Free and Open Source API Documentation Tools
Breadcrumb
- Home
- PronovixBlog
- Free and Open Source API Documentation Tools
We explored free and open-source API documentation solutions, and compiled the results of our research in this post.
An Application Programming Interface (API) is a set of clearly defined methods of communication between various software components. Organizations share their APIs so that developers can build applications that use the services of their software.
API documentation describes what services an API offers and how to use those services. Good quality documentation is essential to developer experience, which in turn will impact the adoption and long-term success of an API.
Identify what your goal(s) are
What pain points will you come up against?
How do the tools you use affect your ability to deliver on your goals?
Using open-source tools can be challenging for those who are looking for preconfigured out-of-the box solutions that can address their problems in an instant, as most open-source solutions have different levels of dependencies, e.g., you have to:
The price of these tools is that you have to find out for yourself how they work through trial and error before you can get the best out of them. Also, as the open-source tools are being maintained by the sacrificial work of the given community, some of them might not get frequent updates. But if you have time and resources, you can configure/edit/update/use them for the tasks you want.
Experimenting with open-source tools is useful and fun, though, because you can build your own toolchain that can do a very specific job for you, but, of course, you have to polish that toolchain constantly.
If you have financial affordance, but you lack other resources, you can purchase a devportal, for example, that does everything you need without the burden of compromise. At least, you don’t have to worry about implementing the solutions you want, because you have a dedicated team. You also pay for the support services, so you can be sure that you get every security and not-so-severe updates and fixes, too.
API providers describe their API’s functionalities with specifications and definitions, like OpenAPI/Swagger, RAML, API Blueprint, I/O Docs or WSDL. API documentation solutions convert these definitions into a structured, easy to use API documentation for developers.
API documentation tools are sometimes named after the type of definition they take, e.g., Swagger generates API documentation from Swagger definitions. They also often include the definition in their naming, e.g., RAML 2 HTML.
The Swagger specification is a powerful definition format that describes RESTful APIs. It maps all the resources and operations associated with a RESTful interface and makes it easier to develop and consume an API.
In 2015, the Swagger standard changed its name to Open API. You can find out more about the initiative at the Open API Initiative website. As a leading standard, Swagger/OpenAPI has accumulated a large range of API documentation generators that use the specification format.
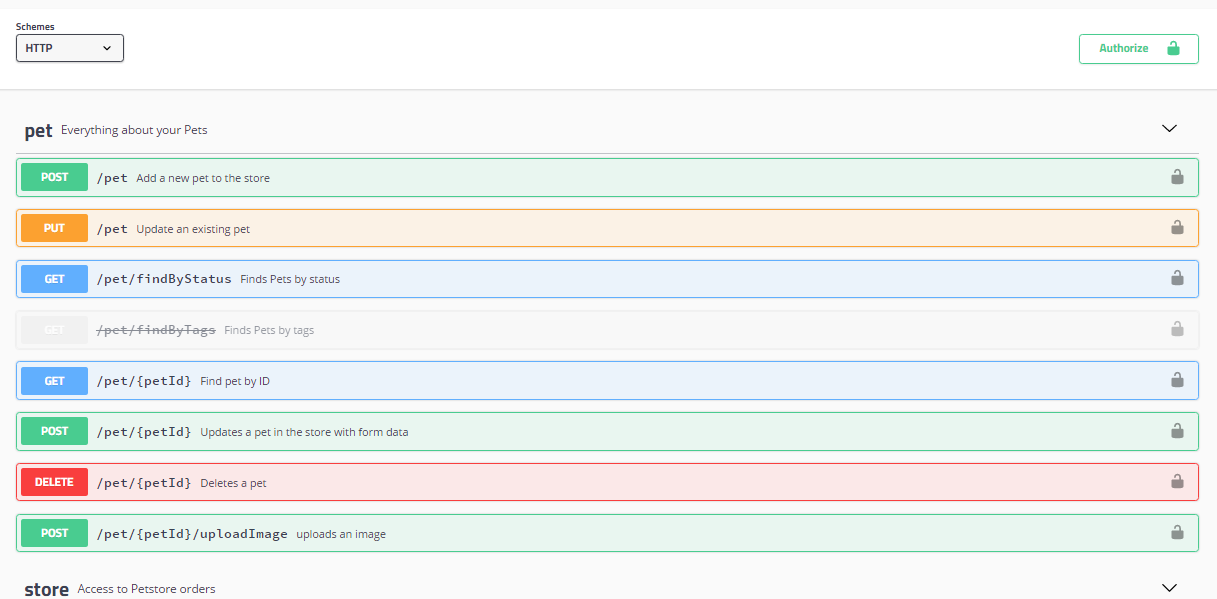
Swagger is a complete framework for describing, producing, consuming, and visualizing RESTful web services.
