An overview of context-sensitive and embedded help formats
Breadcrumb
- Home
- PronovixBlog
- An overview of context-sensitive and embedded help formats
We had this baffling realisation recently: while most of WalkHub’s customers came to us looking for Walkthroughs, that was only so because they hadn’t realized that what they really needed was embedded help.
In the past 2.5 years we kept hearing from our prospective customers that they wanted to add long texts, or videos to their Walkthroughs. First we just ignored these requests, but when we used the "job to be done” framework to think about Walkhub, we realised that Walkthroughs are just one single type of in-context help. What our customers are really looking for is a way to add embedded help to their site. This was what inspired us to build the EmbedHelp widget but that’s another post.
When we tried to learn more about the different types of contextual and embedded help, we found that the definitions, solutions and use cases were scattered and ambiguous. This post is an attempt at collecting and presenting the information from our research in an easier to understand format, so that you can get an overview of your options before you decide on an implementation.
Context-sensitive or contextual help provides help at a specific point in the state of the software for the situation associated with that state. This means that it contains the smallest possible chunk of information the user needs to understand at that point, and it isn’t meant to be read as a whole as opposed to user manuals.
Embedded help is a type of context-sensitive help, that goes beyond basic information and explanations by either detecting a user's need for help or offering a guided tour right on the interface.

As we’ve explored in our previous blog post about cognitive load and product design, users don’t really think when using online interfaces, they go with the first available solution that solves their problem. Even if they make mistakes, many users will not switch to the user manual or use conventional help text within an application (De Loach 2007). Switching context and remembering the steps they need to take based on the manual is especially difficult, time-consuming and frustrating for novice users. They focus on completing the task rather than learning the skills they would need to do the task successfully (Aleven, McLaren, & Koedinger 2006).
Because consulting a user manual would interrupt their flow and only increase their cognitive load, users need a help format that is intuitive and available right where they need it. Contextual help offers more effective guidance by providing specific information about the state or condition the application is in at the time the user is looking for help.
However, contextual help doesn’t make user manuals obsolete. When users want to learn a new skill or process, a detailed step by step user guide with screenshots and explanations will help them gain a deeper understanding of the topic and memorize what they learned better. They will also feel more confident if they can return to the user manual for references, examples, etc.
User manuals are similar to participating in a training and learning where to find important information, while contextual help is like asking a friend when tackling an unfamiliar task.
Although contextual help significantly decreases cognitive load in comparison to traditional user manuals, it can still break the task flow when for example a new pop-up window is displayed with the help text. The most user-friendly way to use contextual help is within the task flow, which is called embedded help.

Embedded help integrates supporting information right into the interface. It helps first-time users and non-technical users successfully accomplish a task. With the pressure of completing the task out of the way, studies have shown that users are more likely to visit user manuals and traditional help sections after they successfully used embedded help.
Embedded help doesn’t have to be permanent: it can be a part of onboarding and can be hidden after a user has learned how to go through a specific process. Hiding the embedded help system will de-clutter the interface and make the process easier for more experienced users.
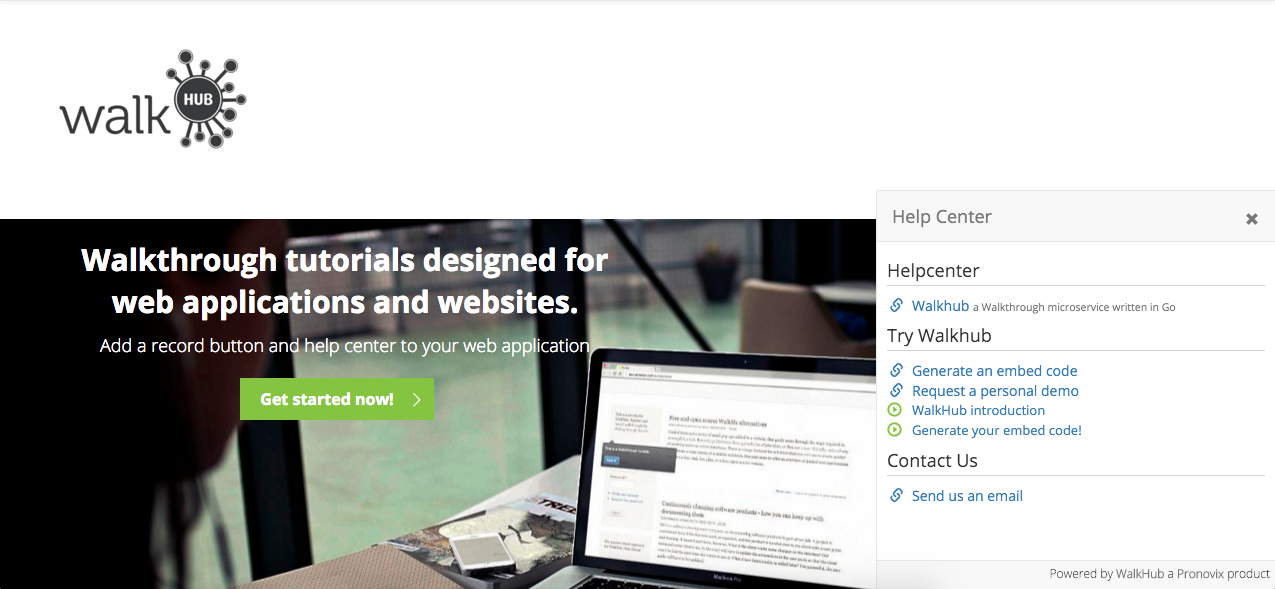
If you already have user documentation for your product, embedding a help center into your pages that points the user to relevant topics in the user guide can be the easiest way to start. Although this is not yet context-sensitive or embedded help, it can be achieved fairly cost-effectively and in a short time.
You can make your help center more contextual by

