What is the Difference Between API Documentation and a Developer Portal?
Breadcrumb
- Home
- PronovixBlog
- What is the Difference Between API Documentation and a Developer Portal?
A developer portal is more than just the documentation for an API. As a sort of self-service support hub, it is a key DevRel tool that helps an organization to provide the best possible developer experience for its APIs.
A developer portal has a role in support, marketing, sales, and engineering. It is an environment that:
At least that is how we think about developer portals at Pronovix.
A conversation on the #documenting-apis WTD slack channel sparked the idea for this blog post. @rosewms asked this exciting question and documentarians (@docsbydesign, @ellispratt, @hangingwater, @jrondeau, @ikoevska, @kvantomme, @lemay, @melissamahoney, @monique.semp, @neal) shared their unique insights.
What follows is a summary of the discussion.
One key question was the role of a developer portal. @lemay points out that, on the one hand, the way we label API documentation has evolved. On the other hand, the scope of the developer portal also widened: having a list of endpoints is not enough, give users the opportunity to learn and understand how an API works:
@lemay:
Traditionally API documentation was narrowly defined as just the reference docs — just the list of classes, methods, etc. Additional guides, getting started, best practices, FAQ, etc were other parts of the overall developer docs set. These days “API docs” seems to mean “all docs related to a developer API”. Also traditionally the entire developer docs set were rolled up into a package with samples, starter code, libraries, etc, called the SDK (software development kit). Depending on the library (and especially for web APIs) the SDK could very well have been just all docs. So for a while the idea of the developer portal was just the SDK and API docs, put online. That’s still in many cases what a developer portal is. It’s a place where developers go to get information about the thing they’re developing for. More recently as the developer audience itself has grown and there are more services around developer support, the idea of a developer portal has grown a lot. It can still be just docs but IMHO typically includes forums, blog posts, support resources, video, etc, etc, etc. For some developers — mobile apps come to mind — the developer portal may also be the place where you submit your code to an app store, manage different versions of your app, get information and analytics about how your app is doing in the market, and get paid.
@ikoevska specified the relation between portal and documentation:
So, a Developer Portal would contain API docs but not the other way around I think.
@ellispratt indicated the different roles a portal can fulfill:
I'd see a portal as training, reference, task/help info, and discussion
We can also interpret the following comments in this light:
@rosewms highlighted the community:
other factor might be a dedicated, connected community/forum space as a part of the site
@melissamahoney put the role of sandboxes for developer portals forward:
maybe that one is more traditional documentation and the other is more like a sandbox?
@jrondeau also mentioned sandbox environments:
the portals I've helped develop include sandboxes
@ikoevska drew attention to tutorials and code resources
API docs, to me, mean a reference guide with all the classes, properties, yada, yada. And tons of examples. Maybe a tutorial or two thrown in for good measure. And a Hello World app how-to probably
The different roles of a portal are reflected in the documentation types.
This fact was pointed out by @jrondeau (“often "API documentation" is shorthand for only the reference docs - plenty o' other docs also needed”) and @monique.semp (“A “developer portal” is just a portal to all sorts of docs. The docs likely are API focused, but should also likely have other things, too”).
Nevertheless it is a truth universally acknowledged, that API docs are often not much more than, say, a Swagger UI, notices @rosewms (“many people just do the swagger/raml/api blueprint and call it a day”). While autodoc tools help to produce documentation more swiftly and error-free, they miss the human touch. A combination of both worlds will create an environment that addresses every type of user.

@kvantomme
Most of the portal will still be some sort of documentation, but it will be organised to help developers move through the different stages faster. A developer portal can also help to accentuate the role of documentation in the marketing and sales process. As such I think there is a much larger potential for ROI.
Developer portals have several stakeholders:
Stakeholders go through user journeys. Each stage in those journeys will provoke new information needs.
With developers as key audience, their user journey includes the following phases:
@kvantomme:
- discovery/research (landing pages)
- evaluation (worked examples)
- getting started (tutorials)
- development/troubleshooting (guides & API reference)
- celebration (showcases e.g. XYZ did this amazing app)
- maintenance (e.g. API usage,…)
We could interpret API documentation as the information on the portal that users might need during their user journey. The docs can be categorized into types or components, like:
The listed categories intermingle of course - and there are other ways to list the different documentation components. At Pronovix, we are currently working on a method to portray them efficiently.
A next topic was about terminology and labeling: what to call the docs and the portal?
@rosewms
I’m in the midst of documenting an API so I’m trying to figure out if and what value add for positioning it as documentation vs developer portal and a lot of the hosting companies/sites use it interchangeably or don’t show huge differences regardless of the term used
We came across these synonyms for API documentation during our developer portal components research:
The label “developer portal” causes confusion. Some contributors brought up these solutions and examples:
@ikoevska
I'd say that Developer Portal is for when your readers are developers. It should contain various resources and some way to communicate with the community, also support channels, etc. There should be a downloads section (if anything is available for download, etc.) While Documentation Portal stands for documentation only.