Use the Swagger ecosystem to create your API documentation in JSON or YAML using the OpenAPI definition, and use the Swagger Editor to dynamically convert it into API documentation in a web page.
Your API documentation will be displayed through the Swagger UI, which generates a well structured and good looking interactive API documentation interface that lets you try out the API calls directly in the browser, so you can send requests and get responses back either from a real or a mock server.

Swagger is free to use, licensed under the Apache 2.0 License. You can find all Swagger-related public tools under the swagger-api GitHub account.
Many open-source projects and commercial vendors provide Swagger integrations, so make sure to check out the list of available solutions before building new tooling - there is a big chance you will find an existing solution that fits the needs of your project.
As today’s leading API ecosystem, Swagger is well documented and supported. Should you decide to document your APIs with Swagger, you can find plenty of resources, tutorials, examples and help online.
For further reading:
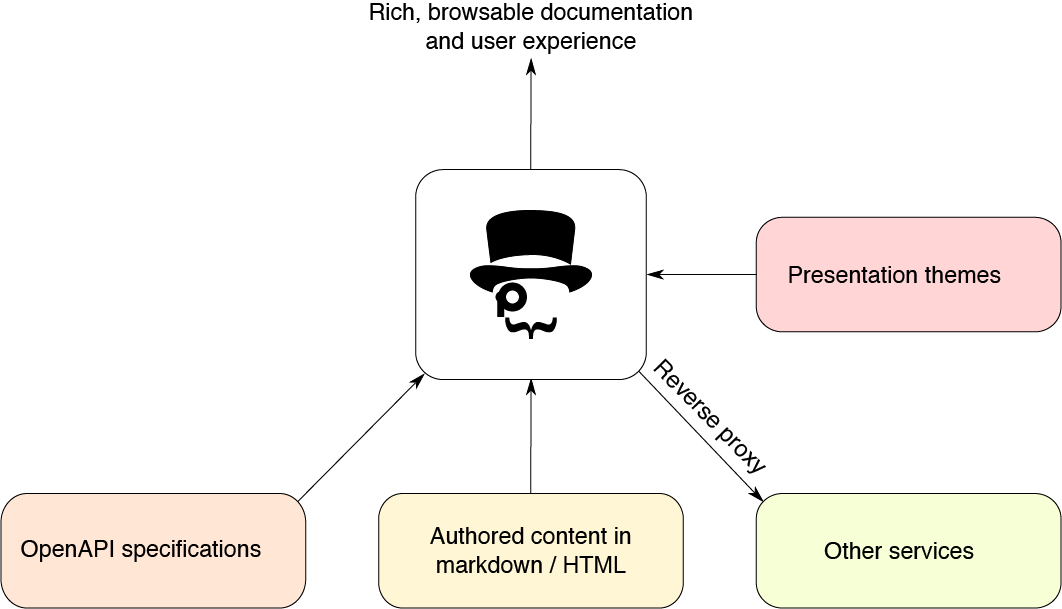
With the open-source DapperDox, you can author readable guides and have them form part of a cohesive set of documentation along with the API specifications: you can inject relevant documentation into the rendered specification page.

To create your API documentation with DapperDox, point DapperDox at your OpenAPI/Swagger specifications, add some documentation in ** GitHub flavored Markdown** and let DapperDox do the rest.
