This article dives into the Best Onboarding award category for the DevPortal Awards. We will highlight the criteria that we think defines this category and provide examples based on prior year nominations.
Questions to ask:
- How can you attract and convert new users through your developer portal?
- How can you make sure your customer developers can easily onboard and integrate with your APIs?
Best Onboarding
This category is for developer portals that clearly show what their APIs are about, how they work, how developers can start integrating and where they can find resources.
Onboarding information addresses the second and third stage of the downstream developer journey:
- Evaluate: How can I, as a user, test the API? Can I evaluate the API before or after logging in?
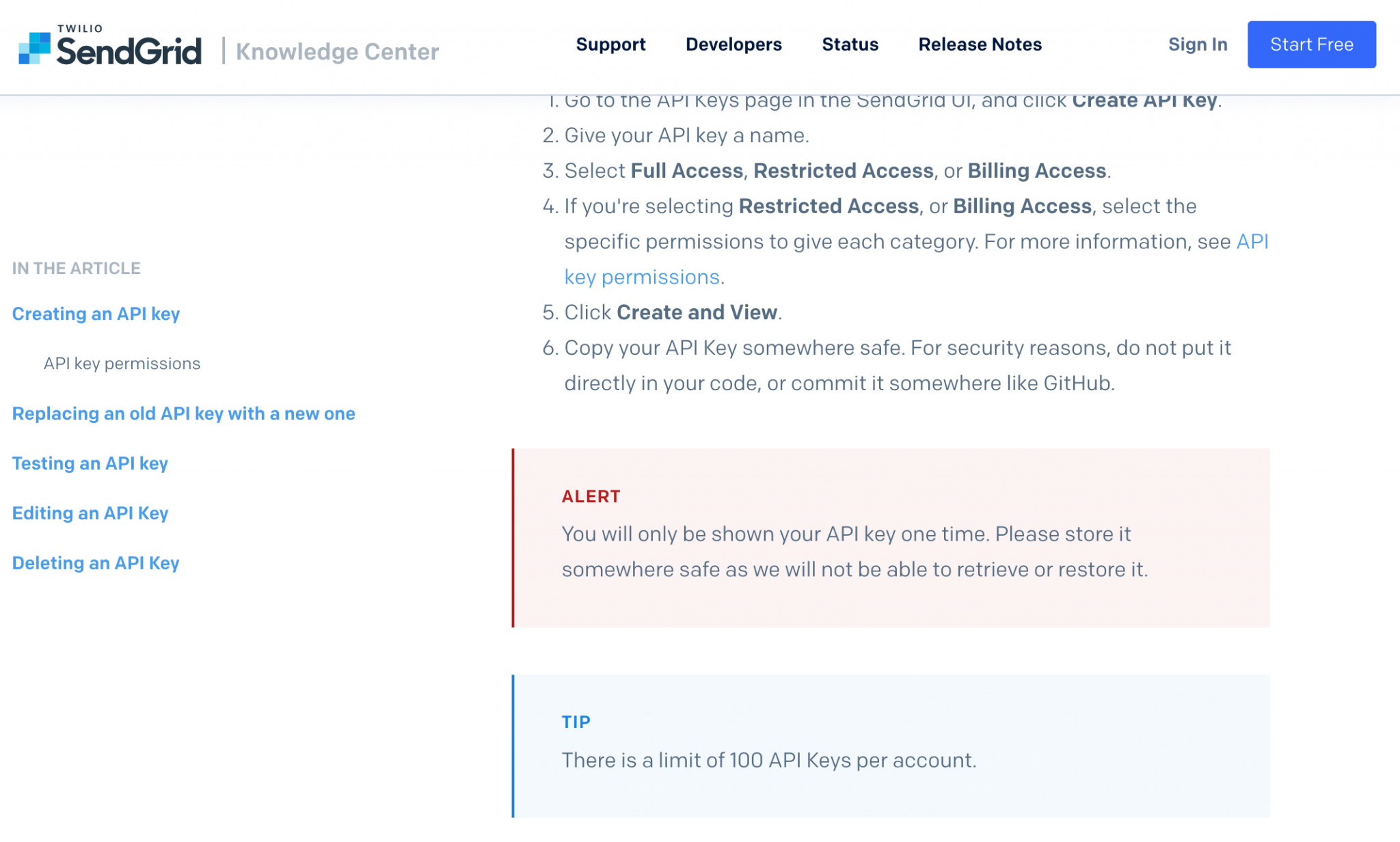
- Get started: How easy is it for me, as a user, to register? How can I start using the API that I selected to finish my task? What documentation types are available to help me find out how everything works?
