Verifone Cloud Case Study
Client: Verifone
Industry: Financial services
Verifone started its collaboration with Pronovix in 2020, and they decided to rely on the flexible Zero Gravity Developer Portal Solutions to improve developer experience. With Zero Gravity, Verifone could customize their developer portal: they have features like advanced authoring scenarios, consent management, mega menu and several import solutions - just to mention a few.
![]()
Key Player of In-store and Online Commerce
Verifone is an American-based multinational corporation with more than 70 offices around the world. The company provides technology for electronic payment transactions and value-added services at the point-of-sale: 165+ countries use Verifone’s solutions worldwide, which means $450B value of transactions flowing through their gateways. The payment devices, systems, solutions and support they provide make commerce happen for businesses everywhere, every single day.
The Verifone Cloud developer portal’s aim was to create a single, up-to-date developer touch point, where Verifone can improve developer experience. The portal presents, in addition to the documentation of the technical tools, a wide range of service descriptions, such as the partner programs for the Petroleum and Convenience industry, or the payment applications.
UX Phase: Wireframe, Information Architecture, Sitemap
The collaboration between Verifone Cloud and Pronovix started with a UX phase, which aimed to better understand the target audience, their pain points, plan the possible user journeys and prepare a wireframe for the MVP portal.
In 2022, Verifone proceeded with an Information Architecture workshop to further develop the portal. It meant - just to mention a few examples - validating the business goals, reviewing and making an inventory of all existing materials, and identifying content needs.
