Analyzing the API docs and DX Patterns in the Best Media Developer Portals
Breadcrumb
- Home
- PronovixBlog
- Analyzing the API docs and DX Patterns in the Best Media Developer Portals
Media in itself is an amazingly broad term so talking about developer portals in this industry is quite an ambitious goal. That is why we’ve split our media devportal research into two articles. First, we will analyze the portals of stock photo companies, video player software providers, audio distribution platforms, who were born into the world of APIs. In the next part of our series we will go on with those who were forced to adapt to the requirements of the digital era like newspapers, TV and radio channels.
The biggest challenge for media and entertainment companies is probably the one that mobile devices have set: entertainment is not tied to one device anymore. Users today expect their music, videos and pictures to be available anywhere at anytime. Developers need APIs that can provide this to end users, but they also need developer portals that enable them to integrate these APIs into their applications as efficiently and quickly as possible.
In this post we provide some great examples from a selection of such publicly available developer portals: PixLab, Unsplash, Pixabay, Shutterstock, JWPlayer, Dailymotion, IBM, Twitch, Audioburst, Deezer, Spotify, Soundcloud.

You can read more about the background to these two concepts and why we chose them in our introductory post.
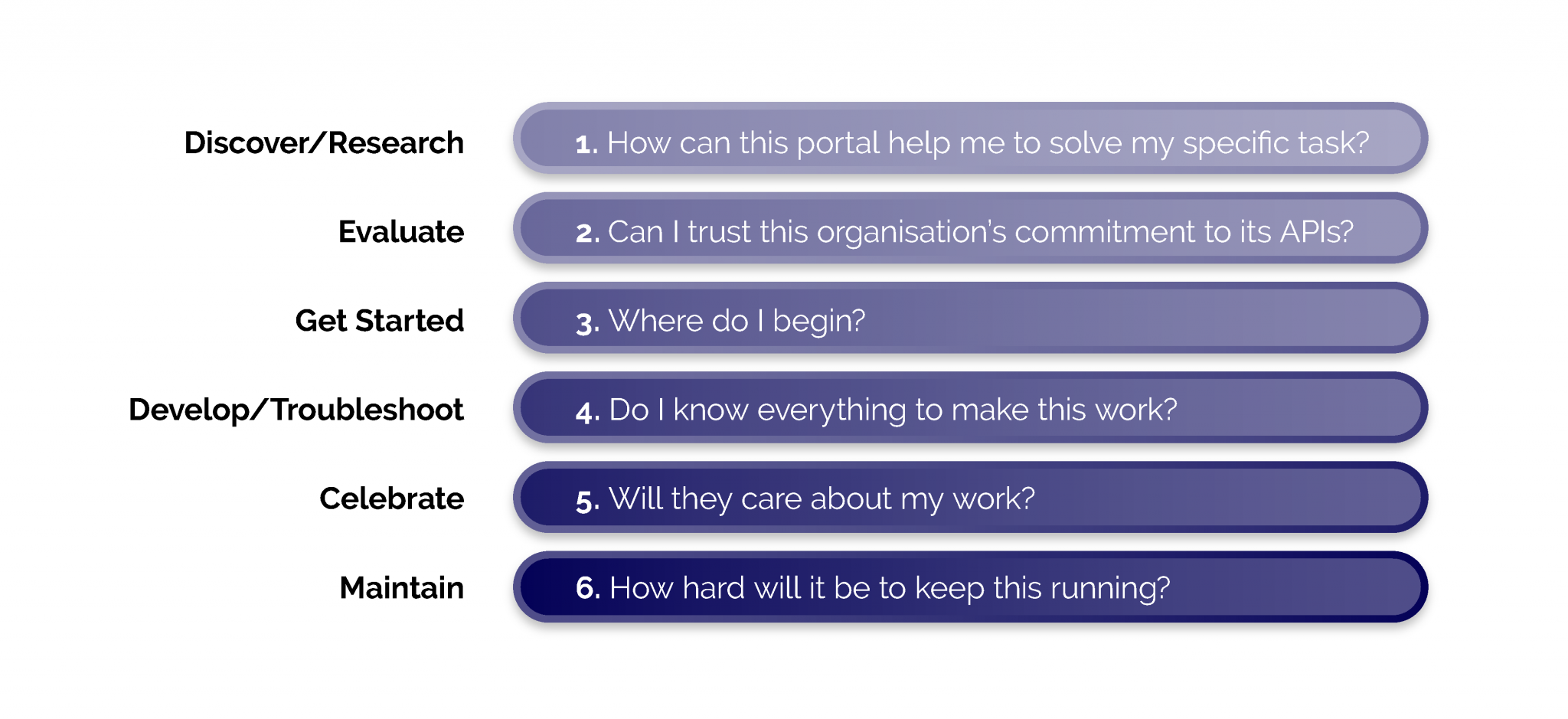
We modeled the steps taken by a developer persona looking for an API implementation from start to finish, and we follow this downstream developer journey to give our idea on what we think to be the industry’s current most innovative and remarkable solutions in architecting and presenting information on a developer portal.

How can this portal help me solve my specific task?
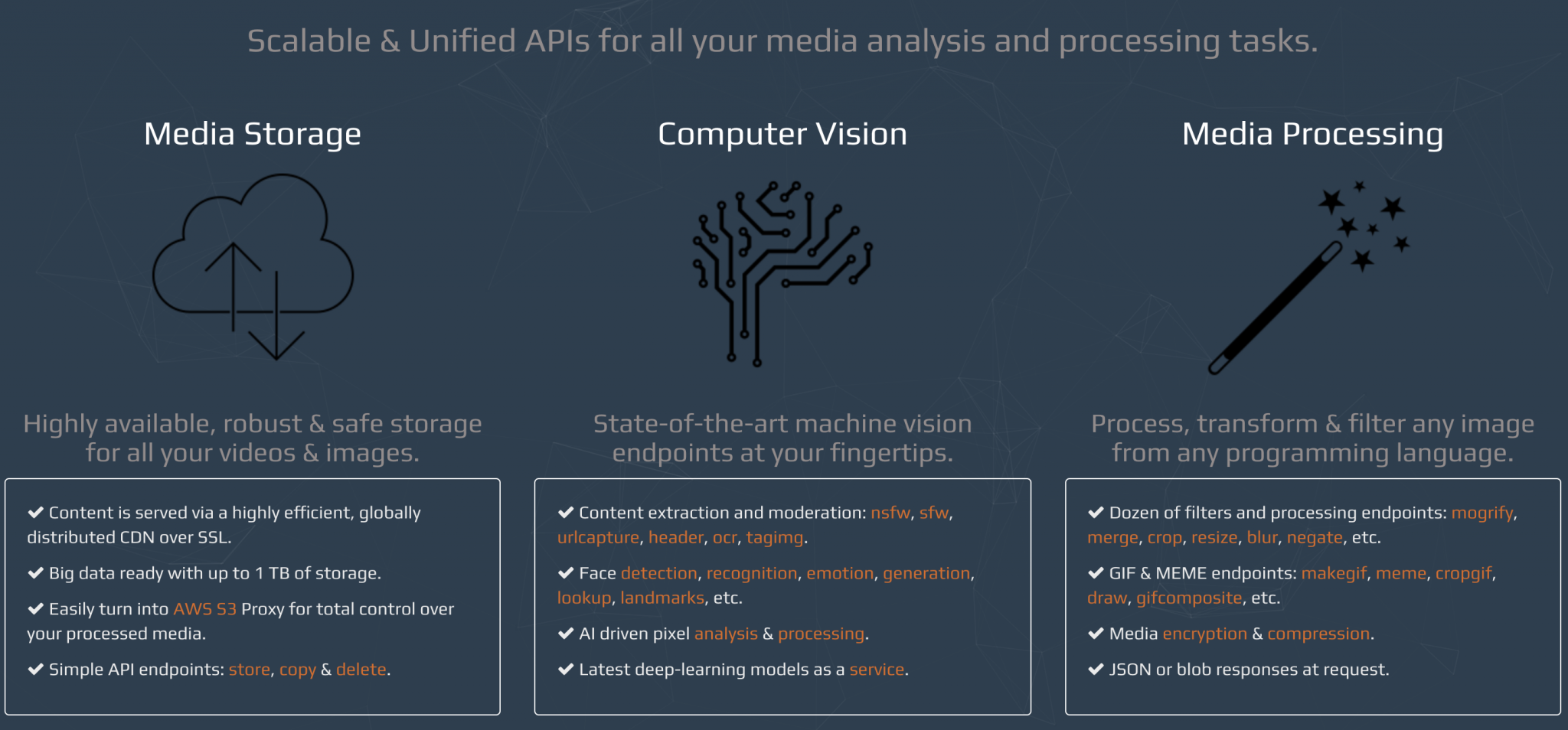
Our research shows that the number of APIs a company provides has a significant effect on the structure of their developer portal’s landing page. None of the portals that we checked for this post have a large number of APIs, most of them have one or two. PixLab, however, is in a special position as there are numerous endpoints for its API, and each of them is responsible for a specific task. To make it easier for developers to search among these endpoints, they are classified into eight groups, three of which are highlighted: Media Storage, Computer Vision and Media Processing.

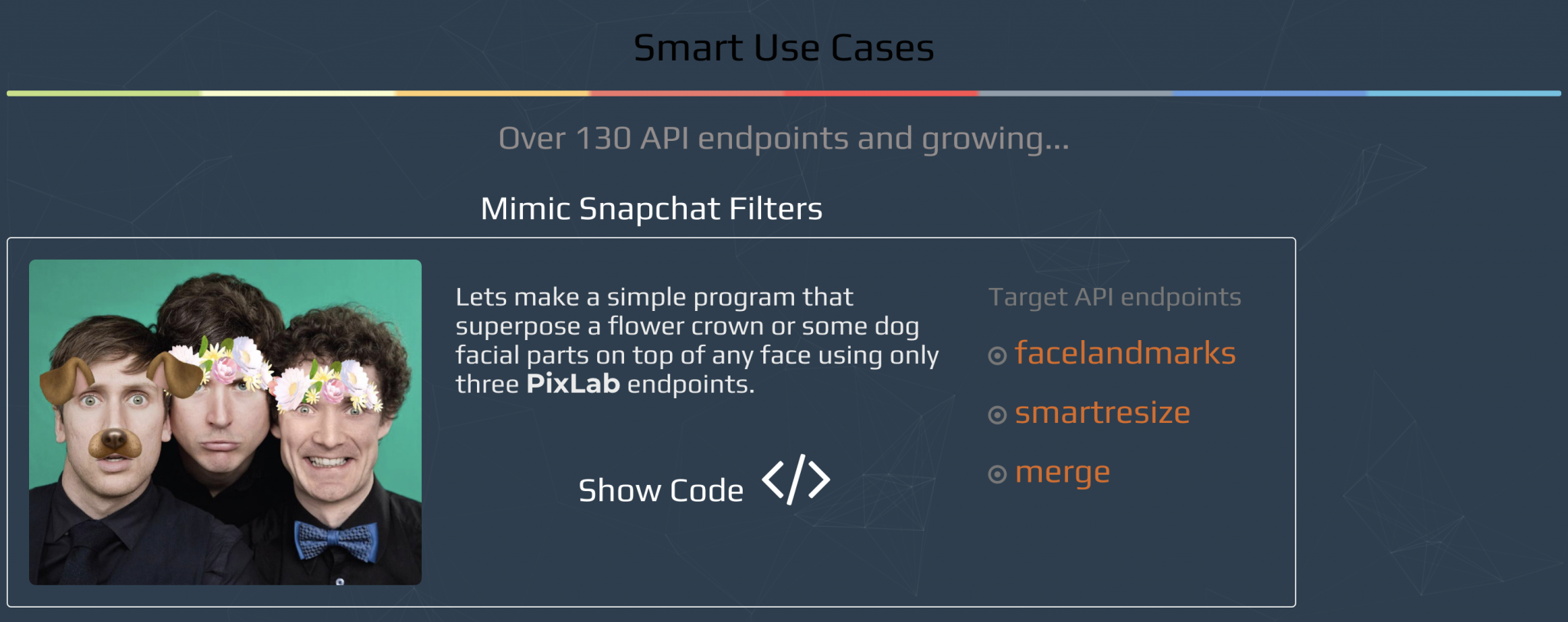
Use cases are an excellent way to show developers how your APIs can help them solve their specific tasks so they are common points of highlight on the landing pages. PixLab offers an example of use cases with enhanced Developer eXperience. The use case cards on the landing page show a picture with the actual effect, a one-sentence description, the endpoints that are used and the actual code in a pop-up window.

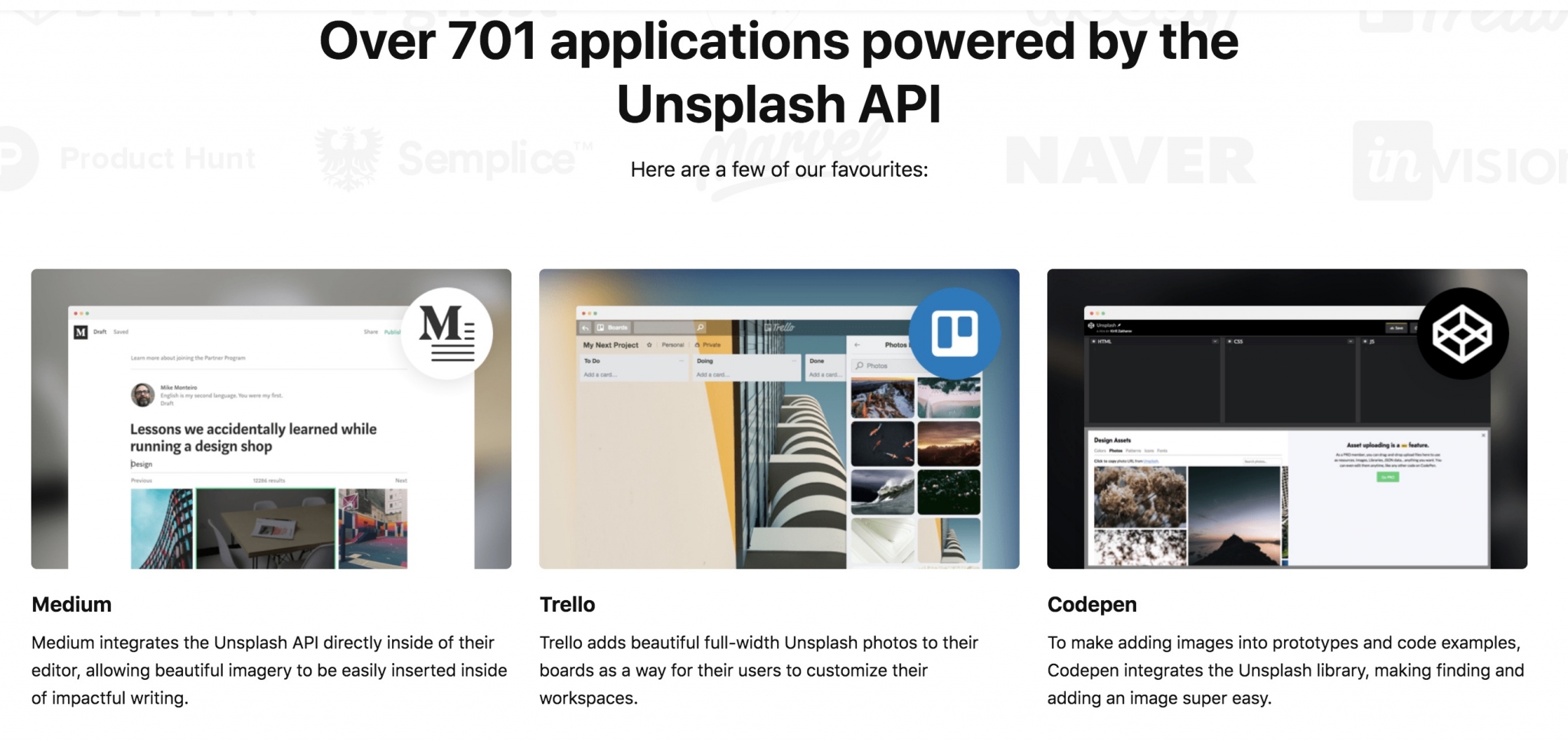
Case studies are another great way to show what the API can be used for. Among the sites in our sample, use cases describe scenarios where an API can be used, and case studies present applications or sites that use the API. Unsplash and Pixabay both chose this approach on their landing pages.