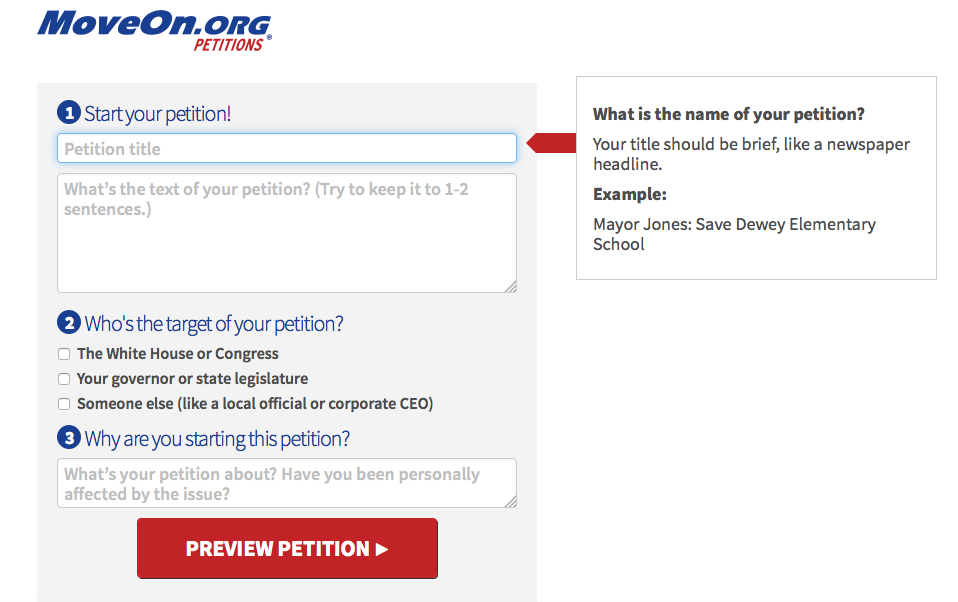
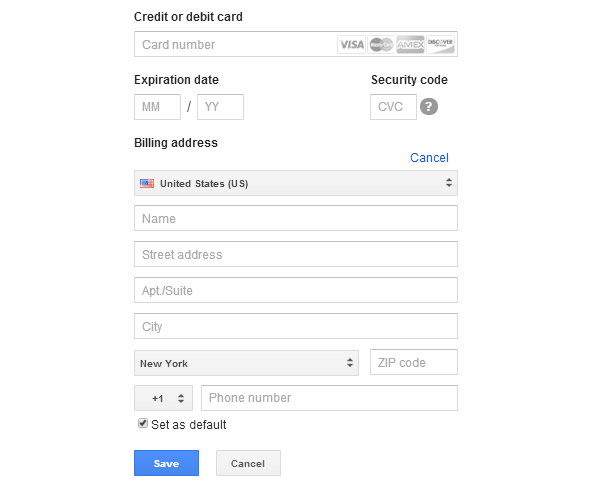
Short instructions, explanations right on the interface are very useful: they immediately explain what is expected of users so that they don’t have to start guessing. Brief instructions are very helpful when showing the required content and format for form fields. Instructions should be as short and concise as possible.

