Developer Portal: Components Series
While developer portals always target a comparable audience (developers) and need to achieve comparable outcomes, it is remarkable how different most popular portals are. We conducted an in-depth information architecture study of the documentation types used on developer portals searching for patterns. We make an attempt at extracting best practices - all in order to help you build a better developer portal.
In this series we give a thorough overview of the documentation components used on developer portals. To see how these components are implemented in practice, check out our Zero Gravity developer portals.
With the rise of web APIs developer portals have become an important subtype of websites. While developer portals always target a comparable audience (developers) and need to achieve comparable outcomes, it is remarkable how different most popular portals are.
We conducted an in-depth information architecture study of the documentation types used on developer portals searching for patterns. We then extracted best practices.
In this series we provide a thorough overview of the documentation components used on Developer Portals.
We started our research with browsing through a selection of 30 developer portals that were ranked based on documentation characteristics. We selected 10 sites (Twilio, Digital Ocean, CenturyLink, Mashape, Apigee, IBM Cloudant, Keen IO, Asana, Mattermark, Dwolla). Looking at architectural components (place of documentation categories on site), there weren’t any patterns. But we did find similarities in structural design and in terminology.
We will focus on documentational categories, terminology, structural patterns, not on the content itself. Our purpose is to offer ideas and insights, share what we noticed and learned.
Defining documentation and its components
The words docs and documentation often cover different parts of the developer portal. A few examples:
- Docs = quickstart, tutorials, API reference, guides, SDKs (Twilio)
- API docs on the CenturyLink overview page links to the reference page
- Documentation on the Asana overview page links to the section getting started, tutorials and examples
For this series, we wanted to find one definition for documentation. Docs is the abbreviation of documents, written representations of thoughts. We define documentation as a set of documents. Documentation is every bit of information that documents the product of the developer portal, the API.
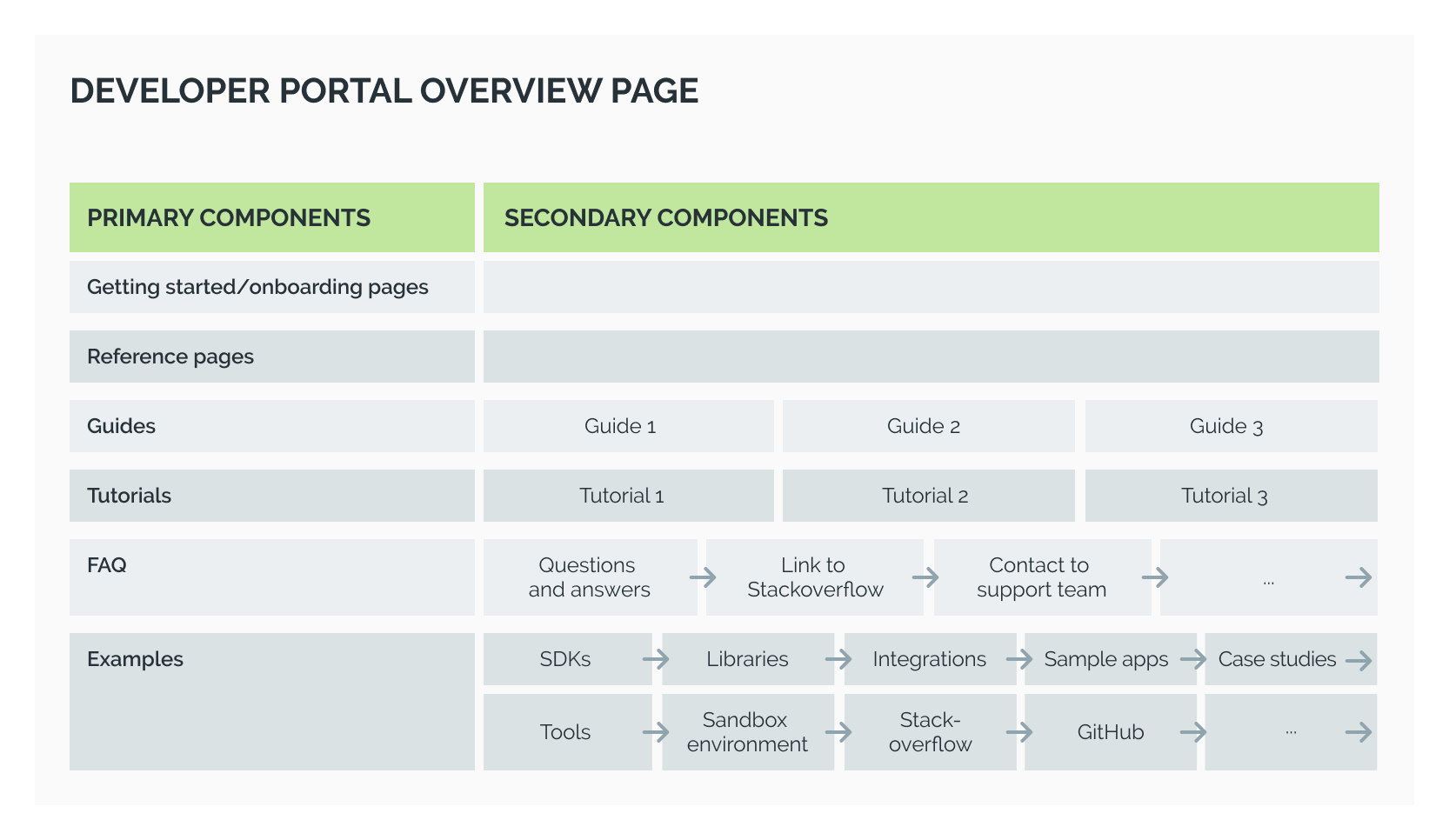
To be able to sort the various documentation types we detected, we categorized them into components. We defined these components with the help of the guidelines in the above mentioned blogposts and we completed these definitions with in-house site architecture knowledge. “Primary components” will stand for components represented on the Overview pages: Getting started-onboarding pages, Reference pages, Guides, FAQ pages, Example pages and Tutorials, while we will refer to topics like support, libraries, SDKs, integrations etc. as “secondary components”. Each developer portal we researched used the above mentioned components - rarely all, but at least a few.

For a general introduction and for more information about developer experience check out the following blogposts:
- Best API documentation practices (Programmable Web) and advice (Parse)
- Brad Fults’s post about what we need to do to understand and satisfy our audiences
- UX researcher and Pronovix colleague Kata listed UX tips for devportals
If you have any questions, would like to work with us on your portals, or if you have feedback on these posts, reach out to us.
Learn More
What makes a great developer portal? We conduct our own research and recap the events and webinars we organize. We review publications that analyze API documentation, dissect UX/DX and delve into API programmes.
If you would like to receive updates about blog posts and recaps to come, then do consider subscribing to our newsletter! You can also check our blog for similar, already published content.


