Basic Graphical Elements of Developer Portals
Breadcrumb
- Home
- PronovixBlog
- Basic Graphical Elements of Developer Portals
Icons play an important role in the UI of websites and of developer portals.
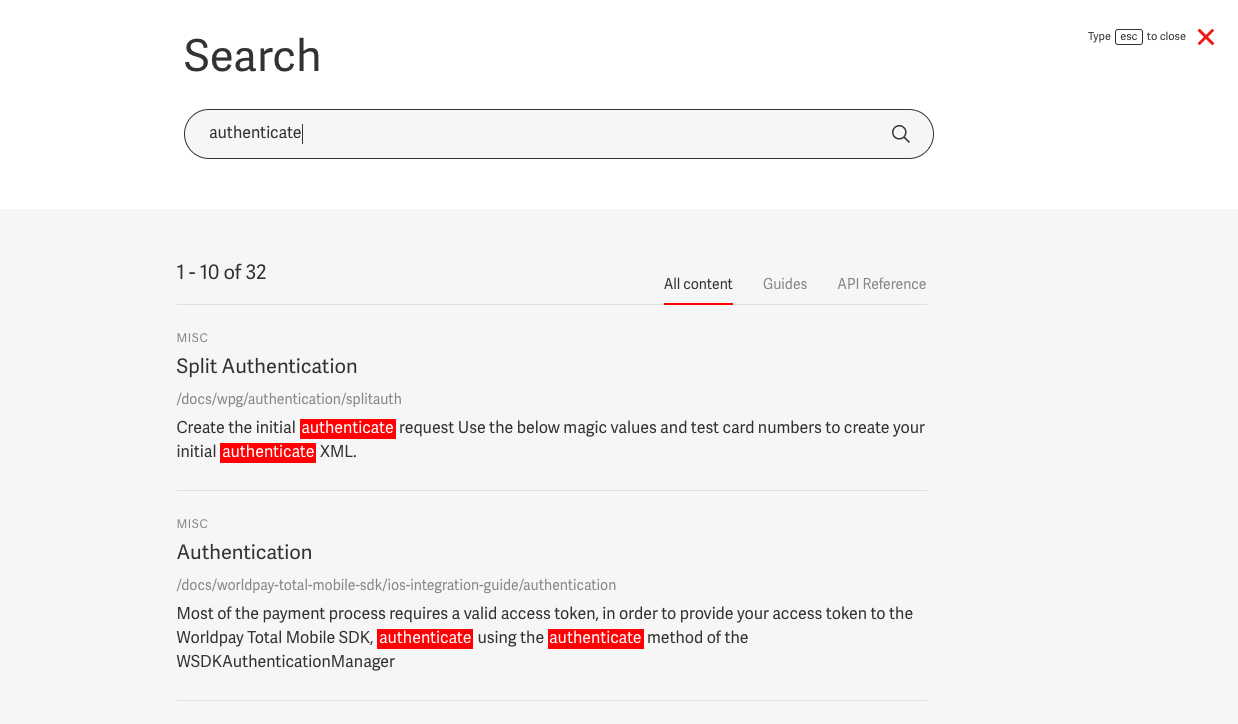
Functional icons, commonly known as system icons or UI icons, visualize different functions and information in a simple way, such as search, profile, login, logout, open and close sections, pager and dropdown arrows, edit, view, delete, warnings, etc.
Some advice regarding UI icons:
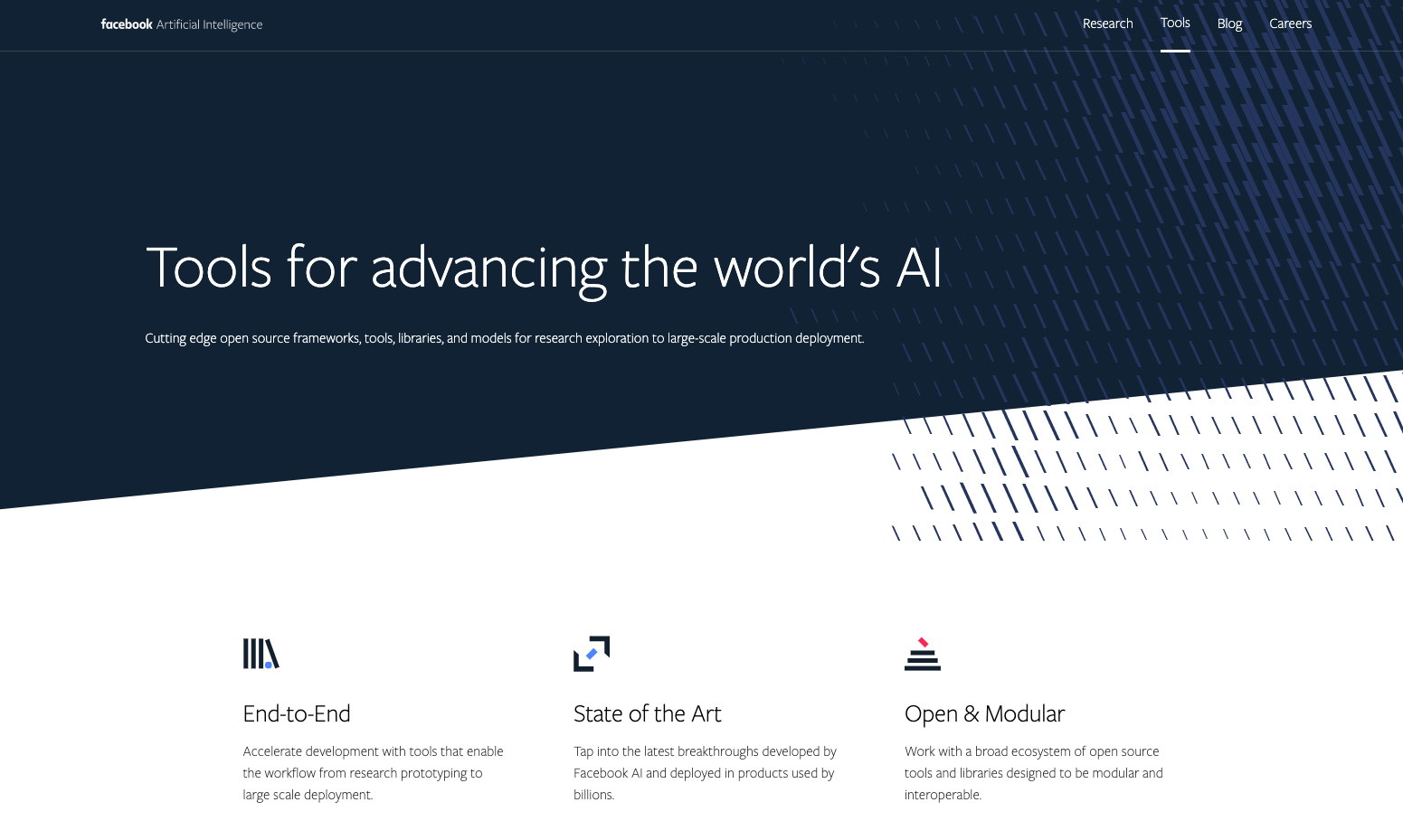
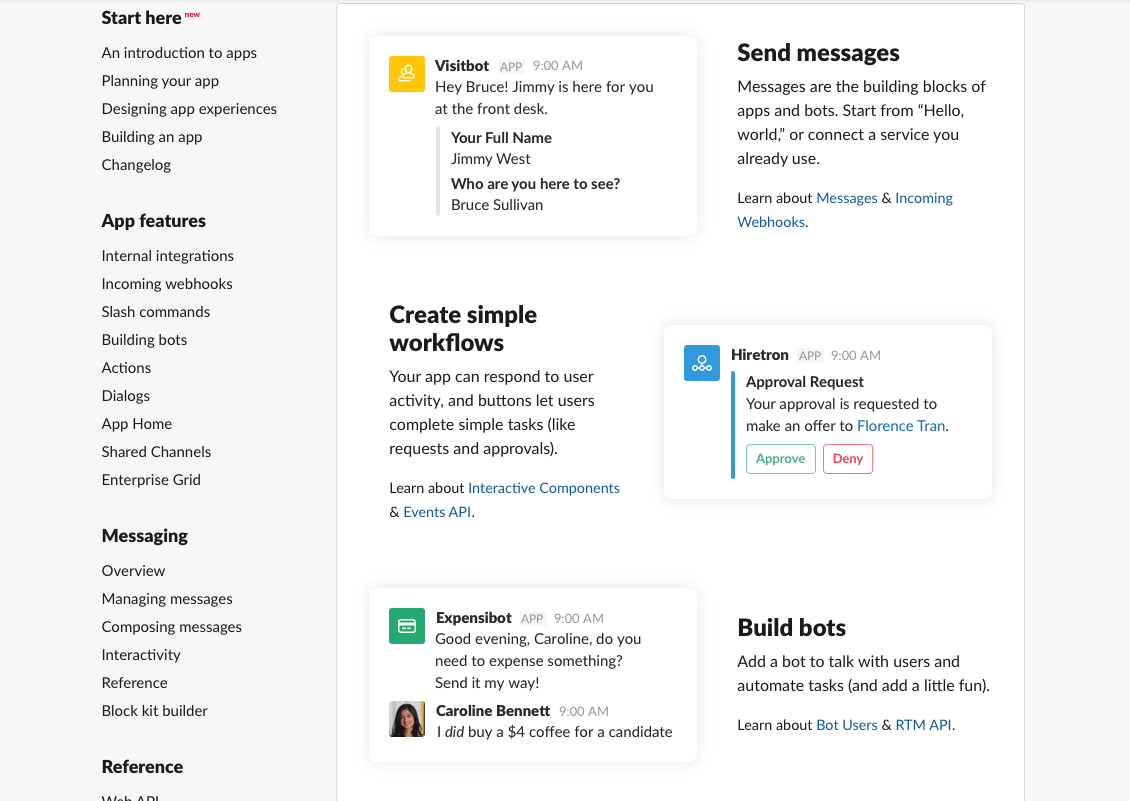
Icons are not only for navigation, interactions and buttons: you can also use them as visual elements in content sections to break the monotony and highlight the main content.
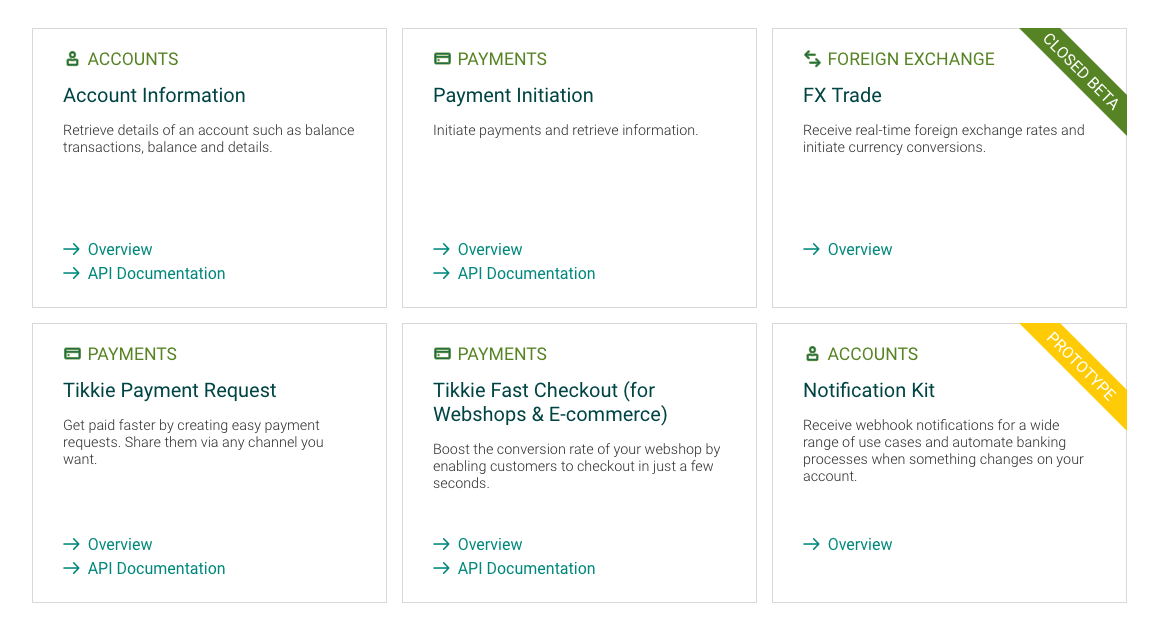
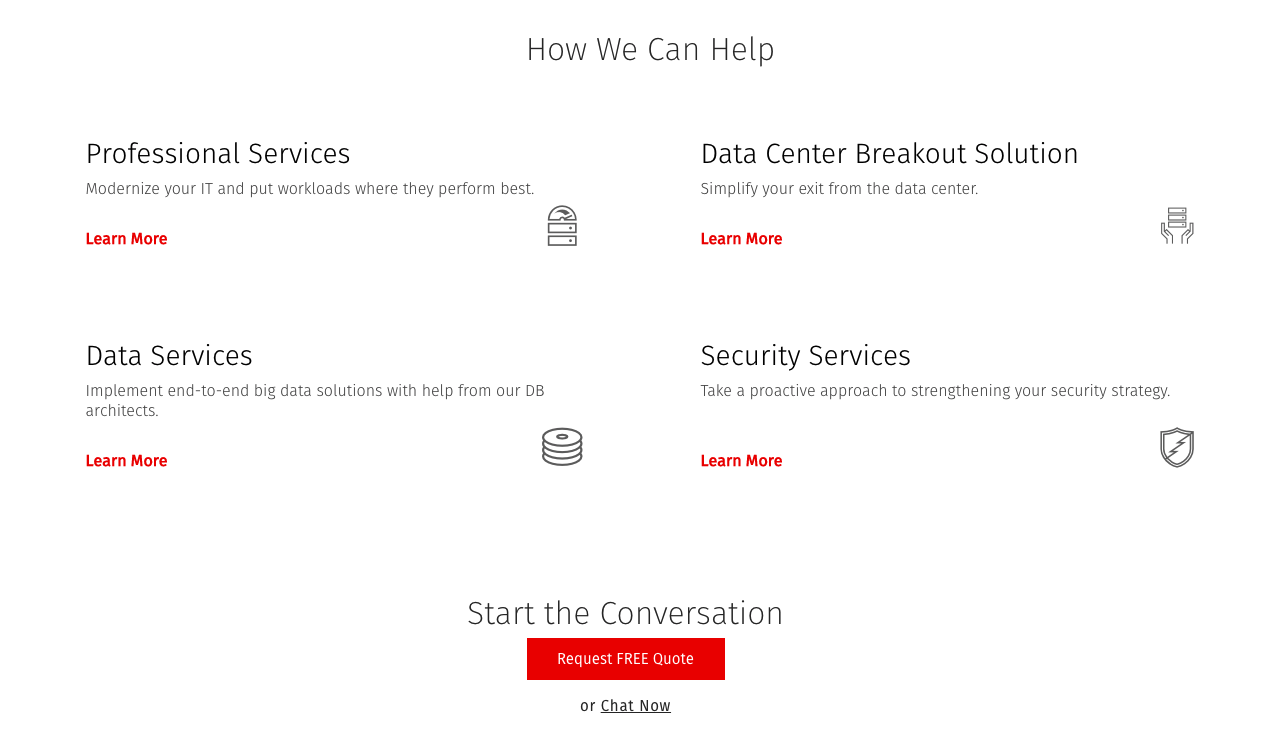
Content icons can appear in benefit sections, on cards and overview pages.
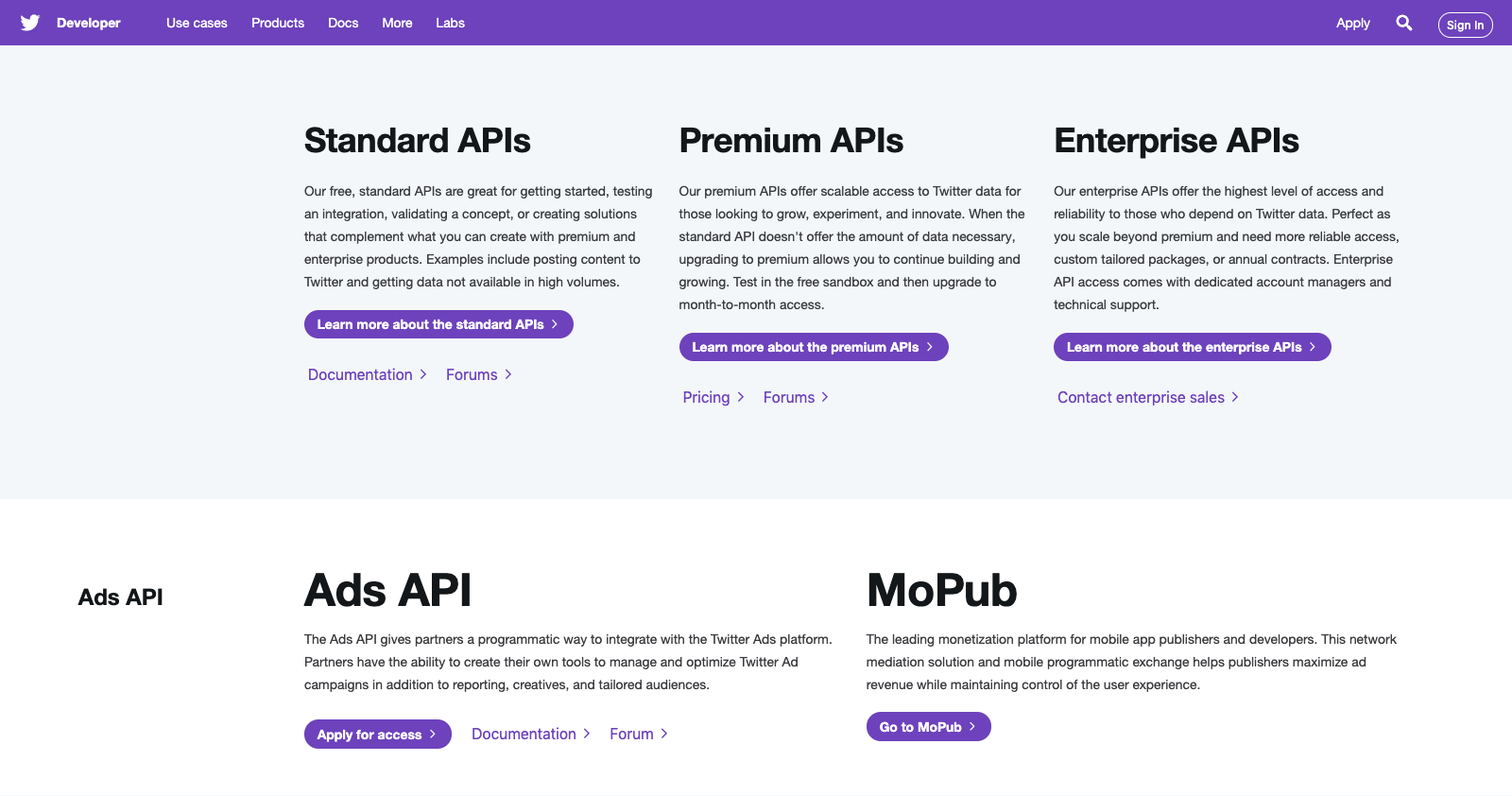
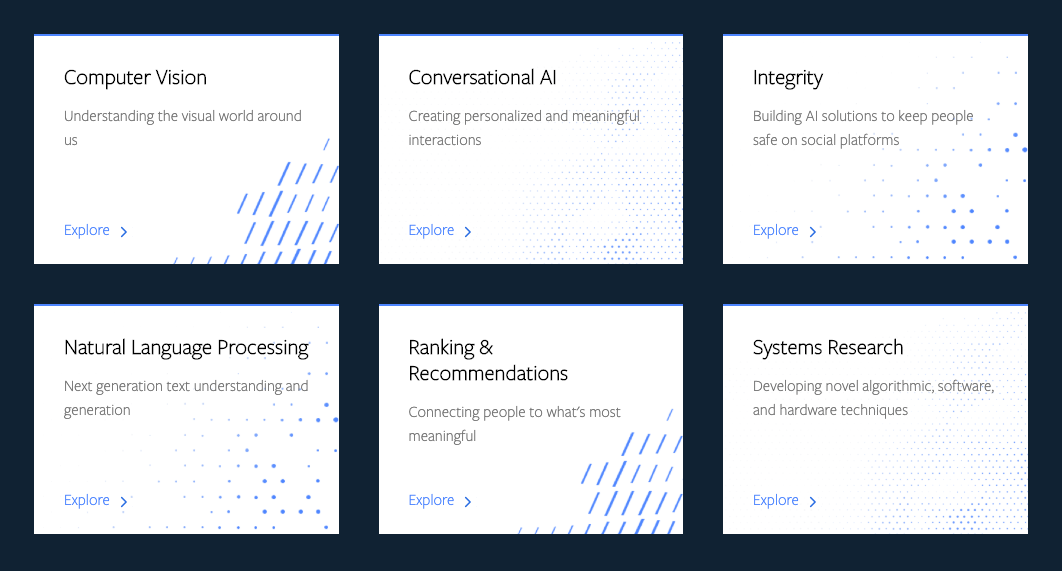
