Improve API Adoption by Improving the Downstream Developer Journey
Breadcrumb
- Home
- PronovixBlog
- Improve API Adoption by Improving the Downstream Developer Journey
Two types of developers interact with developer portals: those who create the APIs and those who consume them. When the API industry talks about developer experience they usually mean the second type of interactions, with “downstream” developers that consume APIs. This blog post is about those downstream interactions.

The “upstream” experience (of the developers who create the APIs) can be equally important for the success of an API program — to learn more, read the previous post in our developer portal strategy series
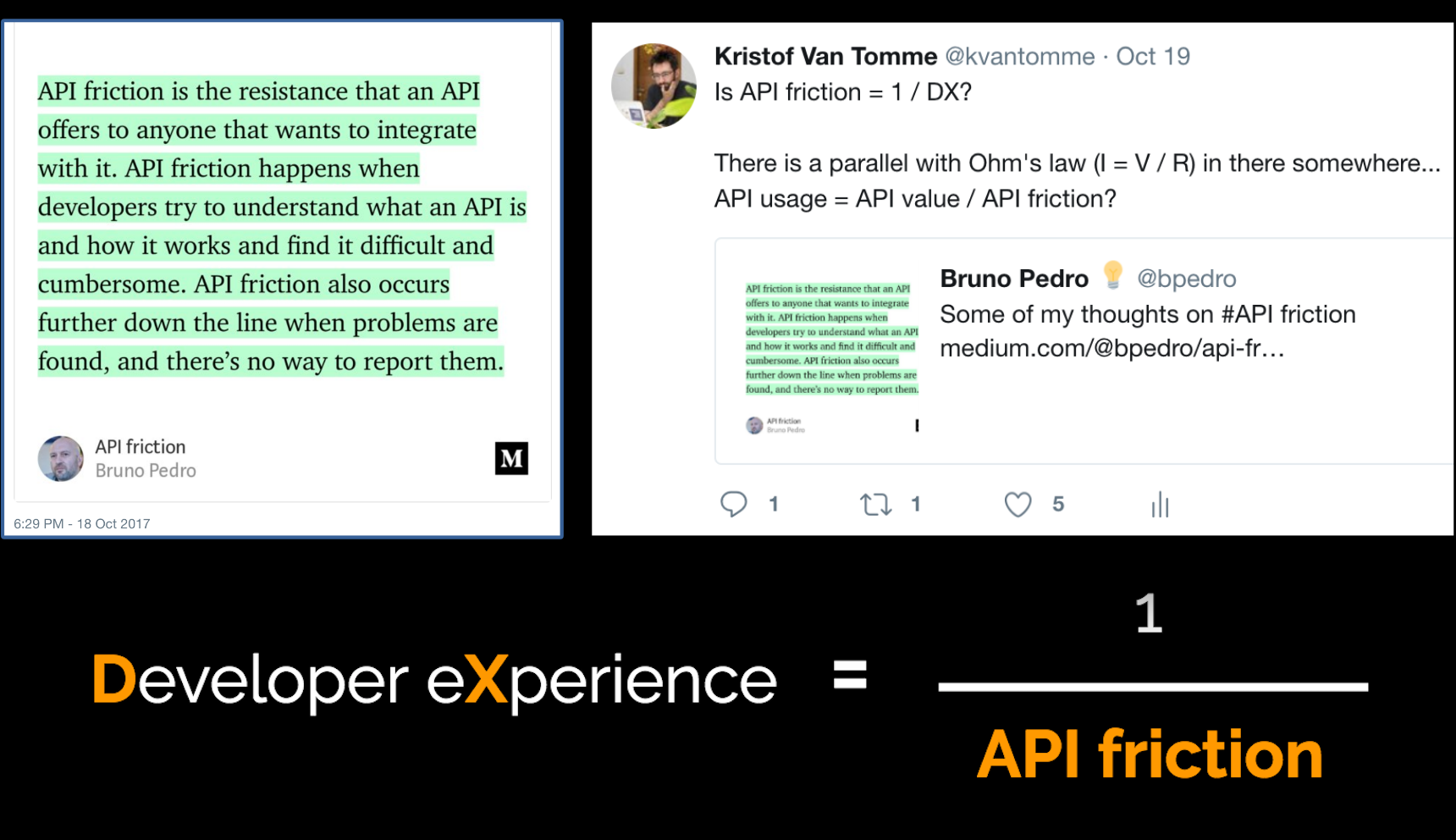
To create a great developer experience (DX), it is important to remove as much friction as possible from the developer’s journey. In one of his articles, Bruno Pedro (who recently joined New Relic as an APIs and integrations engineer), defined API friction as follows:
API friction is the resistance that an API offers to anyone that wants to integrate with it. API friction happens when developers try to understand what an API is and how it works and find it difficult and cumbersome. API friction also occurs further down the line when problems are found, and there’s no way to report them.
— Bruno Pedro on API friction
This was remarkable because it clearly and separately established API friction as a core concept in API development. While API friction is often mentioned when talking about APIs, this is often only done as a side note, as a variable that factors into the developer experience. In his article, Bruno stresses its importance and then continues listing a number of issues that cause API friction and how to address them. We think that API friction can be seen as the inverse of developer experience, and it is a great conceptual device to help you identify issues in your API products.

