Visual Solutions to Improve User Experience of Developer Portals
Breadcrumb
- Home
- PronovixBlog
- Visual Solutions to Improve User Experience of Developer Portals
Too many animations can have a disturbing effect on your users: they might lose focus when concentrating on moving elements instead of focusing on important content. Functional micro animations can help to improve the user experience.
Examples:


Loaders and progress indicators show users what is happening. E.g. get a spinner animation when you press the “load more” button on the API catalog listing page.

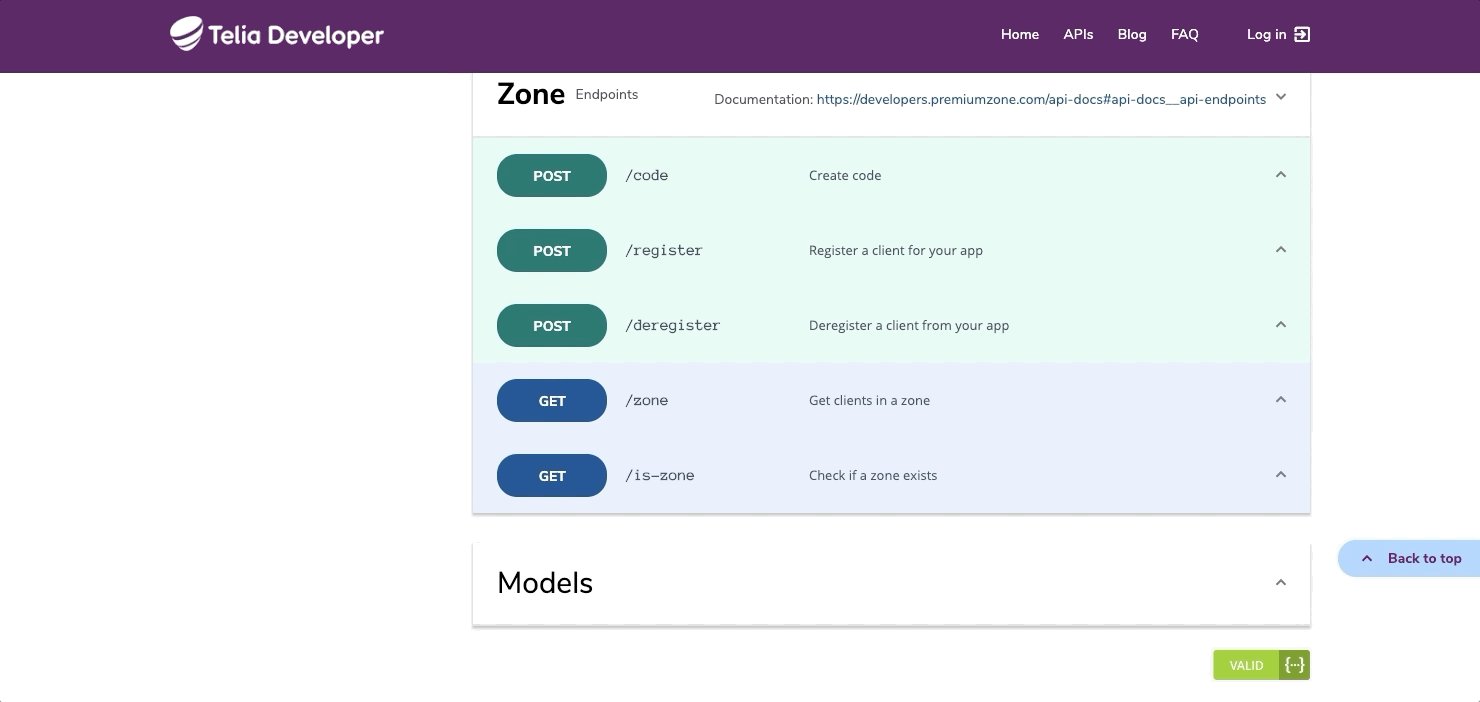
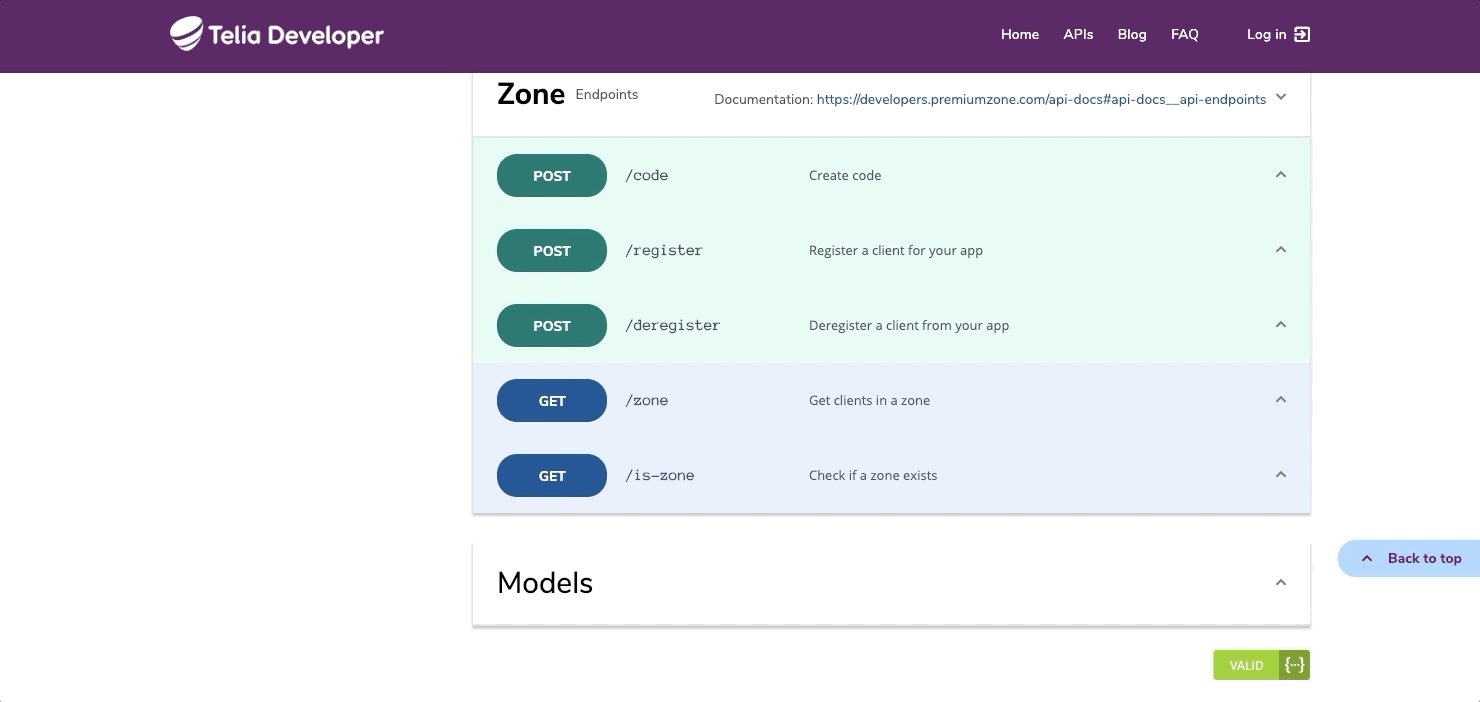
With a “Back to top” button that scrolls fast to the top of the page, the user can reach the main menu or the breadcrumb instantly. They don’t have to scroll back to reach the header section.
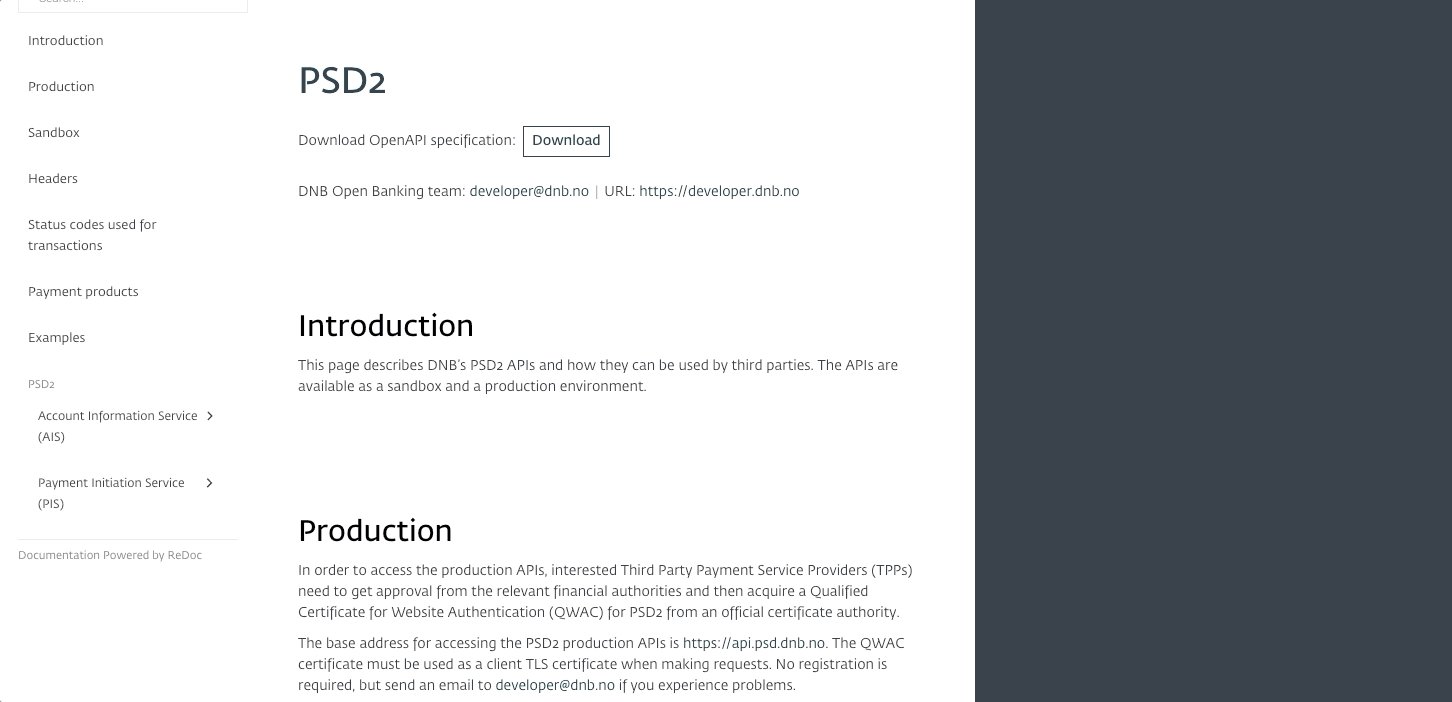
Inpage navigation can also have a quick scrolling effect. If the user clicks on an item in the inpage navigation the site quickly scrolls to the corresponding section of the site. We can find the two main use cases of this feature on documentation pages to scroll to a specific headline and on reference pages to scroll to different sections, like schemes, methods and models.