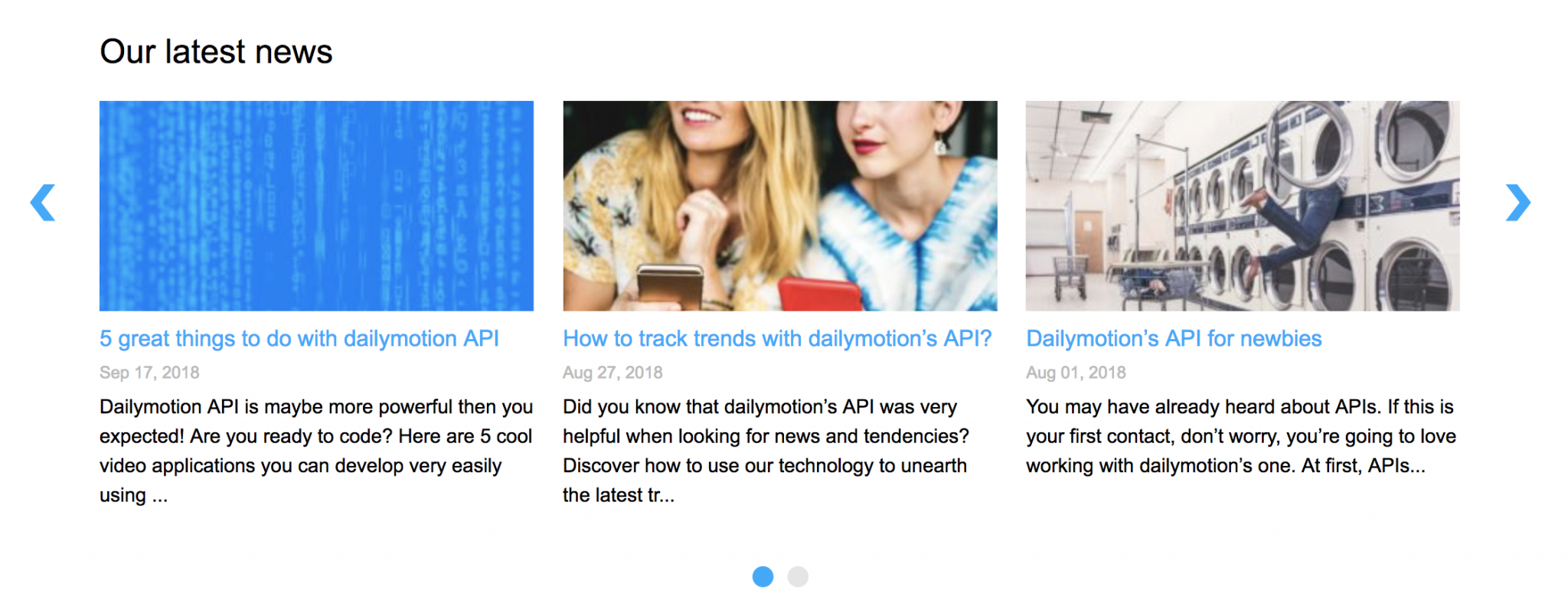
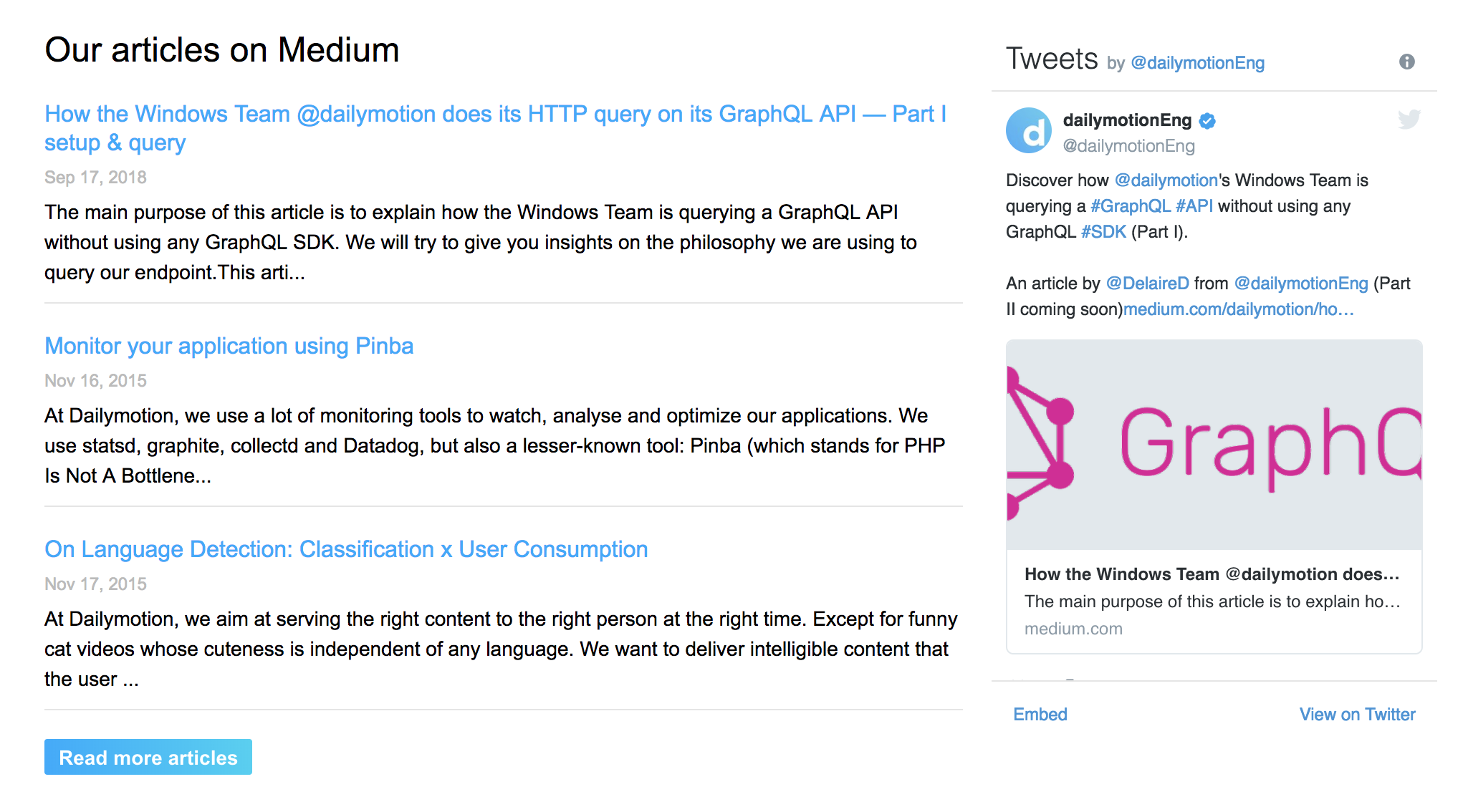
Focusing on the community right on the landing page also seems to be a best practice among the portals that we checked. Dailymotion and Soundcloud both highlight the latest pieces of news about the company and their most recent blog posts.



It often happens that a user already has an idea about the capabilities of an API and they would like to find out how to work with it as fast as possible. In that case, it can be a good idea to offer an entry point right to the get started documentation, like many companies in our sample do.




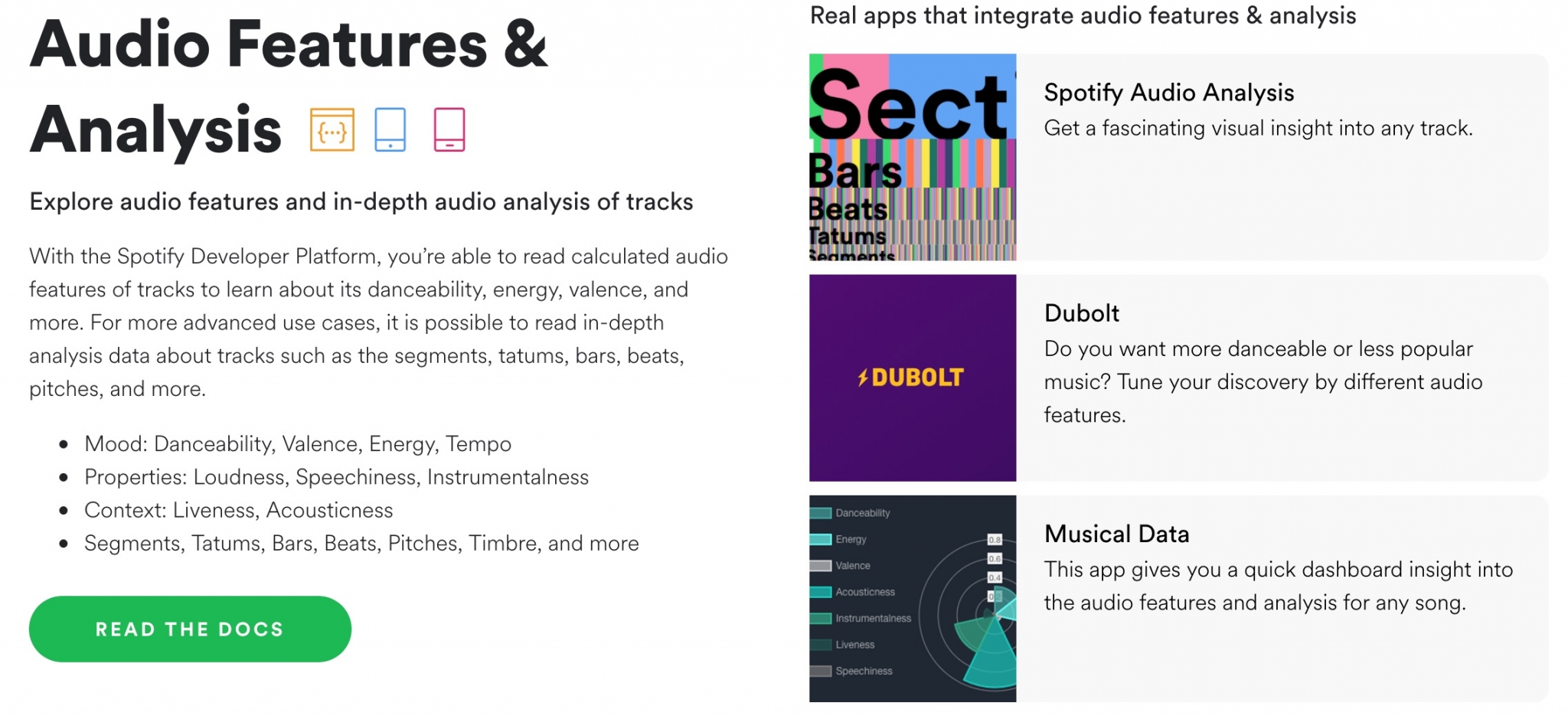
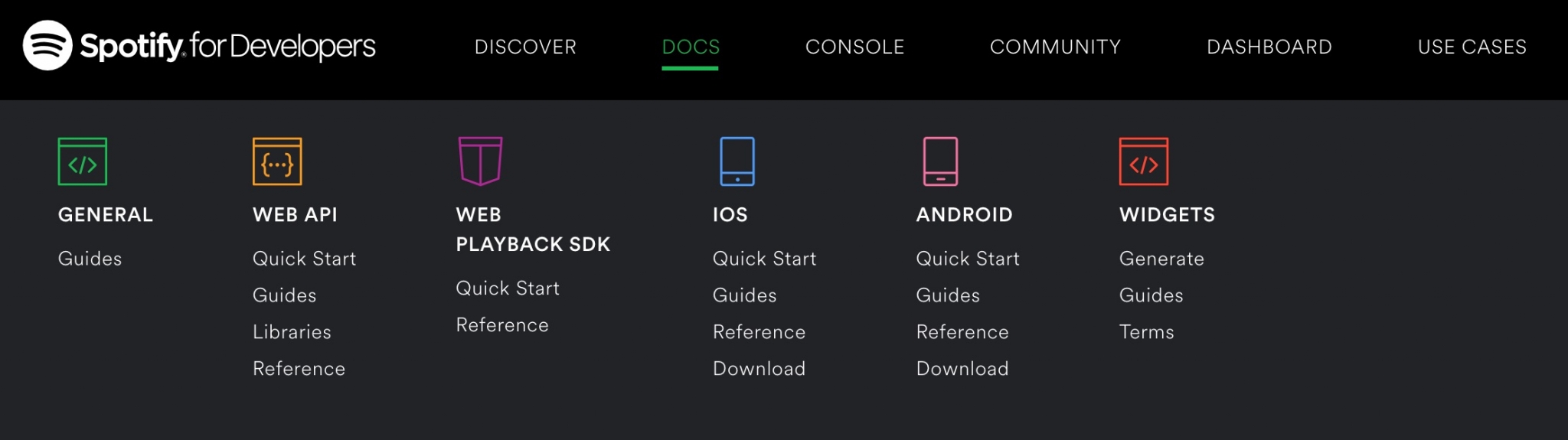
Spotify guides its users from the landing right to its overview page. It is a well-thought-out summary of the features of Spotify’s APIs and SDKs. It does not only describe their capabilities but also gives real life examples on their usage and a CTA that directs users right to the relevant part of the documentation.

