Brand experience for your developer portal
Breadcrumb
- Home
- PronovixBlog
- Brand experience for your developer portal
Your Branding goes deeper than just visuals—Zero Gravity developer portals help you to implement your brand to create a cohesive user experience (UX).
From a product management perspective, we believe branding encompasses several user experiences that include the look, feel, cohesiveness, and quality of documentation of the developer portal. Defining the brand experience of your developer portal are
We believe in involving designers, marketing, UX specialists, technical writers, and product owners in discussions about how your branding experience is brought together.
Customer-led branding requires at least two full time employees and a six month timeline to deliver. A shift to UX driven branding means starting from a strong foundation—the Zero Gravity theme—and taking a few weeks in the delivery timeline to finalize the design for your personalized brand experience. We see success in 90% of our customer cases; for the remaining 10% we design a customized solution.
As a company, we focus on user experience as the driving force behind branding, design, layout, and content. We provide this service to you, our customers today.
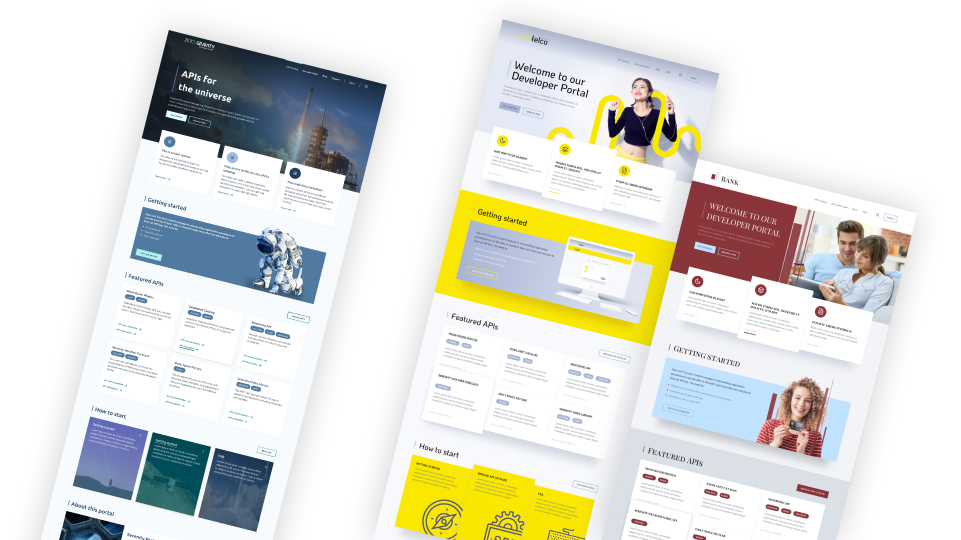
We created a generic theme that can apply to several industry verticals. To generalize, telecommunications companies prefer fresh cutting edge designs that appeal to a younger generation of users. Banking and fintech companies prefer a more corporate design as a trust signal to their customers. Other companies desire a specific design or look that matches their corporate sites. Our intention is to inspire composability while being mindful of the necessary range of color schemes and layouts that your company prefers. Variations on the theme are introduced through spacing, image alignment, and predefined layouts.
For customers who know most of their branding needs upfront, we help with configuring the Zero Gravity developer portal theme to meet your needs. We do this through a short UX phase led by our user experience team. Our team asks the right questions to get you up and running with a personalized developer portal in as little as 4-6 weeks.
For customers who may need a little more help, our UX-led Information Architecture workshop is designed to dive deeper into your needs both for your customers and for your internal teams. We can also discuss technical architecture needs for additional branding of custom features and how these blend with the overall developer portal experience. For example, new features have implications on the UIs e.g. buttons, functionality, sub pages.
We identify with the branding needs of your documentation as well. Our technical writer team can work with you to establish documentation style guides, guidelines for publishing API documentation, and updating the developer portal user guide.
Content created within your Zero Gravity developer portal will always adhere to your brand experience. This means users can expect a consistent and reliable experience of walking through your developer portal with a defined site map of where to go to discover your APIs, how and where to find your documentation, how to onboard, and how to access more.
To ensure a high quality developer portal experience, the Zero Gravity developer portal purposefully limits the administrative access to change site-wide brand configurations. Most devportal-wide configurations, for example, logo and color elements of the overall developer portal, are fixed at implementation and can be changed in the event of a company rebrand. Branding elements that can be changed within the UI are limited to your brand guidelines for a wide range of color and layout options. Your content creators have ready options to create a custom landing page experience that follows your company’s brand guidelines and provides a range of color and layout options.
Color bundles are a means of changing the look and feel of the entire developer portal theme. Through this functionality, we are able to control your brand experience.

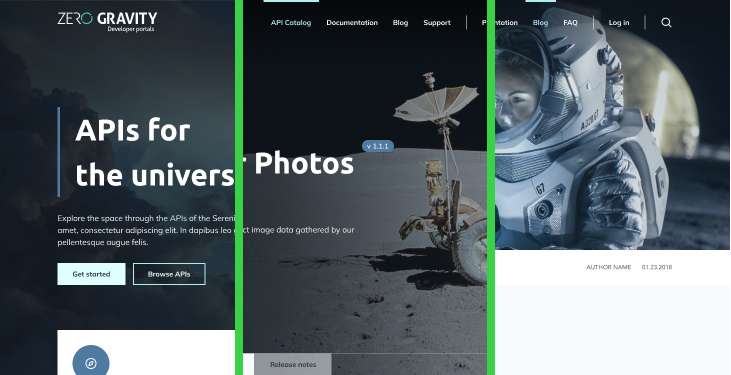
We recently developed a means to define the header background for a specific landing page or a group of landing pages depending on an internal logic pattern.