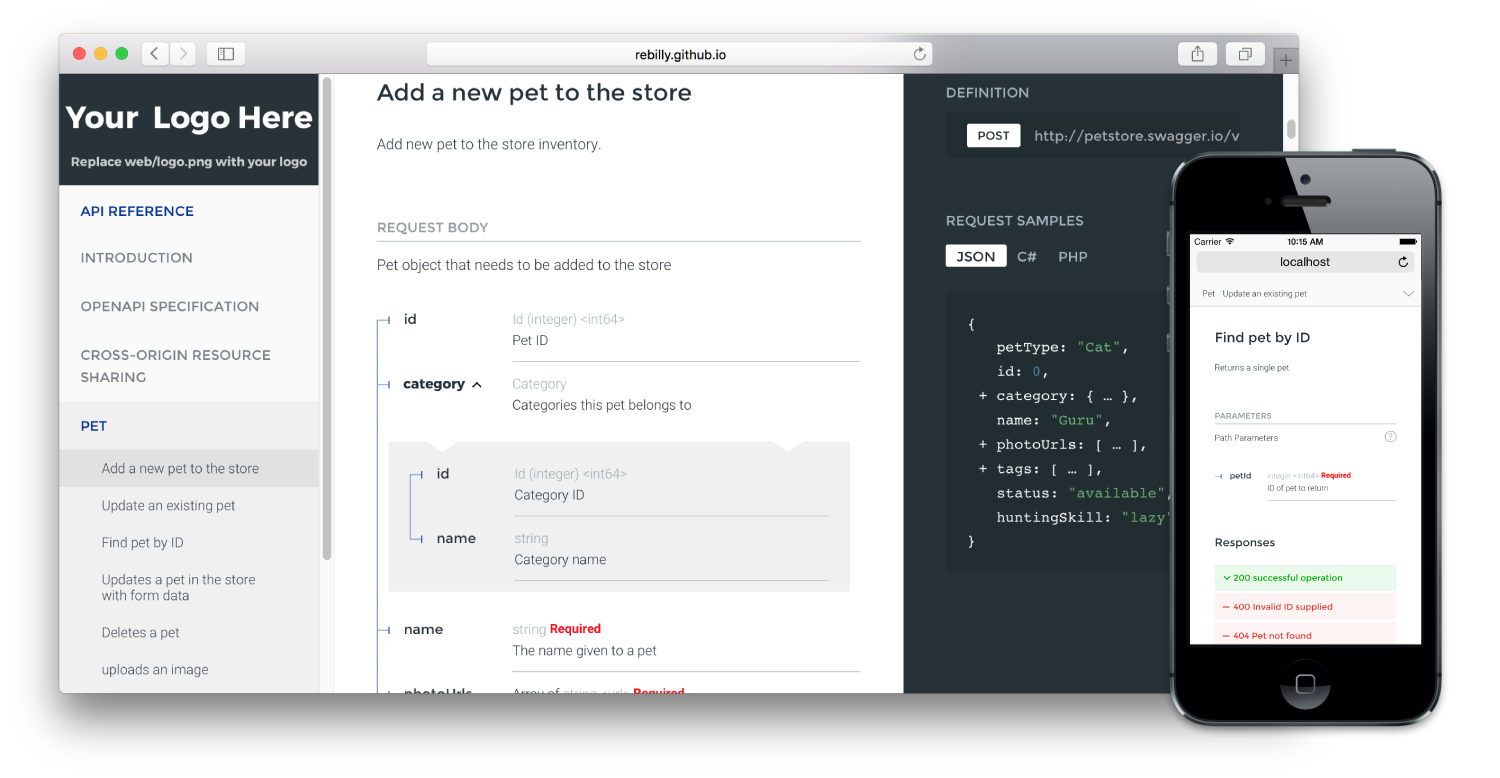
ReDoc uses the OpenAPI specification and generates a responsive site with a three-panel design. It pulls markdown headings from the OpenAPI description field into the side menu, and supports deep linking.
ReDoc aims to make deployment extremely easy, provides a wide support for OpenAPI objects, and offers interactive documentation for nested objects. You can include code samples via a third-party extension, but it lacks the functionality to try-out the documented APIs out-of-the-box.

RAML (RESTful API Modeling Language) helps you manage the whole lifecycle of RESTful APIs from design to sharing.
RAML is built on broadly-used standards such as YAML and JSON, and is language neutral with tools for: Java, Javascript, .Net, PHP, Python, Ruby, etc.