Can I trust this organization’s commitment to its APIs?
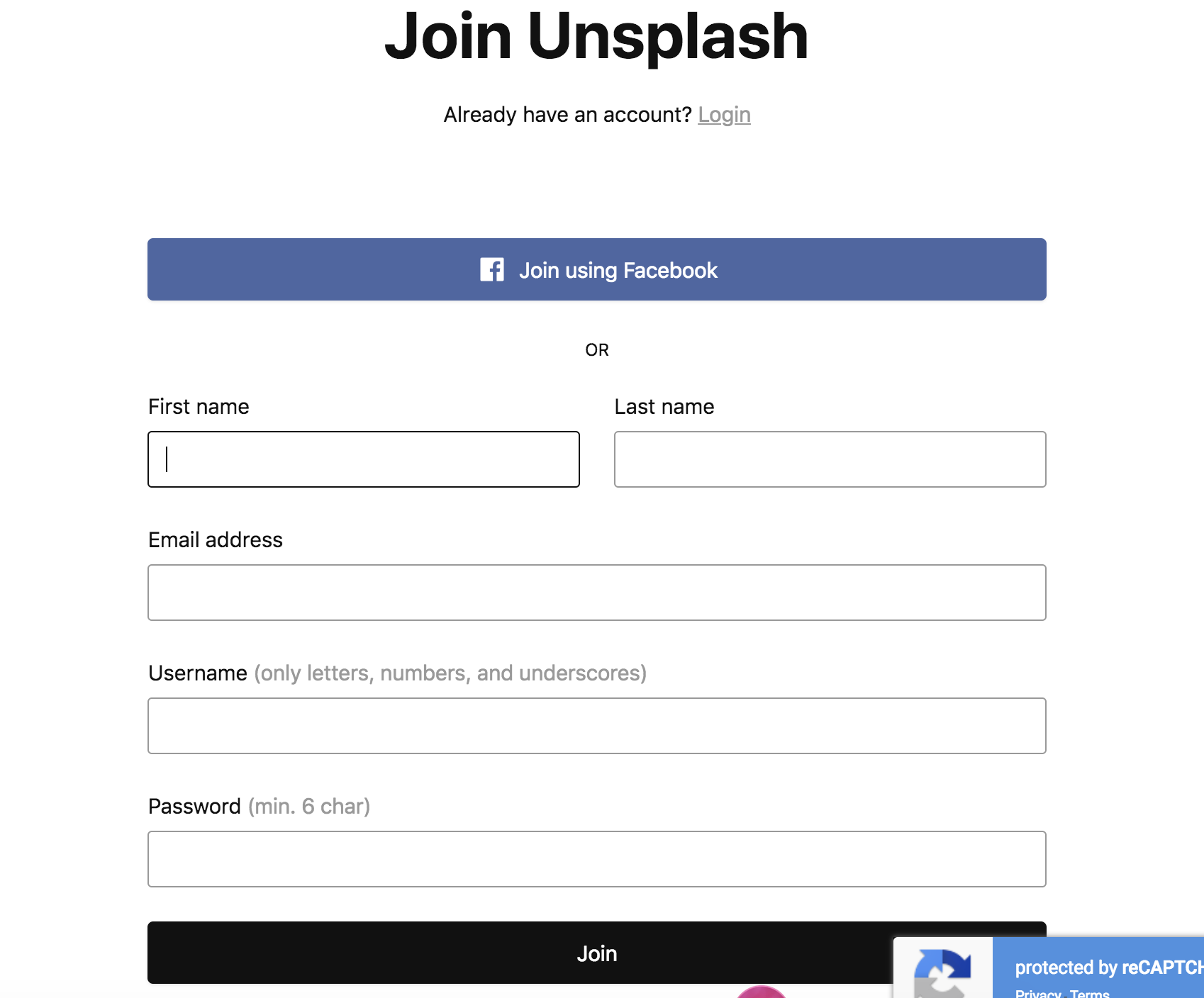
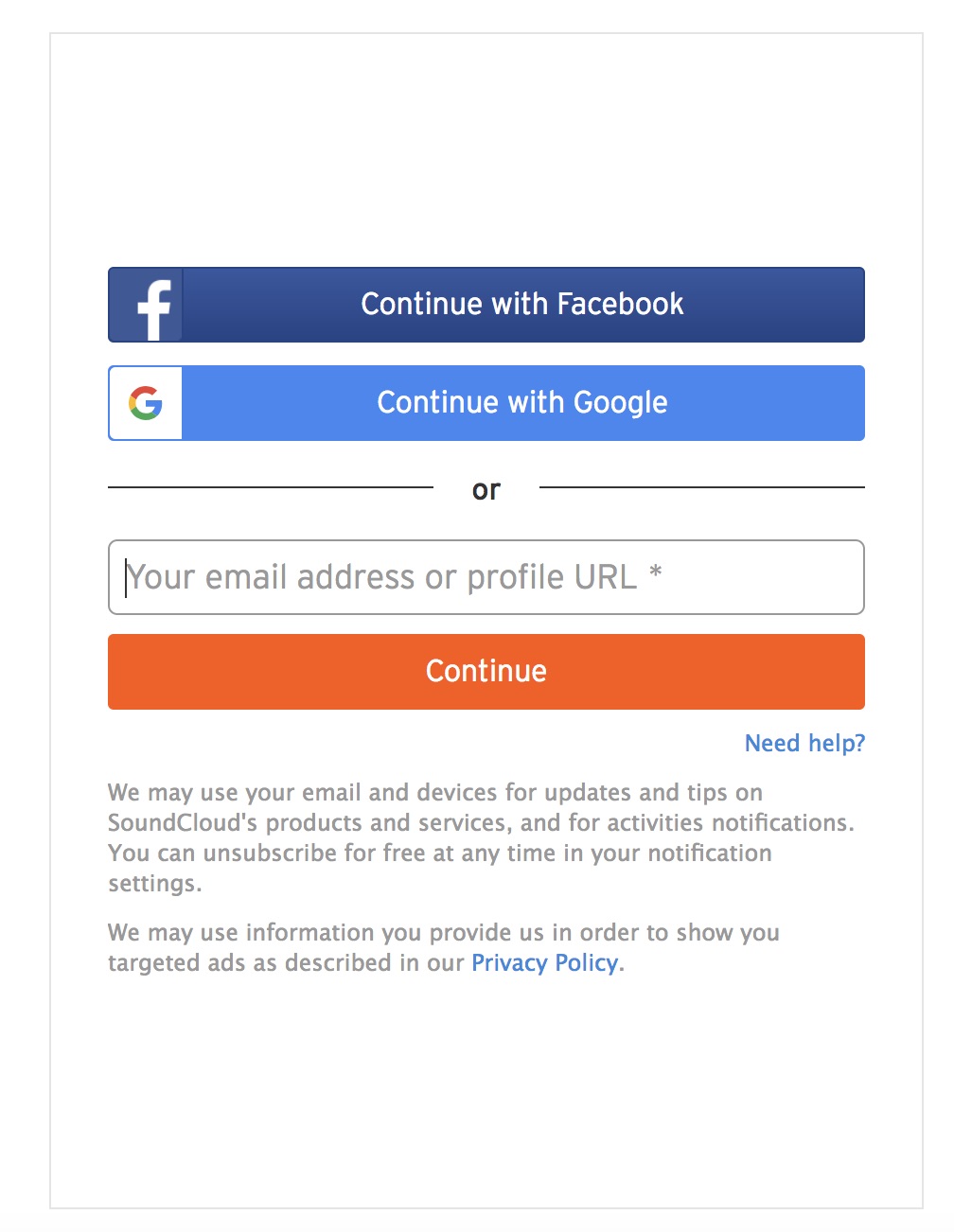
The two key components for a frictionless evaluation phase are easy registration and try-out options. In the previous posts we saw that the registration process was made as easy as possible by requiring only the user’s basic data like name, email address, company. However, the lighter nature of the media industry requires an even more straightforward access: using social authentication for signing up.


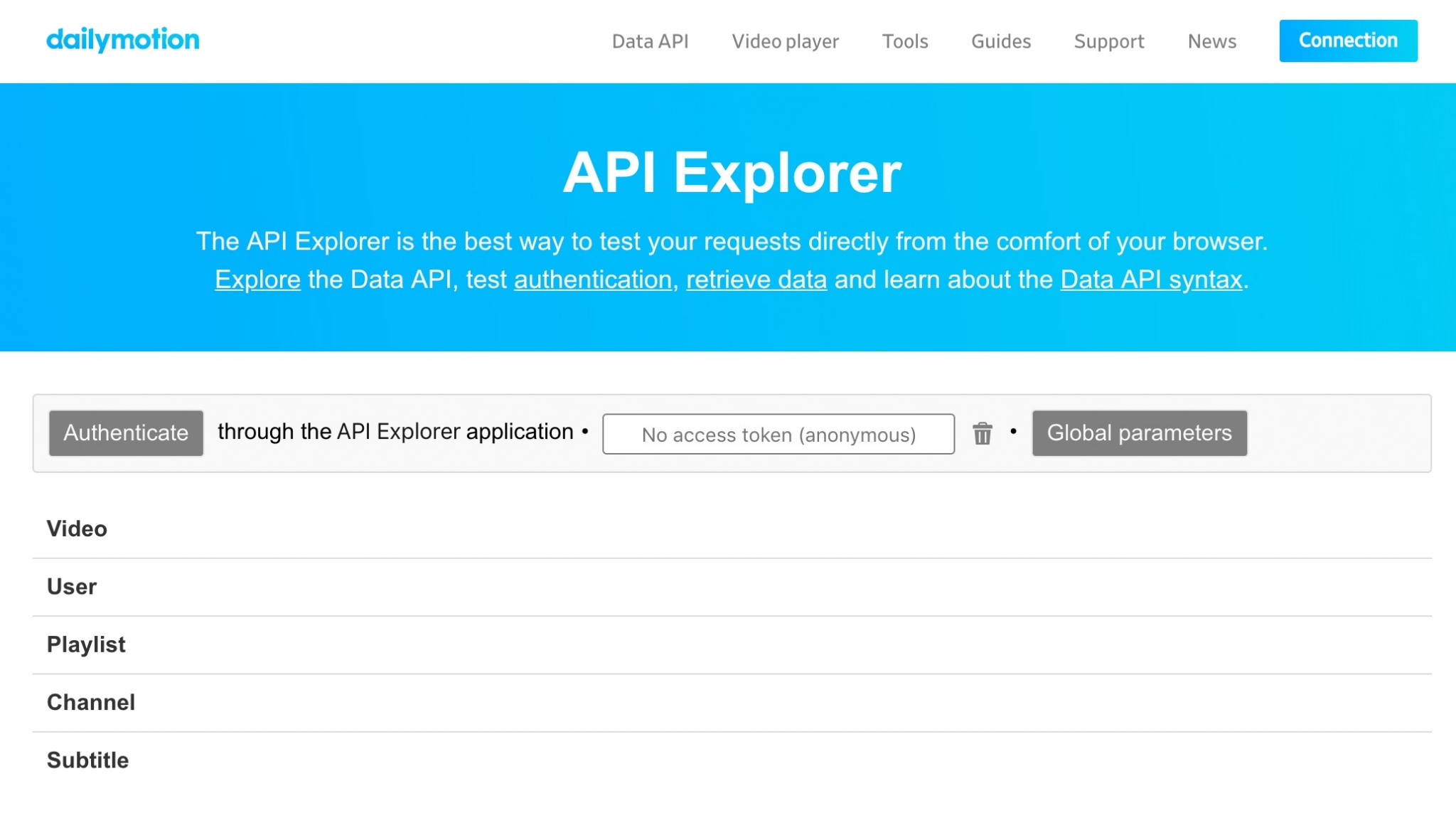
Easily accessible testing options can be a great way to please code oriented developers and give them an opportunity to make sure that your product is the right one for them. Dailymotion offers an API explorer for testing. It is available from the landing page but it is also linked from the documentation and vice versa: the relevant part of the documentation is linked to each endpoint.

