Building Developer Portals Step-by-Step: Information Architecture Workshops
Breadcrumb
- Home
- PronovixBlog
- Building Developer Portals Step-by-Step: Information Architecture Workshops
In this article we explain how Information Architecture (IA) Workshops function, why you should start building API programs with a mind to developer/user experience and growth potential, and how you can take steps to actualize progress within your developer portal.
IA Workshops help to focus on the business objectives and to define user needs to provide meaningful content, materials, functionality and logical site navigation. In the context of developer portals, the IA workshop offered by Pronovix:
Information architecture is the practice of planning and organizing content on your developer portal into a structure that your audience can explore and digest. Insufficient information architecture can decrease trust towards your developer portal, your developer brand, and your integration products. Developer portals as a source of technical reference documentation require several components. Creating a well-structured base can then be iterated upon as API programs evolve.
Good information architecture is not visible, but the lack of it can lead to difficulties. Some examples of how users feel the absence of information architecture:
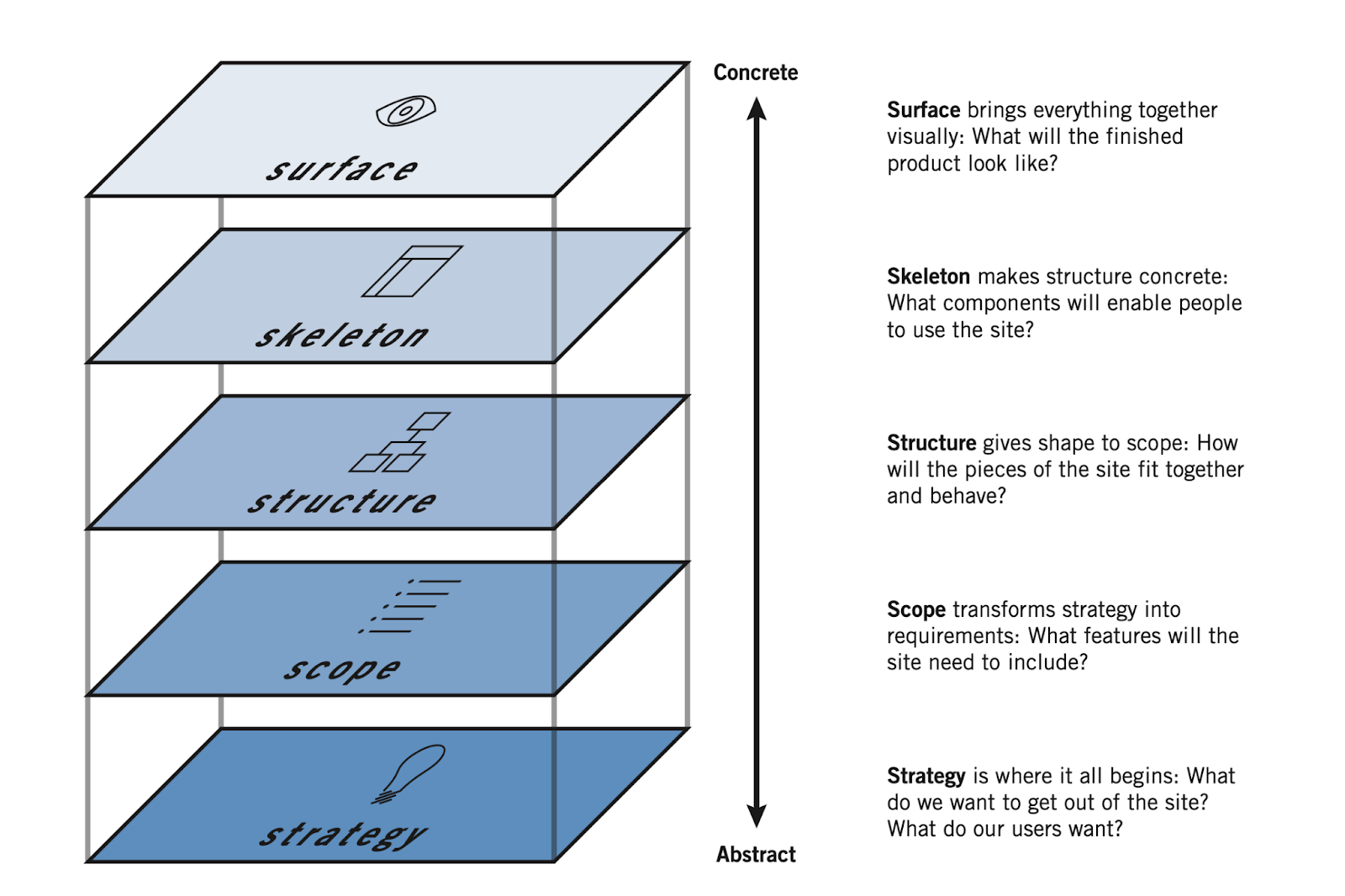
User eXperience (UX), in the context of how a user interacts with and experiences your products and developer portal, is a complex phenomenon that consists of multiple components. If we follow Jesse James Garrett’s outline from The elements of user experience, we can describe the creation of UX as a set of decisions on five layers or “planes”.
The five planes of user experience are:

If we try to define the upper levels first, we may waste time on an option that should not be available as it does not align with the lower levels’ decisions. This “ripple effect” drives a need for iterative evaluation. It is similar when you balance cards into a house: the foundation will predict how stable the upper levels will be. Decisions made on the ground level affect the number of possibilities available to the upper levels.

Examples of how the ripple effect can affect the navigation or look and feel of the developer portal:
“When the choices we make don’t align with those above and below [planes], projects often derail, deadlines are missed, and costs begin to skyrocket as the development team tries to piece together the components that don’t naturally fit. Even worse, when the site finally does launch, the user will hate it.” - Jesse James Garrett (Author of The elements of user experience: the five planes )
Build decisions on each of these planes with explicit and thoughtful intent to have a near flawless user experience.
To summarize: if someone wants to make a building, they shouldn’t start with painting. First, know what kind of building is required and who will use it. If the floorplan is missing, the building will collapse with time and change necessitating reactive measures. Instead, take the time to design your building from the ground up. Have the flexibility to iterate in an agile manner on a solid foundation.
The workshop focuses on long-term goals and outlines a phase 1 for delivery of a developer portal.
Will you benefit from a Pronovix information architecture workshop?
During the workshop, we use the five plane model to focus on strategy, scope, and structure to identify your developer portal’s needs. We start by asking strategy related questions to define your audiences and content requirements, before jumping into the portal’s structure. Every decision affects possible next steps, therefore it is important to ask the following questions right from the beginning:
Our information architecture workshops take between 3-4 weeks through interactive online sessions. We facilitate discussions between key players discussing and validating strategy and scope of your devportal within the context of your API program. The workshop sessions help to prioritize features and content in a roadmap for the upcoming development iterations of your devportal —reducing rework. Time is saved in the long run.
Defining your audience
As a precursor to the first step in designing for good UX, we define your portal’s user personas: who are the expected users of the portal, how do they behave, and what are their key tasks that the portal supports.
When illustrating a user persona, we focus on business goals that define:
During the Information Architecture workshop Pronovix creates proto-personas for each new project. Proto-personas are assumptions regarding the target audience based on the input from your stakeholders and our in-house knowledge.
Proto-personas help align the stakeholders’ views on who is the target audience of the portal and what the portal provides them with. Proto-personas define or re-evaluate assumptions made within the pre-existing scope of the developer portal. Having a better understanding of your audience’s experience helps to define content and functionality.
We recommend that you plan your foundation first. Put your developer portal’s user experience to the test with the five planes to establish your strategy, scope, and align with your stakeholders.
Reasons you will benefit from an information architecture workshop:
The bottom line is that you will gain a better understanding of how your developer portal contributes to the overall success of your API program. Further, you can better articulate and prioritize complex needs that come with being a large global or uniquely specialized enterprise business.
From a business standpoint, you will have a better foundation for your devportal to act as a signal loop to provide feedback for improving your API/interface offering and increase your revenue streams. To find out more, contact us.

Grow and Help Grow: Developer Portal Services: Interested in more services that will benefit your situation and how they work? Find out more about the in-house services we use to provide direction to your developer portal roadmap.

Do you need a DevPortal or are you interested in our services? Contact us to find out more! We will work with you to make your goals a reality.
All Pronovix publications are the fruit of a team effort, enabled by the research and collective knowledge of the entire Pronovix team. Our ideas and experiences are greatly shaped by our clients and the communities we participate in.

Klaudia is a Digital Content Writer and Editor for Pronovix' Marketing and Content Strategy Team. She conducts research into developer portals and developer experience and writes articles on products, services, and events. She also works on case studies. In addition. she edits the podcast episodes. Klaudia is also working towards a PhD in literary studies focused on video games. In her free time, she practices photography and reads.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