The result is an easy-to-navigate, clear sitemap and customized solutions, where users can rely on detailed onboarding materials. The portal caters to both internal and external users and addresses various audience segments.
Verifone can differentiate audiences by using vocabulary-based access control, which makes it possible to have granular access control. Thus, Verifone Cloud can provide custom content to dedicated user groups.

How can you give your devportal a solid foundation, define feedback signal loops to improve your API/interface offering, focus on your business goals, and align your stakeholders? Read about Pronovix’s Information Architecture workshop or find out how Pronovix's UX services can help you.
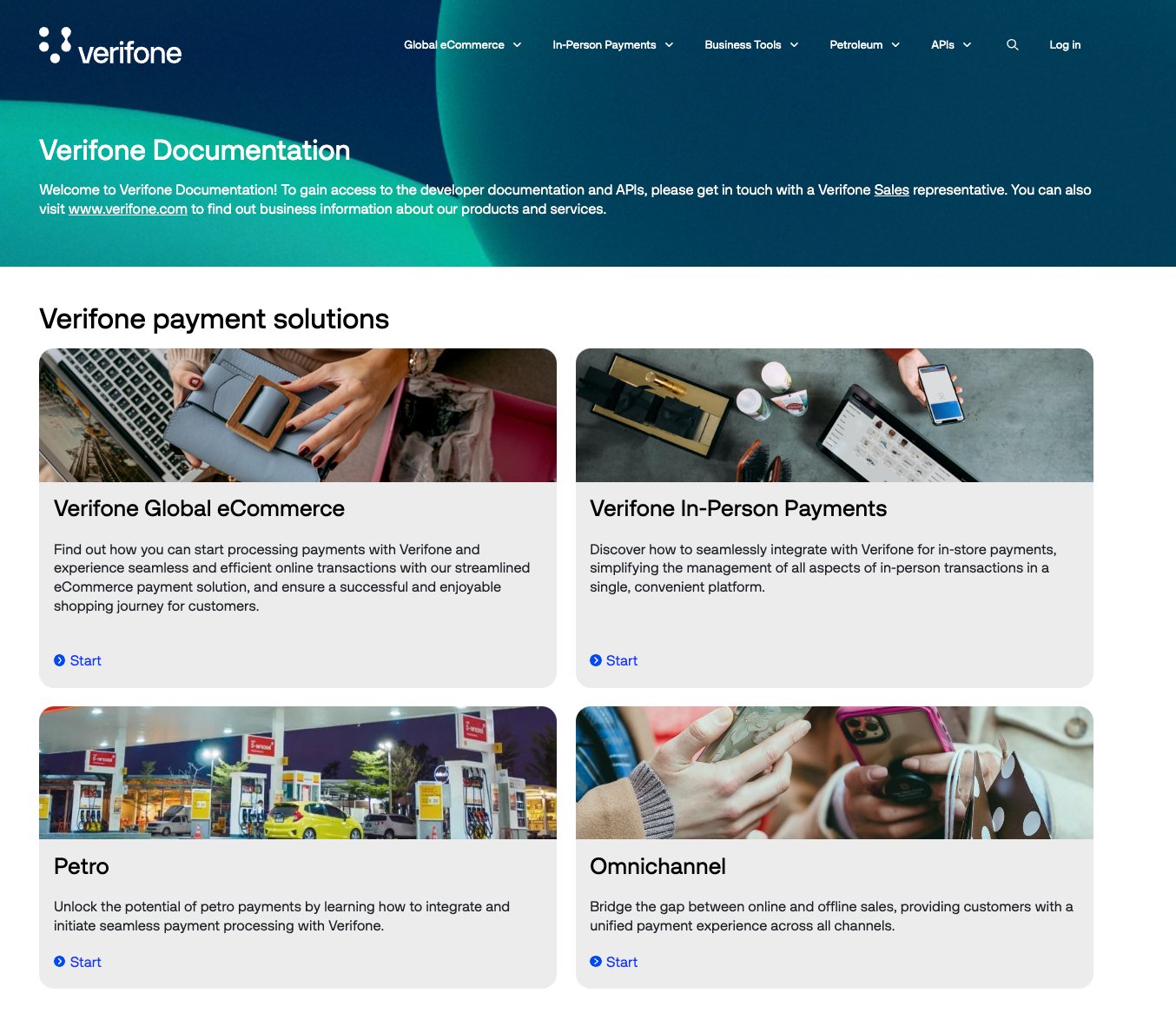
In 2023, Pronovix actively collaborated with the Verifone central design team in order to implement the redesigned elements of the Verifone corporate design. Besides the company logo, the look and feel of the portal was updated and the previous gray-black-white color scheme was replaced by a new royal blue and teal green look.