To create your API documentation with RAML, you can choose open-source tools like the API Console or RAML 2 HTML. Documentation can be generated quickly and on-the-fly. With parsers available for many languages, you can create your own custom docs and interactive scripts like e.Pages and Spotify.
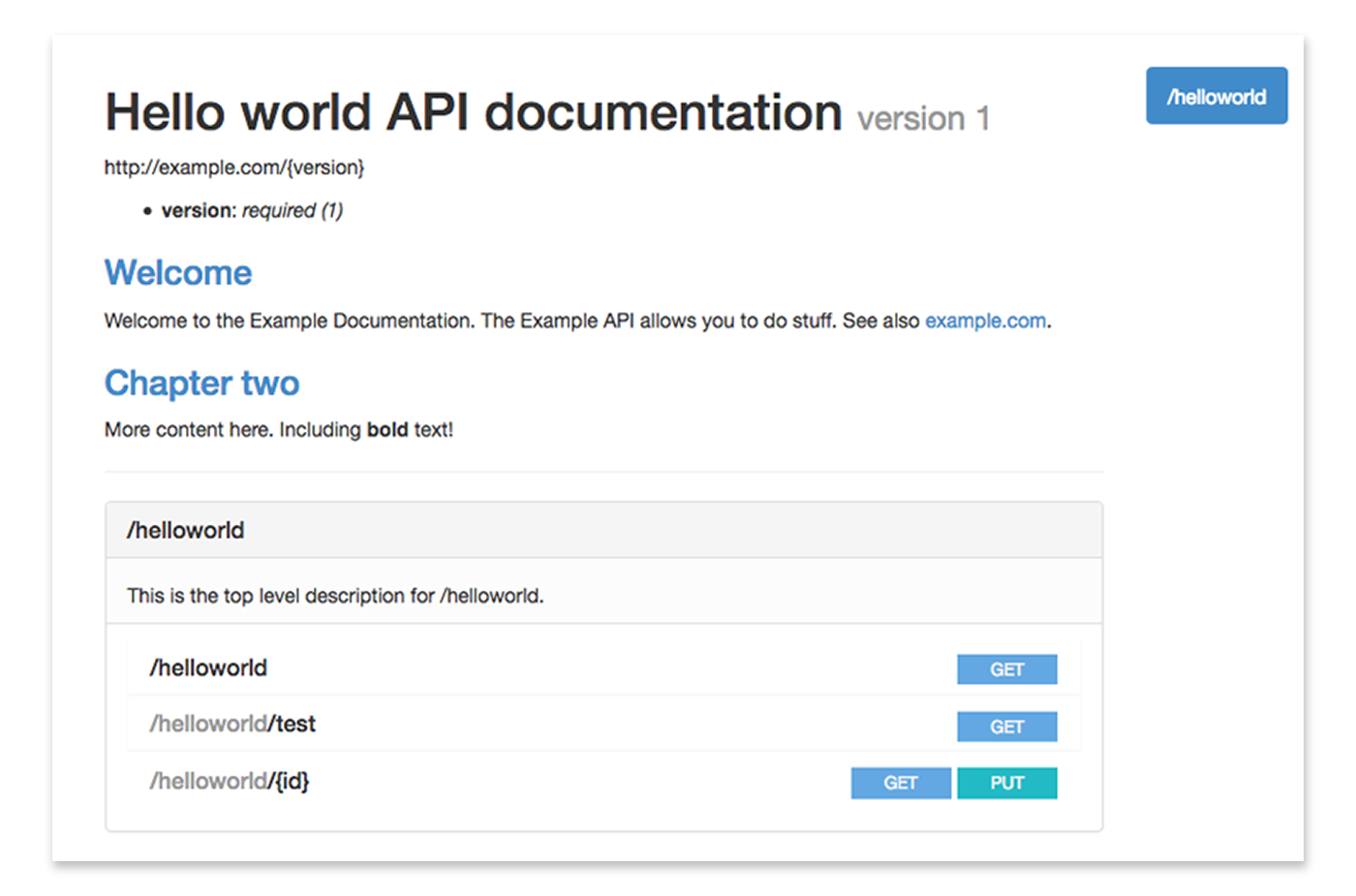
RAML 2 HTML is a simple RAML to HTML documentation generator with theme support, written for Node.js.