Page Builder is a functionality that is deeply integrated across Zero Gravity developer portals. Page builder allows a content creator to reuse existing content elements in non-static landing pages such as
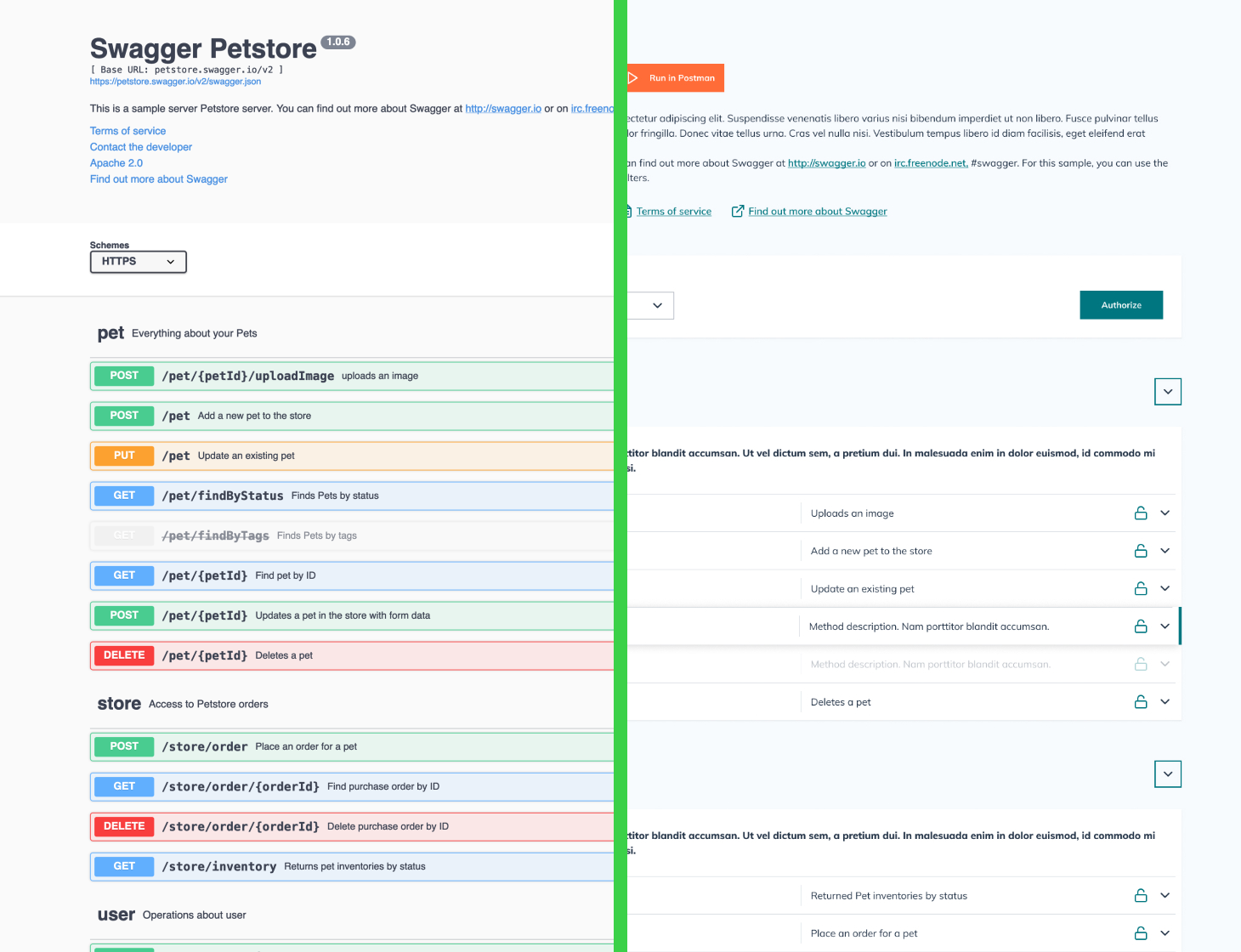
A quirky and fun feature of the Zero Gravity developer portal is the ability to customize the Swagger UI interface with your brand colors. We’re the ones behind the opensource swagger UI formatter available for use with the Drupal CMS.

In 2022 we will be rolling out a UI refactor with an aim to reach our next goal, meeting the WCAG 2.0 accessibility specifications. We foresee in addition to UI improvements the need to provide guidelines to customers on how to achieve WCAG 2.0 compliance while delivering content in their developer portal.
We would like to improve our page builder templates. UI options can be enabled to enforce a specific brand experience (for example, layout or design) to further streamline the content creators experience. A developer, techwriter or product owner publishing an API on the developer portal can focus on filling in the blanks for required documentation. Such an experience can increase the ability for API teams to improve governance on their APIs.
For enterprise customers with multiple developer portals, we would like to provide portal templates to help maintain common branding elements and experiences over a range of developer portals.
Our UI and UX teams continue to conduct customer-led research to drive simple best practices for aligning content to your developer portal. Through these endeavors we continue to iterate on our approach and offering.

Are you building an API marketplace or developer portal? Interested in a shortcut? As a devportal specialist, Pronovix has created developer portals for 70+ customers since 2015. Talk with us to learn how our Zero Gravity developer portals can accelerate and simplify your launch.

Diliny is a Senior Business Product Manager at Pronovix. She focuses on understanding the capabilities of developer portals. Diliny carries out a wide array of research on topics centered on developer portals and the needs of API Teams who manage them. She holds two master’s degrees in Chemical Engineering and Science.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