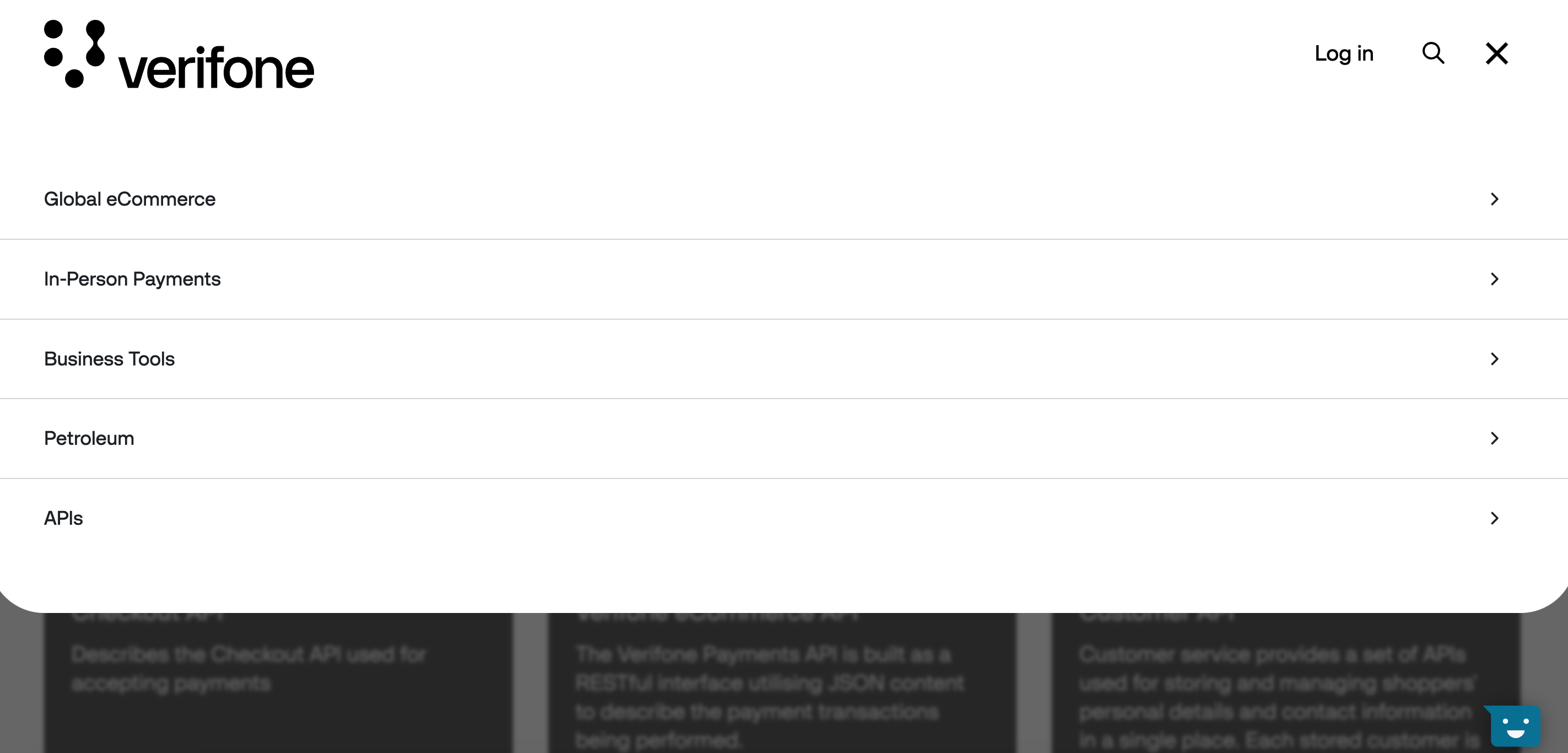
The redesign included the addition of mega menu navigation.
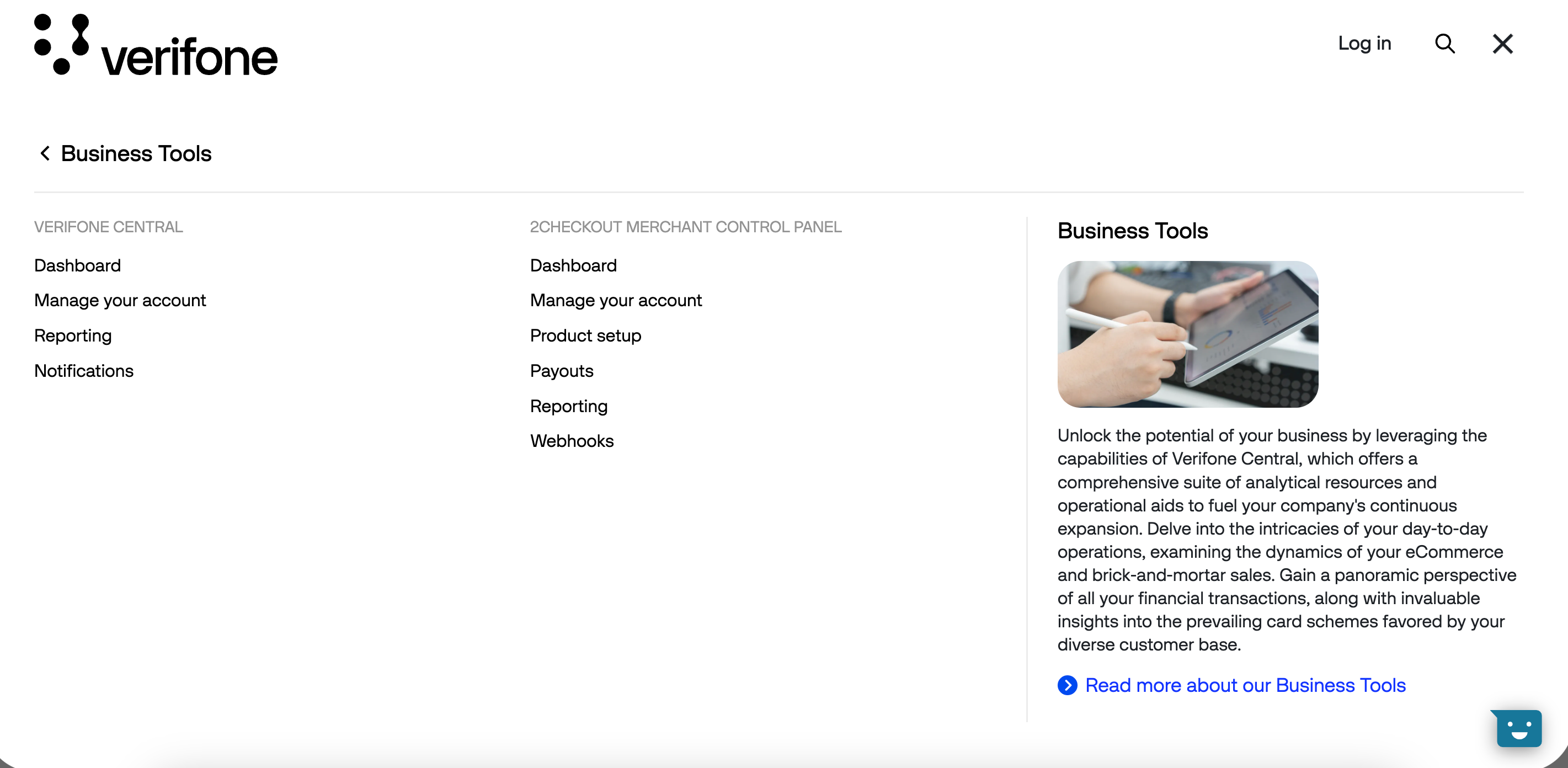
When the site’s structure is complex, there are many entry points, or one has several audiences, a mega menu could be a suitable solution. Verifone chose this structure to provide a frictionless user journey.


The mega menu was implemented after a careful analysis of the users' needs. The structure is based on categories and subcategories with links to the actual documentation pages. The category is showcased as a hero topic and includes a short description with basic information for users.
In every case, above the page title, location-based breadcrumbs help the user to know where they are in terms of the portal’s hierarchy.

Improving the Portal with Valuable Solutions
It was an important request to enable manual and API imports so Verifone can have all of their content in one place and the source documentation can be generated by other tools as well.
