Analyzing the API docs and DX Patterns in the Best Media Developer Portals 2
Breadcrumb
- Home
- PronovixBlog
- Analyzing the API docs and DX Patterns in the Best Media Developer Portals 2
After stock photo companies, video player software providers and audio distribution platforms this article will analyze developer portals in the journalism industry.
We focused on two types of news organizations: the traditional ones that already existed before the digital era (such as TV channels, newspapers or radios) and those that were born web-based (and serve as online data providers).
Our research revealed some of the differences in their approach to developer portals:
Traditional news organizations were challenged by the digital era: new electronic devices and social media platforms changed our habits of news distribution and consumption. Organizations had to face the new circumstances and adjust to the needs of their consumers. APIs allow them to improve their services and build new partnerships by widening the boundaries of the industry and giving place for web-based product owners. A good developer portal, one that enhances developer experience and aims to build a community is essential for the widespread adoption of these APIs.
In this post we provide some great examples from a selection of such publicly available developer portals: BBC, NBCUniversal, New York Times, The Guardian, SRG SSR, Financial Times, The Thomson Reuters, NPR, Elsevier, Sportradar, ProPublica, Presshub, Barchart, AP, TV Media, IVA.
To read more about developer portal concepts check out our introductory post in this series.
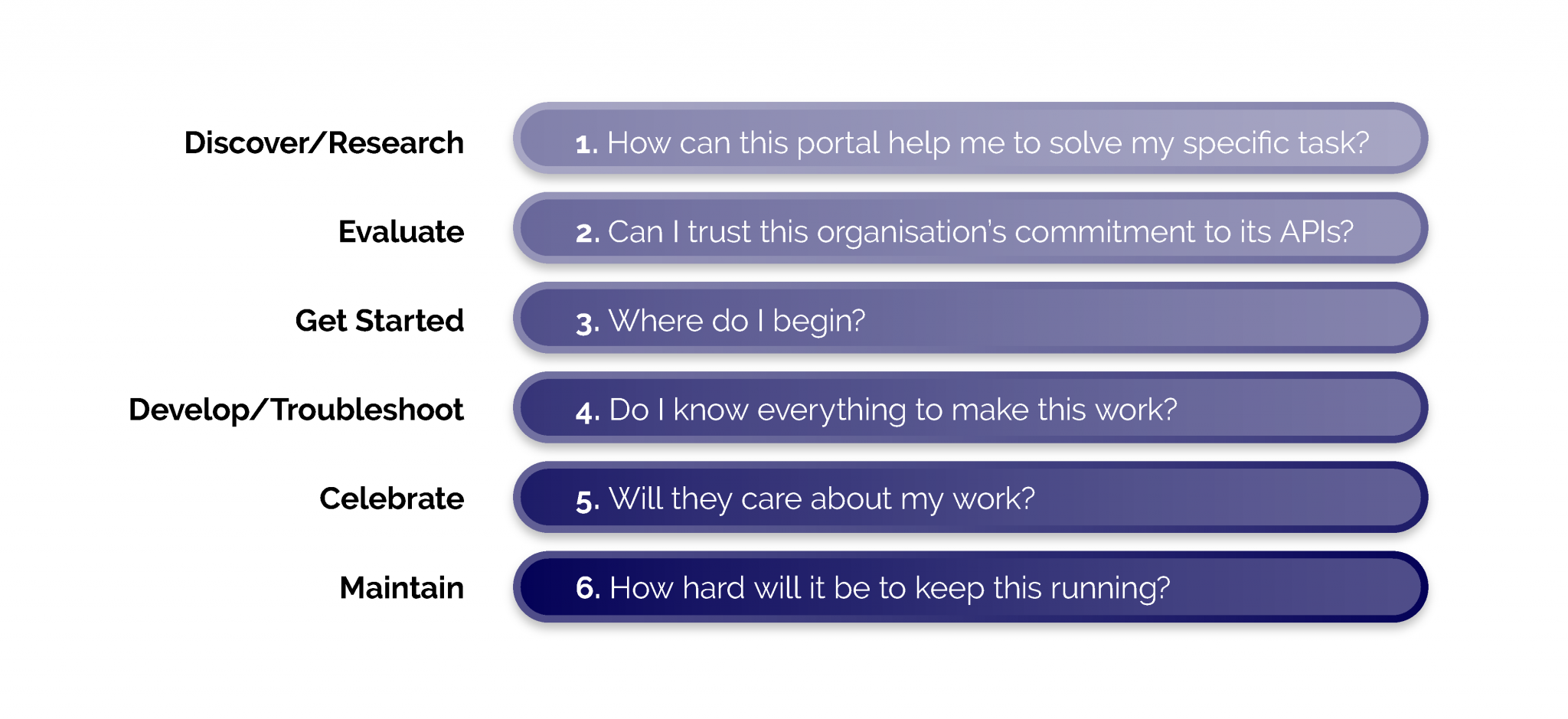
We modeled the steps taken by a developer persona looking for an API implementation from start to finish.