Get started with the devportal & its APIs
The character of your devportal
What authentication and authorization processes do your users need to go through to start using your devportal?
- Do you ask users to register and be logged in before they can access documentation and features?
- Do you provide try-out options before registration?
- Do you provide free try-out options after registration and authorization?
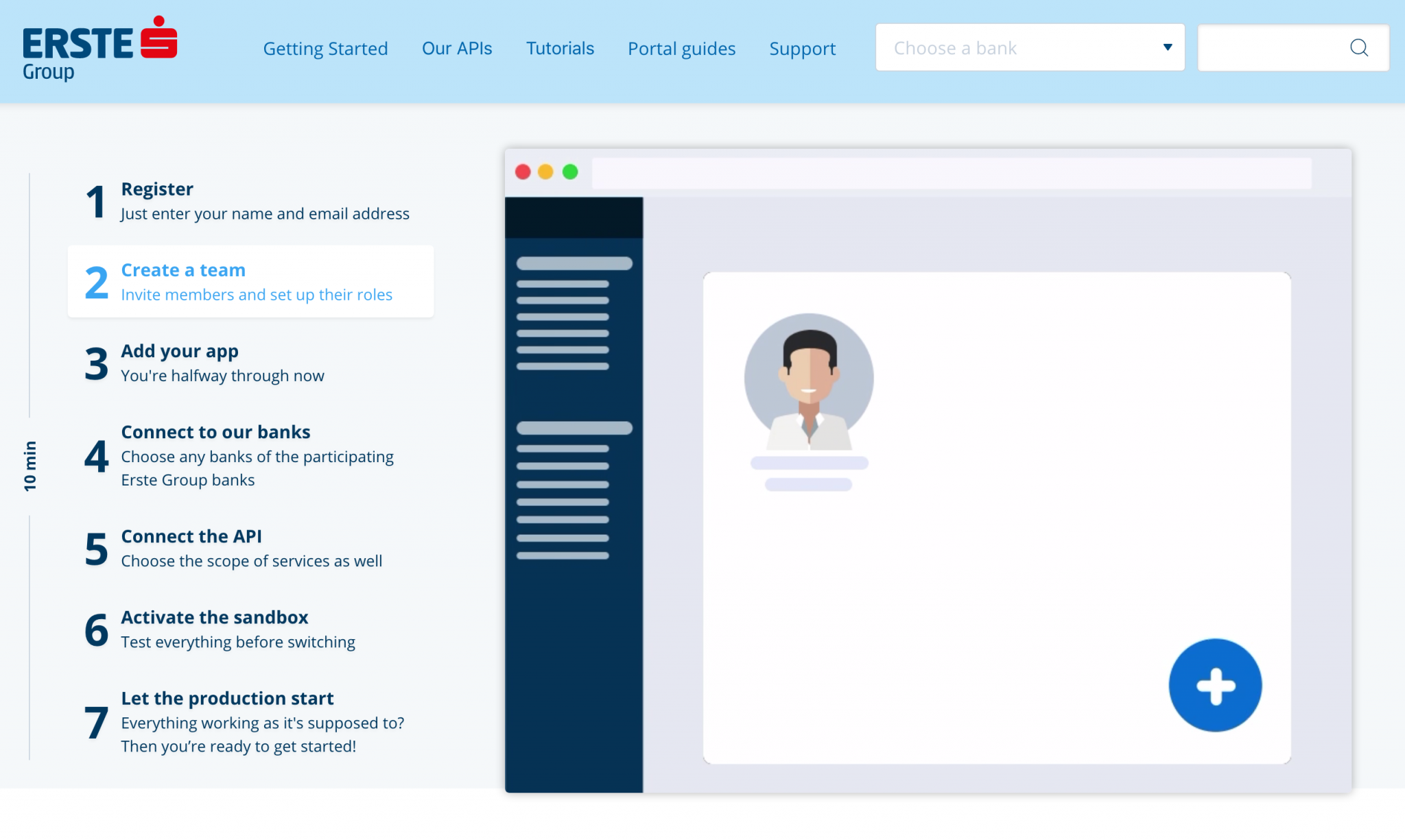
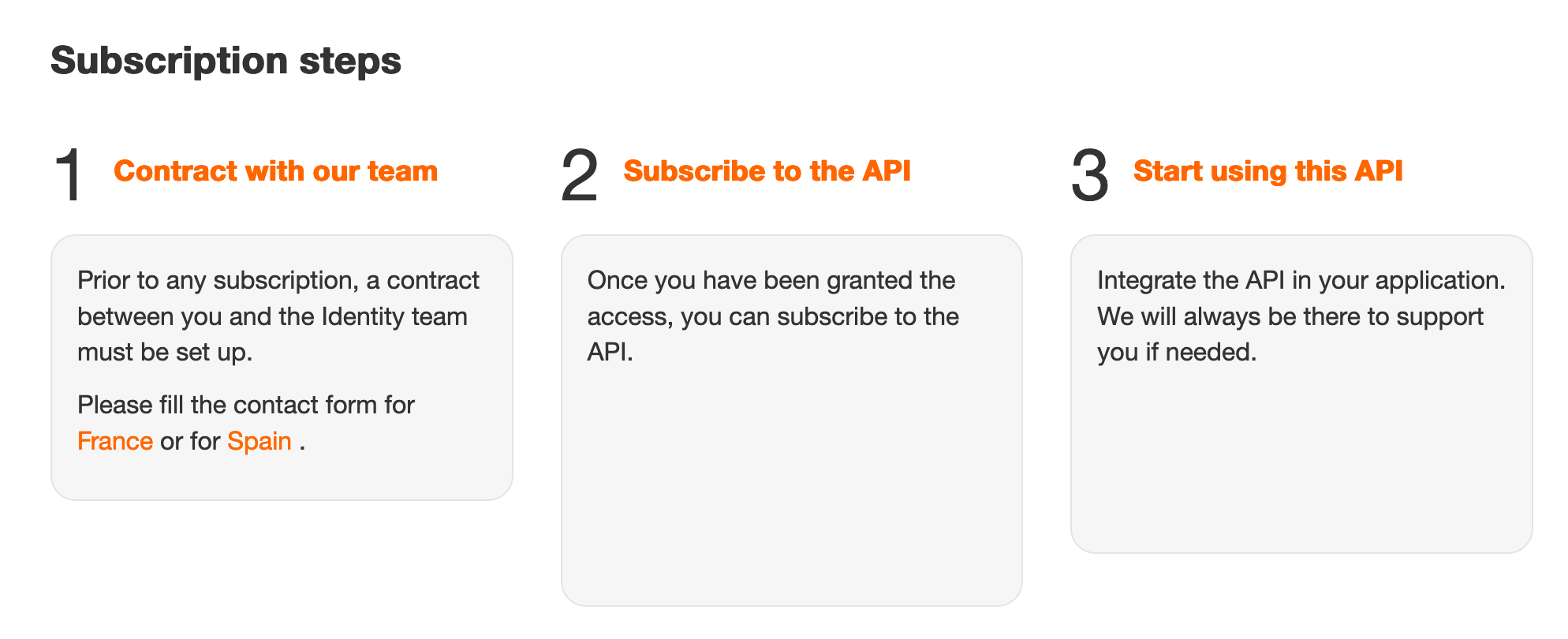
- Do you ask users to go through a staged registration model, where they get access to docs and features depending on their authorization status?
When you communicate the registration process clearly (What will happen when? What do you get in return for what?), you help to set your users’ expectations correctly.




According to the reciprocity principle, users will share personal data more easily if you provide them with information upfront. Evaluation tools (such as samples and demos) and testing tools (such as try-it-out options, a playground, an API explorer, a sandbox environment) can help to give your users a taste of what you will offer them in production.
Business requirements and security restrictions influence what you can provide when. Read more on this topic in our article on developer portal user engagement.

The examples in this post are taken from some of the previous DevPortal Awards nominees and winners.

The Best Developer Portals Learn more about the award categories for the Developer Portal Awards and how you can submit a nomination.