We can also use a unique icon (or image) to represent an API but don’t forget that this solution is feasible only in case you have a small amount of APIs. If you have a lot of APIs it might not be worth the effort to find and draw a genuine icon for each and every one of them.
If you have a lot of APIs, it might become hard —after a while— to find a meaningful icon for each one and most probably your users won’t be able to identify the APIs with their icons. In this case, we suggest using icons only for the API categories, not for each separate API.
Some advice regarding content icons:
Summarizing, we suggest to use 2 icon types/icon packs. A simpler one for the functional UI icons and a more complex, visually appealing one for the content icons. Of course, if only one pack is available it can be used for both.
If you don’t have a brand icon pack at all, you can find beautiful free and premium icons and complete icon packs here:
Some UI icon packs:
Choose a style, shape, thickness, fill-type, size that is consistent and fits your brand guide; always download them in vector format. If available, download the icon font as well.
The color palette of a developer portal should be consistent with the company’s brand and follow the brand guidelines’ suggestions. Besides the main brand colors, you can add secondary colors if necessary and use them on the developer portal. Try to find a secondary color that matches the main colors and use them in smaller amounts only: it shouldn’t dominate over the main colors.
Use neutral colors (black, white, grey shades) for simple descriptions and secondary information that shouldn’t be prominent, for example disabled button statuses, inactive icons or form fields, and hints.
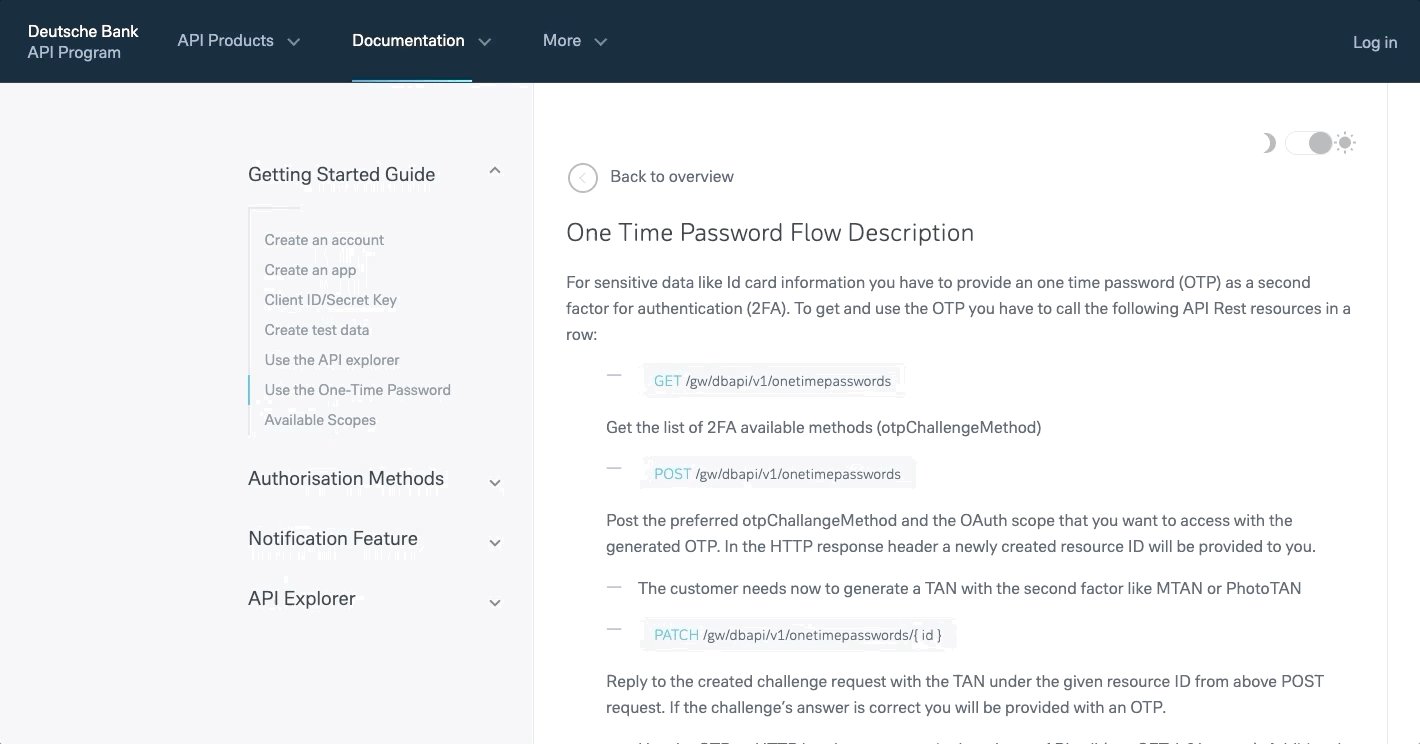
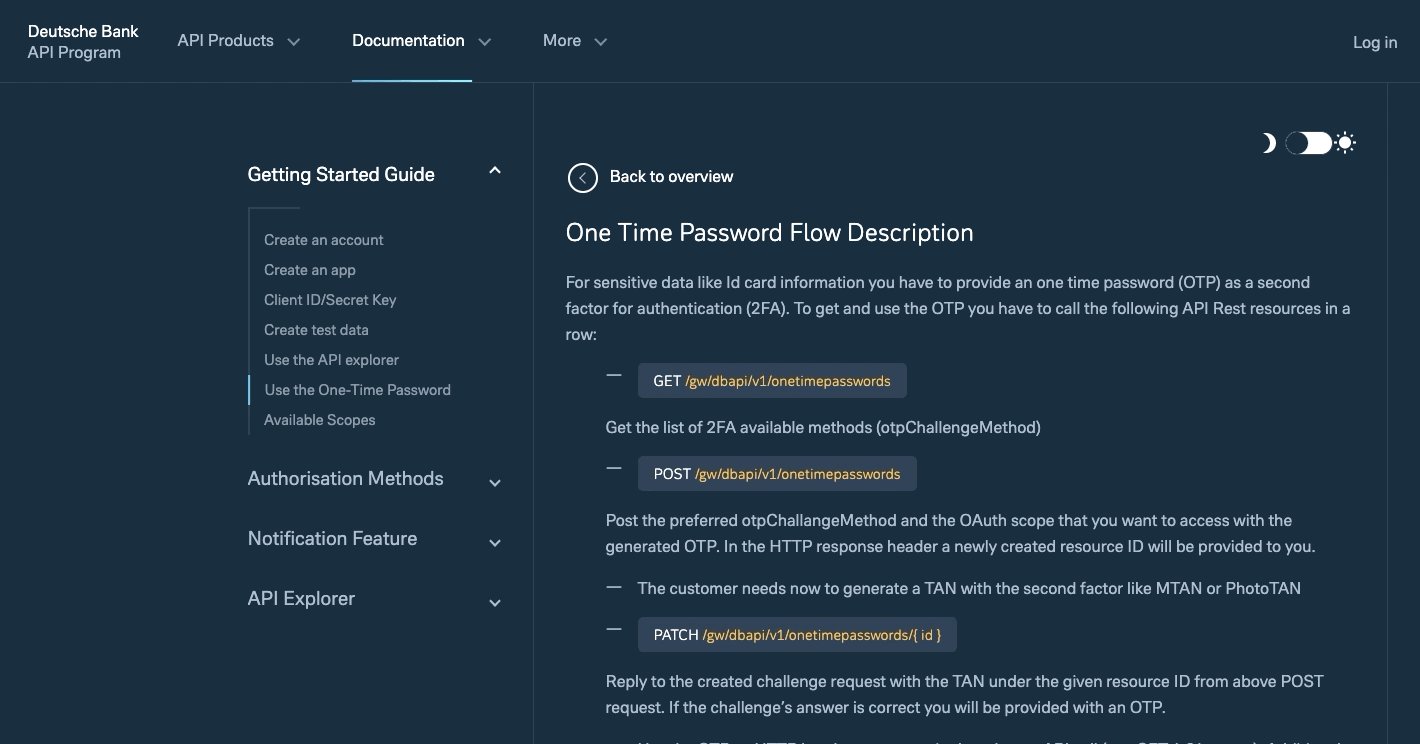
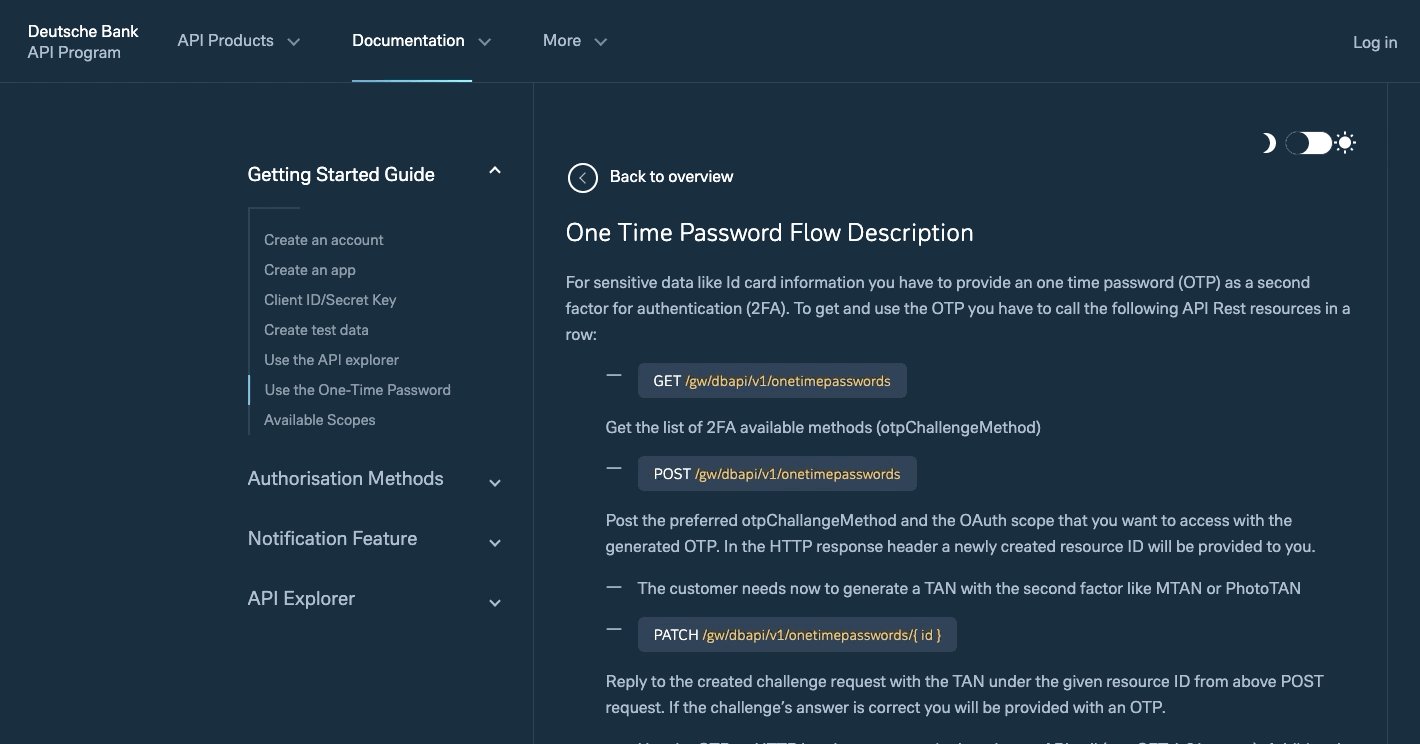
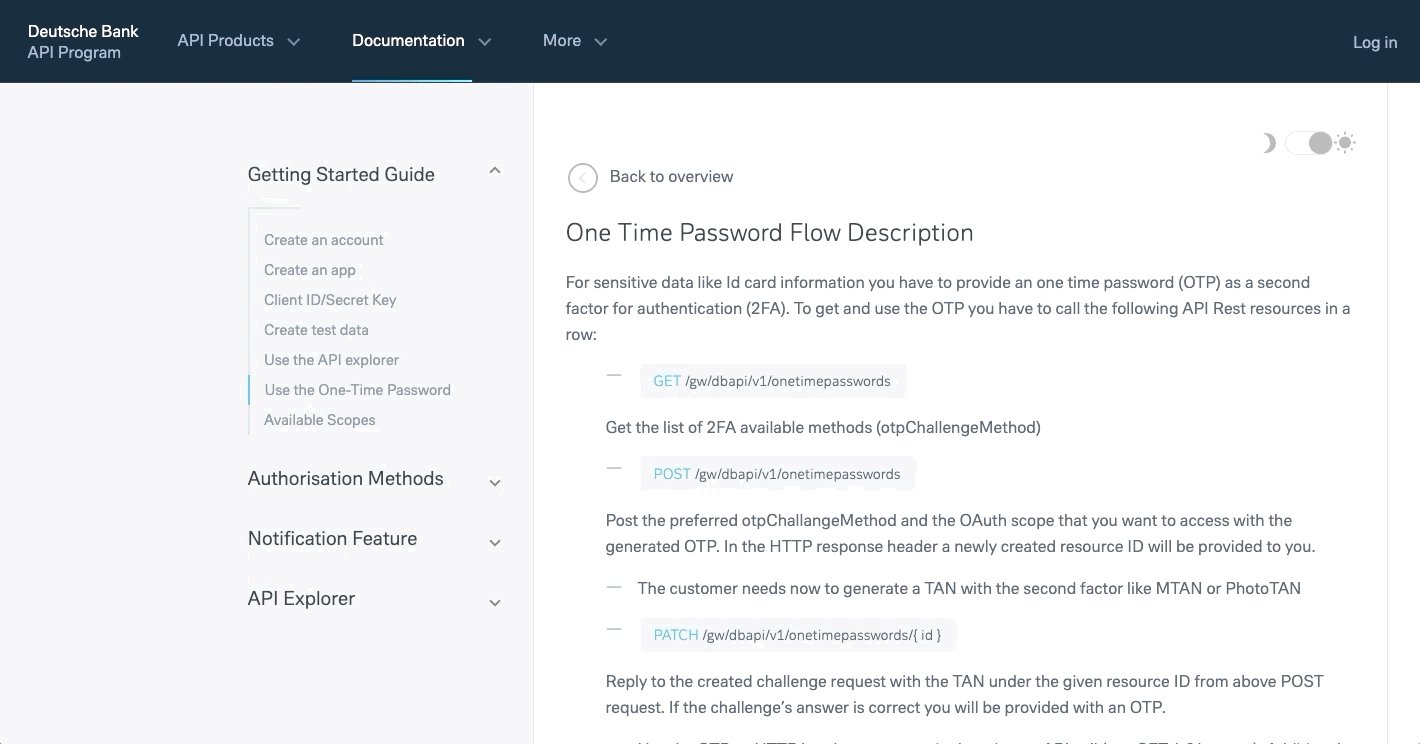
Define a prominent link color and use it consistently on every page in case of interactive elements and links (unless you need to define another color because it looks bad over a certain background color or the link would disappear on a background with a similar color). This helps the user to distinguish clickable (or tappable) elements from the non-interactive ones.