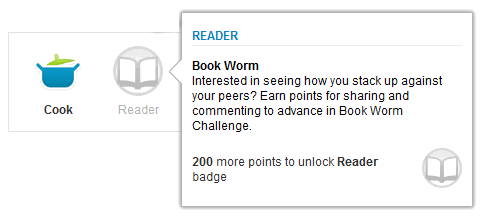
Mouseover popups and tooltips present information about an element on the interface. Some aspects to pay attention to:

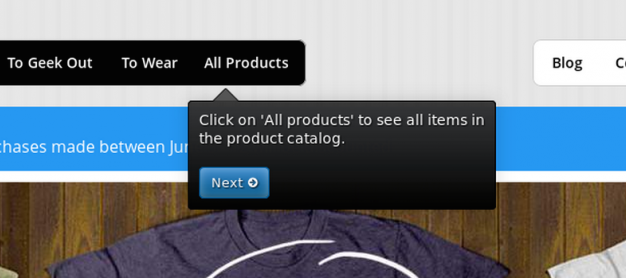
Guided tours and walkthroughs are a sequence of positioned tooltips that guide users through an interface. A guided tour works as a demo, showing users the process first and then letting them follow it, while a walkthrough takes the users through the process step by step.
Walkthroughs are an intuitive and easy to use form of embedded help for first-time and non-technical users, so they are great for onboarding processes, showing new features and making a process with many steps less intimidating.

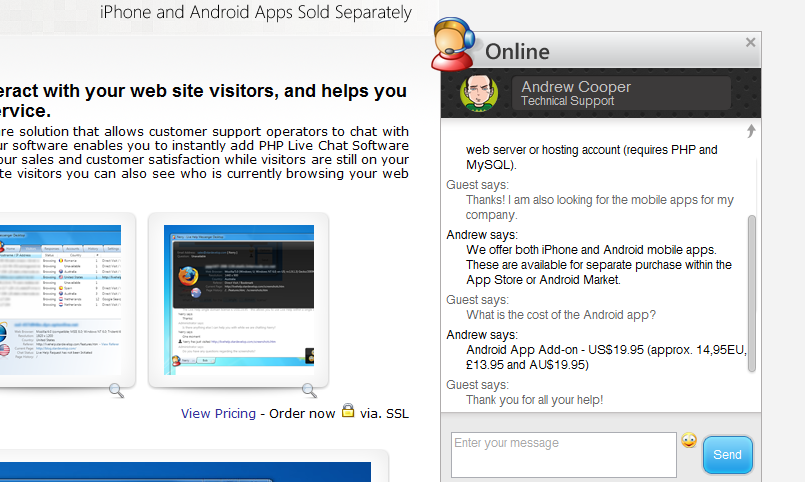
Embedded chat solutions are a step further from contextual help, and offer someone knowledgeable to turn to when users have a question that they can’t figure out based on the interface. They are an excellent tool for building a personal connection between products and users, so they are often used in technical support and sales.

We are preparing a blog post with a comparative overview of embedded chat solutions, so please stay tuned if you are interested in this format.
I hope we could give you a clear overview of contextual and embedded help solutions and a starting point to explore the solutions that could work for you.
We have prepared a diagram that shows the cost of implementation versus context sensitivity of the different formats below. It shows that for example a help center is relatively cheap to implement (if you already have user documentation), but it isn’t context-sensitive. However, one of the best embedded help solutions, walkthroughs are more expensive to implement. This is of course an estimate, food for thought, as the cost of implementation varies by platform and the actual features of the solution.


Diána is a Senior Technical Writer at Pronovix. She is specialized in API documentation, topic-based authoring, and contextual help solutions. She writes, edits and reviews software documentation, website copy, user documents, and publications. She also enjoys working as a Program Monitor for NHK World TV and Arirang TV. She graduated as a programmer, then went on earning system administrator and system analyst and designer degrees. She's fluent in English and German, and worked as a translator for a publishing company translating books from German to Hungarian. She's the Hungarian translator of Basecamp. Before becoming a writer, she worked with international clients like Sony Pictures Television, Da Vinci Learning and The Walt Disney Company as a key account manager in integrated marketing campaigns focusing on digital media.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