Always consider different kinds of audiences, serve all their needs and think about newcomers. Experienced or returning users might know what to do on your developer portal and where to find the information they need, but for people who land on your site for the first time not everything is clear.
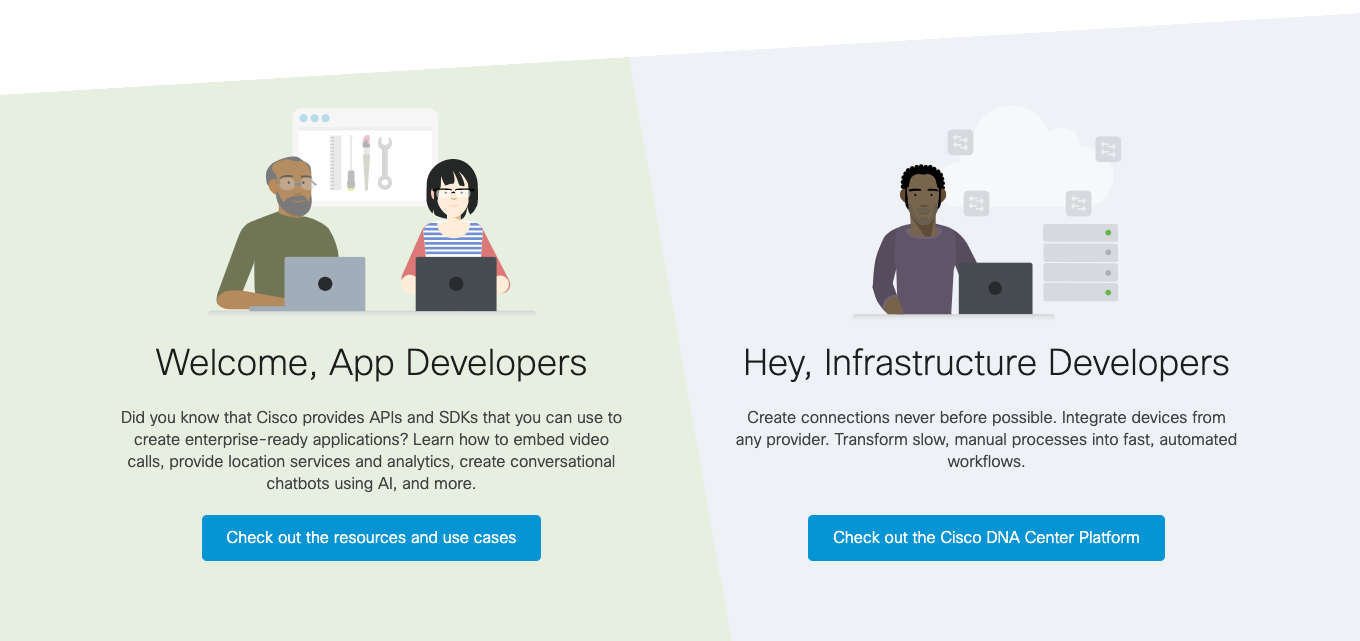
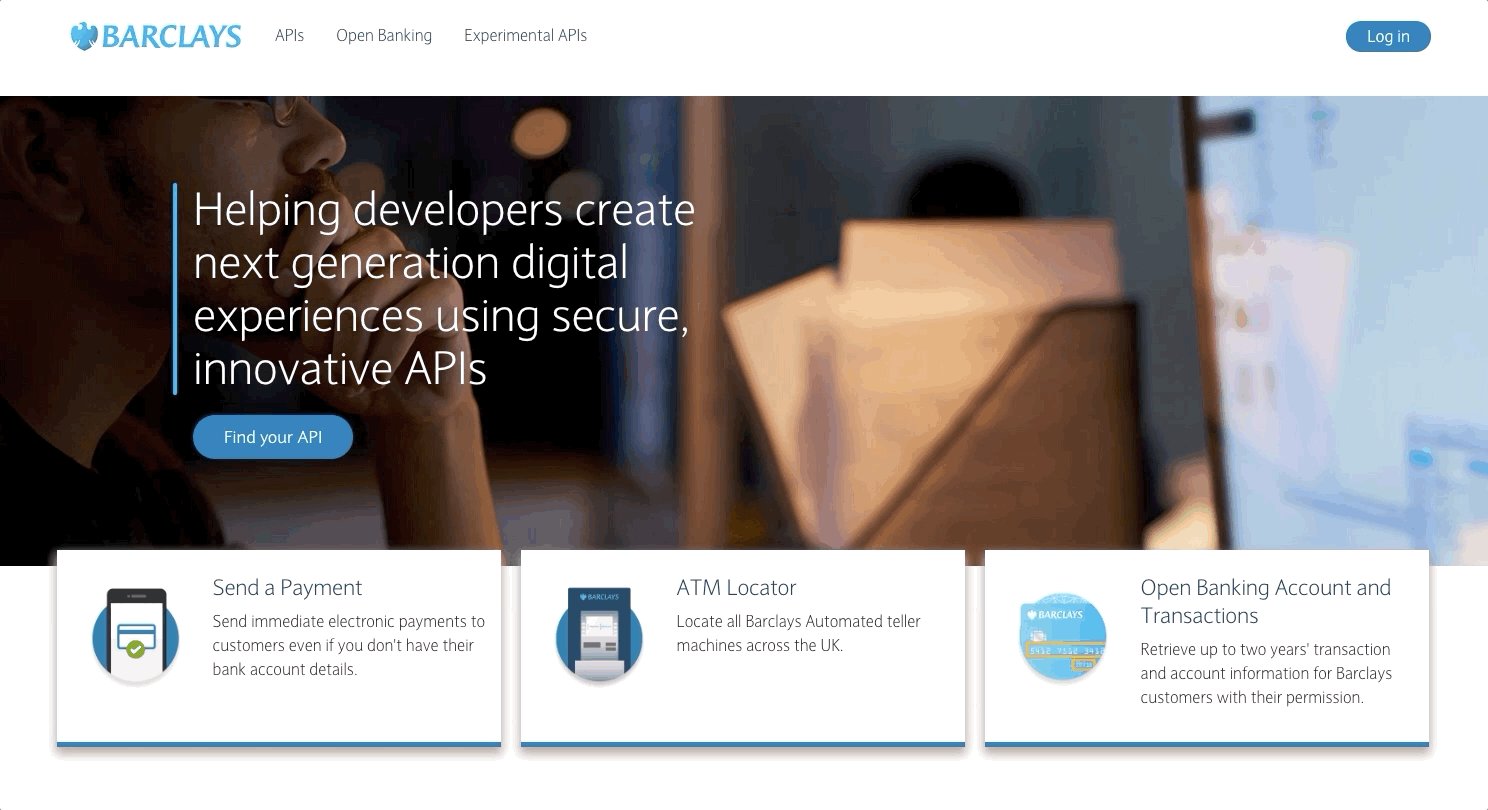
Through onboarding sections, you can guide users towards specific goals. Make: these sections stand out: via stronger graphics, bolder colors, and proper placement.


If applicable, use video tutorials or animated gifs to make the onboarding process smoother.