If you don’t want to use the link color too often, you can follow a common practice in which the clickable element itself has the color of your choice and the link color is revealed only in its hover state. For example, the link color can be used on the primary buttons’ normal state and the secondary buttons would, then, have a different, moderate color and only their hover state would have the link color. Of course, it is just a solution for using the link color in a hidden way, the secondary buttons can have a totally different style and color.

When you use clickable elements, we suggest defining a different look for their normal, hover, selected or disabled states and use it consistently on all pages. The difference can be another background or text color, but sometimes an underline (texts), a drop shadow, a border or size change (for example in case of buttons) is enough.
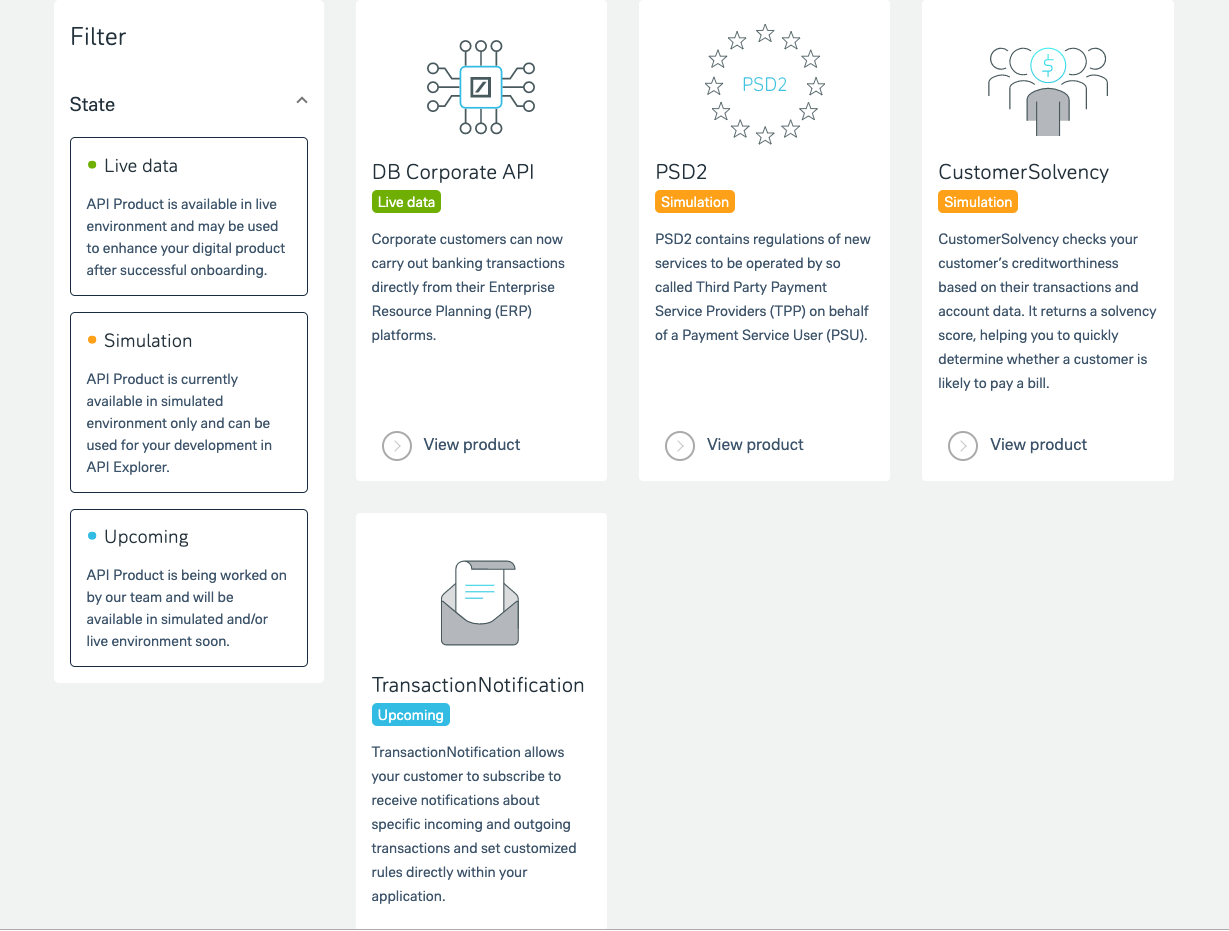
E.g. neutral grey indicates the normal state of a pager chevron UI icon, the hover and selected items have the link color, and the disabled state shows a lighter grey.
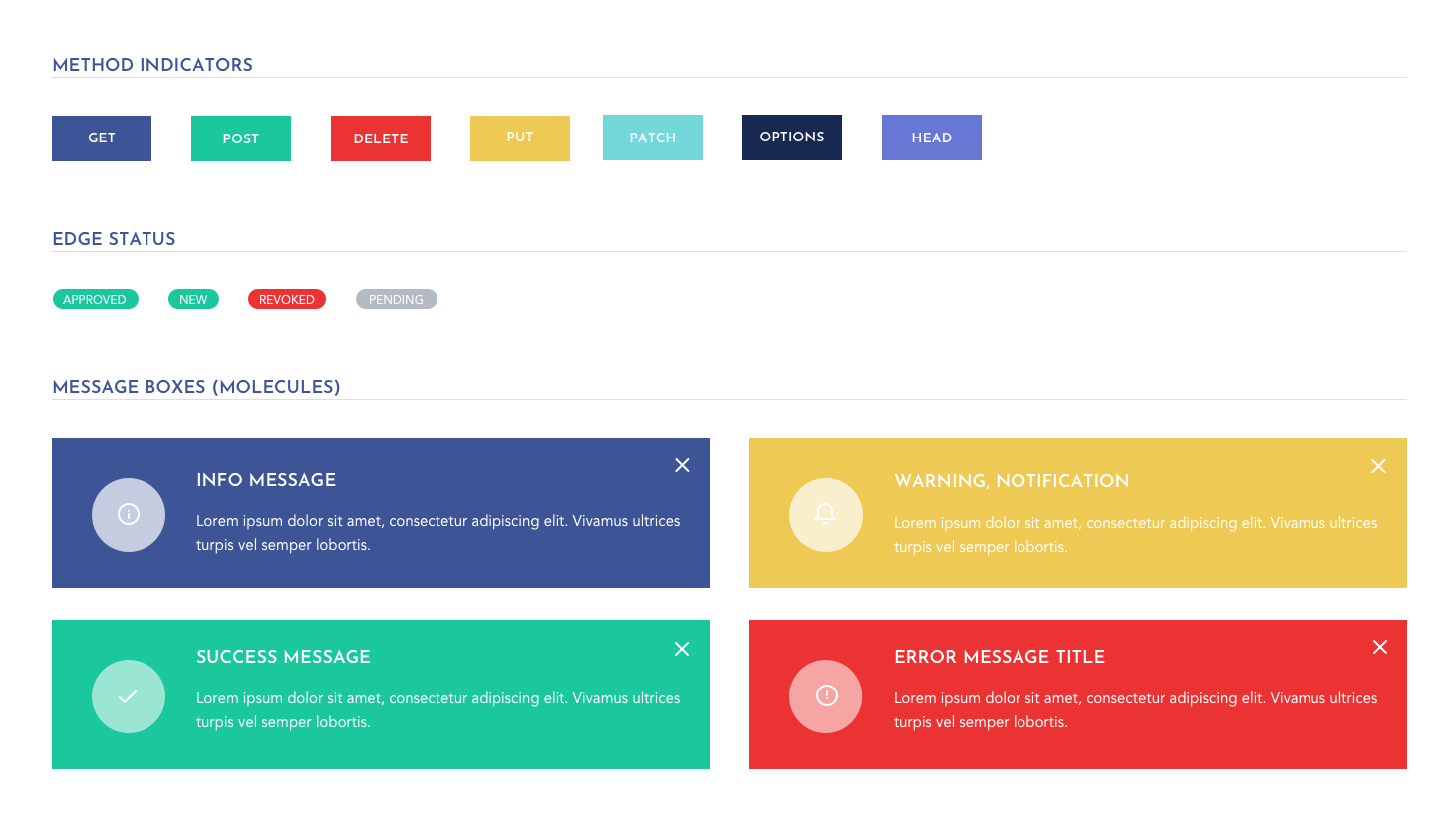
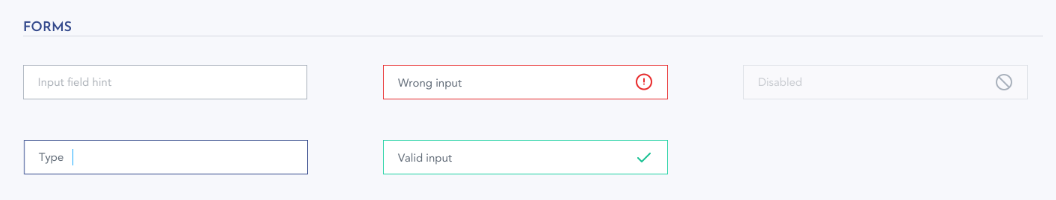
On developer portals, it’s useful to define utility colors and use them on various elements. Utility colors can give visual feedback emphasizing the element’s meaning and helps the cognitive processing of the information we see.
E.g.:



Colors affect human behavior, so choose them carefully: always think about possible meanings:

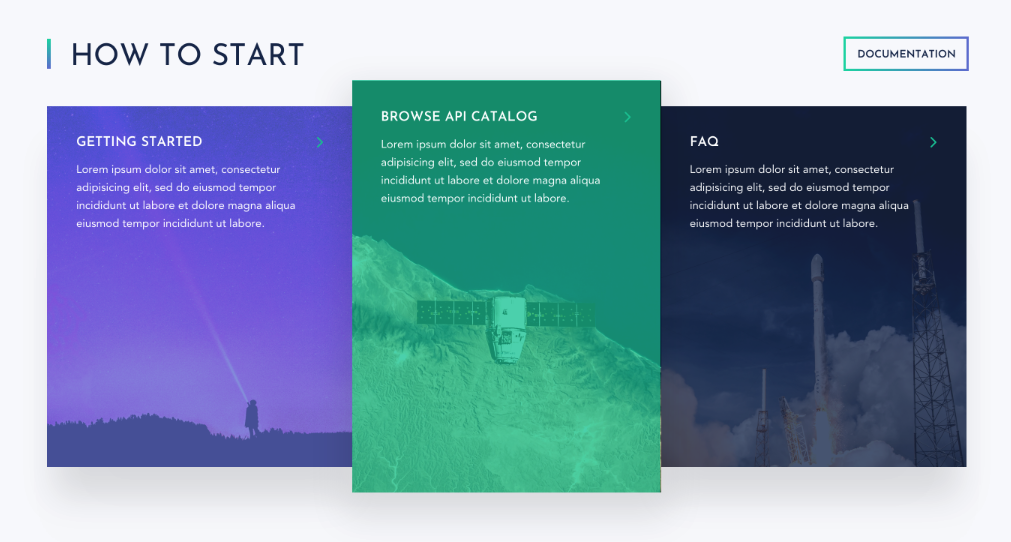
Although white space is not an exact color, with proper white space usage you can visualize relations, separate / connect sections, or make specific sections more prominent.
You can use an additional background color for every second landing page section to make it clear where a section starts and ends. E.g. in tables it is a common practice to choose a different background color for the even and odd rows.
White space is an option. Some alternatives: section the content with divider lines, use box borders or shadows.


Accessibility is about more than colors, but you cannot create an accessible devportal without thinking about users with vision impairments.
If you don’t have a color palette yet, you can find tools and websites that offer aesthetic color combinations here:
With the HEX color tool, you can easily generate lighter or darker shades from a HEX color:
Although developer portals are technical sites with a lot of documentation and text, there are plenty of ways to use imagery — you just need to keep a balanced visual-content-functionality ratio.
Here are some samples which can improve the look-and-feel of your devportal.
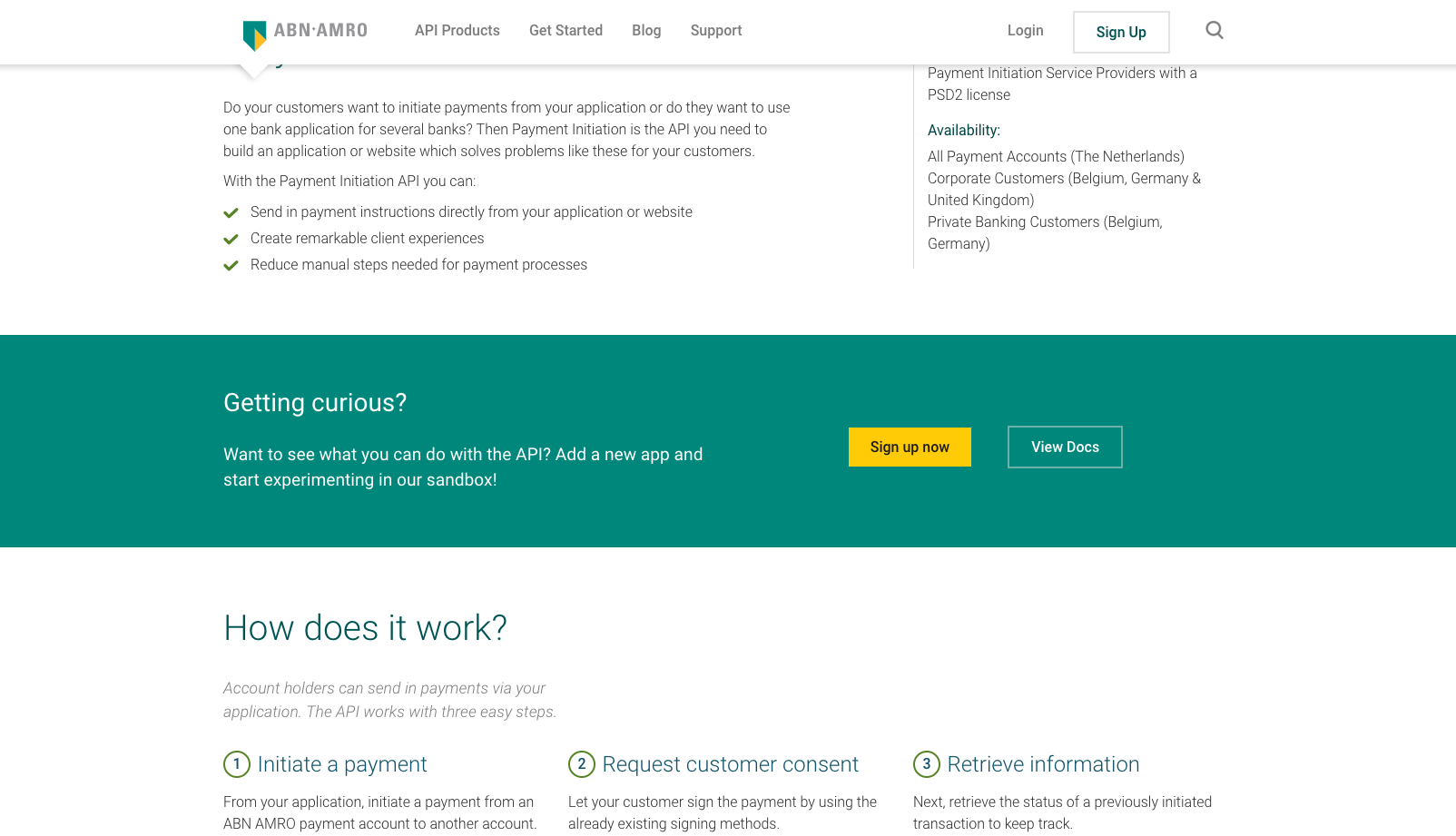
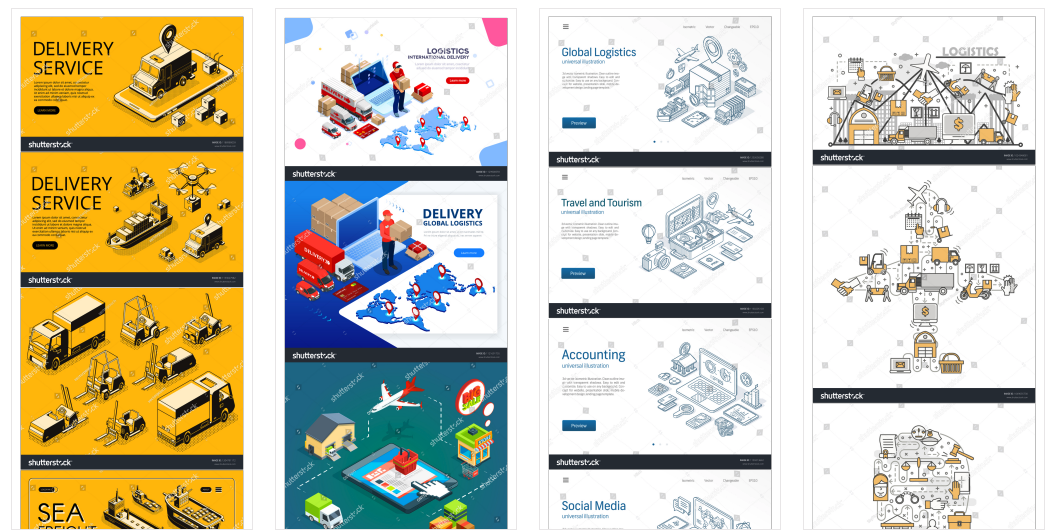
If we talk about imagery, the first things that usually come to mind are photos. Most companies have an image bank or a smaller stock photo collection. The simplest solution to make the site more appealing is using these aesthetic, brand-friendly photos.