We follow this downstream developer journey to give our idea on what we think to be the industry’s current most innovative and remarkable solutions in architecting and presenting information on a developer portal.
How can this portal help me solve my specific task?
Developers are the main audience of a devportal but they are not necessarily the only ones. A well-structured devportal home page on the one hand reveals the main focus of the whole portal and on the other it is able to navigate the different types of users to the content they need.
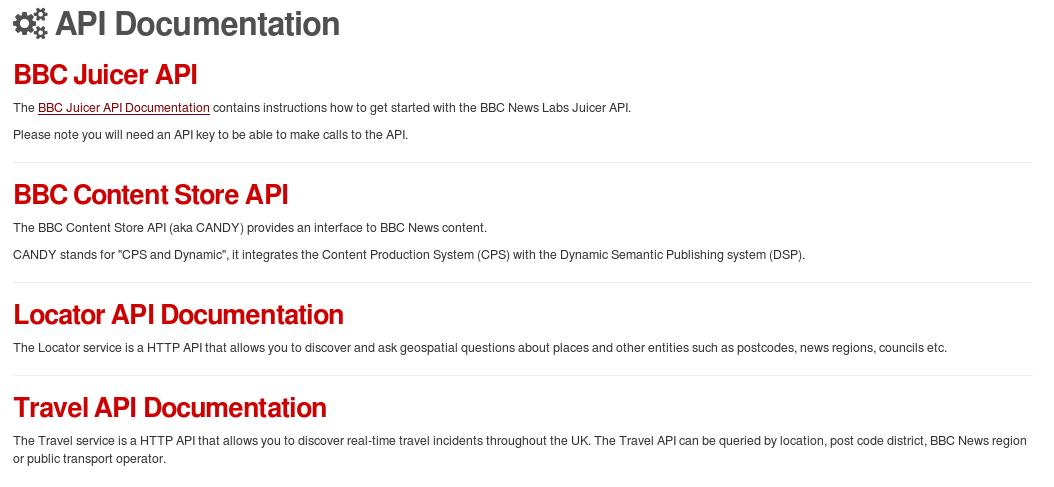
The BBC gave us a peek into its new, comprehensive internal developer portal at Nordic APIs 2018 Platform Summit in Stockholm. Its external portal has a clear documentation scope: the home page lists the publicly available APIs with links to their reference docs.

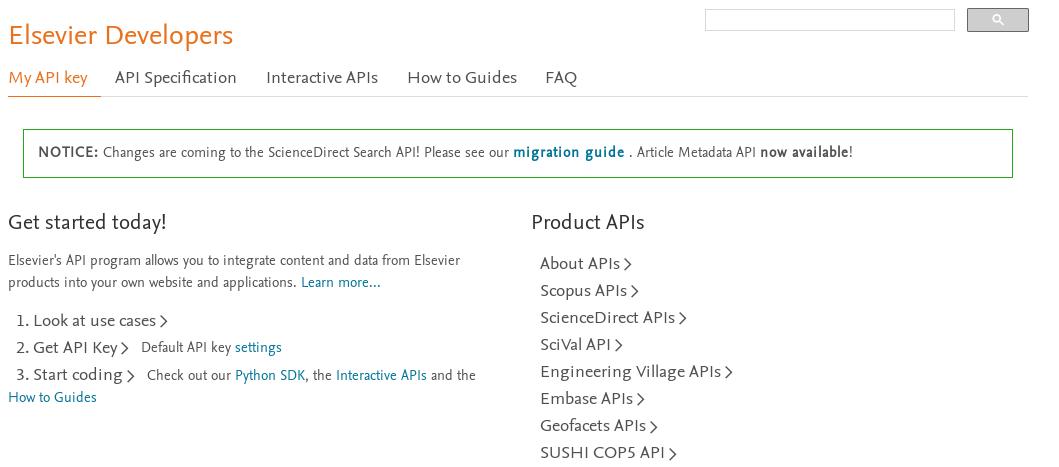
Elsevier’s developer portal has a similarly minimalistic design, but there are different documentation types available: how to guides, an FAQ page and use cases that determine the APIs’ scope of application.