@docsbydesign
I've seen the term "portal" used when a product has multiple audiences (e.g. users and developers). "Dev Portal" is then to distinguish developer-related stuff from regular user-related stuff. As such, "portal" content is whatever is interesting to the dev audience but not other audiences. The challenges come when the lines between the audiences are not sharp. In which case you need to make sure each reader can tell they are in the right "portal".
@jrondeau
if devs can get keys, auth, actual access (whether to sandbox or production) using your content, maybe call it portal
At one point, the contributors of the discussion started to talk about public and private portals. Some suggested (like @jrondeau above) to call the platform that is hidden behind a login/paymentwall or authentication process the actual portal. Others pointed out that, nevertheless, most portals make quite a few documentation types publicly accessible.
@lemay
Most of the developer portals for apps require a payment to view them.
@hangingwater
Years ago I worked at a company that sold a graphics SDK and we had what we called a "support site" - this was an area of the website that only customers could access (they had to login) where they could find downloads, SDK docs (API reference, user guides, tutorials, white papers) and also a support query form and half-hearted FAQ. Nowadays we would definitely call that a "developer portal".
Basically everything that someone interested in your API/SDK would want access to, with a landing page explaining where to get everything. I'm guessing the "developer portal" term came from either Apple or Android? As @lemay said, the developer centre for Apple iOS devs has tools for uploading your app to the store, getting stats, etc., so not necessarily all just to do with programming with the API.
we definitely used to send docs to the senior techies at prospects (or grant them access to the support site / dev portal). I suppose that does illustrate that a dev portal may include both public and private aspects - for example I think anyone can read the iOS developer docs, but you need to be a member of the Developer Program (and have paid your $99) to get onto the Dev Centre. Which is the "portal"? In that context is it just the landing page that orients you to the API docs and also to the Dev Centre (and instructions about how to join?)
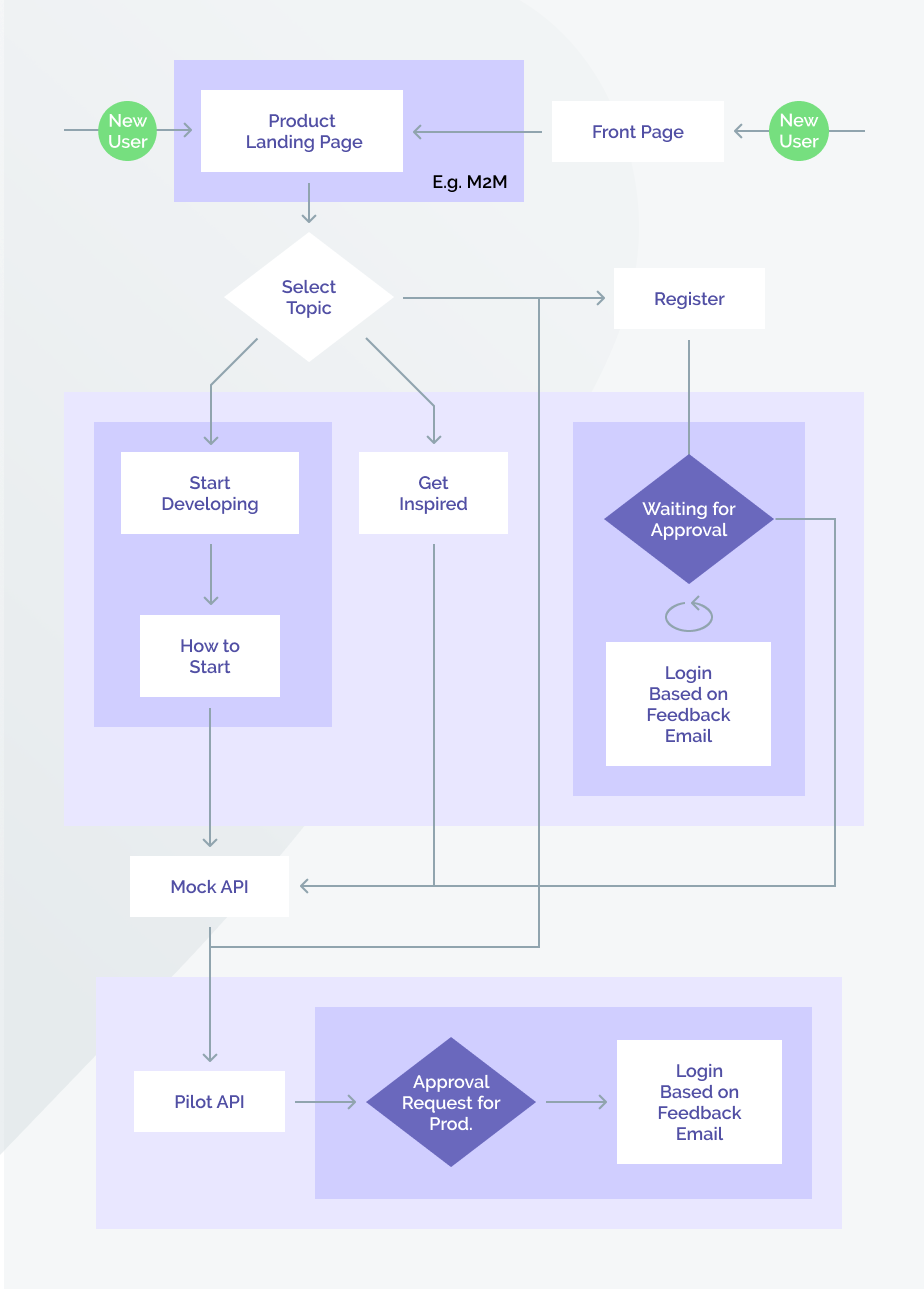
We believe there are several types of developer portals, and, moreover, the types can intermingle:
The diagram below shows how portals can organize a chain of actions to inspire, authorize and educate.