RAML 2 HTML ships with a default theme, but you can install more from NPM. For example, to render RAML to Markdown, you can install the raml2html-markdown-theme.
Using the RAML API Console you can create HTML documentation from a RAML specification. It allows browsing of API documentation and in-browser testing of API methods.
There are two ways you can include the console: directly, or within an iframe.

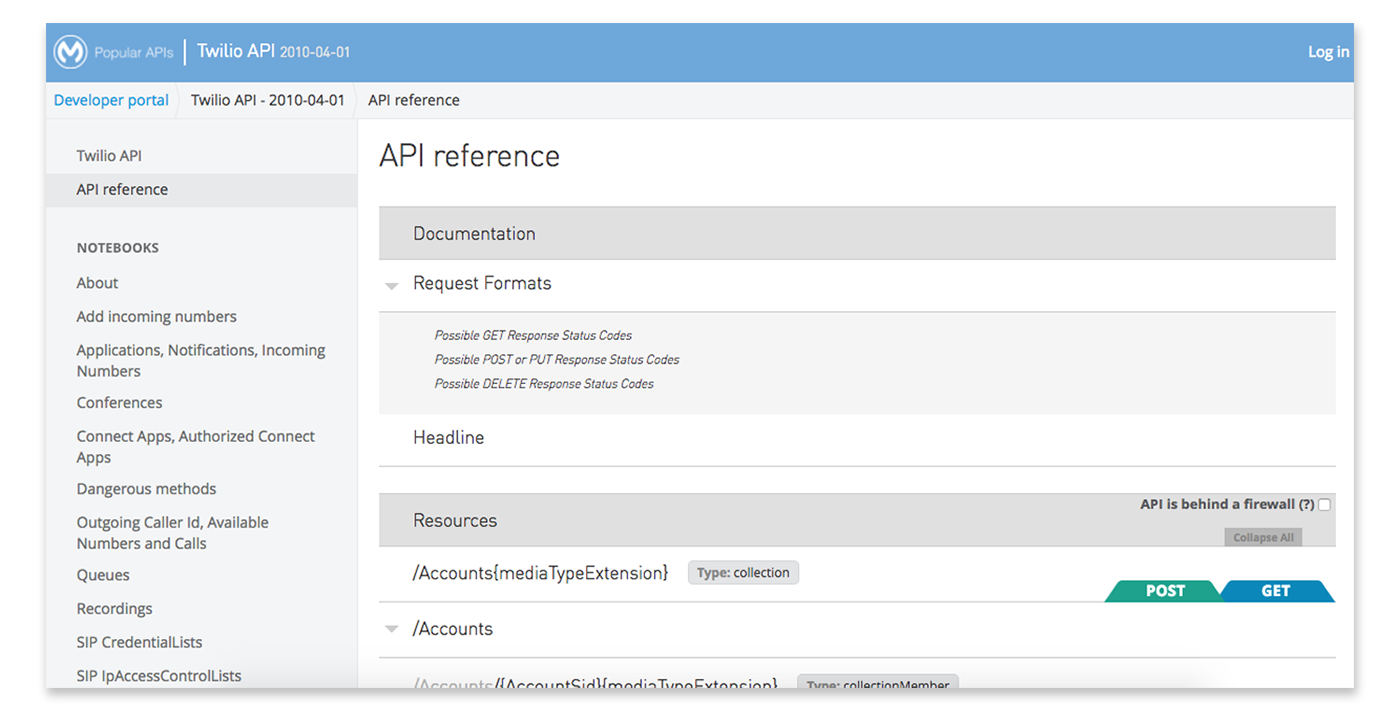
API Blueprint is a Markdown-based document format for writing API descriptions and documentation. With API Blueprint you can quickly design and create prototype APIs, or document and test already deployed APIs.
Thanks to its broad adoption there is a wide range of tools built for API Blueprint. From various standalone tools such as mock server, documentation and testing tools to full-featured API life-cycle solutions.