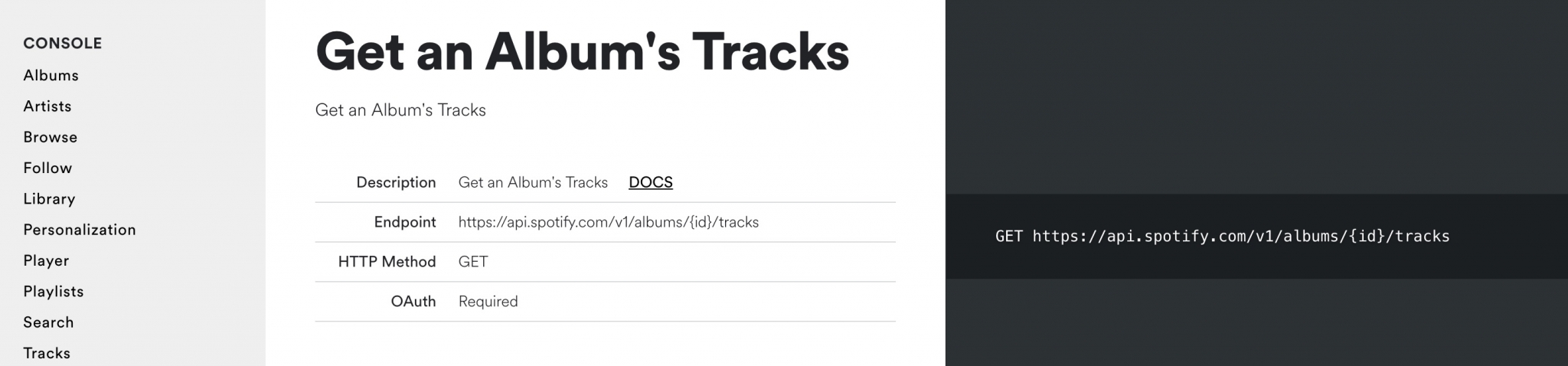
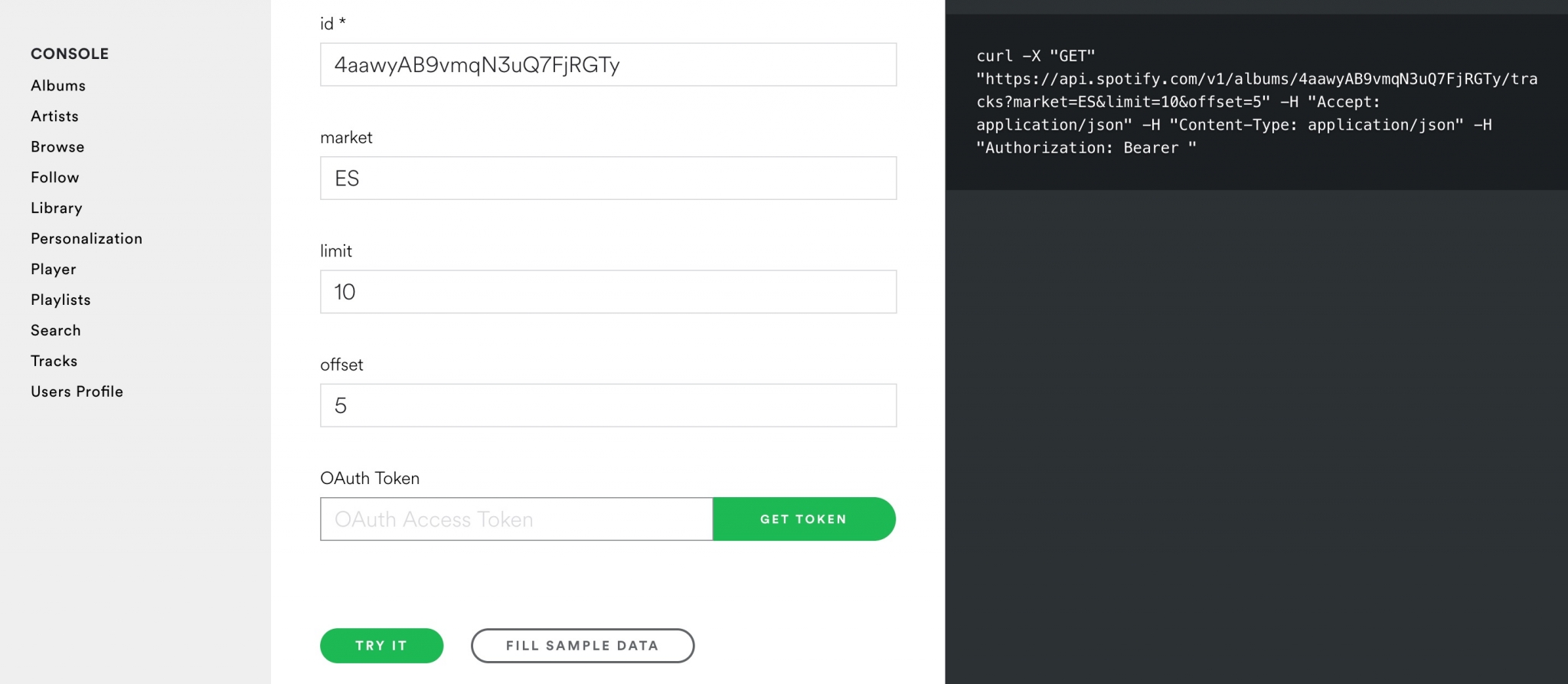
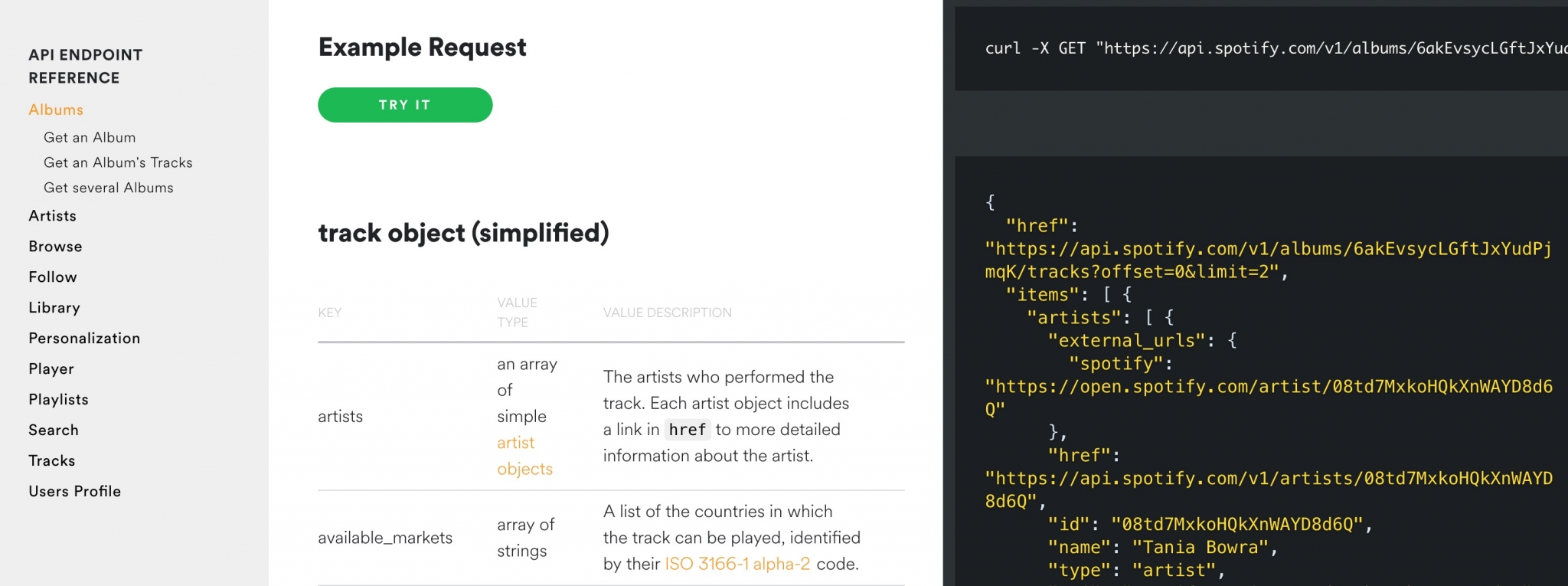
Spotify provides a very similar testing option with its console. It is also available from the reference documentation and it can be filled with simple data and an access token with two clicks to make testing as painless as possible.


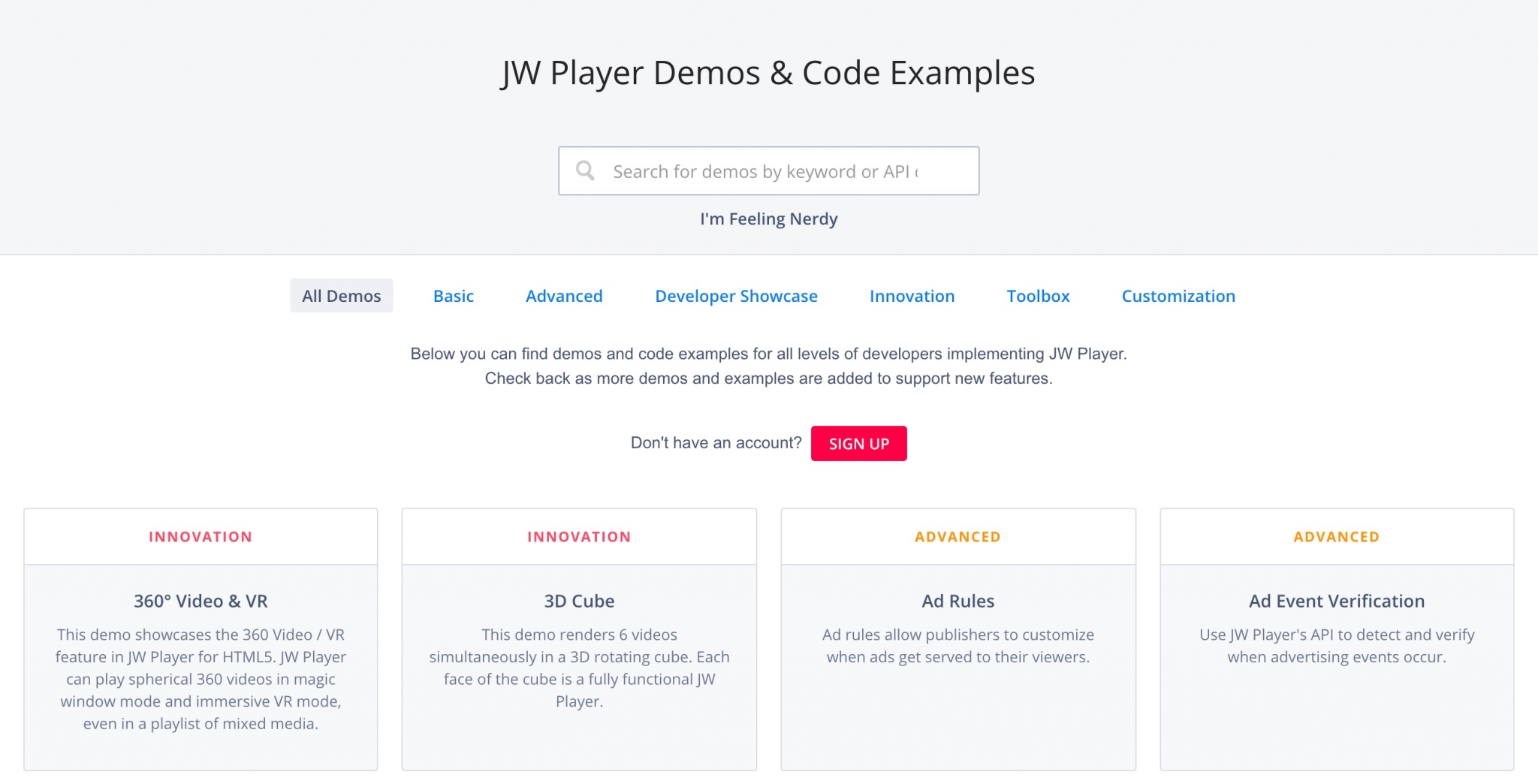
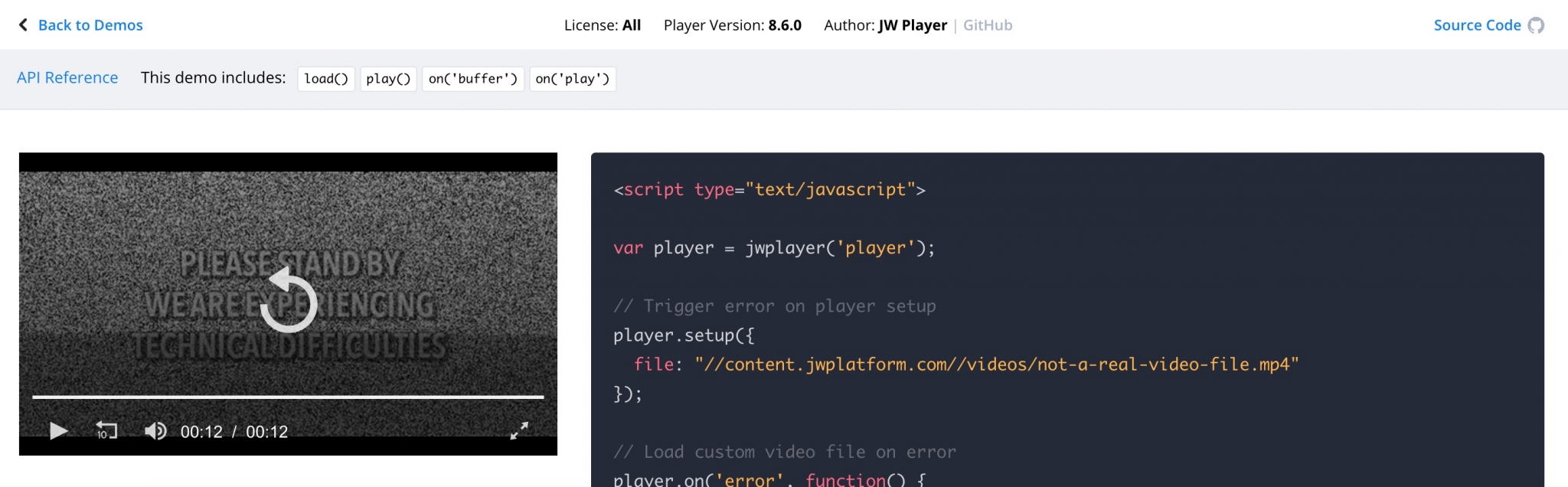
Instead of a testing option JWPlayer provides demos for the various uses of their APIs. When testing is not available without sign-up and paying a subscription as it is the case with JWPlayer, this might be a good solution to build trust towards your APIs. The Demos section has some nice, user friendly extras, such as the tagging system, and the links to the API reference and the source code on GitHub. The endpoints used in the demo are clearly indicated as well as the applicable licence and the version on the player used.


Where do I begin?
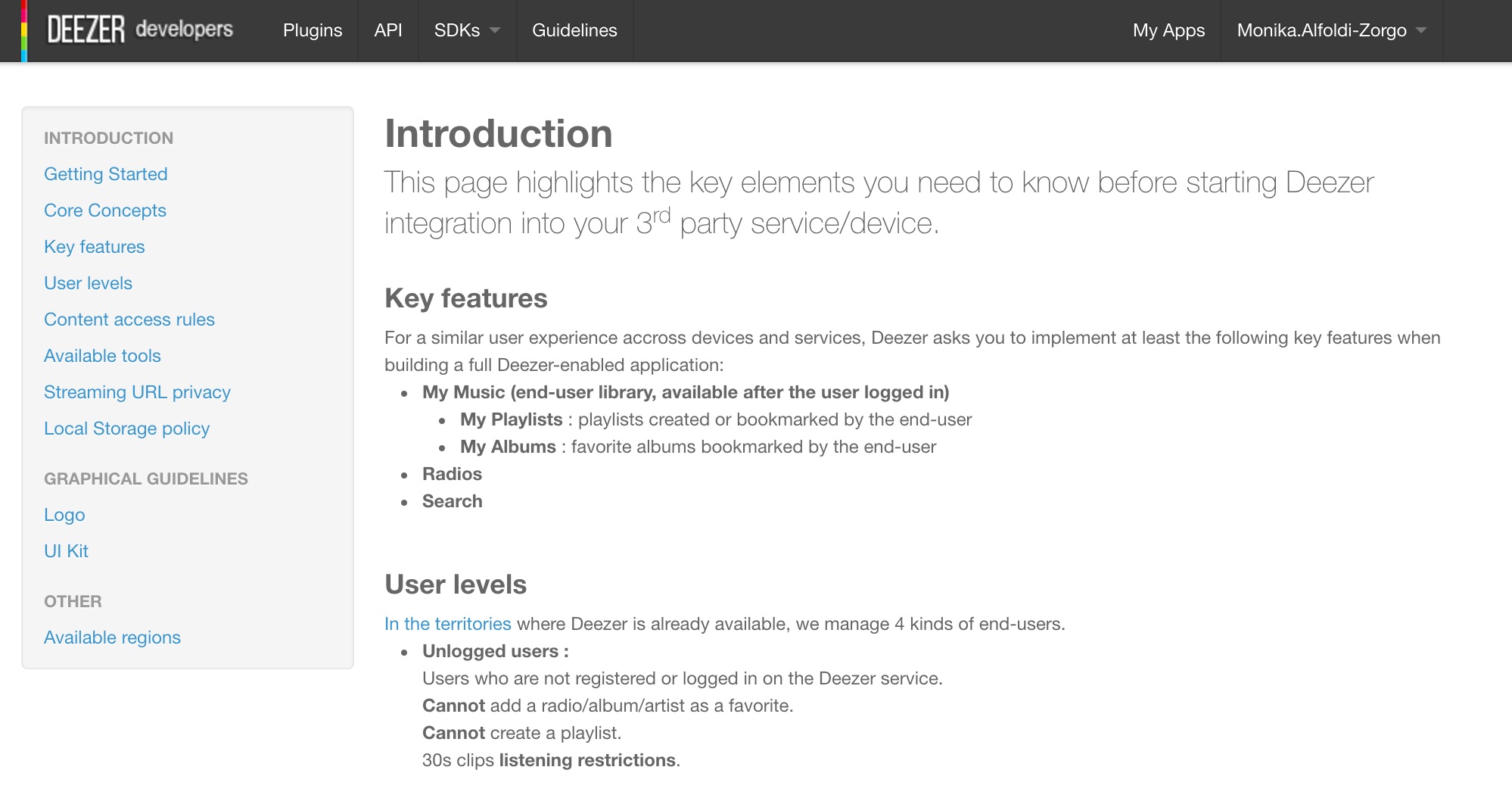
Having a full picture about the requirements to use an API can help a lot in reducing friction in the getting started phase. Deezer collects the Getting started documentation, the terminology and information about access under Guidelines. The Getting started section is clear: it lists the basic information about availability, the necessary requirements and the resources offered, as well as a step by step guide on how to set up a project.