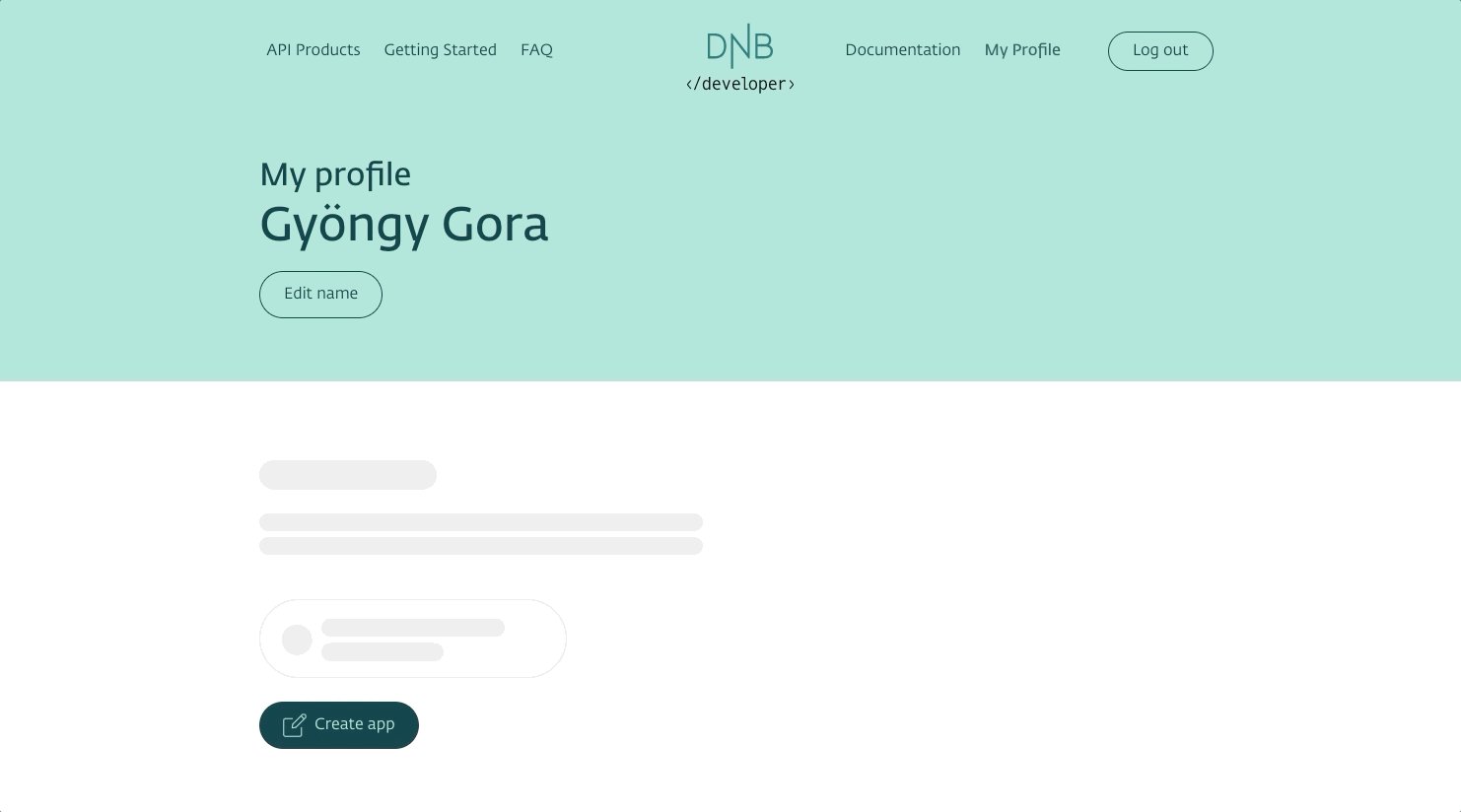
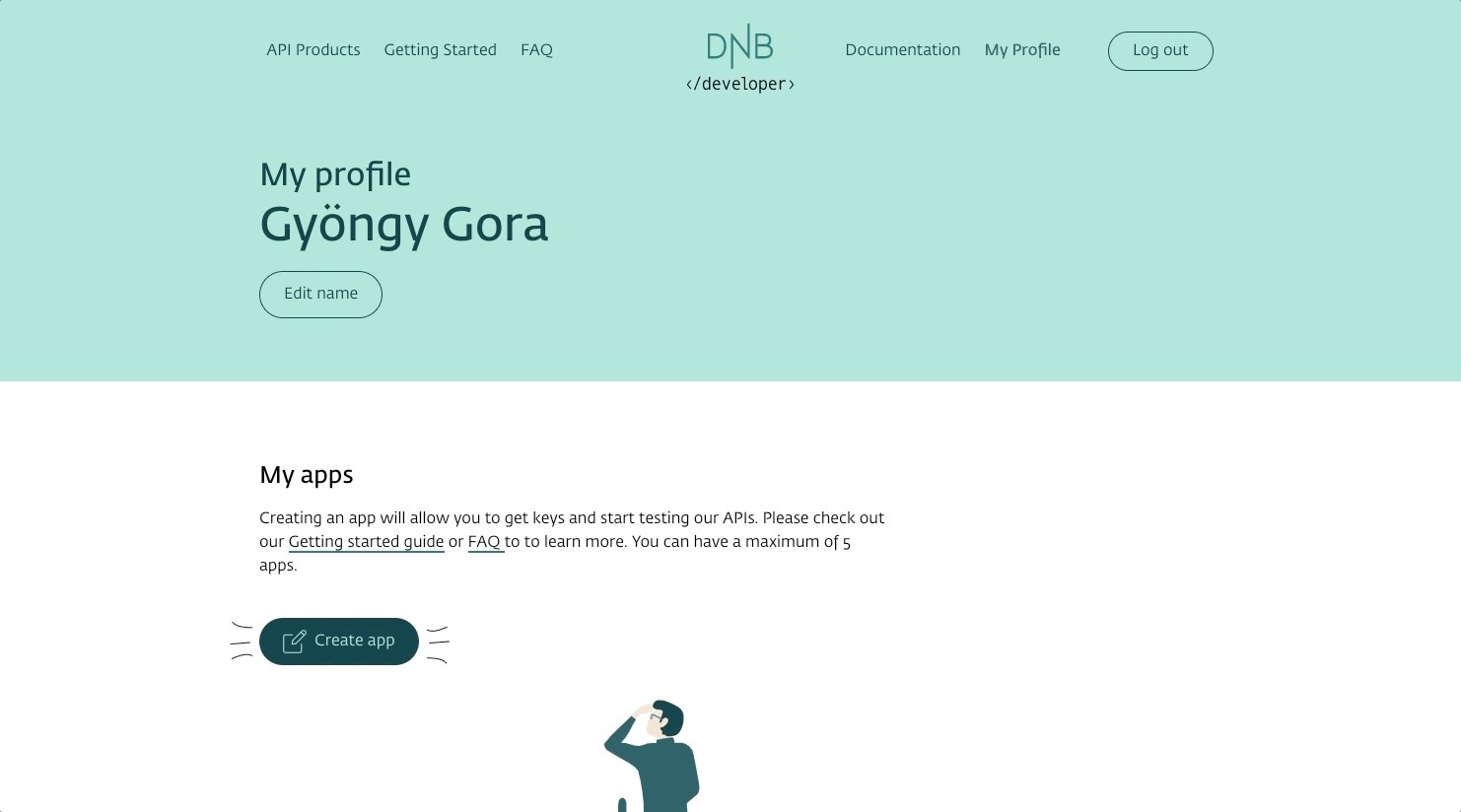
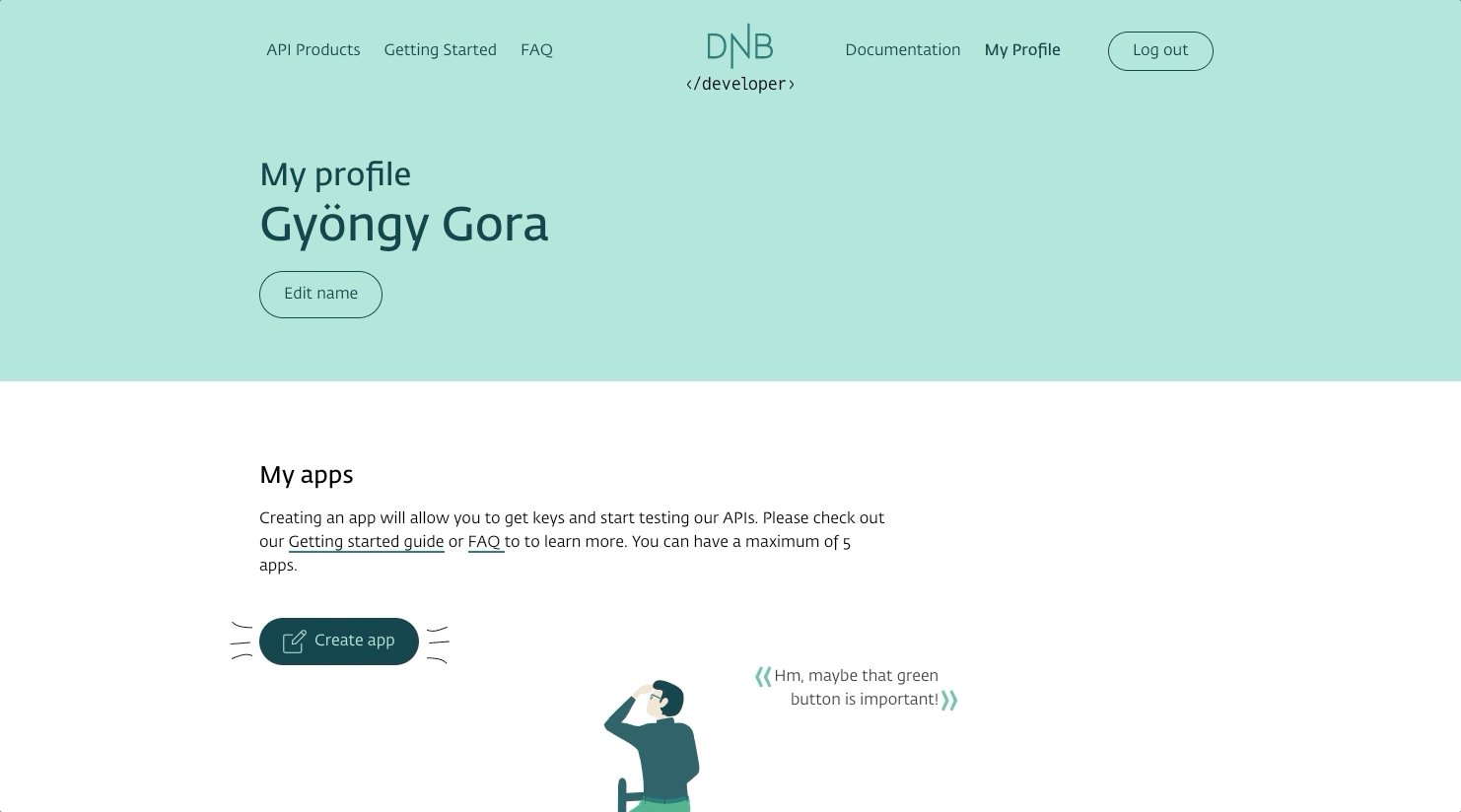
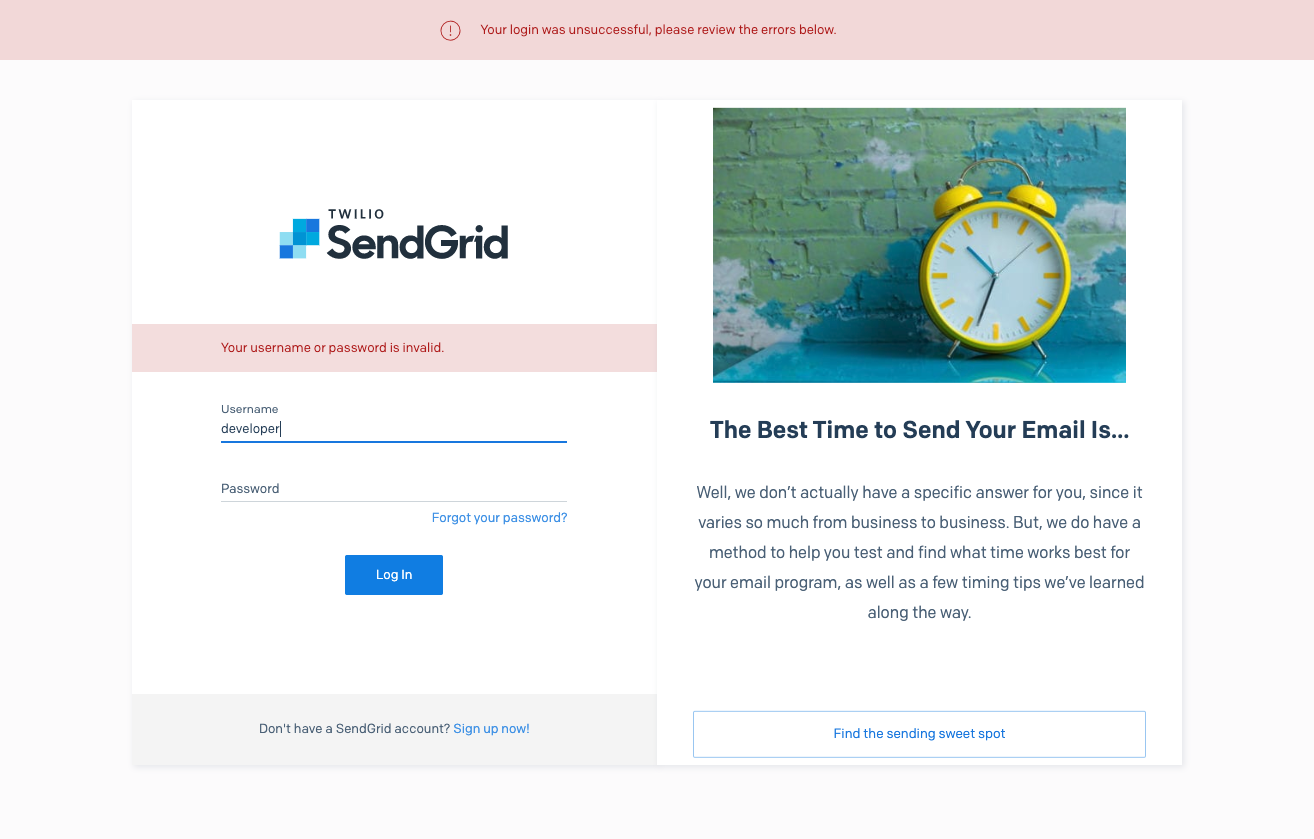
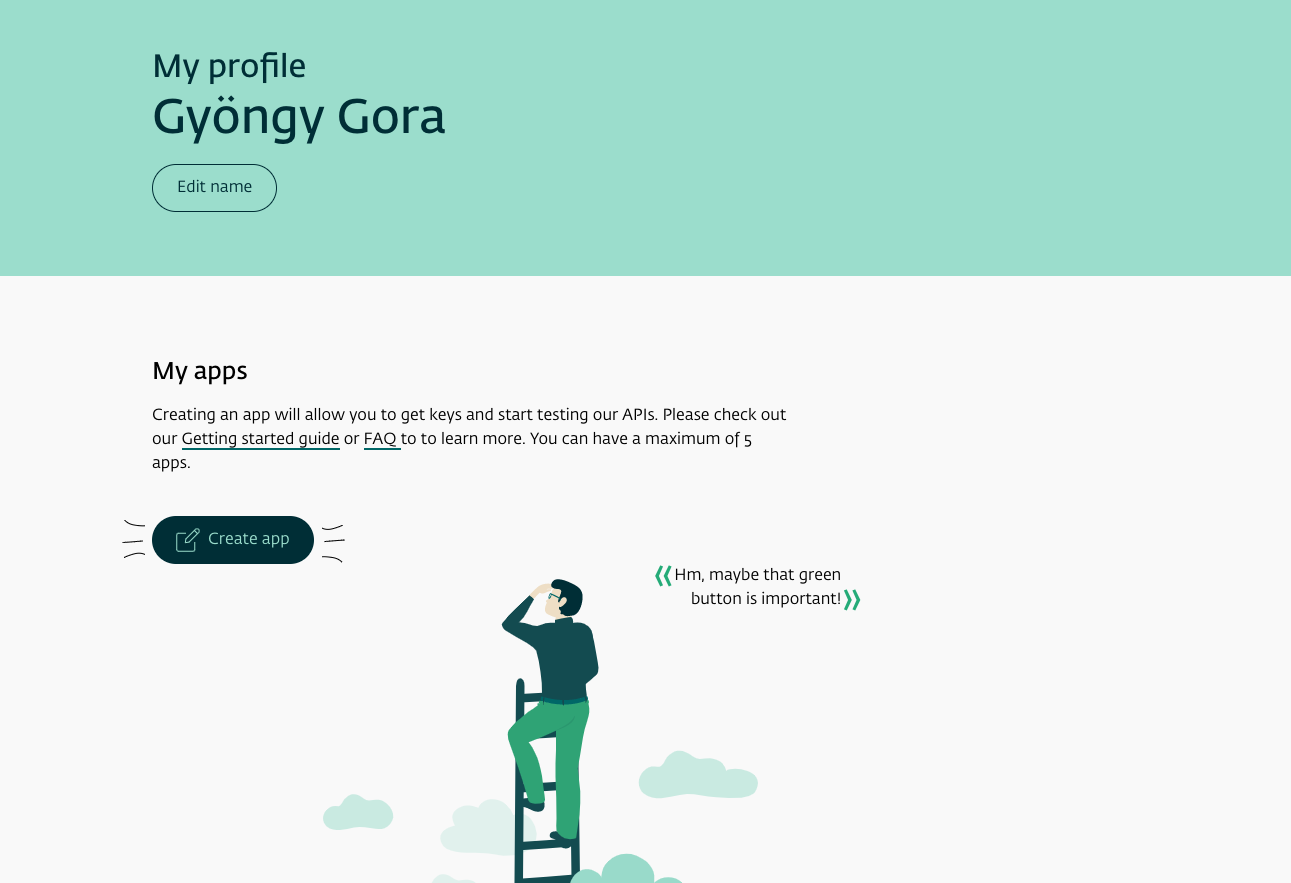
New users start their profile pages with blank sections and default states without a photo or apps. As a devportal provider, you can fill these —sometimes huge— empty areas with graphics or illustrations.