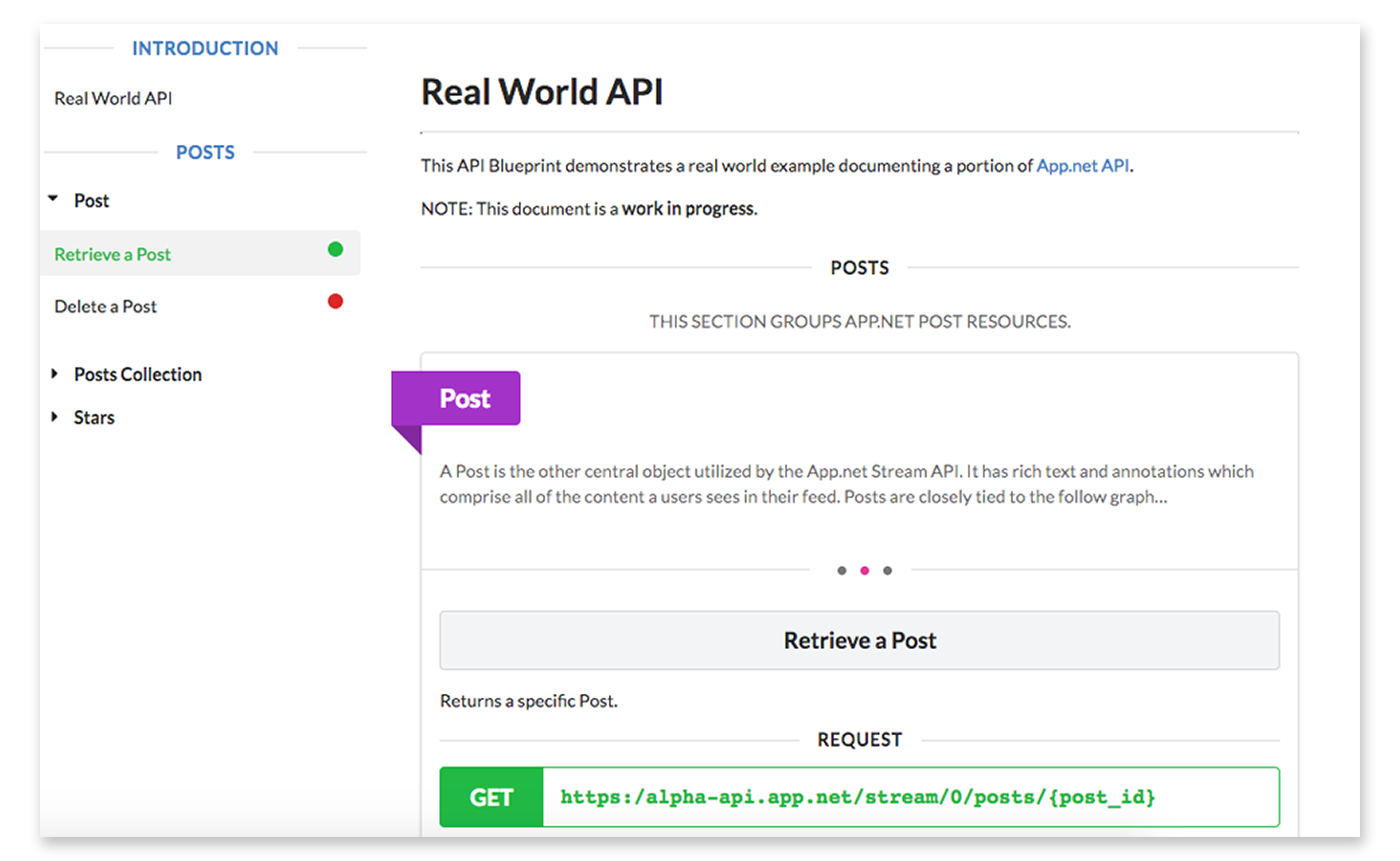
Snowboard is an API Blueprint parser and renderer. It offers a colorful default theme illustrating API request types and responses, and can also be used with custom templates.