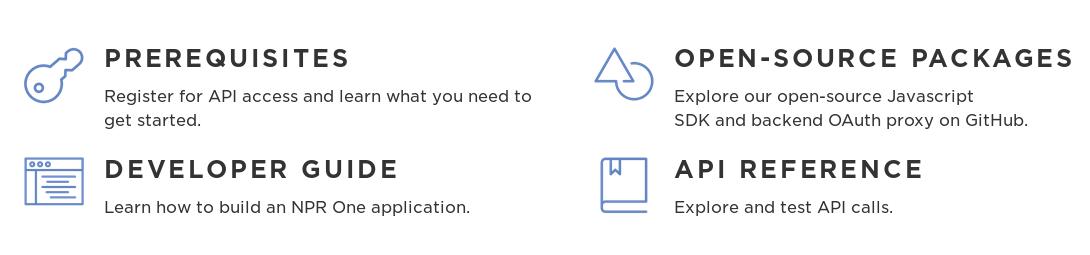
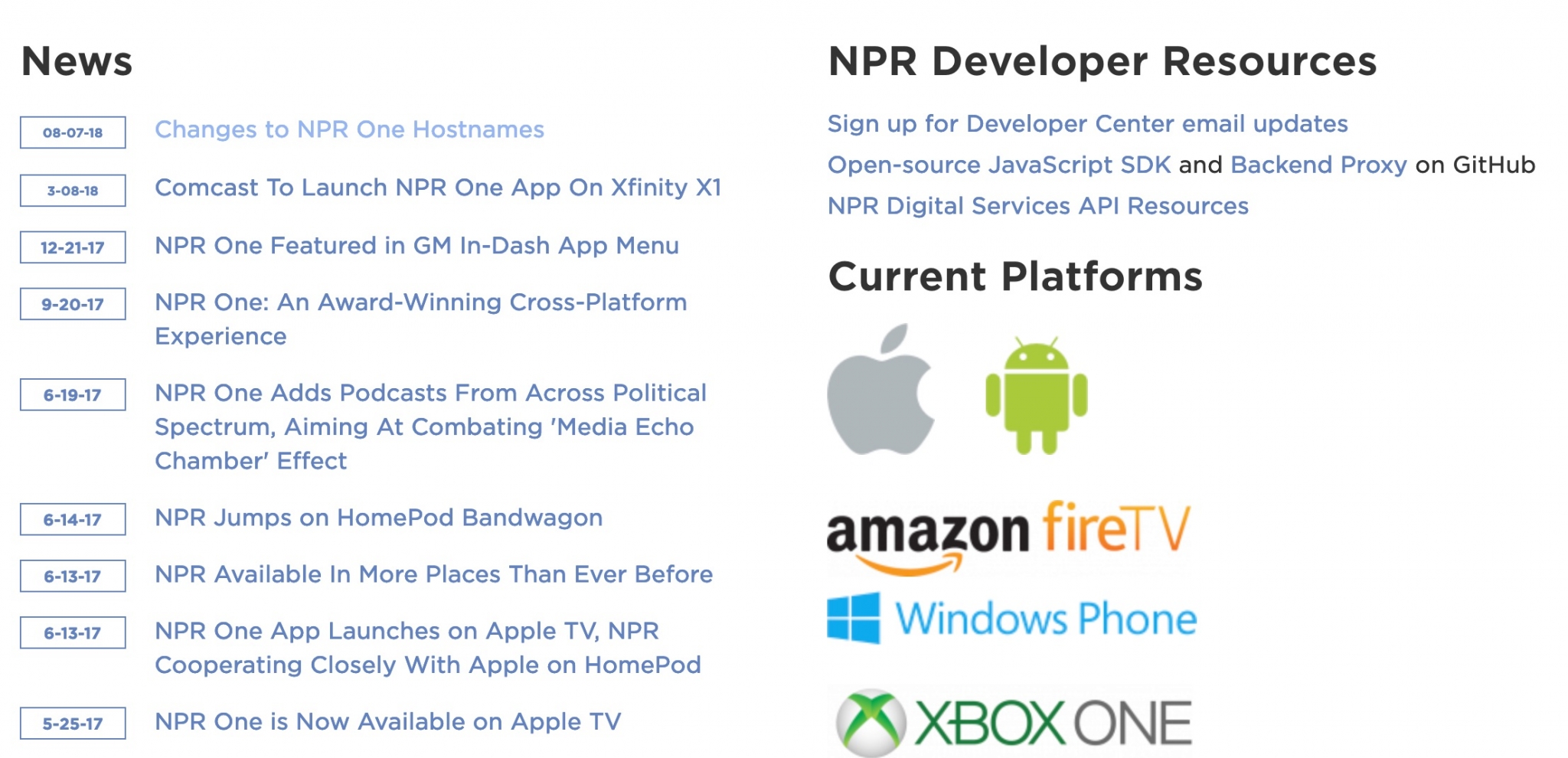
NPR’s devportal has its primary focus on developers, opening with a how-to guide, API references and links to SDKs on GitHub. However, it also points to features such as the blog on the marketing site.

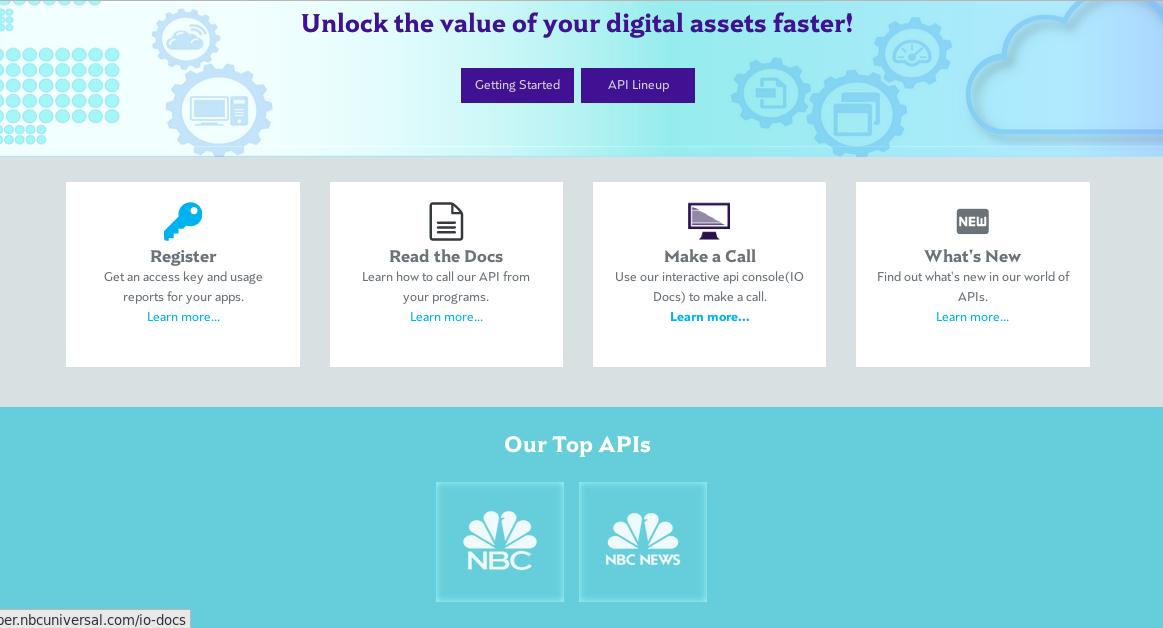
On NBCUniversal’s devportal the frontline Call-To-Actions (CTAs) direct the determined users to the getting started section, while the API Lineup lists the available APIs. The four tiles provide access to more specific parts of the portal and can serve the needs of various users. Although registration is needed to discover the API documentation, the portal provides an overview of what users can expect when they’ve gone through an authentication process.

