best way to reach this level of inclusivity is to permeate accessibility design principles through every element of the developer portal, instead of treating it as an afterthought.
Following the Web Content Accessibility Guidelines can help to:
- promote innovation,
- improve brand equity,
- reduce legal risks (from 2025, the newly marketed products and services covered by the European Accessibility Act have to be accessible),
- and extend market reach.
Catering to different situations and obstacles can help you to reach more audiences and support people with limitations to be effective in their daily lives. This approach allows for an expanded market reach and inclusivity for everyone.
If you can use professional help with improving user experience and increasing value for your users, get in touch with us. Pronovix offers various UX consulting services to bring you closer to your audience and help you better achieve your business goals.
Learn more and book a free discovery call »
Technical writers at Pronovix create clear and concise documentation using plain English, and avoid cognitive overload. We offer technical writing services to improve your developer onboarding and bring your developer portal to the next level.
List of the Showcase Your Developer Portal presentations (third session)
18 October: Accessibility
- Kristie Rombach (Digital Product Owner), Brad Hohenbrink (Manager, IT Application Development): Nationwide Partner Portal
- Ana Duarte (Senior Technical Writer): Talkdesk Developer Documentation
- Serah Njambi Kiburu (Senior Developer Advocate): Spotify for Developers
Further Resources
- API The Docs Virtual 2021 - Showcase Your DevPortal Recaps
- Cognitive Accessibility For Developer Portals: Accessible Content For Every User
- Cognitive accessibility for developer portals
All Pronovix publications are the fruit of a team effort, enabled by the research and collective knowledge of the entire Pronovix team. Our ideas and experiences are greatly shaped by our clients and the communities we participate in.