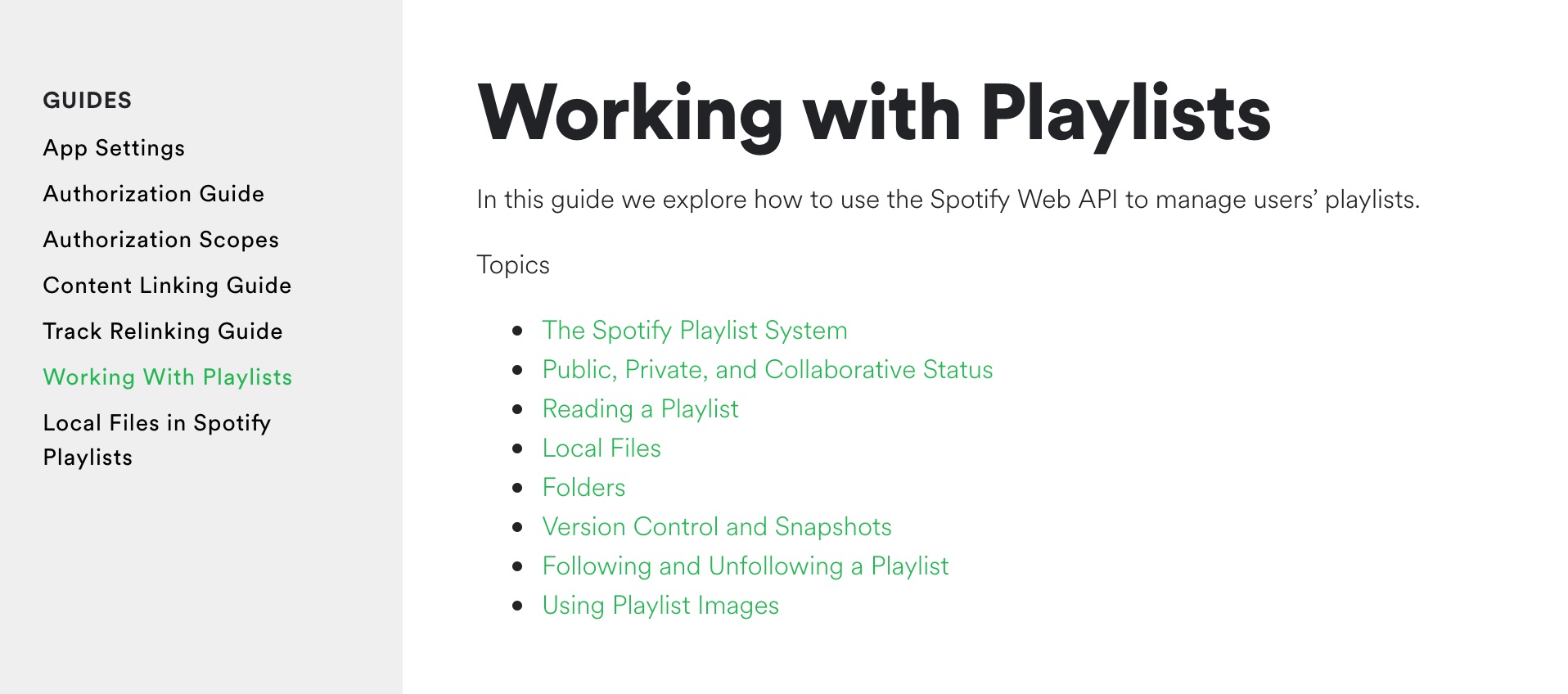
Spotify offers guides in several categories: general, for the Web API and also for the SDKs. Some of the user friendly solutions in the guides include a table of content at the beginning, screenshots and visuals.



SDKs can greatly enhance developer experience by making it possible for developers to work with the language they are familiar with or on the platform that suits their needs. In the getting started phase SDKs can also serve as a resource for best practices - even if developers don’t end up using them, they can get inspired. Dailymotion focuses on languages, while Deezer, IBM, Spotify and JWPlayer provide SDKs for different platforms. All of them have detailed documentation, but the latest two show some exceptional examples to follow. They both dedicate a separate page with menu bar for the SDK documentation, with guides, reference and release notes. JWPlayer even highlights some best practice application demos.


Do I know everything to make this work?
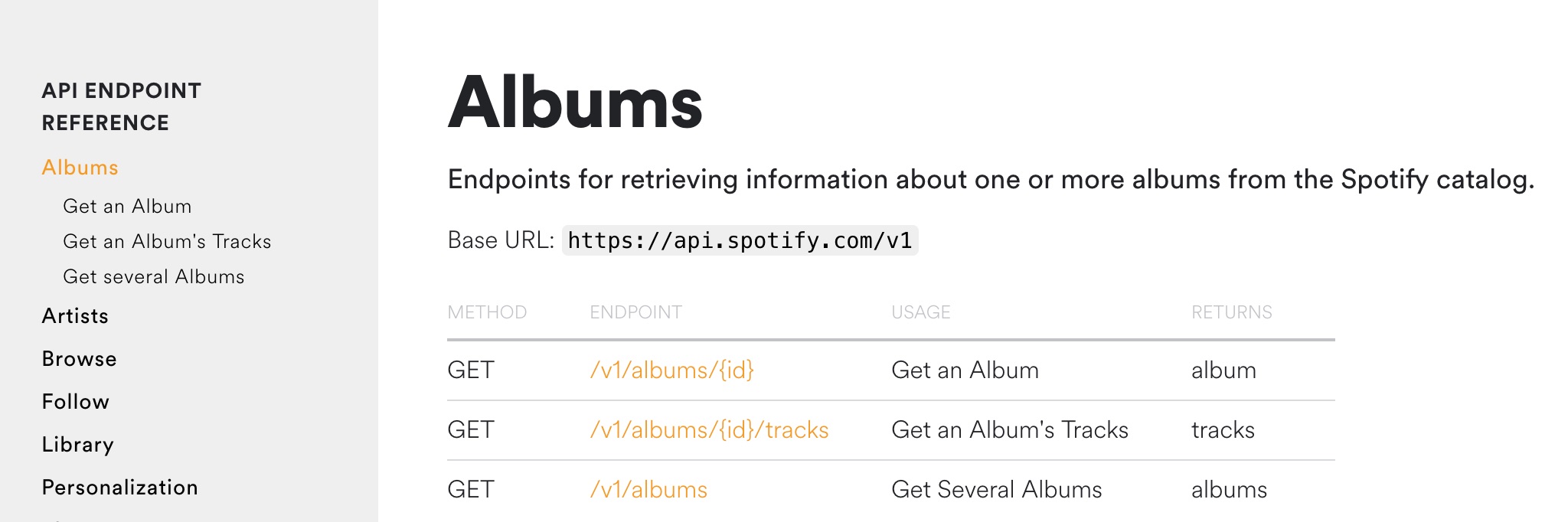
The main characters in the implementation phase are the reference documentation and the support options. The three column layout for reference documentation is still a popular option, although it might have disadvantages. The most common criticism against it is that often there is so little code to be cited, that the third-column only takes up valuable space at the cost of readability. However, a collapsible third column might be a good answer to this criticism, and Spotify offers a similar solution: the third column only appears when users click on an endpoint.


The support options generally include self-service support in the form of FAQs and knowledge bases, peer-to-peer support, and assistance from the API provider.
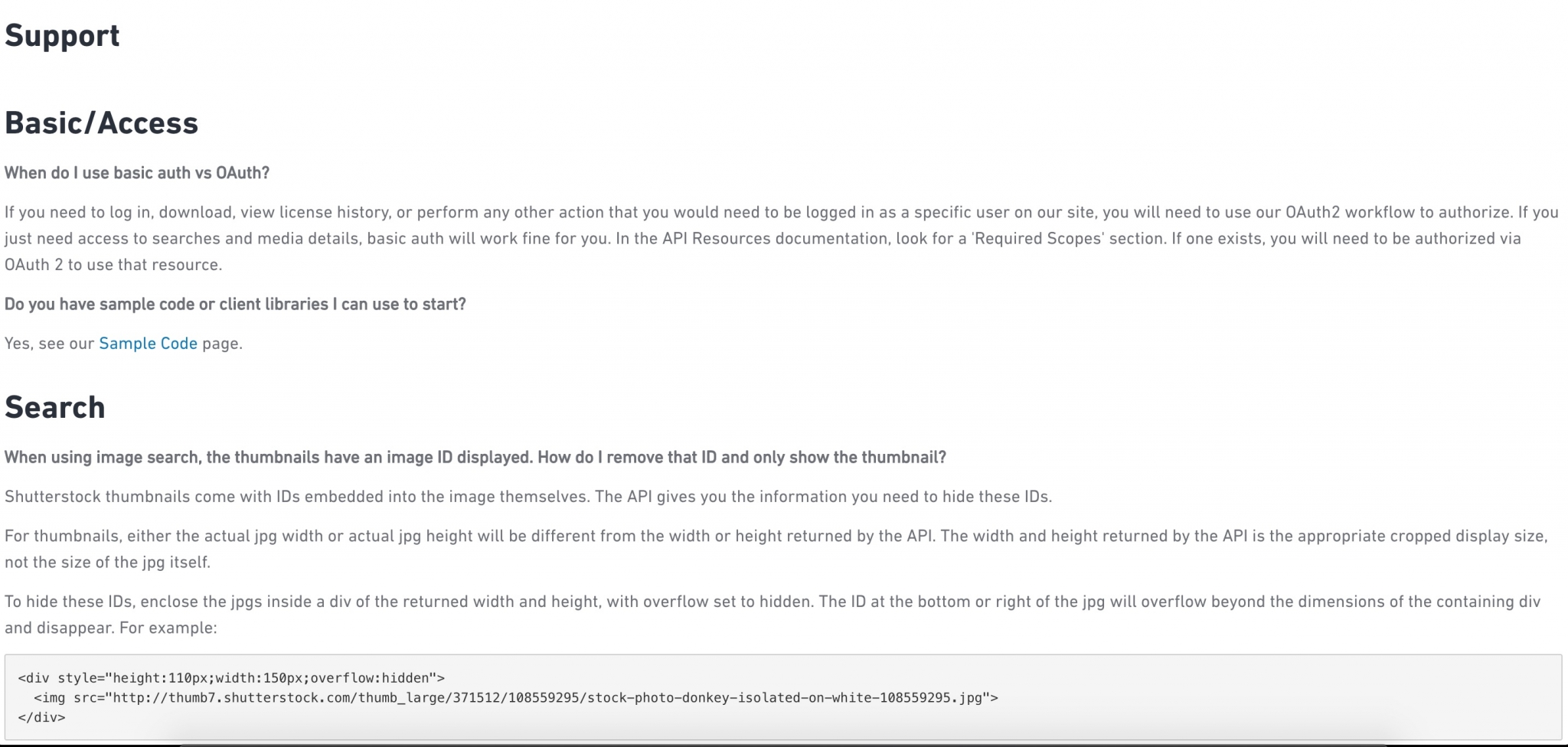
Among the portals we checked only Shutterstock had an FAQ section. Under support it has questions categorized into four groups.

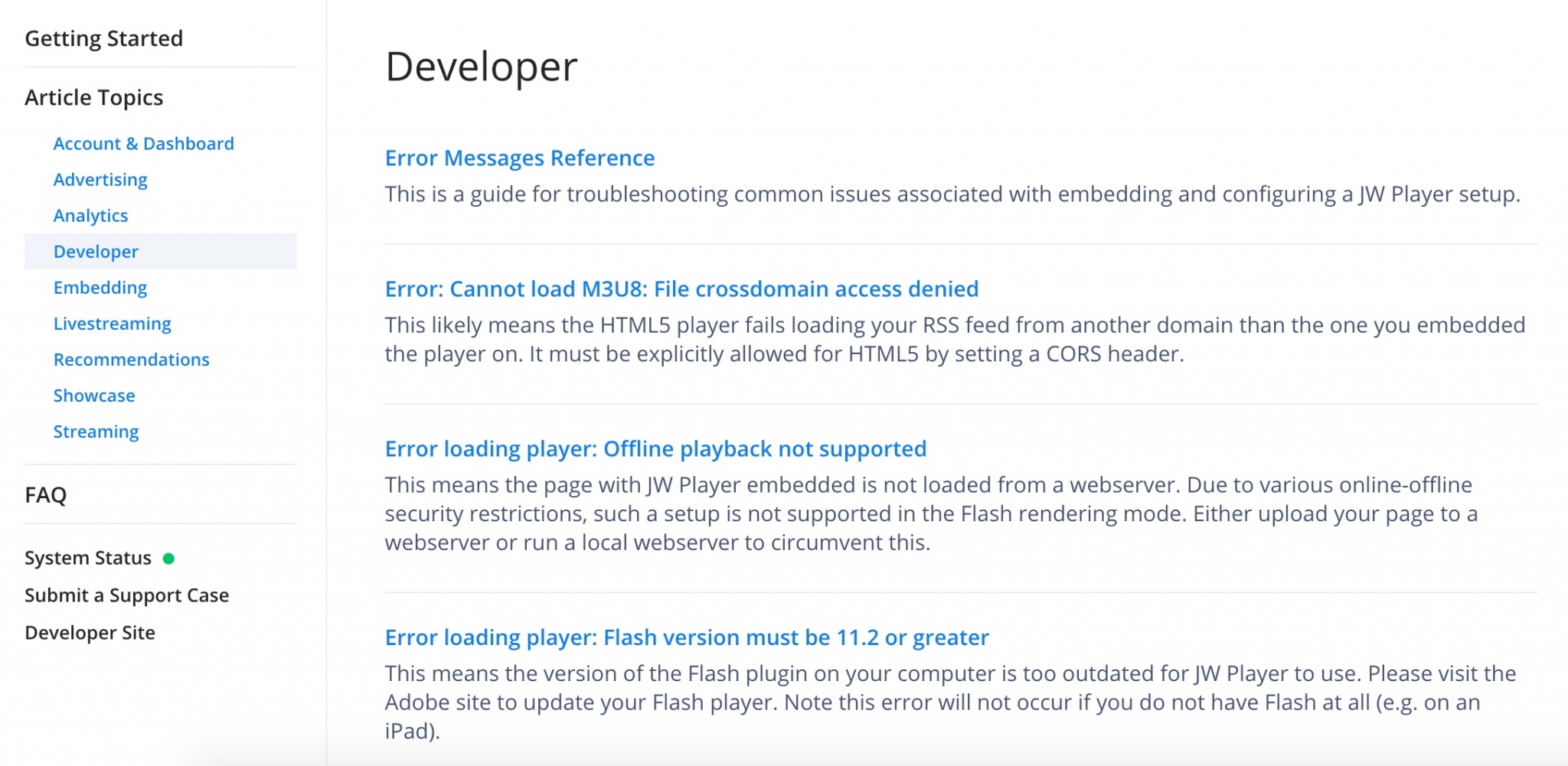
JWPlayer dedicates a section of its support page to developers and APIs: it consists of a list of possible errors and solutions to them, some common questions and answers to them and the description of what users can find under specific reference documentation sections.