We suggest choosing a theme first and then collecting the images that fit in. Some devportals use IT-related images that clearly refer to the keyword ‘development’: people sitting in front of a computer screen or in a meeting room. In this case, we suggest using images that look natural and not constrained.
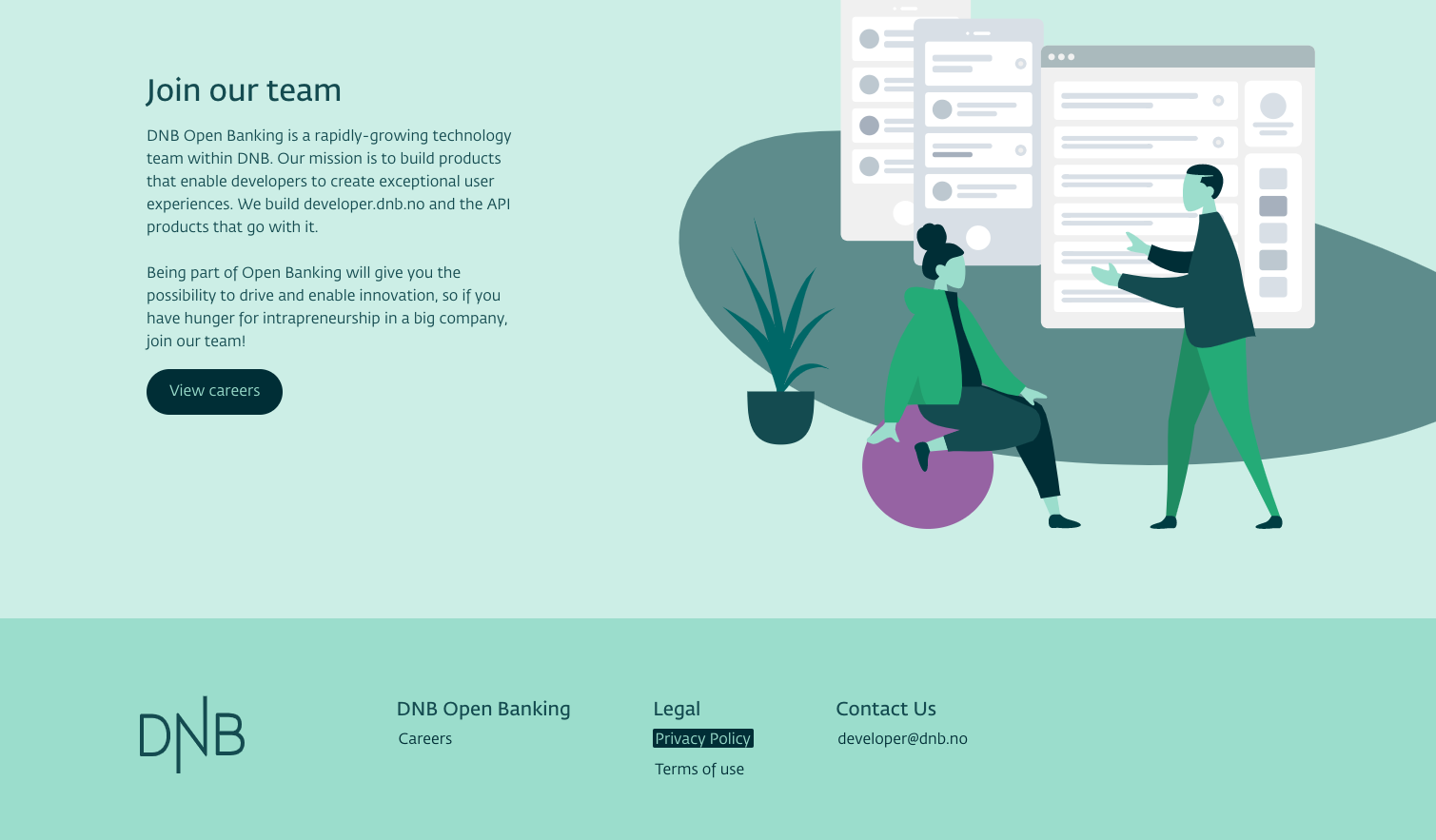
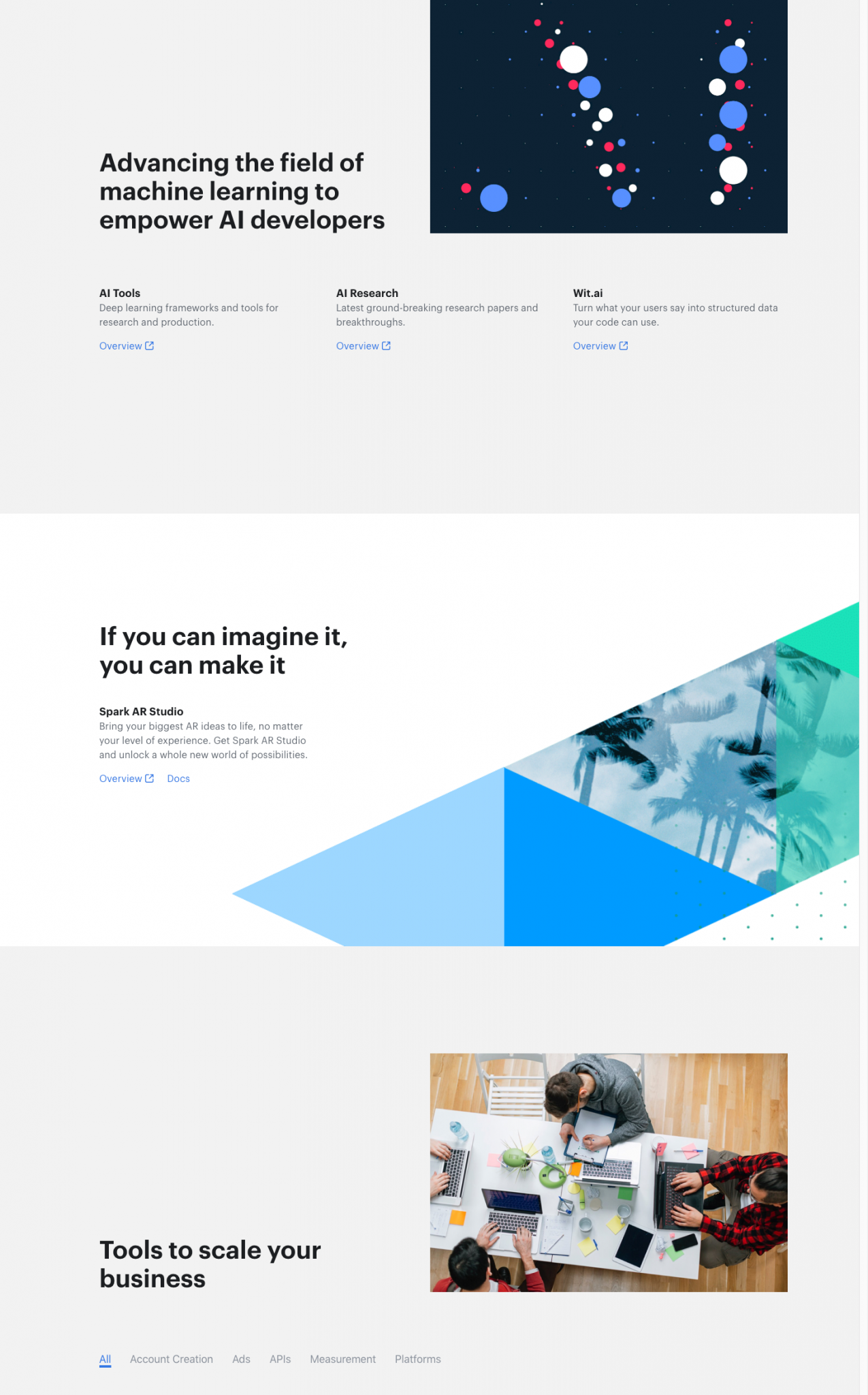
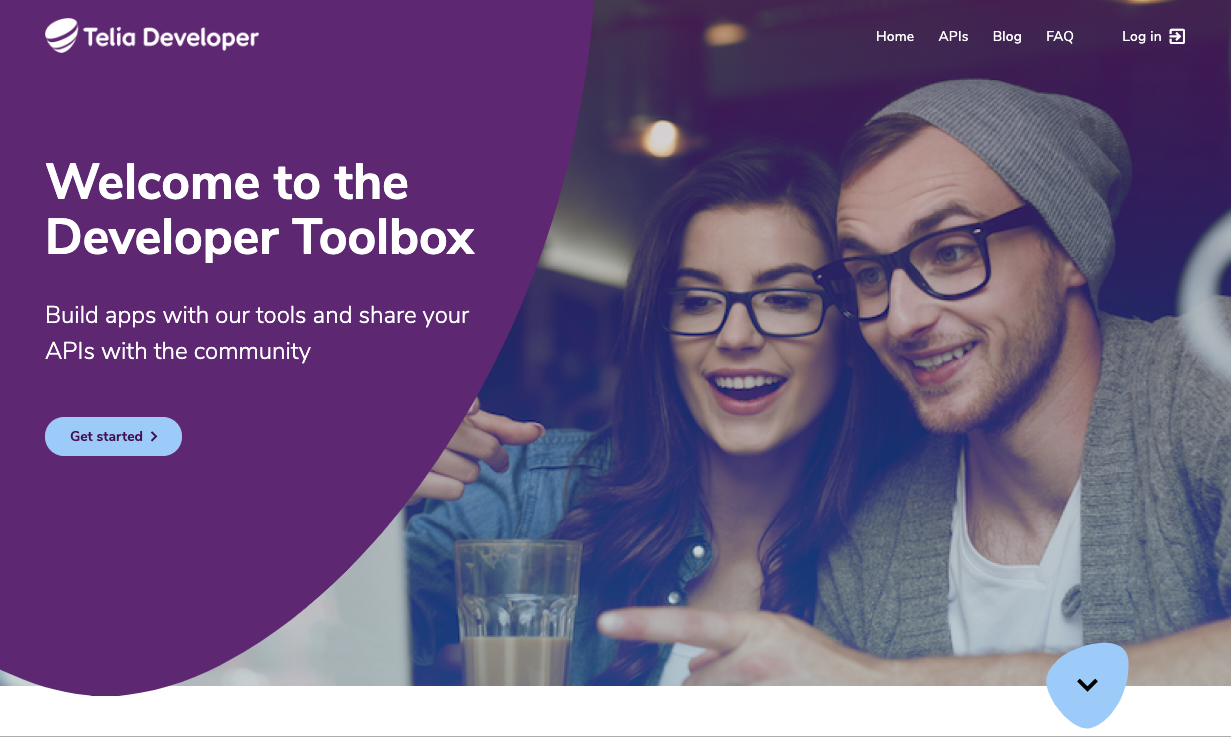
Other devportals use more playful, not directly work and IT-related images to break the monotony and give the site a fresh, friendly look.