404, and under maintenance pages are the best place for playful graphics. Be brave and don’t hesitate to use your imagination. A little joke always cheers up users in an annoying situation.




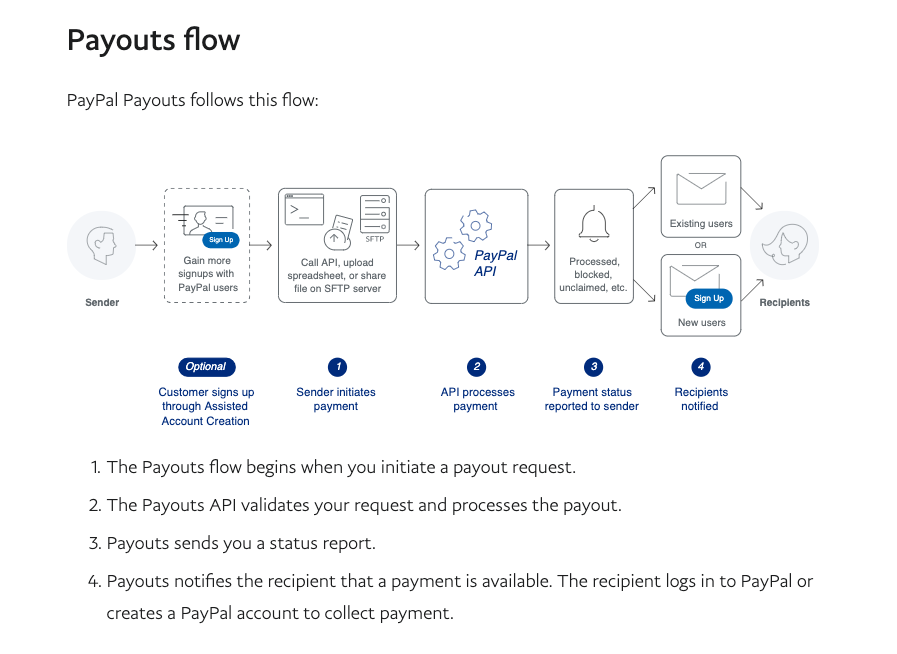
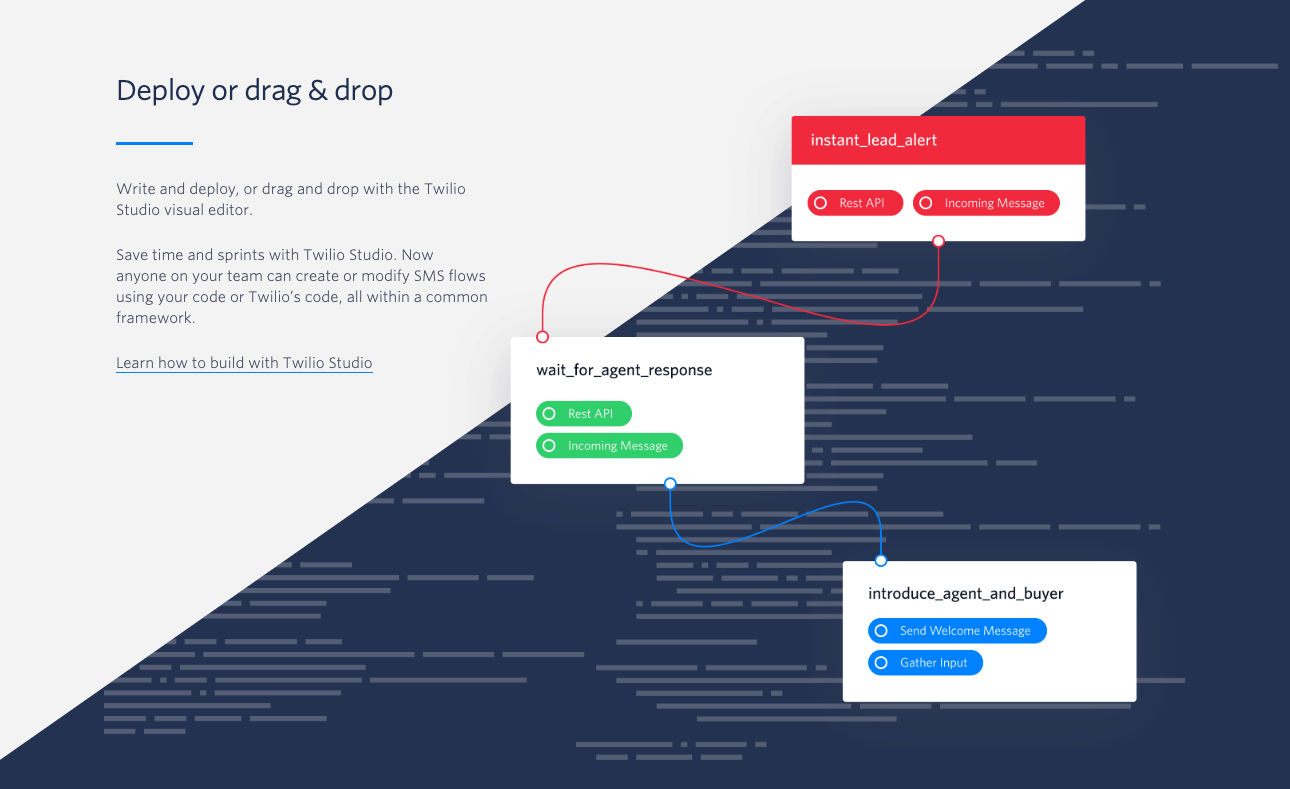
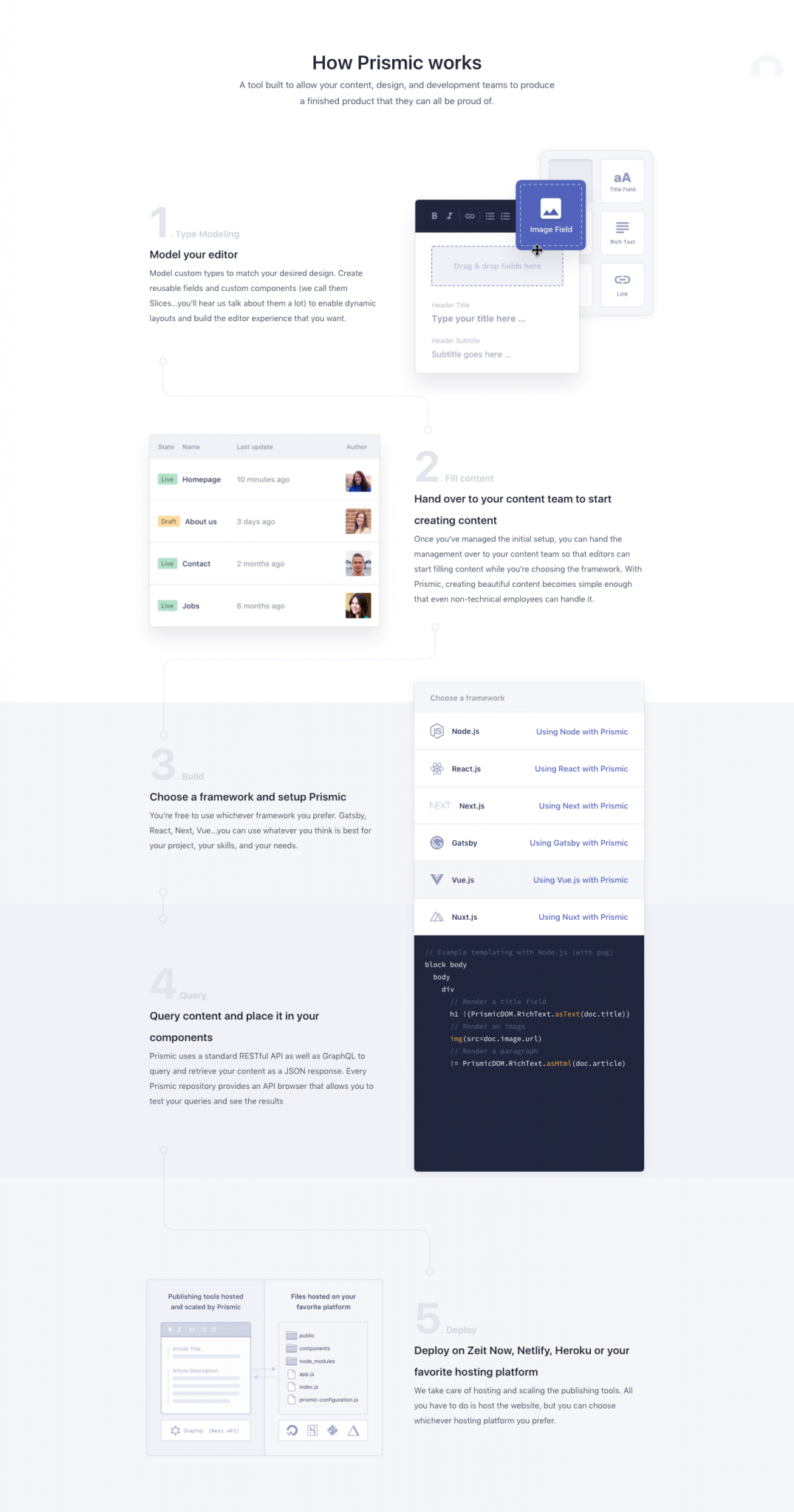
Process visualization can help even the most experienced users to understand complex processes better. Unless you use some easily feasible solutions, such as styled