In this post, we will look at API friction in the 6 stages of the downstream developer journey and explain how you can address it to improve the DX of downstream developers.
An overview of the 6 stages of the downstream developer journey and the user needs they have to address:

A great way to reduce friction is to help developers find a solution to get their task done: optimize your API content for search engines, so that users can easily find your portal and learn about your product. Another crucial point is making everything easily findable through a self-evident information architecture that shows your organization cares about specific user needs and expectations.
The overview page (landing page) has a broad role in the developer journey: it immediately directs users — with their individual skills and goals — to the place they need to be. To do so, the overview page needs sections that answer questions like:
To emphasize the role of the overview page in the discover & research phase, you could cover essential usage scenarios and list benefits that show developers what your product is capable of.
API friction at this stage is about the production quality of your developer portal: does it feel trustworthy, does it look like the owner of the API is committed?
Also make sure to remove unnecessary barriers to get to know the API, e.g. check that there are sufficient options to try it out and that setting up a test account is not too time-consuming.
To boost DX think about including mock APIs, try-out sections, a fast and easy registration process to start testing the available products.
Another common source of API friction is the sign-up and API key provisioning process.
A fast and easy-to-use automated API key or API token generator is probably one of the most important DX improvements you can make to enable a faster onboarding.
Inadequate information to get started can also lead to distress. The antidote is documentation that includes tutorials, quickstarts, and how-tos that help onboard users. You could also structure your getting started documentation around SDKs (software development kits) and concentrate on specific key communities (e.g. Python, PHP, Javascript communities or key niches, like the Drupal community, if you target media or higher education markets) and explain how to use your API in those specific niches and ecosystems.

The main purpose of Platform Software Development Kits and Helper/Client Libraries is to accelerate and simplify development. A well maintained SDK is a trust signal that indicates the level of support and usage of your API for a language, framework, or development platform.
Reference documentation is a crucial component for any developer portal: it is impossible to develop or troubleshoot an API integration without it. If, however, your developer portal has nothing but the reference documentation, it skips the developer journey steps that we described above.
The extent to which developers can easily dive into the API also defines their experience. Documentation types like FAQs or knowledge base pages promote self-service support. You could also focus on making your developer community stronger by promoting peer-to-peer communication and help (e.g. provide a community section, organize meetups, hire a developer evangelist). Make it also easy for developers to report problem areas (e.g. via a contact form).
When developers decide to use your API, this is a big investment on their part, so you want to make sure they will feel appreciated. For example, when a developer creates an SDK or a publicly available application that leverages your API, you could feature them in a blog post, or list them in an integrations section if that makes sense.
A community section, a forum, or a blog can also be a great means to improve DX. They all have their specific perks, but in general, enable discussions on niche problems, and provide developers with the opportunity to share and store original API integrations. As an API provider, you can see what moves your target audience, and you can show them that you care about their work. It can be a challenge, on the other hand, to invest enough time and money into your user community. A community space that is outdated and almost empty will only cause friction.
An API that allows for long-term-planning generates trust. Developers need to be updated regarding the API status, release notes (changelog) and versioning data. Information — with clear explanations of terms — about how you want people to use your API (policies, pricing, limits, agreements) helps to build trust and improves DX.
Opaque legal documentation constrains users. So try to remove friction by also giving short readable summaries of your policies.
Thinking about developer focused solutions like the ones we described above is a first step in the process to eliminate API friction and augment DX on your developer portal.
If you’d like to discover how to create a developer portal with DX solutions that are in line with your business needs and strategic goals, do contact us!

Developer Portal: Strategy Series, Part 1 Through this series of posts we aim to provide you with strategies for raising the standards of both internal or external developer portals.
_I started to talk at events about API friction in connection to DX lately (see DevRelCon London 2017 and APIdays Paris 2018). For this post, Kathleen De Roo co-dissected the topic with me, to find developer focused solutions to obstacles that might occur while working with an API._

Kristof Van Tomme is an open source strategist and architect. He is the CEO and co-founder of Pronovix. He’s got a degree in bioengineering and is a regular speaker at conferences in the API, developer relations, and technical writing communities. He is the host of the Developer Success & the Business of APIs and the API Resilience podcasts.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