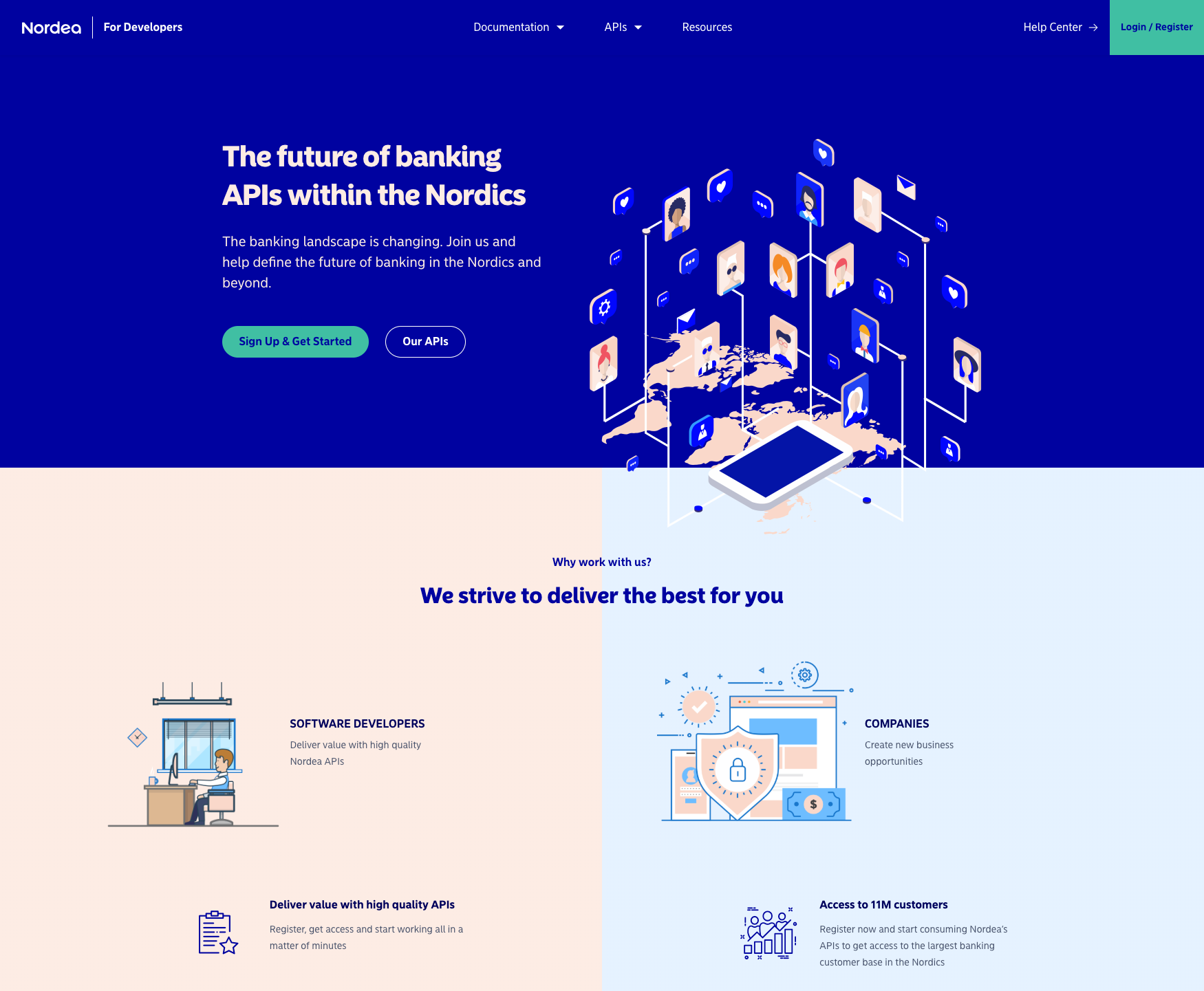
You can make your site eye-catching with custom-made or purchased illustrations as well. Their main advantage is that you can easily adjust the colors to the brand color palette. The size of an svg animation is smaller than the size of a png or jpg image. svg animations are therefore perfect for web or mobile use and can be recoloured from code source files.
If you prefer unique illustrations, you might think about hiring a proficient designer or professional illustrator with the experience required for the job.

*Check our article: Overall Design Style (Actual design trend) for more illustration samples*.


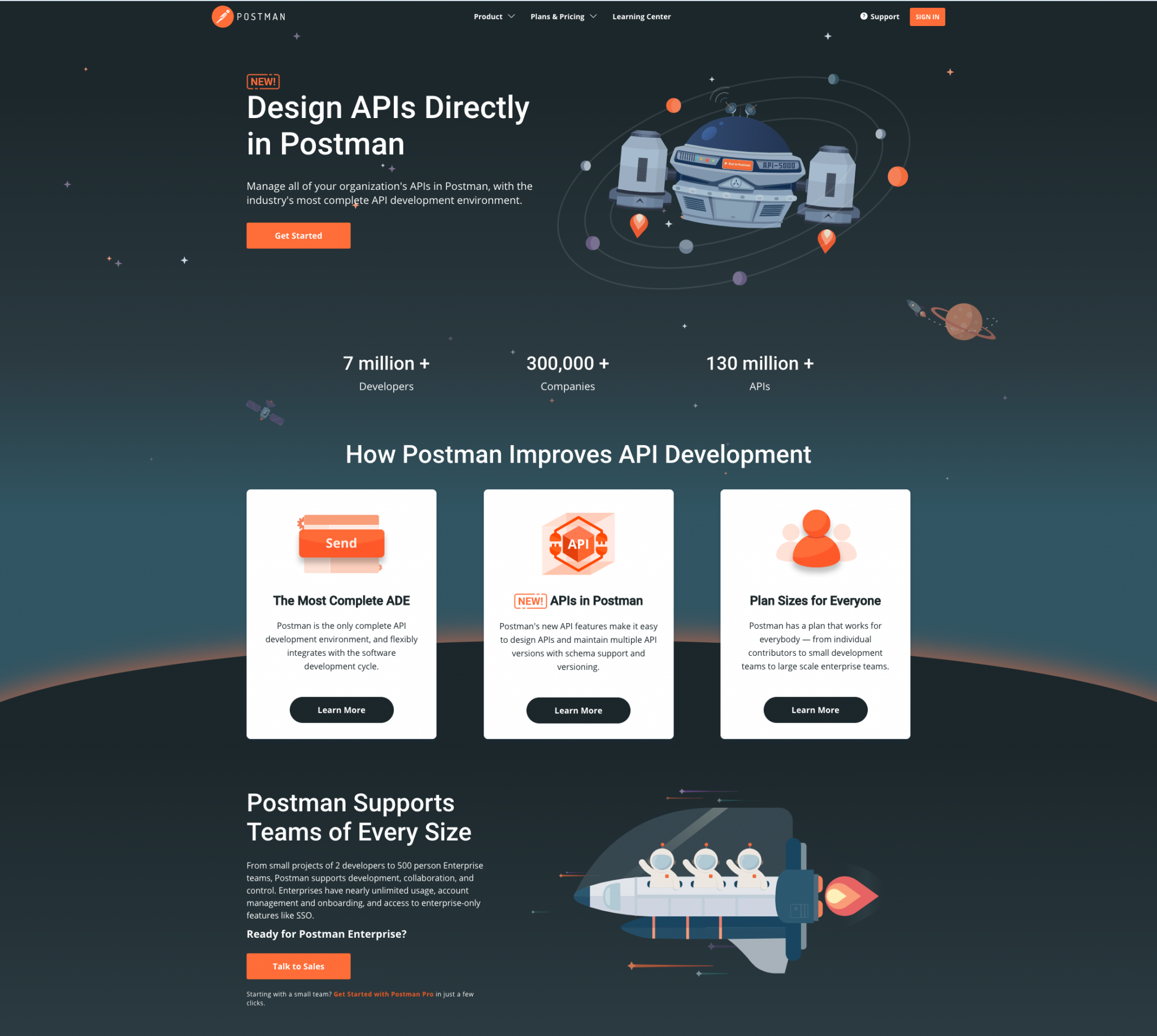
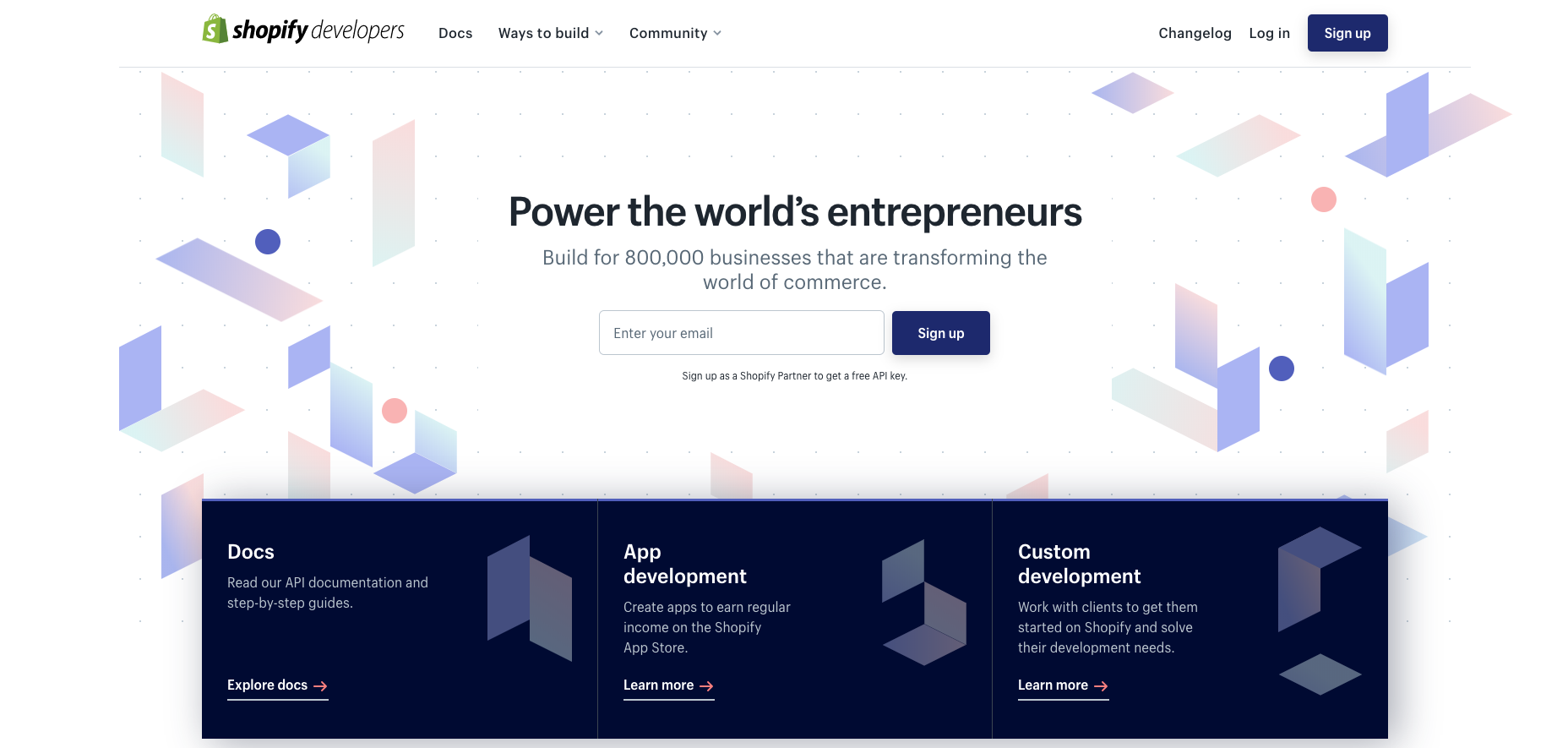
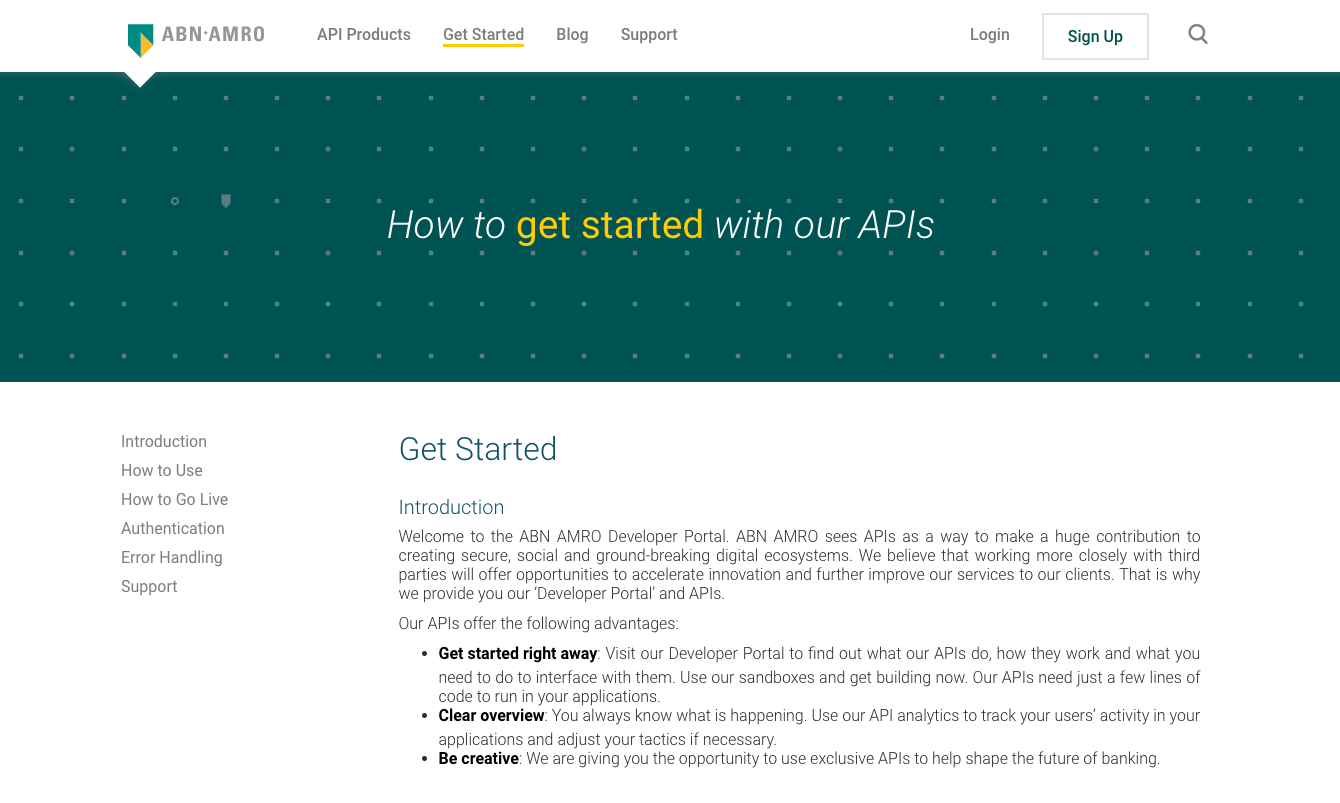
Nowadays, it is also popular for developer portals to use abstract images or patterns. These can be used prominently (in the Hero section) and/or in smaller amounts (in header or page title backgrounds, footer, on cards).