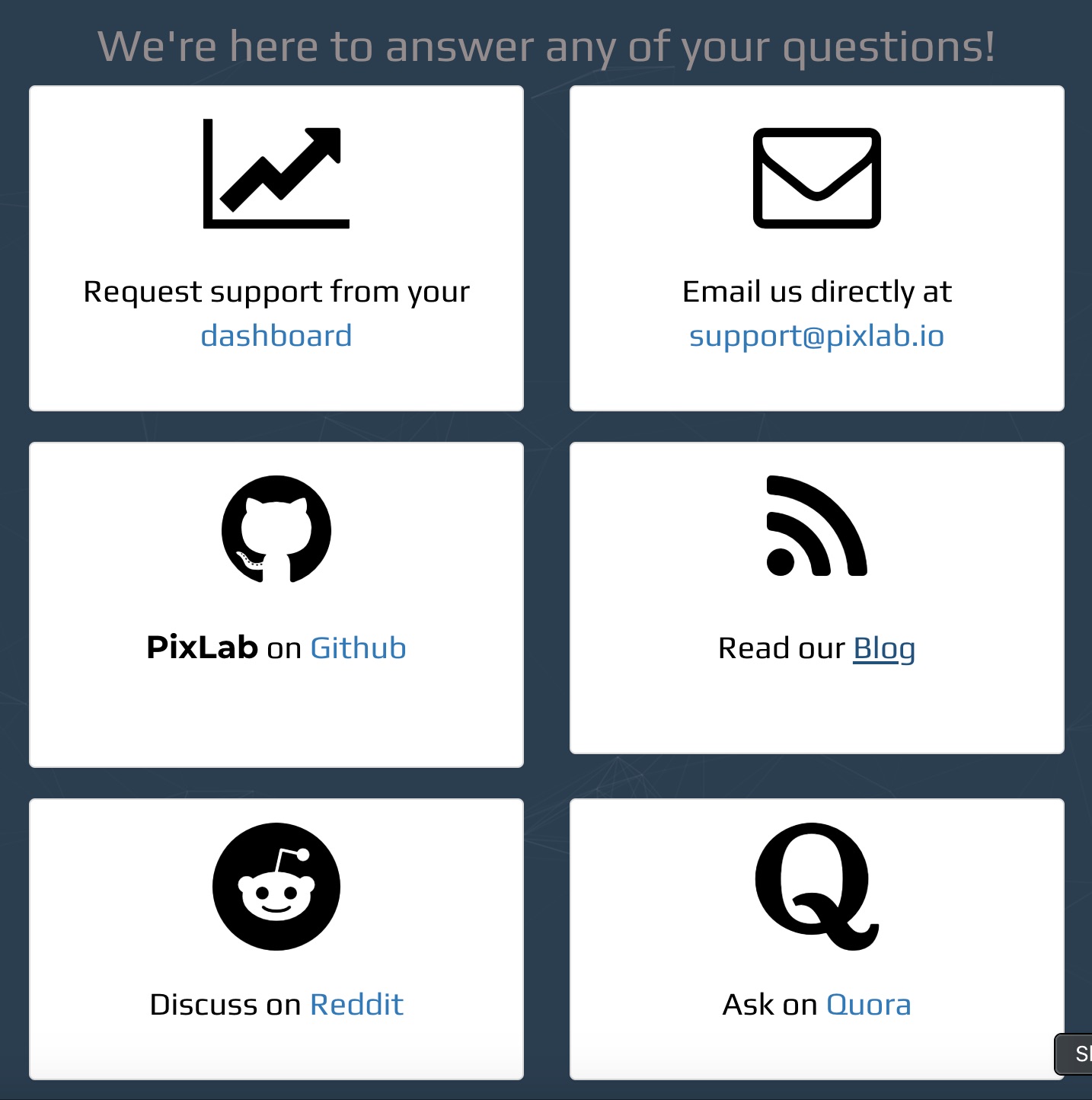
PixLab offers various support options: direct support from the dashboard or in email, peer-to-peer from GitHub and Reddit and self-service knowledge base on its blog.

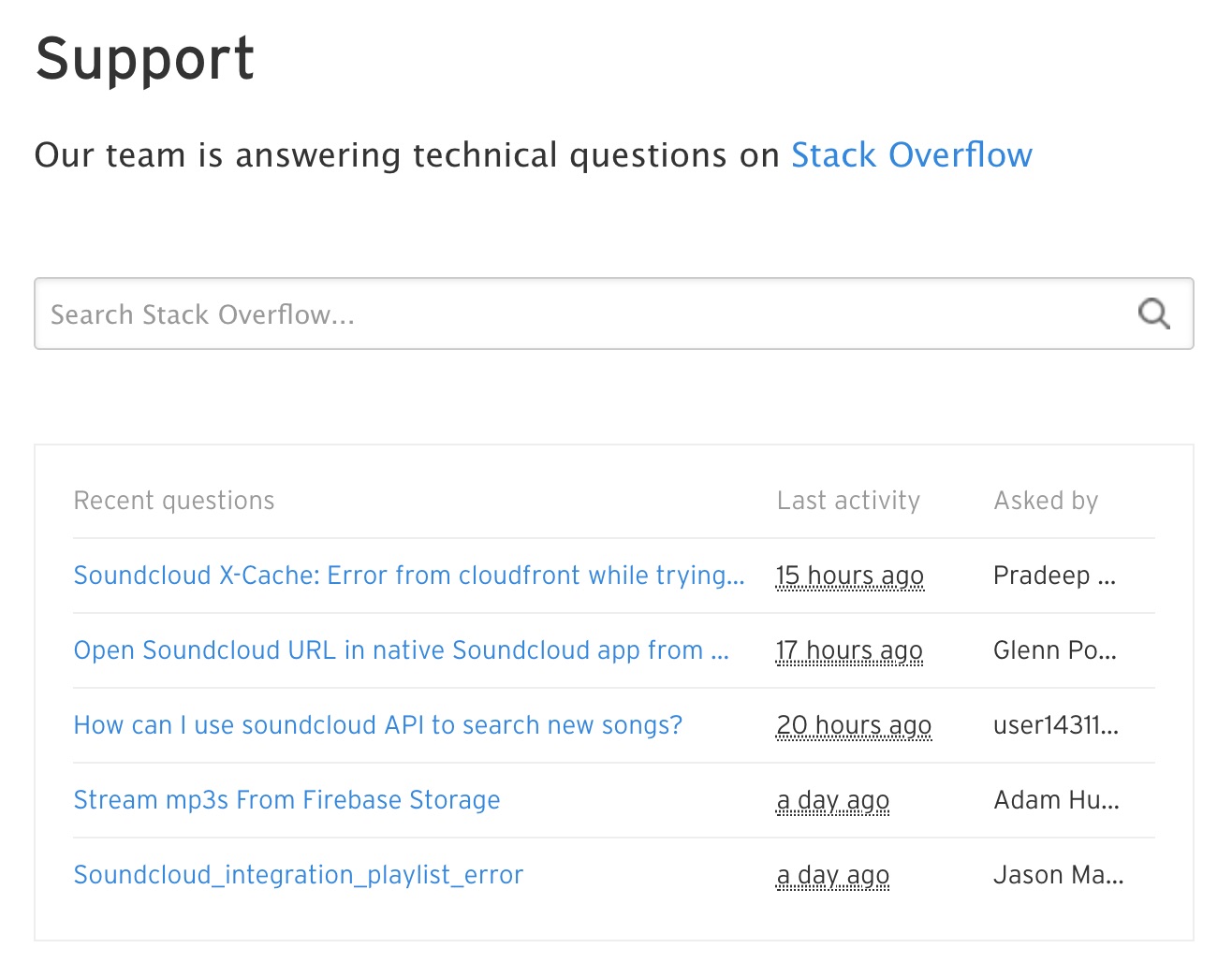
The portals in our sample seem to have acknowledged the fact that many developers prefer turning to community forums for help, and they use these third party-services to provide direct support too. Soundcloud and Dailymotion both emphasize that their teams answer technical questions on Stack Overflow.

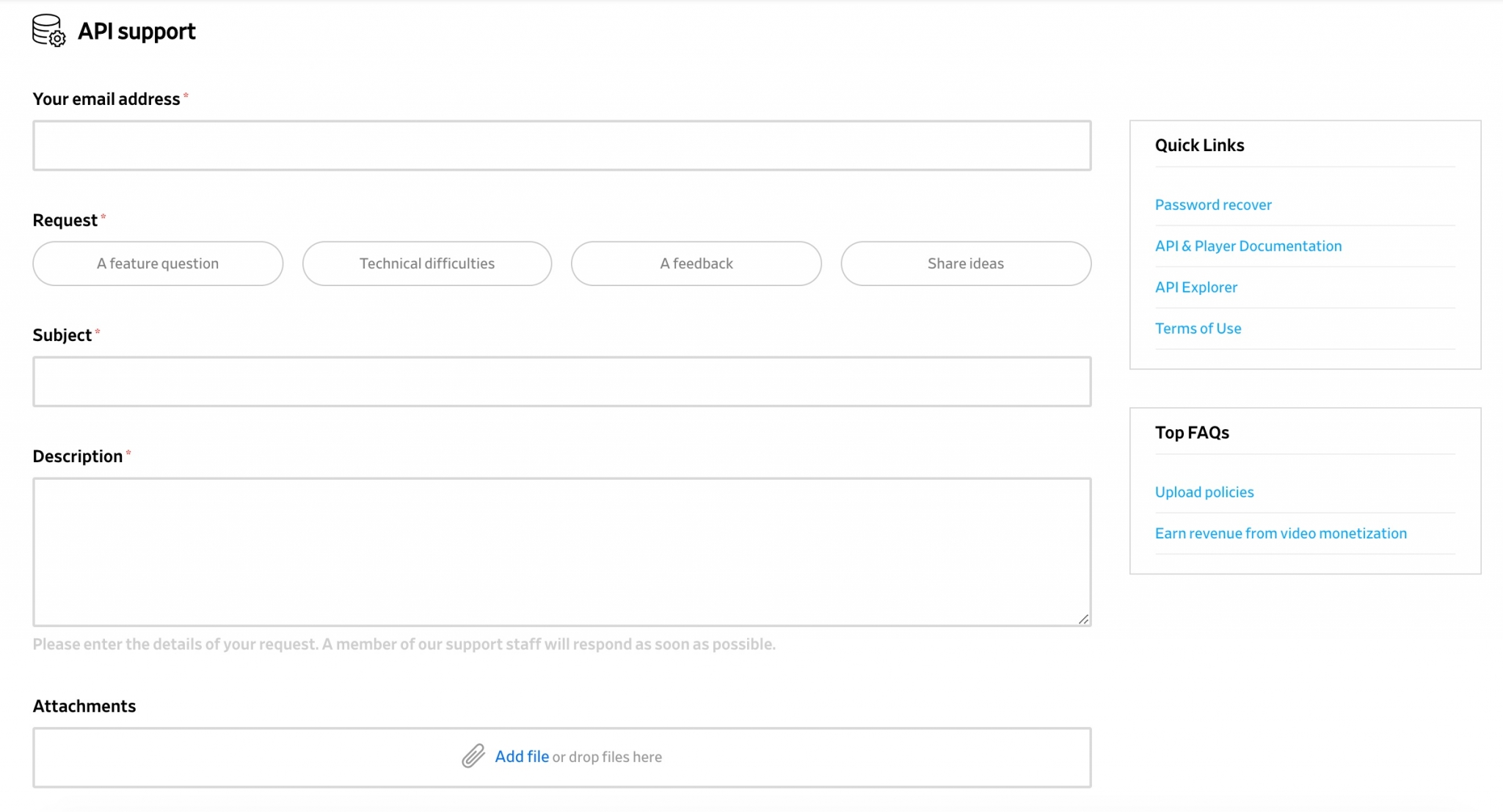
Dailymotion offers three options under its support menu: Stack Overflow, a direct contact form and Twitter. The contact from is rather detailed, with tagging system and a possibility to attach a file.


Will they care about my work?
Investing into community building might cost an API provider time and money, but it can be an efficient way to improve DX and help create a viral loop of developer-focused marketing. Several portals that we checked chose Twitter as their main tool for communication with their community and also as a support option. Dailymotion, Deezer and Soundcloud recommend their accounts on a highlighted place on their landing pages.
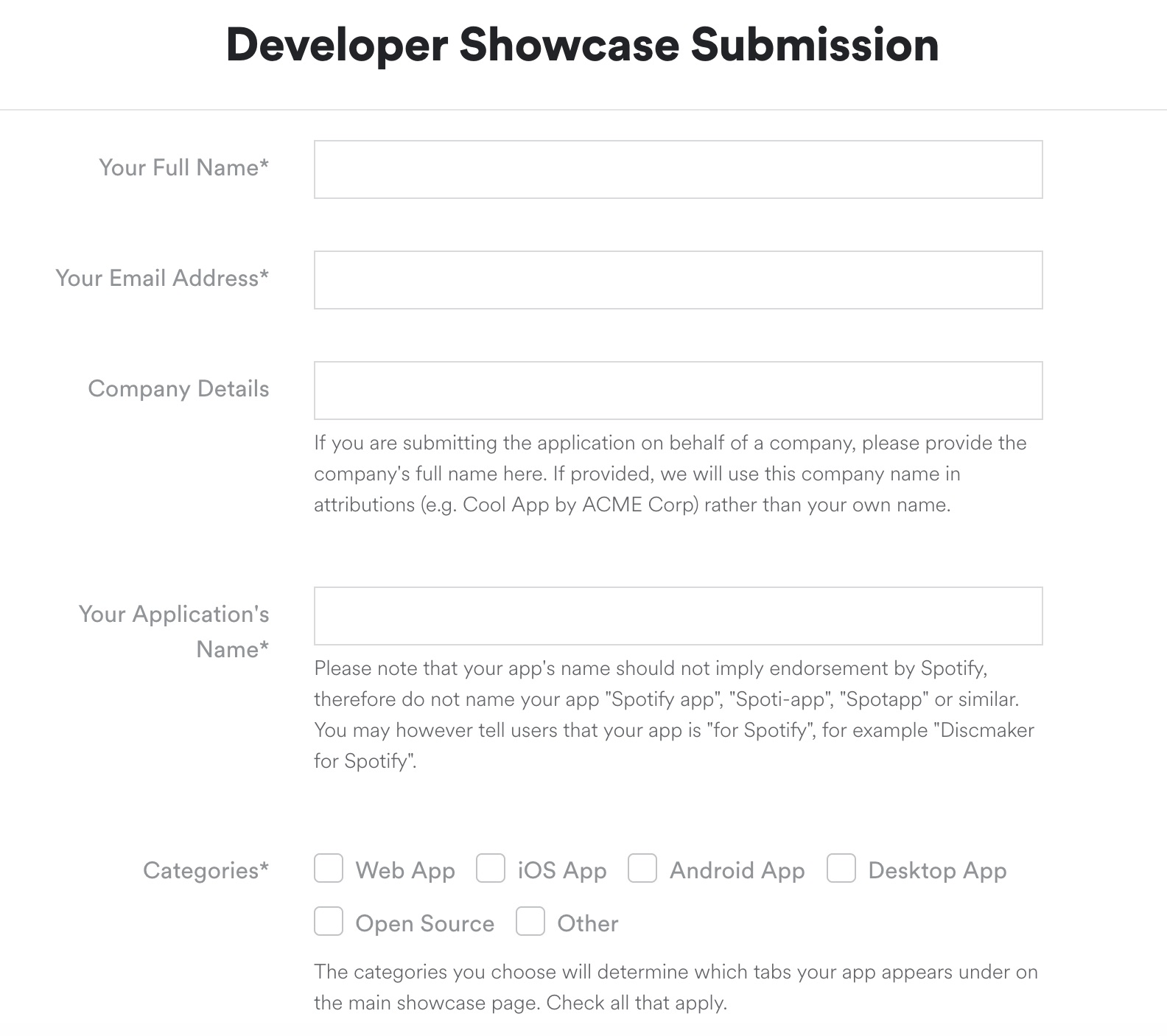
Spotify offers a well structured community page, with two categories. News has three subcategories: Announcements, Spotify Web API and Events, while the Showcase menupoint is where developers can present the applications they have built. They can submit their work quite simply by filling out a form.


