How to Improve DocOps using CI/CD and Docs-as-Code
Breadcrumb
- Home
- PronovixBlog
- How to Improve DocOps using CI/CD and Docs-as-Code
WEBINAR RECAP
In days past, DevPortals were often seen as an afterthought–just reference docs to accompany a business’s API program. Now, DevPortals are being recognized as a central hub necessary for interactions between your business and your customers, partners or vendors.
Many teams responsible for their company’s DevPortal are feeling the squeeze between the normal business demands to gain efficiencies and their customers’ need for documentation. Customers need to understand the API products being offered and need help to deliver results quickly.
While thinking about those competing demands, we used this webinar to explore how to improve your DocOps with a Docs-as-Code process to deploy and maintain documentation rapidly and ensure (and improve!) quality. We presented a high-level overview of the tools and techniques from modern code-development workflows, and showed how they can be adapted and applied to managing technical documentation. We took a closer look at Continuous Integration and Deployment (CI/CD) patterns and automated testing frameworks, and demonstrated ways to get started by using tools at the technical writer’s desktop.
Docs-as-Code needs editorial style guides but is defined by automated testing and automated deployment.
“Focus on things that actually add some value. And Docs Like Code: take engineering practices because that works really good for written content as well…” - Adam Bulter, @labfoo | DevRelCon - Feb, 2018
High-quality documentation is important for establishing trust with your downstream developers. Quality documentation is:
Automated Testing can be used to run tests to find:
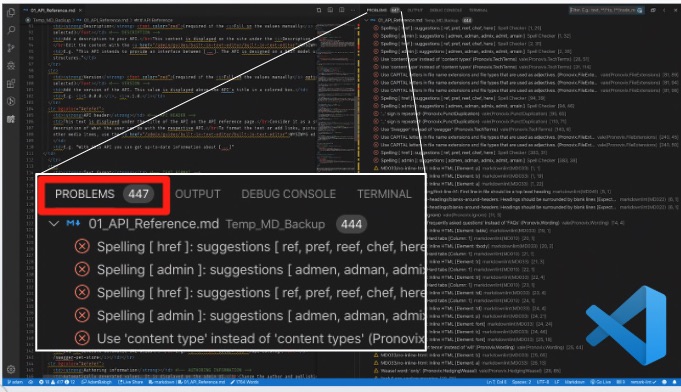
Errors and violations can be detected while writing by using your linters frequently.

As a technical writer you may use more than one tool to check your documentation: other spell checkers, like Write Good Linter, MD or code language syntax validators, readability testers, trailing whitespace highlighter.
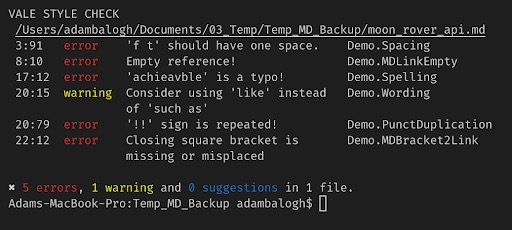
We wanted to reuse the results for further analyses and we found it is easier to export them from the terminal. Command-line Vale is useful if you want to use Vale outside of VS Code or if you want to use Vale together with your own linter solutions, like custom URL path, resource image checkers. You can display all the results in the same window and can run them together at the same time.
In our setup, Vale runs on every save: makes it possible to detect errors and violations during writing.

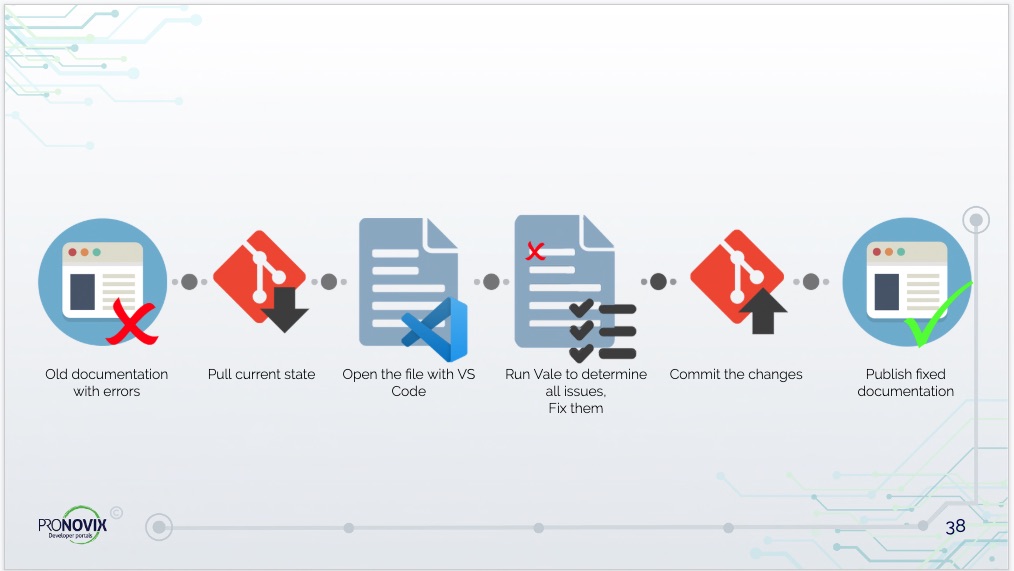
Let’s suppose, there is some old documentation on the developer portal of an imaginary company related to one of their API products called Moon Rover Photos. The text is in CommonMark-flavoured MD format. According to recent feedback from a user, it contains a broken link and some other typos. The technical or content writer team is going to pull the current state of the documentation using Git, then they’ll open the file with VS Code. Let’s assume that the company finished working on its style guide after this document is published. The editorial team has Vale set up on their computers with rule checkers based on their style guide. They can run automated tests to find all errors and style-guide violations left in the text. After the corrections, one of the team members can commit the changes and publish the text again.

Webinar content was co-authored by Adam Balogh. Many thanks to Diliny Corlosquet for pulling the recap together and to Laura Vass for providing editorial feedback for the article!

Mark is the Senior Director of US Operations at Pronovix.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