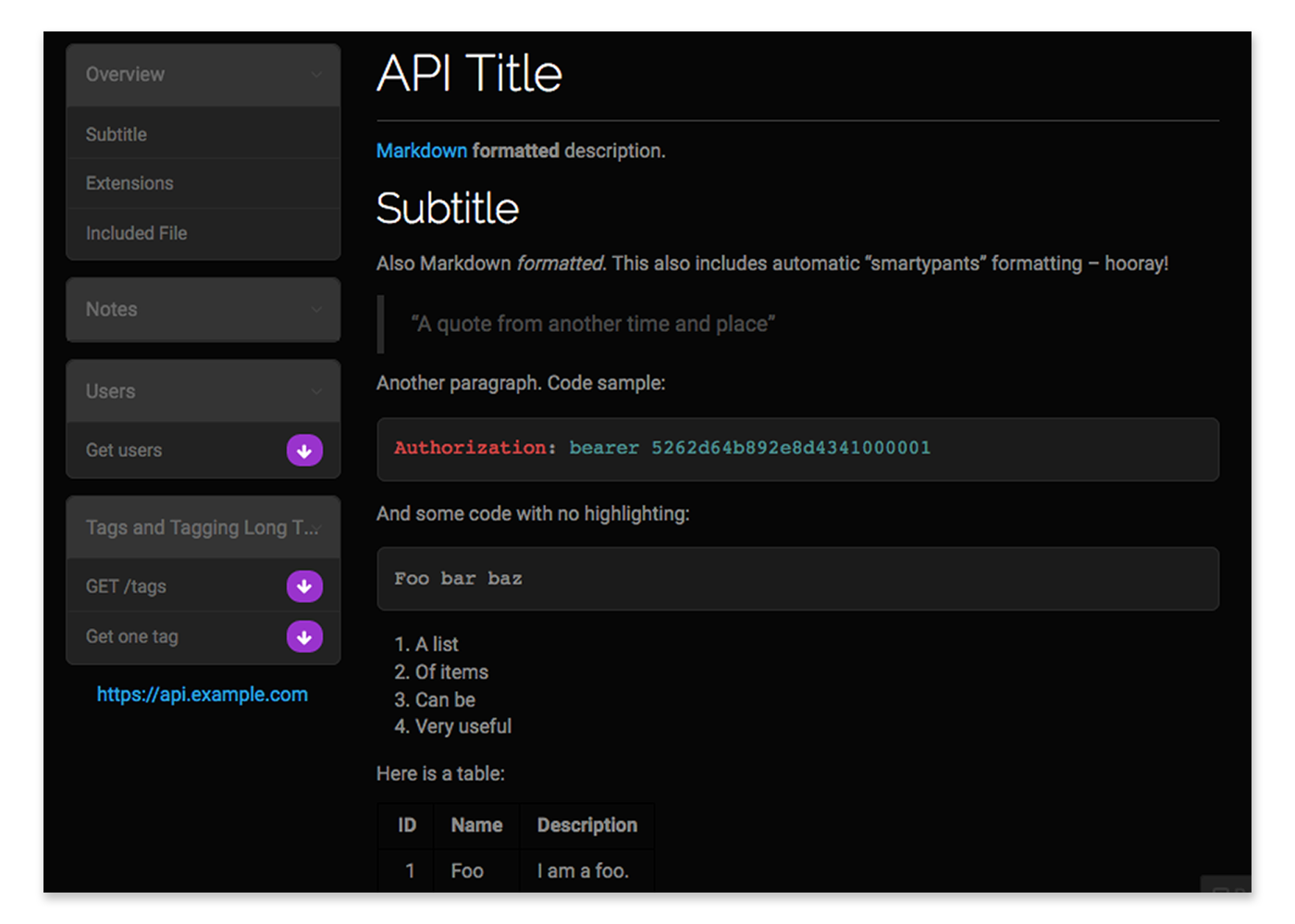
Aglio renders HTML from API Blueprint files, with support for custom colors, templates and themes.

Besides the ones detailed above, there are plenty of different open-source API documentation generators for different languages and API specifications. Here’s a brief summary of the ones we’ve explored:
And a free one:
API Docs: Although not open source, API Docs provides a hosted public API documentation service for OAS (Swagger) and RAML specifications for free. Features like custom domains, themes, and analytics, are available for a nominal cost through the StopLight integration.
Although very handy, API documentation generators are not the only way to render and display your API docs. Many general purpose documentation tools can also get the job done. You could consider using them if you already have one in place, or if you have more documentation tasks than documenting your API alone.
A couple of documentation tools you can check out:
We mentioned these tools to give you an idea of how you can use general documentation tools for API documentation, but there are many more to choose from, if you’d like to follow this approach.