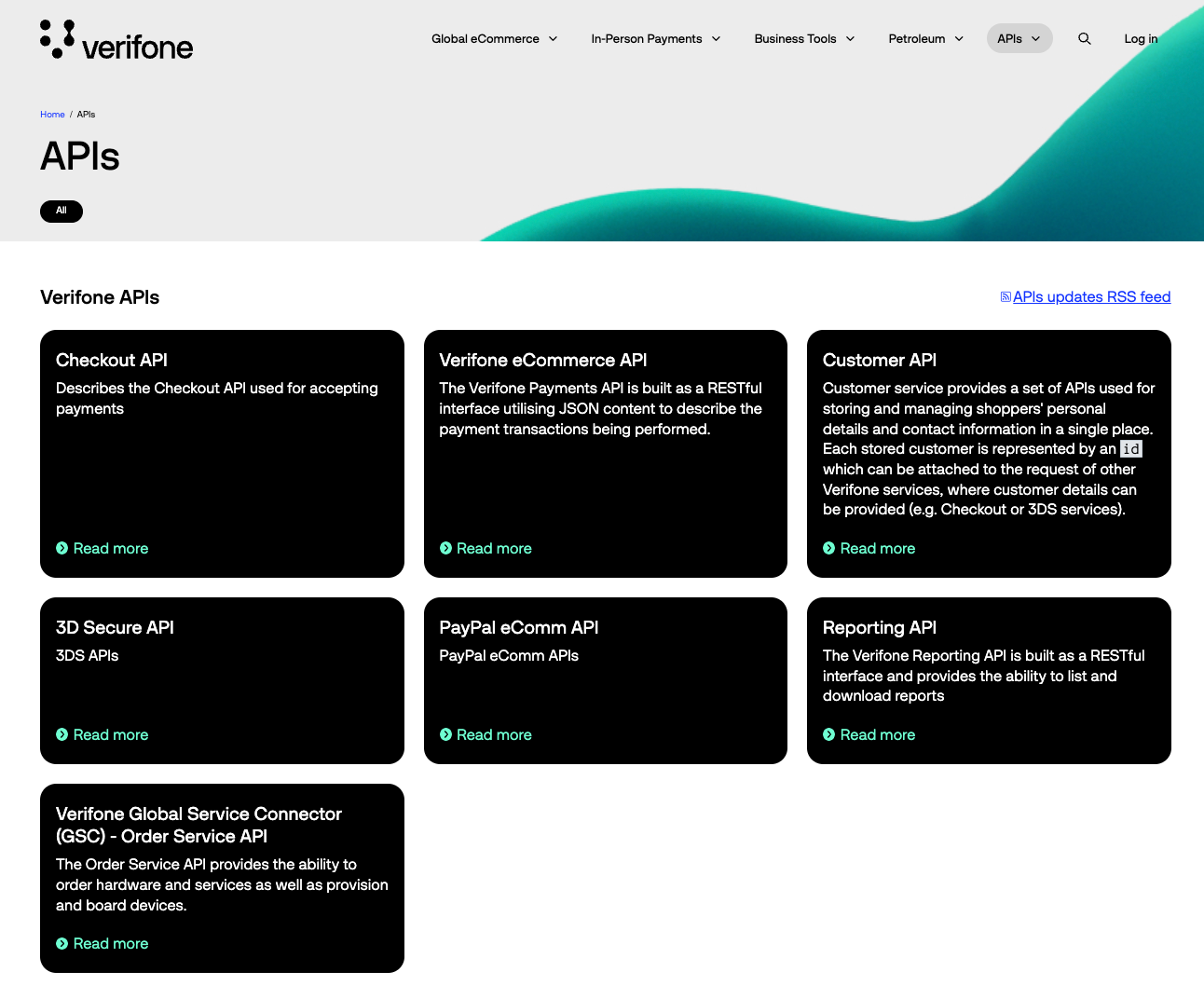
Verifone’s API listing page showcases all of their API products with short descriptions. The ‘Read more’ button will lead to a landing page, which showcases the chosen API’s major features.