tables, ordered and unordered lists, processes can be hard to visualize. Think about visuals to create:



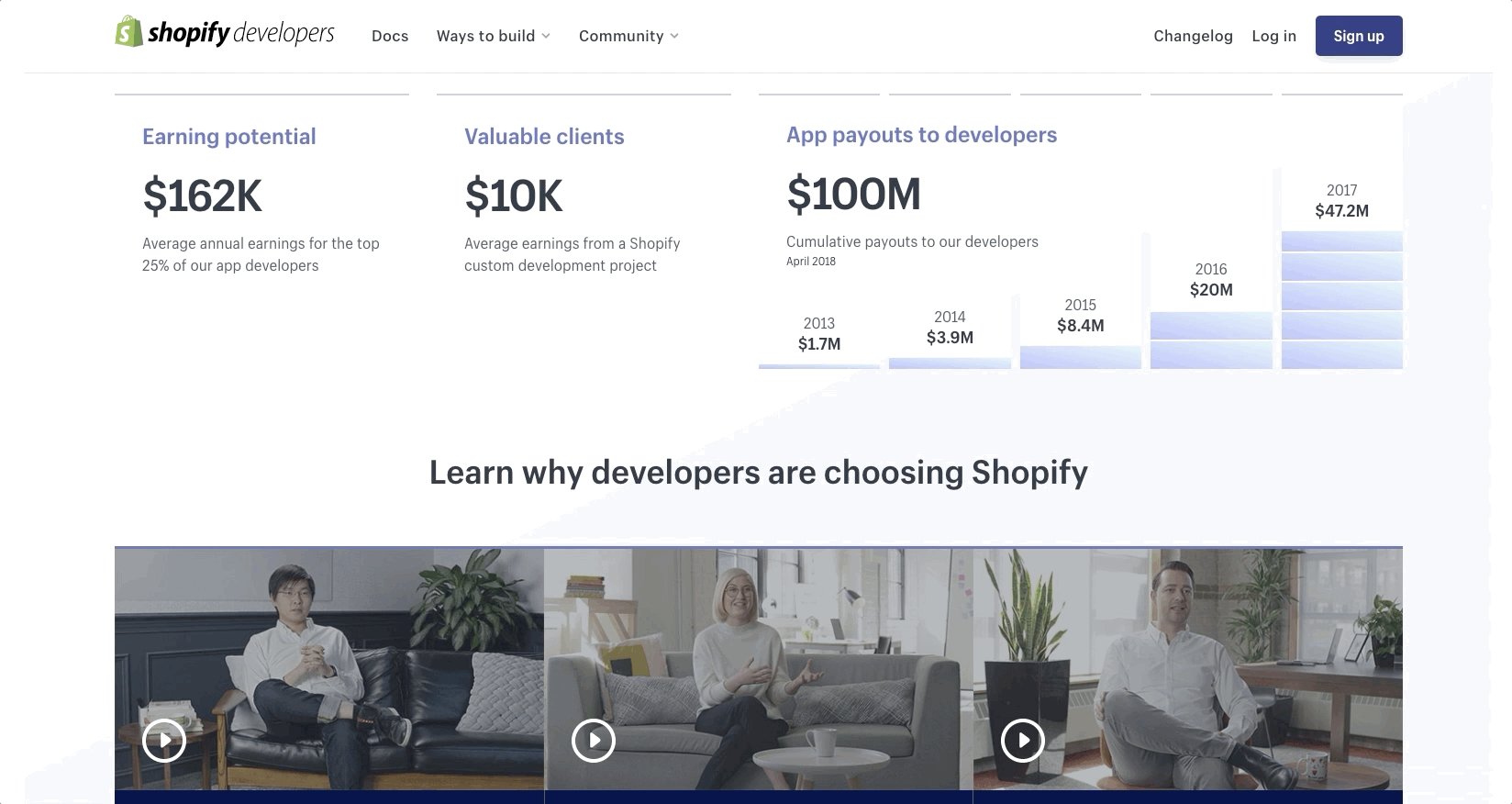
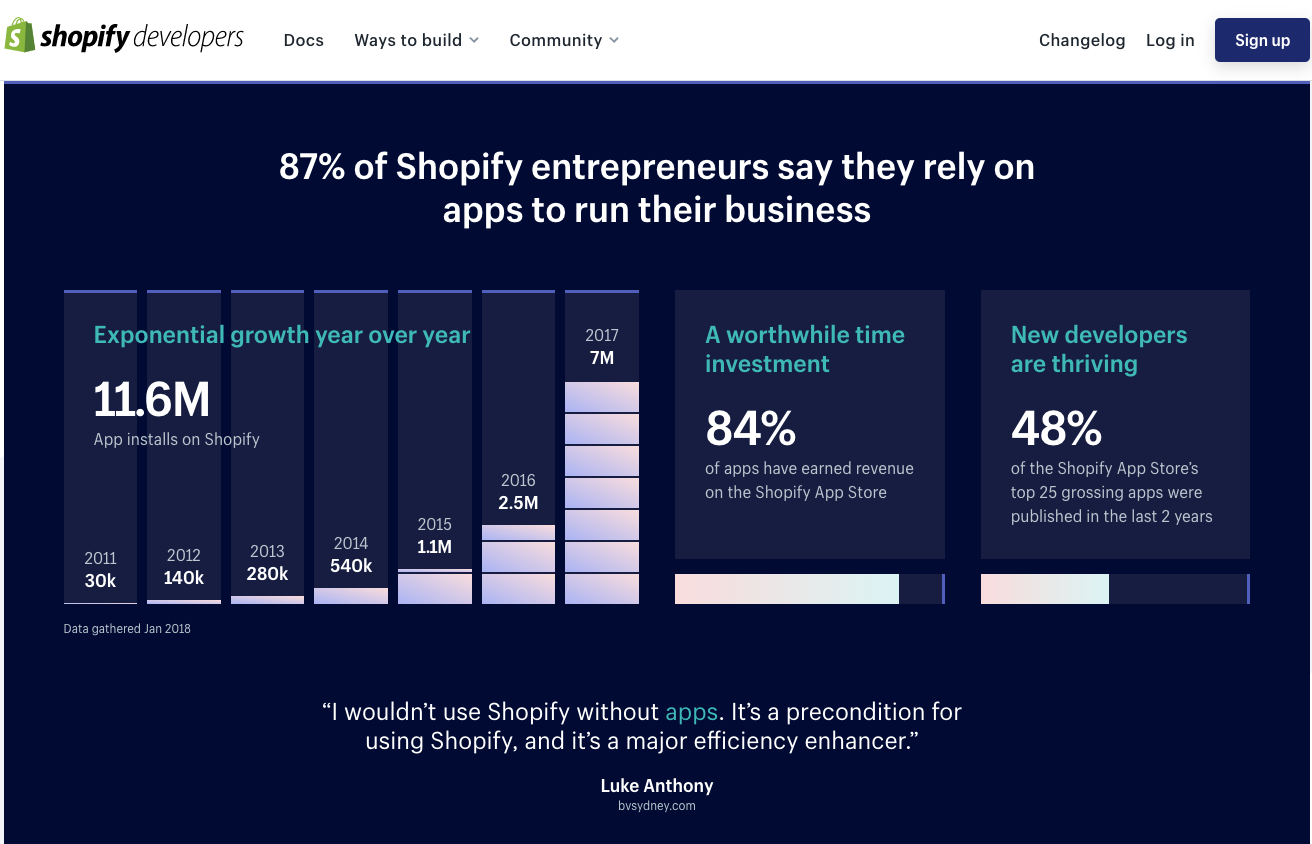
Our brain can process huge amounts of data more easily if they are structured and illustrated. You can use tables, diagrams, charts, graphs or maps according to your taste. Their style can be adjusted to the brand colors which gives the site a consistent look.