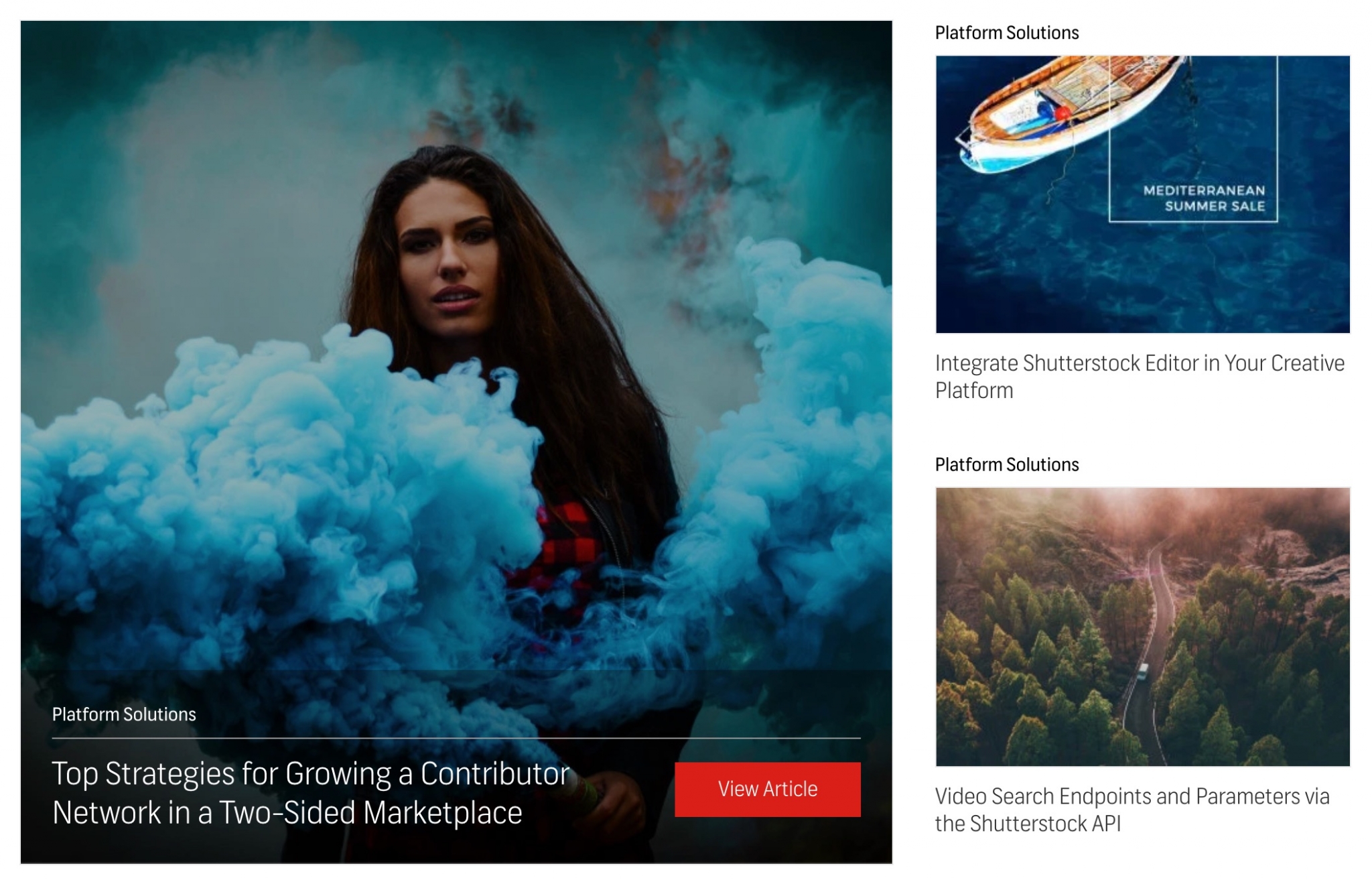
Some of the portals that we checked had a blog that was common with their marketing sites but the posts on APIs intended for developers were clearly tagged. Shutterstock’s developer portal links to the Platform Solutions category on the Blog, and Twitch also has a category called developers.


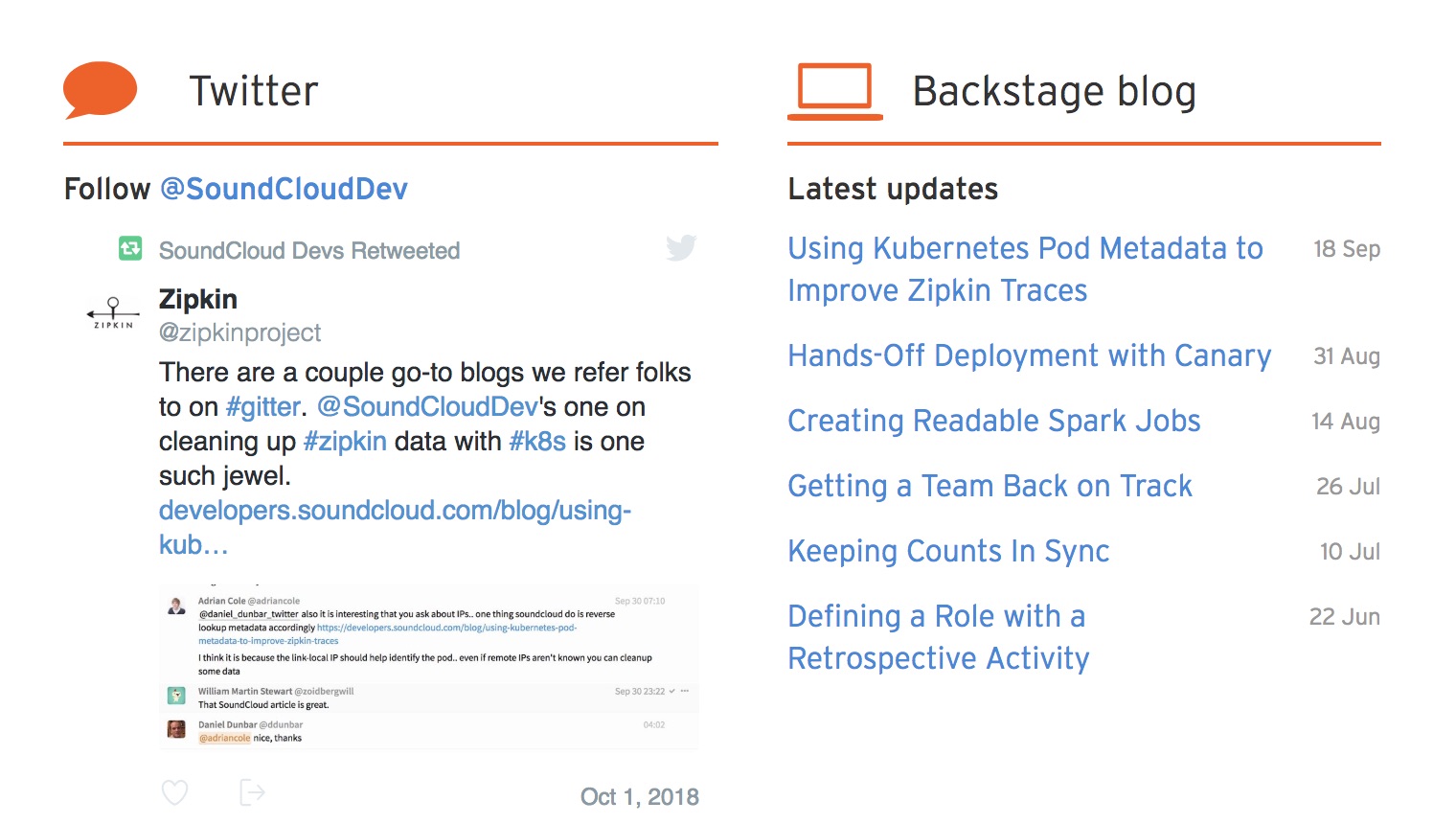
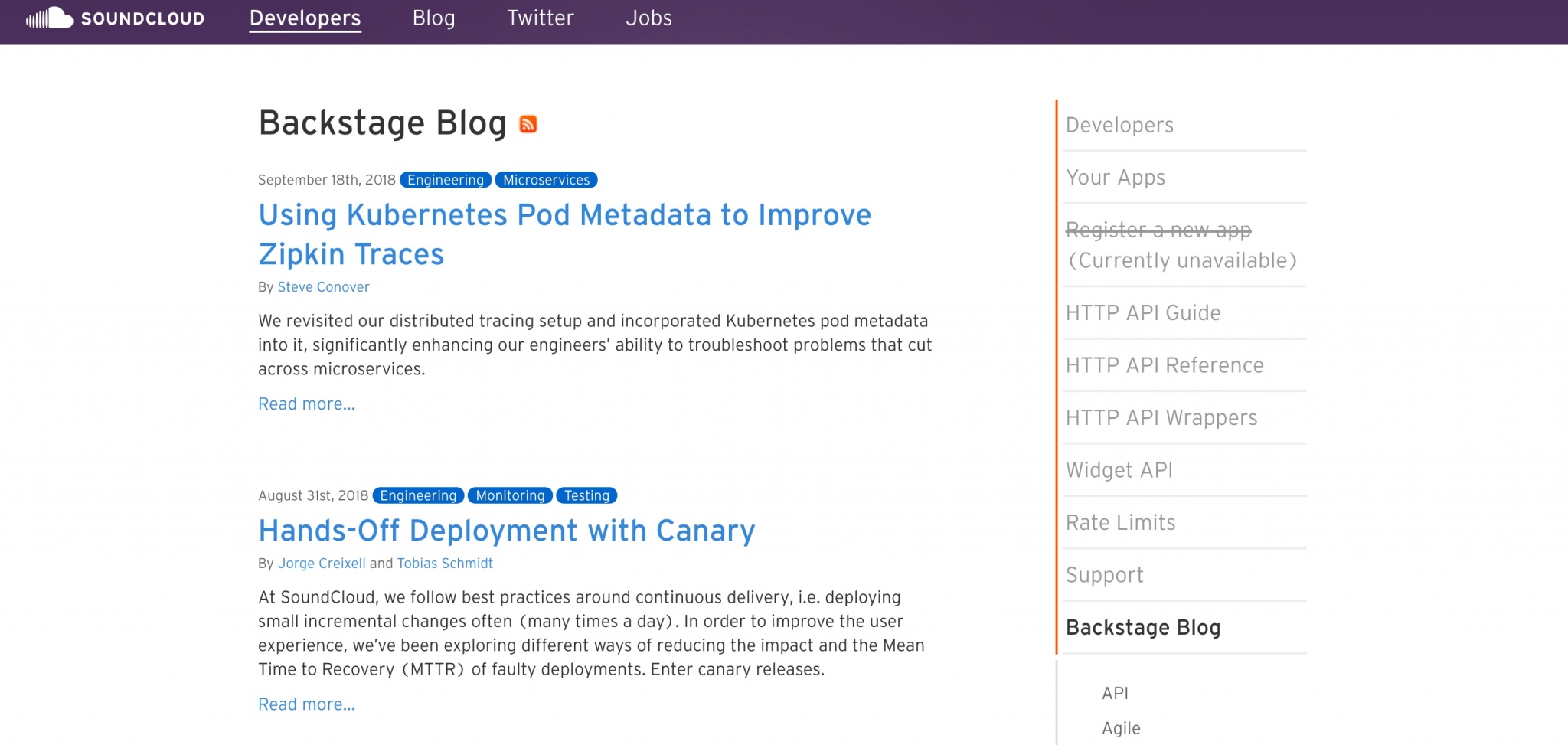
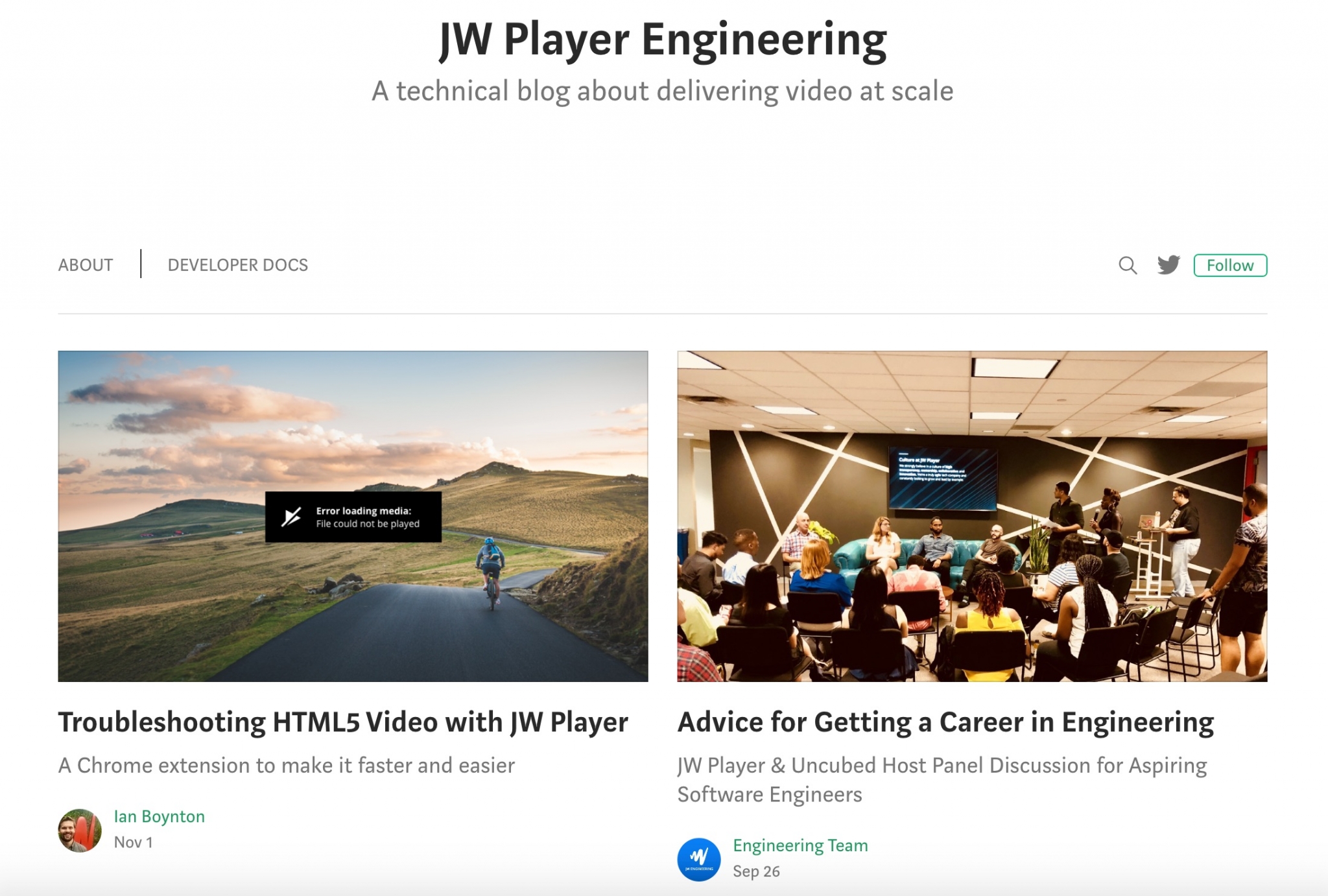
Other portals for example Soundcloud and JWPlayer have separate blogs for their developers, and both seem to be maintained regularly and equally taken care of.