If you use a pattern as background it needs to be moderate: the textual content should be readable even when the size of the browser window changes.


Whichever type of imagery you use, don’t overwhelm your developer portal with graphics. Try to find a harmony in the amount and the arrangement. For example, insert a section with text to follow a section with images or use images on the left and images on the right alternately.

Useful articles about illustrations:
If you don’t have an image bank or brand image collection, you can find beautiful free or premium images, illustrations and patterns here:
Download:
When we create the design of a developer portal —and we are not tied to a strict brand guide— we follow the “keep it simple” rule and use 3 font-families only. One for the headlines, one for the main, body text and one for the code samples.
Dóra Jankai, designer at Pronovix:
Aesthetical font-pairing can highly improve your design. We suggest choosing an easily legible and simple typeface for your main text (e.g. Montserrat, Open Sans, Roboto) and select a noticeable, more special one for your headings. Don’t forget, legibility is always the main goal! This method can help to distribute your content and to create a nice visual structure.

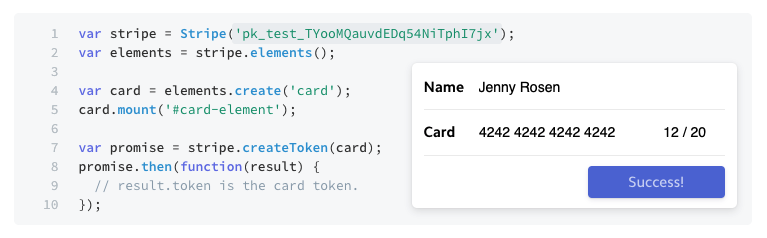
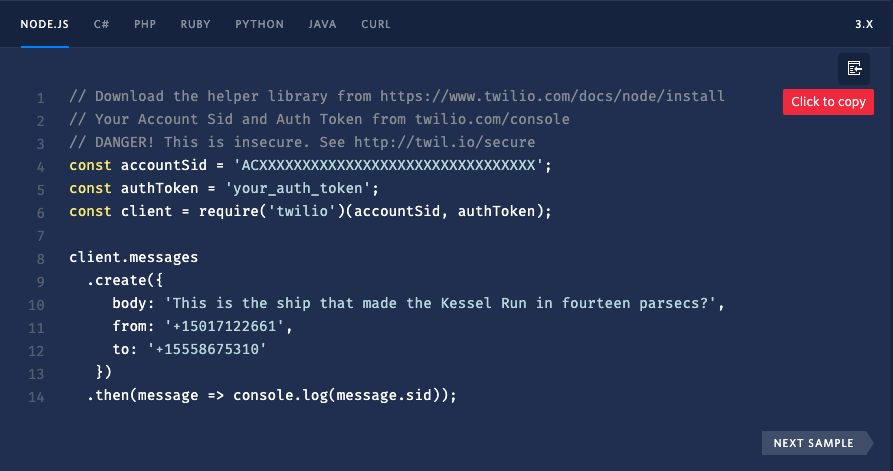
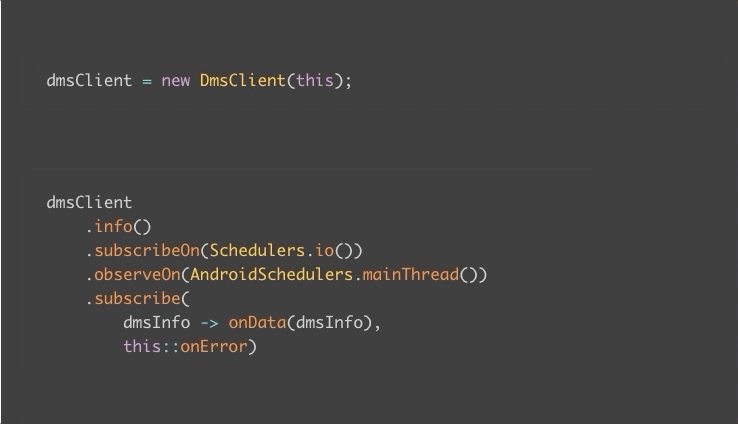
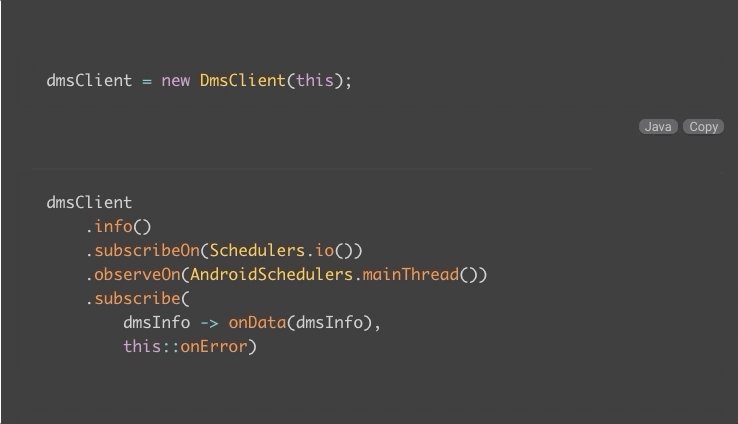
For the code text we advise to choose a well-readable code font (e.g. Anonymous pro, Source code pro, Droid sans, Menlo, Consolas) and a prominent background color that stands out from the text. Our goal is to enable developers to scan pages: it is a must to find code snippets quickly.
Other solutions that help the visual processing of code snippets are row numbering and a syntax highlighter that colors the code according to syntax, which makes it easier to read and understand it.

A copy button can help to copy the code easily.


Consider:
The following devportal specific suggestions can help to establish a transparent text structure and improve readability:




If there is no brand font, we suggest choosing a well-readable, free Google font which has at least a Regular and Bold font-weight version and can be used as a web-font.
These Google fonts can be easily embedded into your webpage.
An other option is to purchase a unique font and use that:
What is next?
In our next article we’ll give some tips that help to improve the developer experience and the usability of your developer portal. How can you make a devportal more transparent and understandable but also friendly and playful at the same time?

Developer Portal: Design Guide Series In this series you will learn about common design patterns, get an insight into Pronovix' project work related experience, and learn how we tackle the design of a developer portal user interface.

Gyöngy is a Senior Designer. She enjoys working with UX researchers, developers and content writers to find the best visual interpretation of an idea. Although she is passionate about design, she likes to maintain balance between design, functionality and content.
She graduated as a computer program designer and specialized in image processing. This IT background helps her establish an efficient workflow between the design and development phases of projects.
Before entering the company she has worked as a webdesigner and mobile application designer, so she has been working as a designer altogether for 10 years now.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