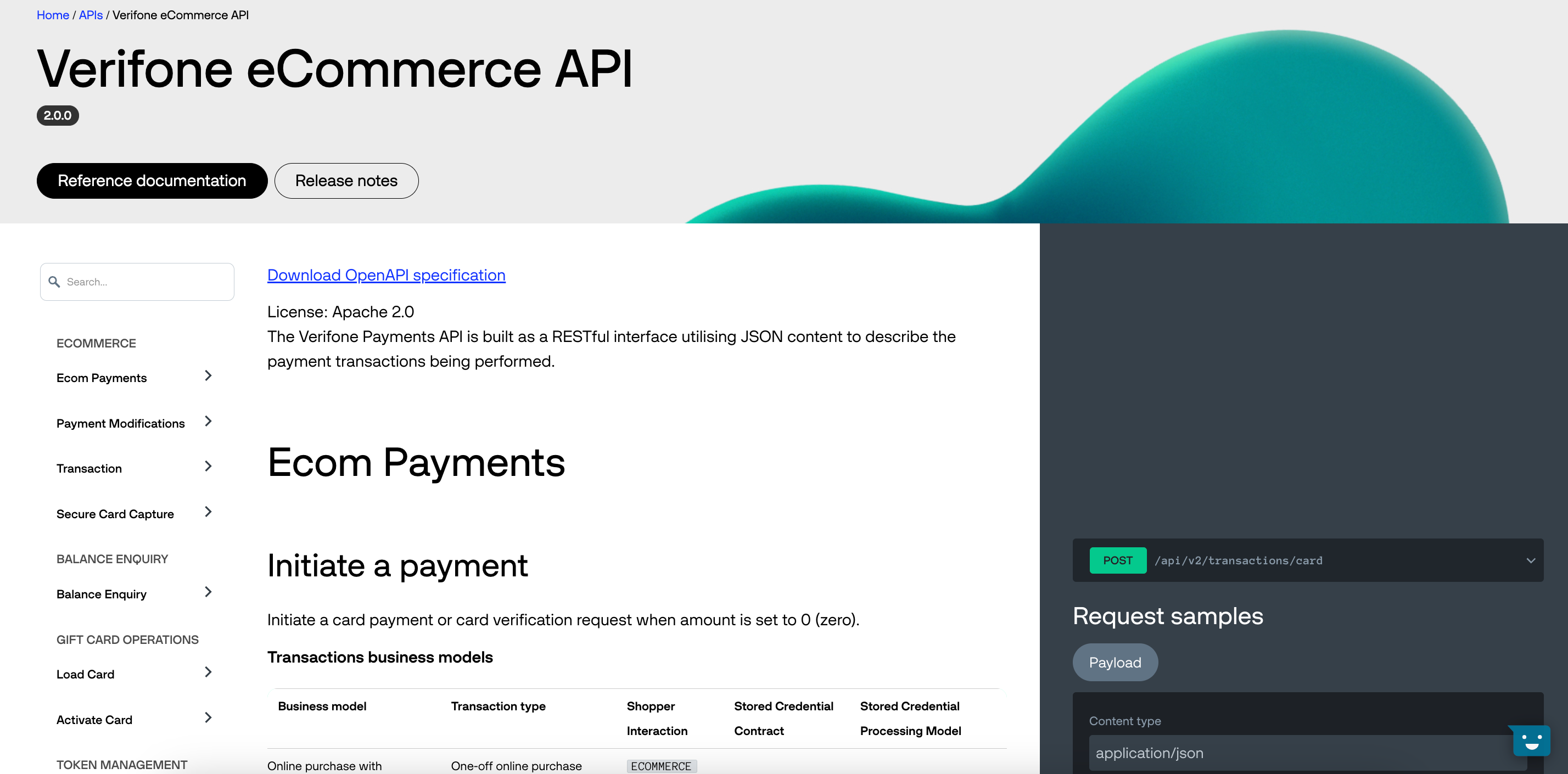
Some of the APIs have a sandbox environment, a downloadable OpenAPI specification, and every page has code samples to make the end-users’ work as easy as possible.

The Reference documentation and API descriptions guide users through the implementation journey.
On the developer portal, a 3rd party rating and feedback solution has been embedded, so users can rate how much a piece of content was useful for them. Users’ suggestions give room for improvement and offer a better understanding of their needs.
As of 2023, Verifone and Pronovix are still actively collaborating in order to further improve the developer experience and usability of the developer portal.
Verifone’s aim was to combine multiple portals into one central development portal that users could navigate themselves on a self-service basis.
The journey keeps progressing, additional developments are expected in the future to extend the boundaries of Verifone Cloud’s developer portal and provide an end-to-end experience for its visitors and users.
If you seek specialized assistance with your API strategy or with your developer portal, talk with us to learn more about Zero Gravity developer portals and how they can accelerate and simplify your work.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