Good API documentation is essential, but not sufficient for a great developer experience. It’s better to think about the whole experience in terms of a developer portal that will fulfill all developer needs. Besides the API documentation, a developer portal can include guides and tutorials, reference pages, FAQ, forums, other support resources, software development kits (SDKs), etc. For an overview of all the different types of documentation a good developer portal needs, check our blog post series on developer portal components or receive it as a white paper in your mailbox by subscribing to our Developer Portal mailing list.
We have built and support our Zero Gravity Developer Portal, which is the foundation to the devportal solutions Pronovix implements, using Drupal, an open-source content management system (CMS).
As API documentation is a key requirement, Zero Gravity Developer Portal includes a custom API documentation generator built upon SwaggerUI that can import and render Swagger/OpenAPI files. The generator splits the documentation for individual endpoints into separate entities so that you can control access granularly and easily extend your documentation (especially important for partner portals and for organizations that have strong security requirements). Do you want to document and publish APIs that are not of the REST variety, such as AsyncAPI, GraphQL, SOAP, gRPC, and more? Read our article about the developer portal that can document them all to find more information about the possibilities that Zero Gravity Developer Portal can provide.
Native Drupal also has a couple of modules that you can use to document your APIs, one of which is the API module originally developed to produce the Drupal developer documentation available at api.drupal.org. It implements a subset of the Doxygen documentation generator specification, with some Drupal-specific additions. If you’d like to publish your API documentation and you plan to extend it into a developer portal, you could give Drupal a try, as it’s free, open-source, and has extensive documentation both for the core CMS and the API module.
As you can see, with some research and hopefully with the help of this post, you have a good chance to find an open-source API documentation tool that fits the needs of your project.
Although this article features quite a few solutions, there are many others available or in development, and new ones are popping up continuously. Please let us know in the comments if you’ve tried a solution that you’d recommend to others!
| Quick summary | Source (specification) | Live demo | |
|---|---|---|---|
| Swagger | Whole ecosystem, lots of integrations Good-looking UI for docs Widely used, many resources available |
Swagger/OpenAPI | Swagger demo |
| DapperDox | Inject relevant documentation right into the rendered specification page | OpenAPI, Markdown | DapperDox demo |
| ReDoc | Easy deployment Wide support for OpenAPI objects Interactive, responsive documentation |
OpenAPI | ReDoc demo |
| RAML 2 HTML | Simple RAML to HTML documentation generator theme support | RAML, NodeJSwith | RAML 2 HTML demo |
| RAML API Console | Browsing of API documentation and in-browser testing of API methods | RAML, NodeJS | RAML API Console demo |
| Snowboard | API Blueprint renderer | API Blueprint | Snowboard demo |
| Aglio | API Blueprint renderer with many custom themes | API Blueprint | Aglio demo |
| I/O Docs | Live interactive API documentation system for I/O Docs specification format | I/O Docs (JSON) | I/O Docs demo |
| Slate | Clean, intuitive design Write in Markdown Collaboration through GitHub |
Markdown (Ruby) | Slate demo |
| Whiteboard | NodeJS based Slate alternative | NodeJS | Whiteboard demo |
| apiDoc | Inline documentation for RESTful web APIs | NodeJS | apiDoc demo |
| CuuBEZ API Visualizer | Visualize the documentation of RESTful web APIs | Java | CuuBEZ API Visualizer GitHub repository |
| Carte | A simple Jekyll based documentation website for APIs |
Jekyll, YAML | Carte demo |
| Docbox | A responsive website generated from Markdown documentation content | Markdown | Docbox GitHub repository |
| API Docs | Free, hosted API documentation | OpenAPI, Swagger, RAML | API Docs demo |

Original article written by Diana Lakatos 30 March 2017, updated by Adam Balogh, Akos Sulyok, and Anett Pozsar 16 May 2022.
All Pronovix publications are the fruit of a team effort, enabled by the research and collective knowledge of the entire Pronovix team. Our ideas and experiences are greatly shaped by our clients and the communities we participate in.

Ádám is a Technical Writer at Pronovix. Before joining Pronovix, he was working in the field of digital philology. Now, as a technical writer, he dedicated himself to developing tools and methods to make documentation writing and testing more efficient and automatic.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