How hard will it be to keep this running?
Information on versioning and changes to the APIs, SDKs, terms, which allows for long term planning is one of the most important means to generate trust in users.
Unsplash has a separate Status page powered by an external tool, which gives a full picture on the availability and performance of the API. There is also a list of past incidents and short descriptions on their solutions. Errors are inevitable in an APIs lifecycle, but this can be an efficient way to show users that the API providers answers promptly to the occuring problems.

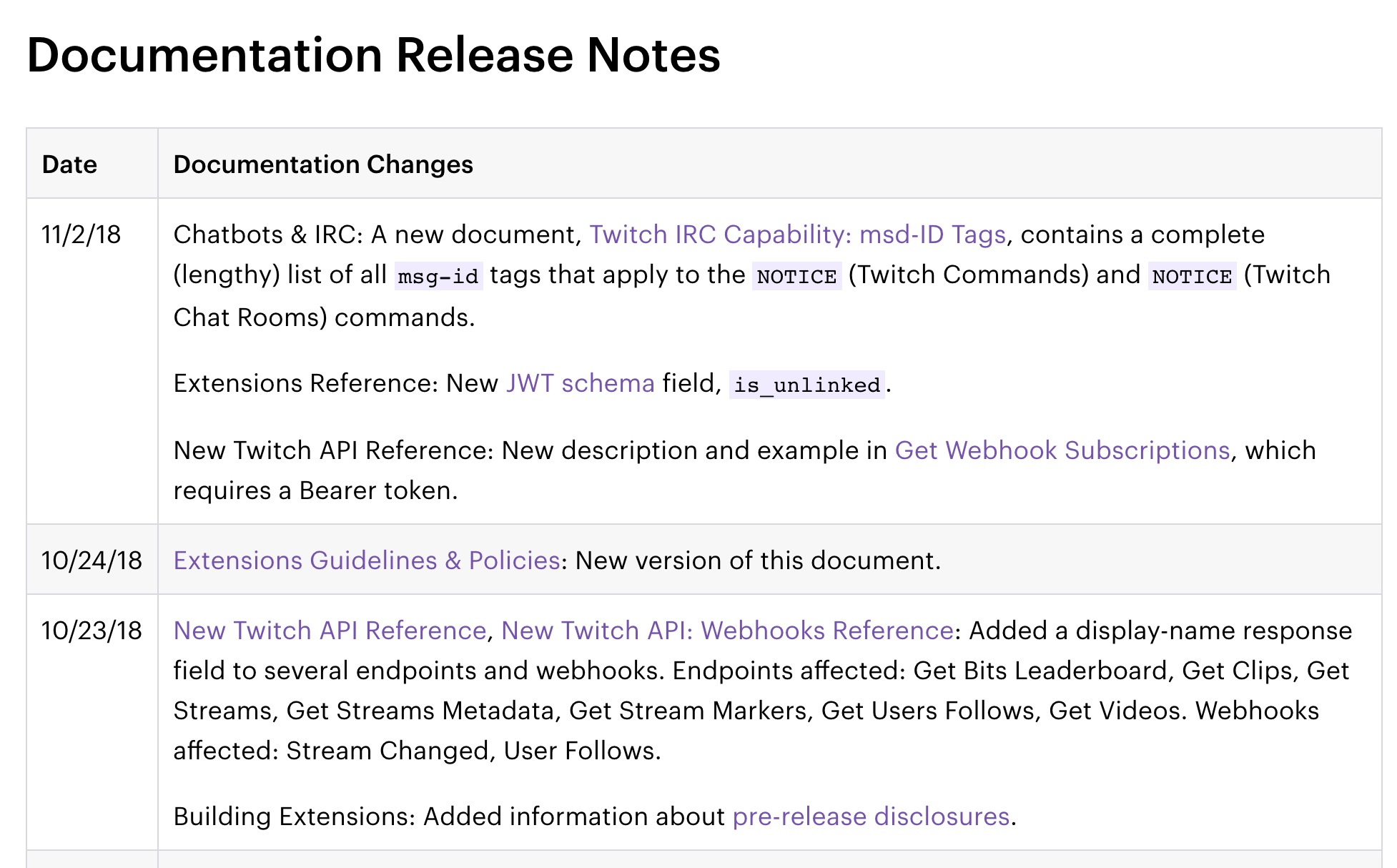
Dedicating a well-structured section to the release notes can help users get a full picture on the state of the API. Twitch summarizes the changes in the documentation API in a table.

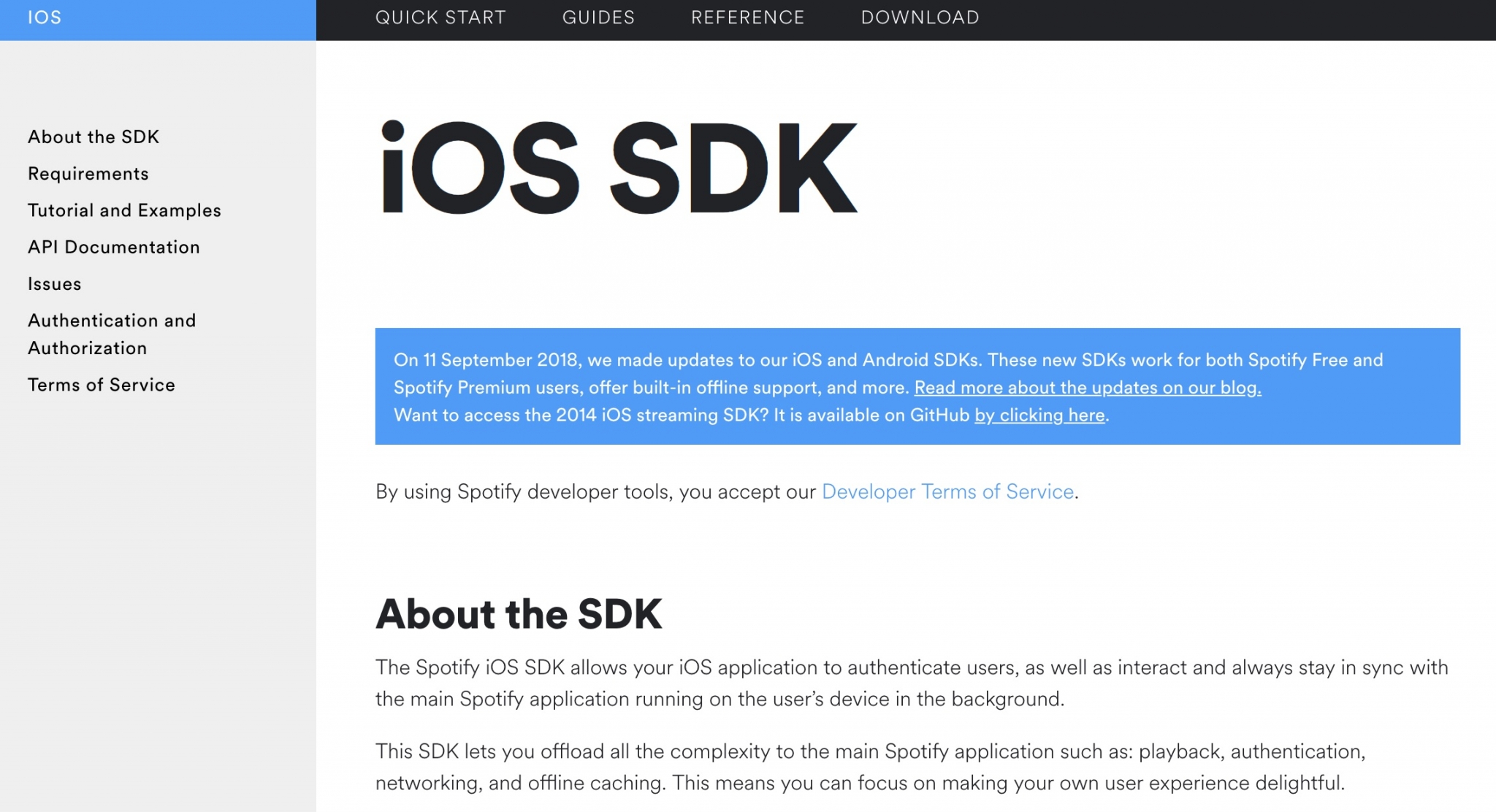
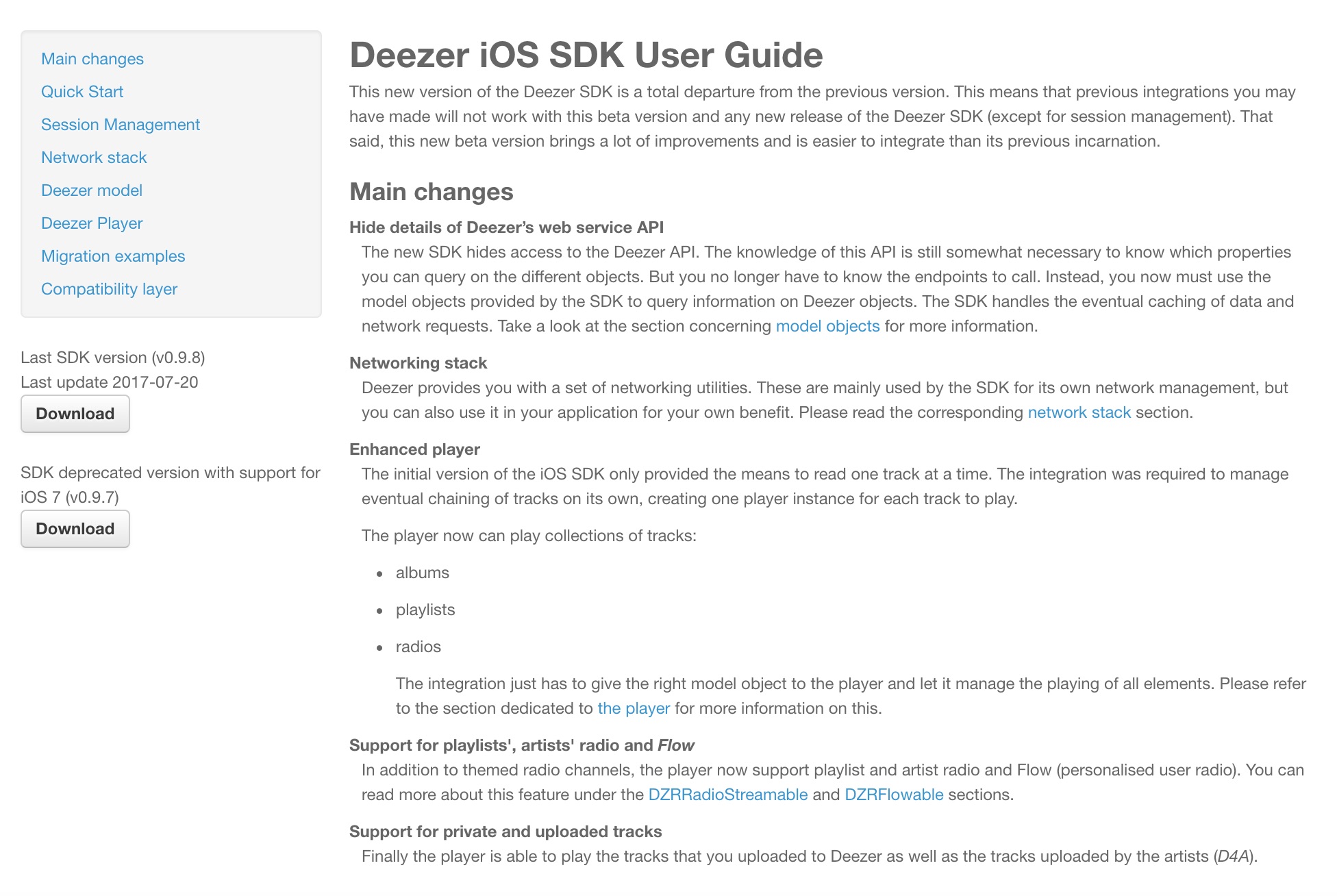
Another good example for providing the most important information on the changes, even without a separate release log section is from Deezer. At the beginning of the documentation for its iOS SDK Deezer summarizes the main changes.

| Stage | Think about |
|---|---|
| Discover | Landing page Use cases Case studies Community outreach Get started entry |
| Evaluate | Fast and easy registration process Testing options Demo |
| Get started | Quickstart Get started Visuals Terminology SDKs |
| Implement and Troubleshoot | Reference docs FAQ section Community section |
| Celebrate | News & Events Blog |
| Maintain | Release notes Main changes Status page |
The portals that we analyzed in the fourth part of our Developer Portals with great API Docs series were different from the ones in the field of finance and telecommunication: most offered one or a maximum of two APIs. These portals were more focused on use cases and showcases and keeping contact with users via social networks. However, we believe that seeing different solutions for different problems can widen our perspective and help us find the best solutions to our problems.
Stay tuned for our next post, where we’re going to examine how traditional players in the media industry adapted to the new challenges of the world of APIs.
Thank you so much Kathleen De Roo, Laura Vass and Kristof van Tomme for the editing!
Posts in this series:

Mónika started at Pronovix as a content writer. While doing research for the Pronovix blog posts she got fascinated by Information Architecture and UX. Apart from continuing her research into devportal best practices she works with clients in the information architecture phase.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