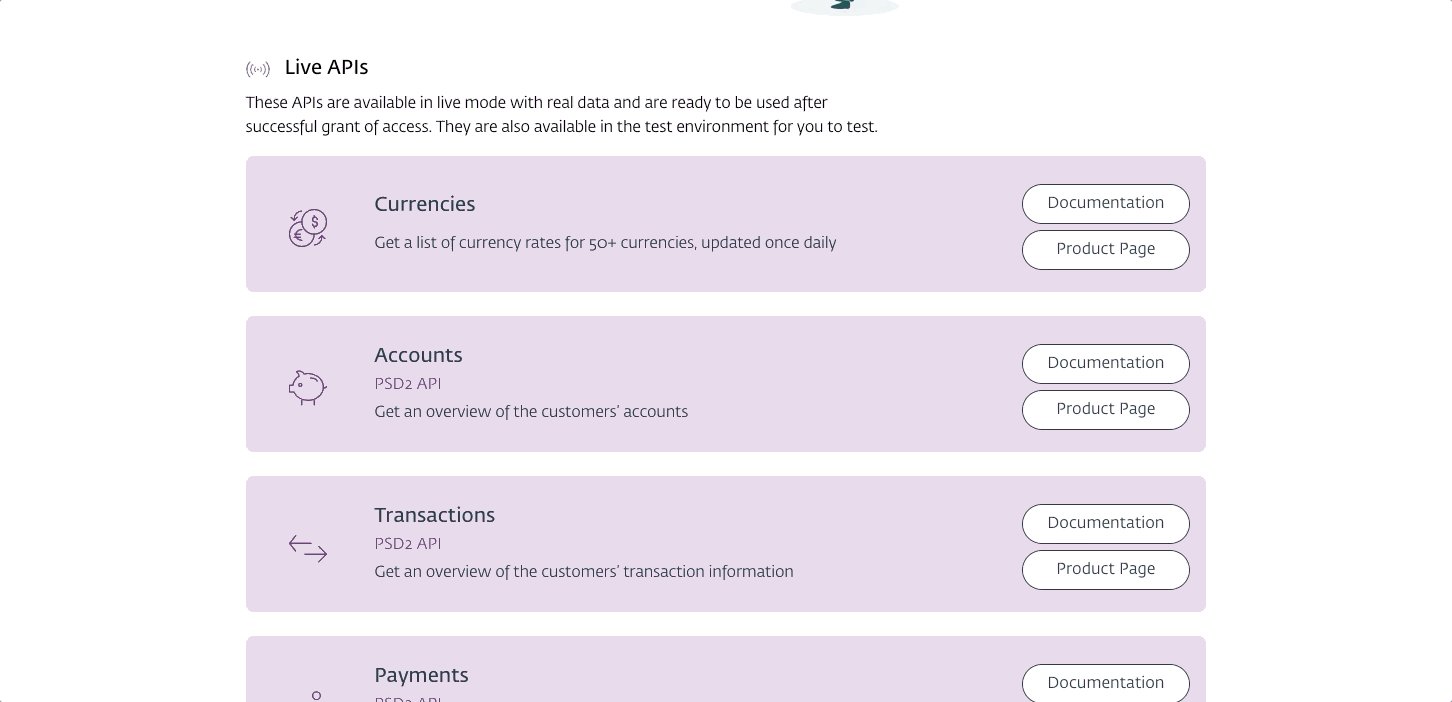
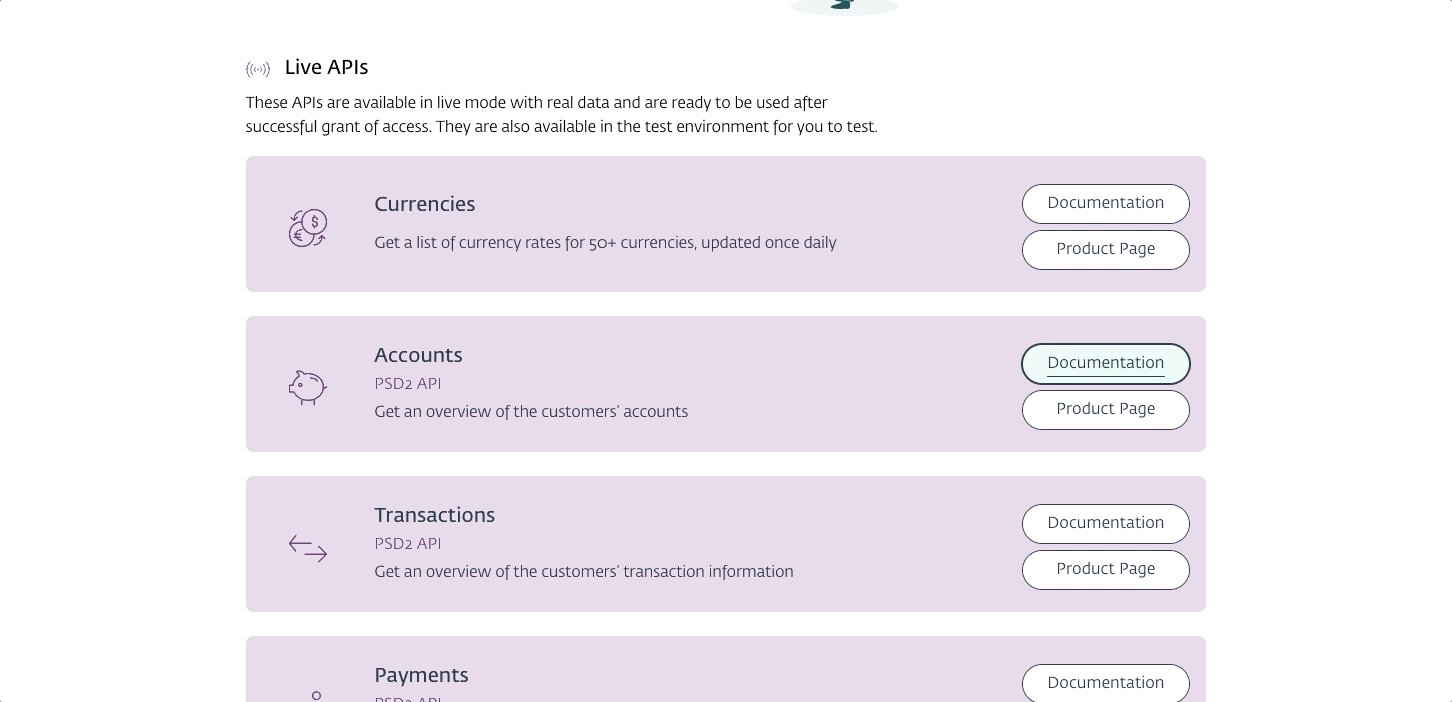
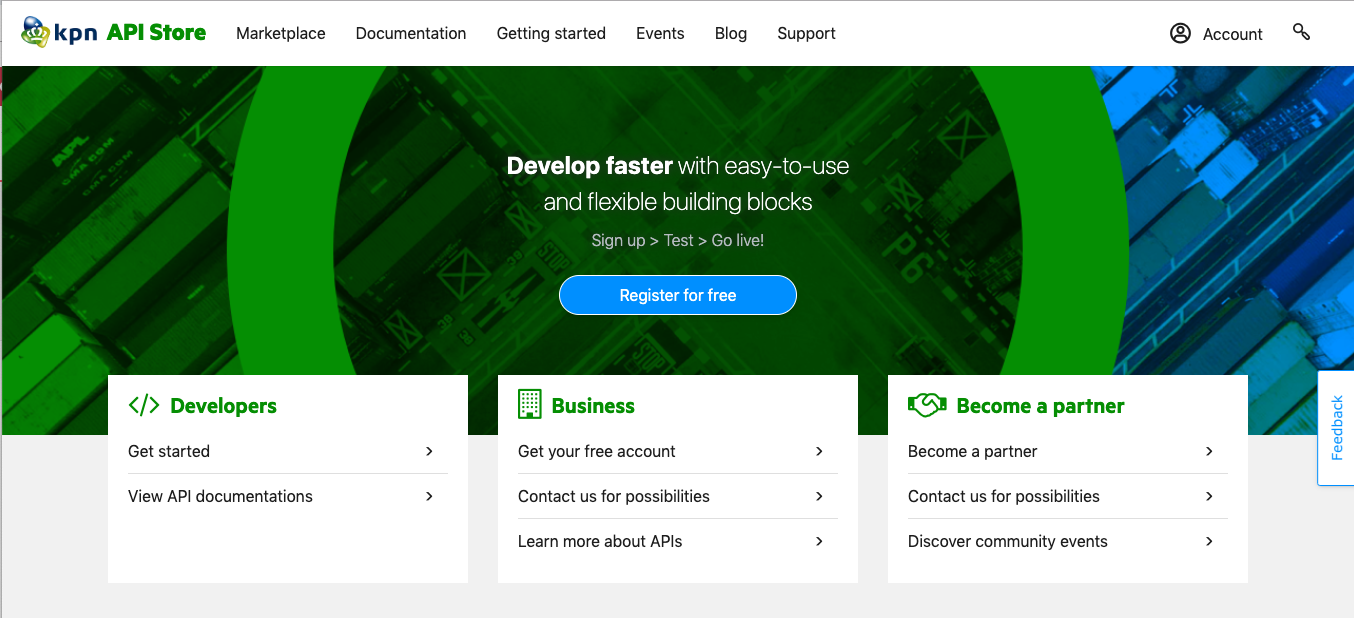
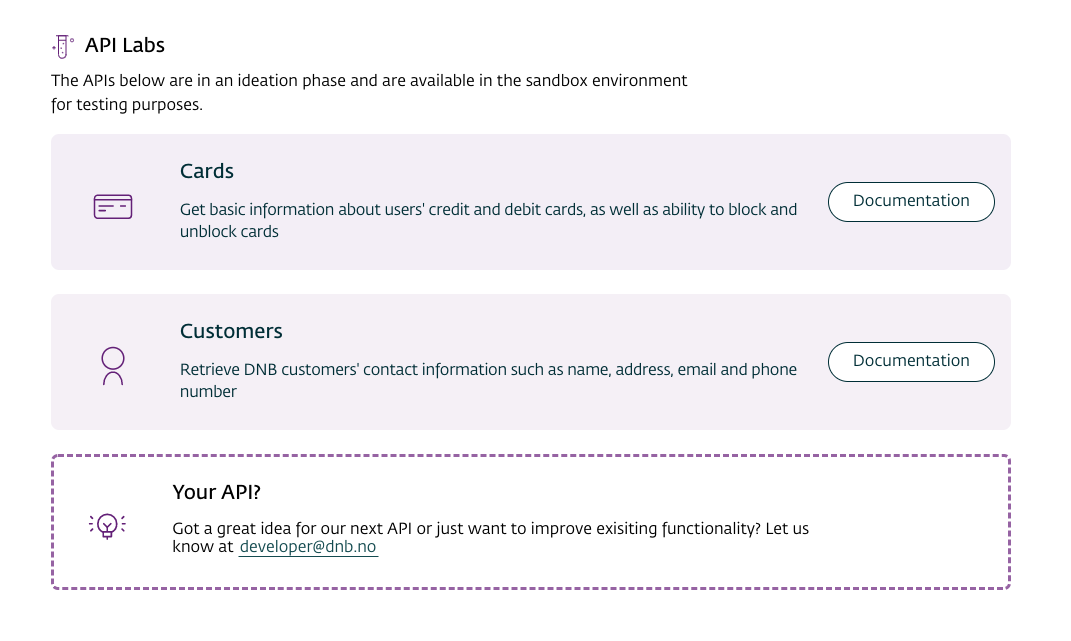
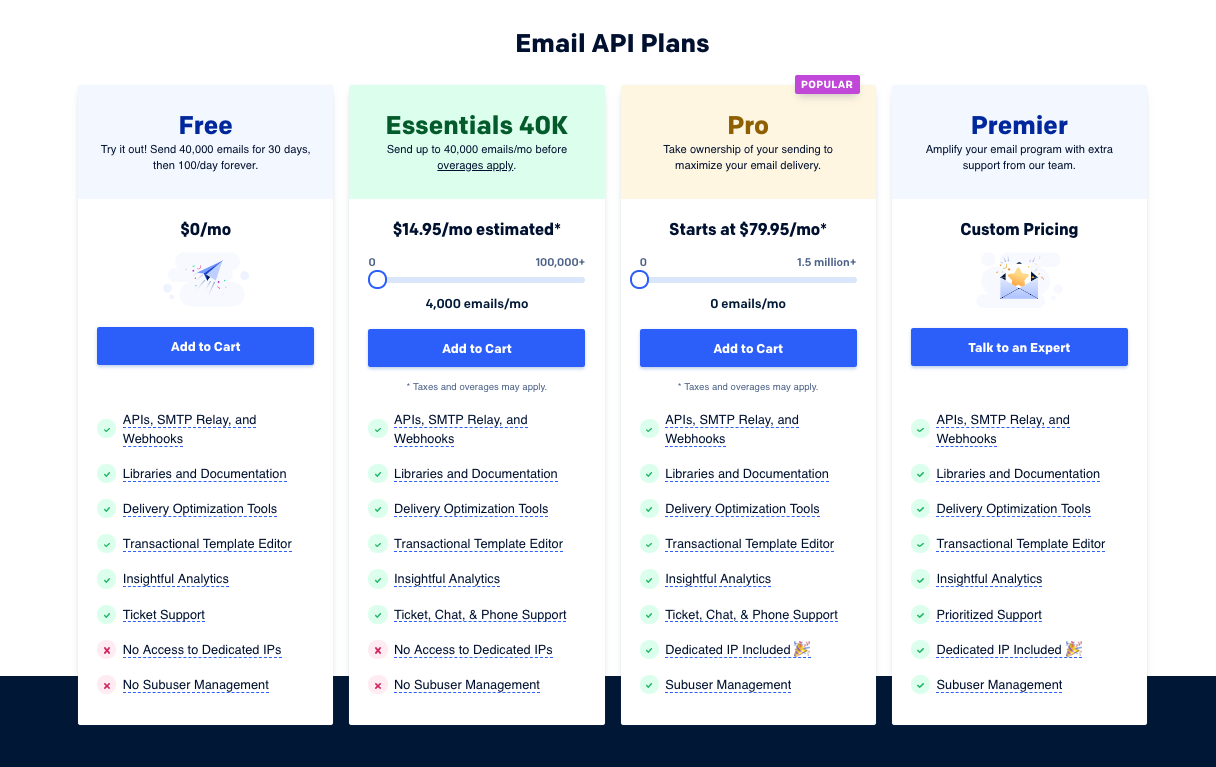
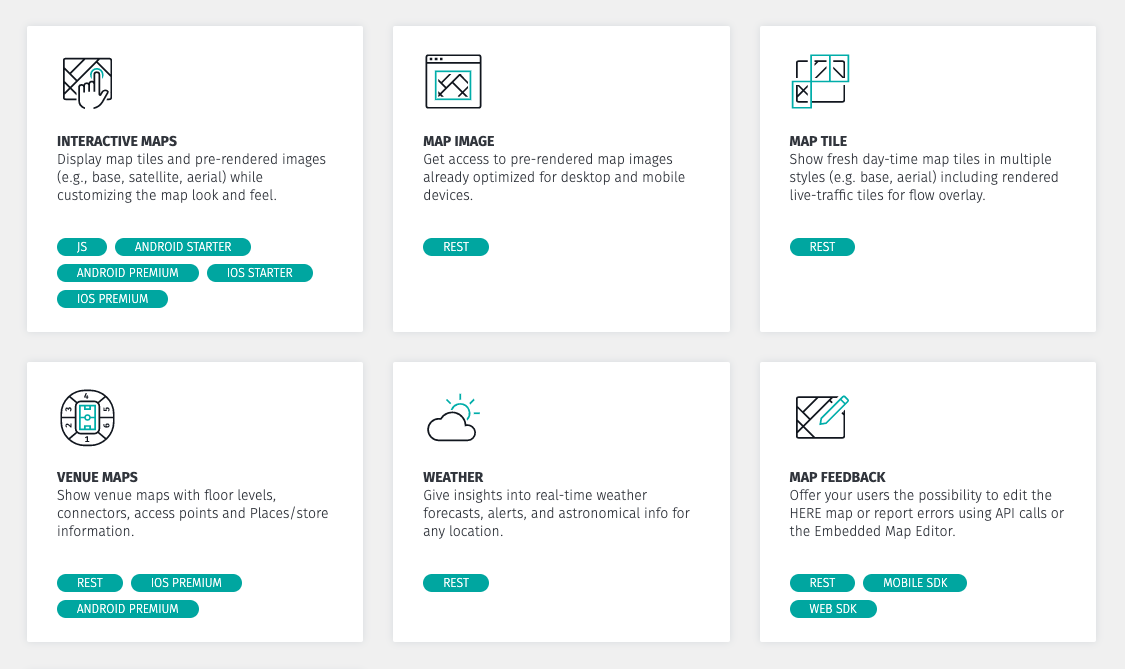
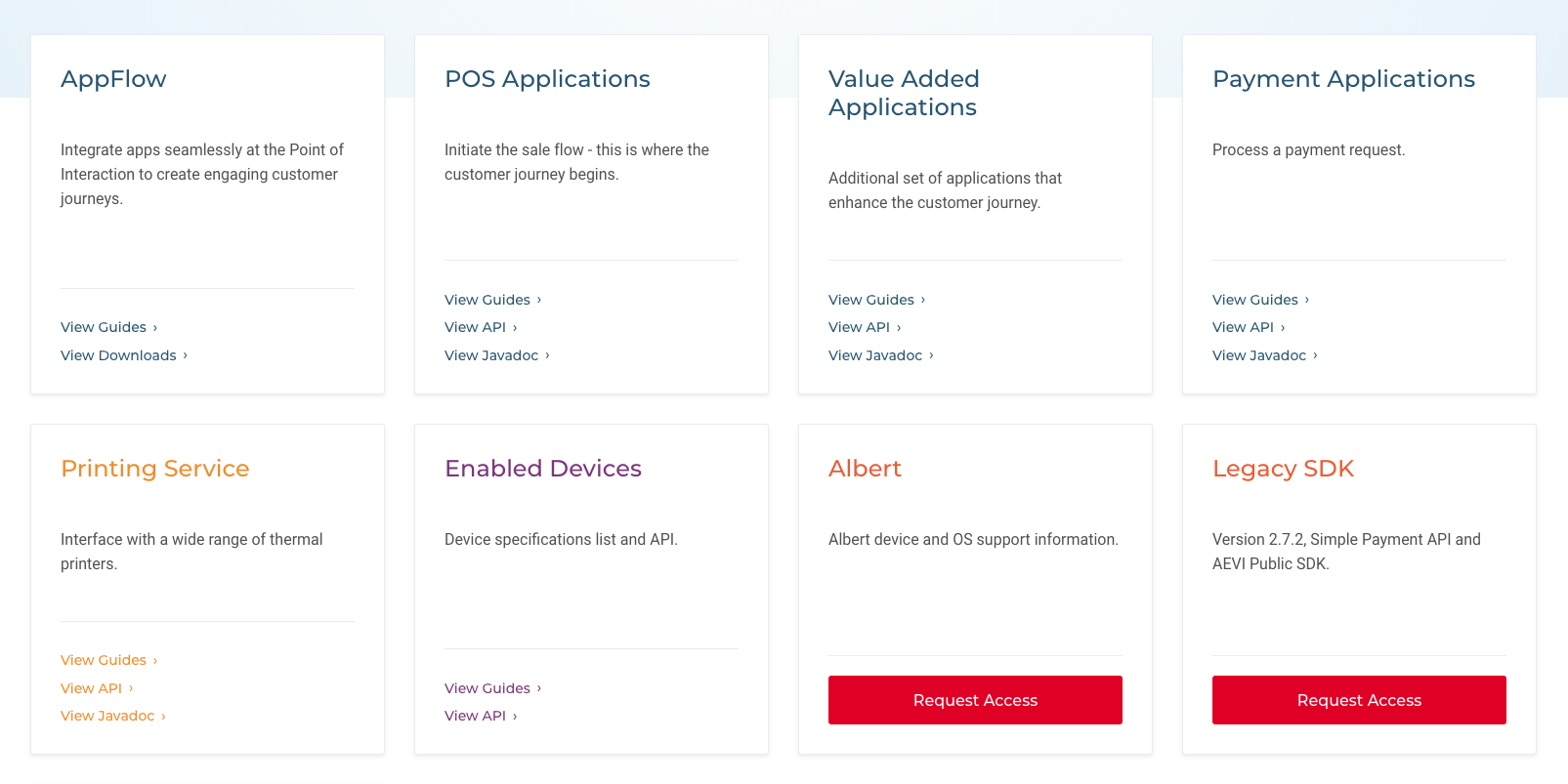
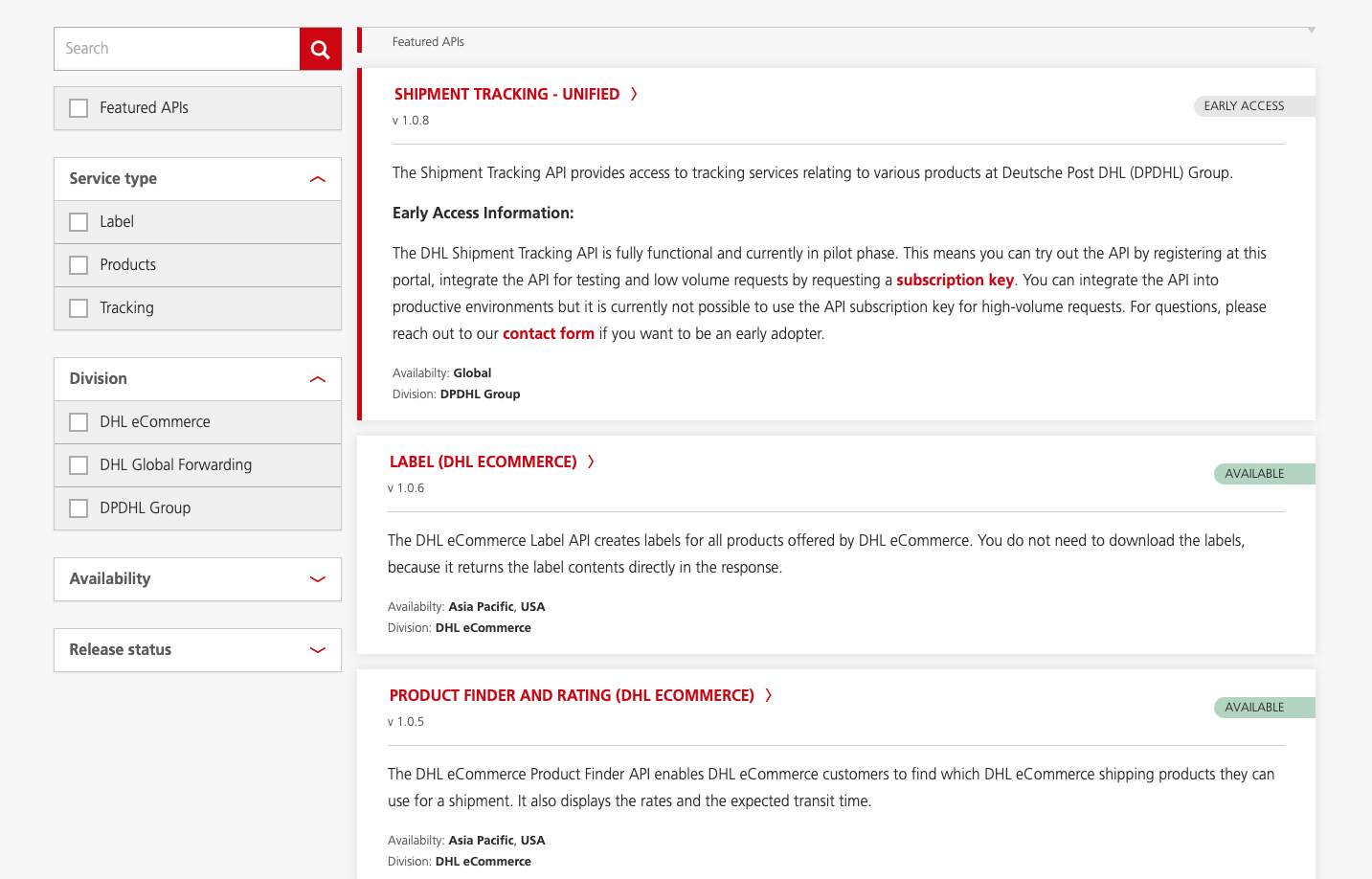
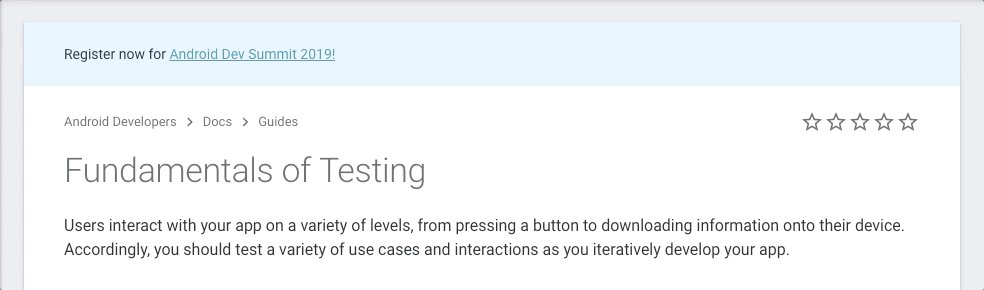
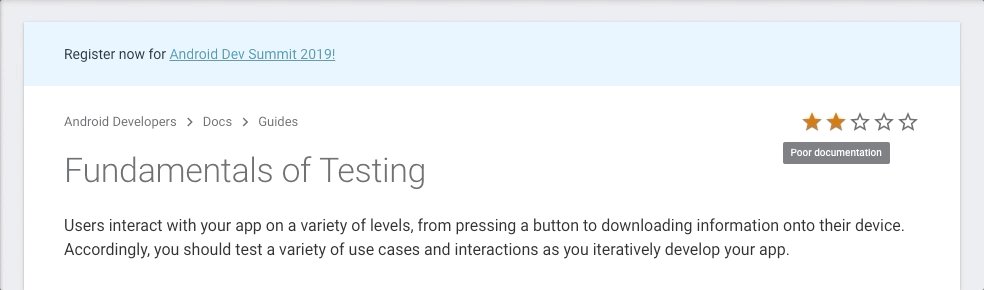
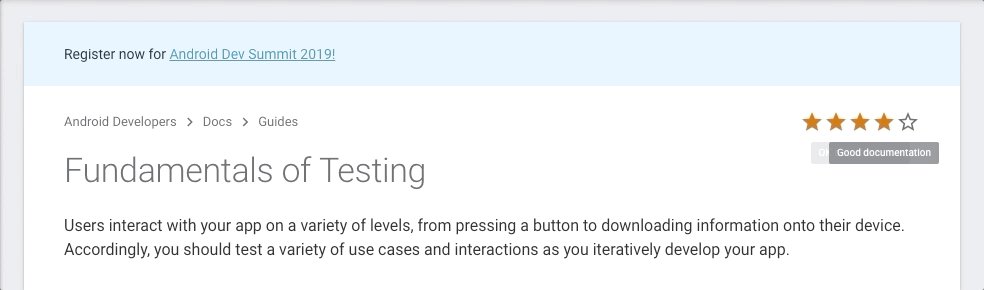
We’ve already showed some examples in the previous articles, but there are several visual solutions to make API cards more transparent and colorful.
Use:
Have categories with different visual elements, such as icons, colors, tags, card backgrounds or colorful card borders.




Developers might like to contribute to their community in some way, so let them share solutions, search for help and state their opinion, e.g. provide them with the possibility to:
As they like quick and efficient solutions, we suggest to use common design patterns, simple well-known icons for these features, like:



We hope you enjoyed our DevPortal Design Guide series! Have you already checked the previous articles?

Are you building a developer portal? Interested in a shortcut? As a devportal specialist, Pronovix has developed 30+ page templates specifically designed for devportals. Talk with us to learn how our MVP package can accelerate and simplify your devportal launch.

Developer Portal: Design Guide Series In this series you will learn about common design patterns, get an insight into Pronovix' project work related experience, and learn how we tackle the design of a developer portal user interface.

Gyöngy is a Senior Designer. She enjoys working with UX researchers, developers and content writers to find the best visual interpretation of an idea. Although she is passionate about design, she likes to maintain balance between design, functionality and content.
She graduated as a computer program designer and specialized in image processing. This IT background helps her establish an efficient workflow between the design and development phases of projects.
Before entering the company she has worked as a webdesigner and mobile application designer, so she has been working as a designer altogether for 10 years now.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