Login requirements also connect to keeping specific information private, for several reasons, like:
@neal
“a dev portal may include both public and private aspects” — sure, I can imagine cases where you’d want to protect certain info (if it could be abused, I assume?)
@hangingwater
well for example in the case of an app store, you can only submit apps to it or see stats on sales if you are a member of the dev program. Or you may want to make the documentation relatively freely available, but only paying customers should be able to actually download the SDK
Drupal developer portals have role-based access control customizations, which enables API providers to give distinct access. RBAC is able to control the accessibility of the API products and the corresponding API documentation based on the groups created and managed within the system. With this system, developer portal administrators can create groups, assign content to groups, add members (users) to them, and manage group visibility or the visibility of specific group content individually.
@kvantomme
Role-based access control is a really big feature for the portals we build, e.g. to hide docs of APIs that are only accessible for partners or internal developers. In fact I think that is one of the biggest features that a CMS based dev portal really excels in, in comparison to static site generators.
@hangingwater
Some companies do tend to want to keep all their developer / SDK documentation secret unless you pay - I don't personally favour that approach (and perhaps it is changing). As @kvantomme says, a CMS based portal with different levels of access may be a good solution
But which services and documentation components should go behind the login or paywall?
@neal
Excellent things to note: what parts of a dev portal can be left open (less annoyance/no need to sign in, good for marketing), which pieces are OK to be behind a login/paywall
Keeping certain content private implies a different marketing strategy.
@kvantomme put it like this:
if your docs are behind a login, you lose all the SEO juice… I think it makes sense to have a short description for all your APIs public, so that you have those keywords out there. The actual reference docs you might want to hide, and then some APIs that you don’t want your other partners to get mad about (e.g. why do they get that and we don’t), you might want to hide completely.
One of the best practices to introduce your developer portal documentation types is to provide a landing page: a front page that gives an overview of all available documentation. It is the place where users usually land, therefore it is important to communicate the API product(s) well, based on who your primary personas are and on what they expect of your site. There are several classification systems to structure information: by documentation type, by product, by programming language, by objectives. The chosen systems influence the way users will find information and will work with the portal.
Read more about the common customizations for Drupal based developer portals.
Or check out Pronovix' developer portal product.
@neal
and to beat that drum again: documentation is marketing if your dev portal includes docs, community, and what @kvantomme calls “celebration showcases”, that’s exactly the sort of thing your potential customers need to see before they buy
It is said that developers hate marketing. But if you, as pointed out by Adam DuVander, “share knowledge, not features”, you still market your product, but in a language developers know and like. Good documentation makes information developers are looking for available, especially if you optimize it for search engines.
Give developers a reason to share and recommend your portal:
If developers can easily share their work, your portal will get visibility among their peers and drive others to adoption.
@hangingwater
Am I being cynical in thinking the term "dev portal" is largely to distinguish the dev facing site from the main "dull and boring marketing heavy corporate website"?
Our own research results show that companies often opt for a developer portal separated from the marketing site (where, of course, they provide a link to the portal or its documentation).
Thanks to the people in the WTD slack channel for the idea, comments and suggestions!

Kathleen is an information architect helping clients find out how to align business goals and user needs with the knowledge we gathered about devportals. She grew her expertise through early research on developer portals to determine components, strategy, and best practices for user experience. She holds master's degrees in history and in archival science & records management.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