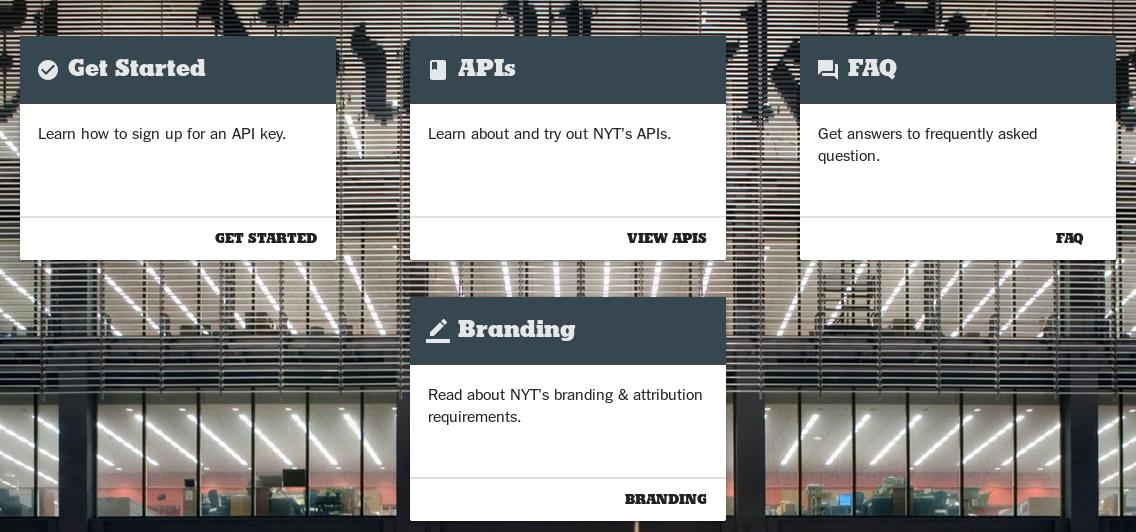
The New York Times developer portal features a neat, developer-focused page structure: four tiles orient users towards the entry point that best fits their needs.

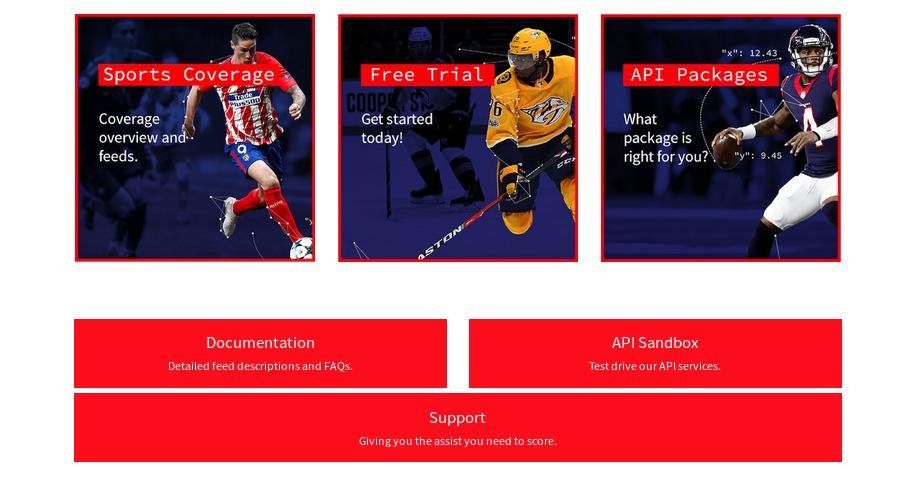
Sportradar’s home page has a similar approach with different entry points for different users: code and concept-oriented developers, managers and decision makers are all offered an option to start.

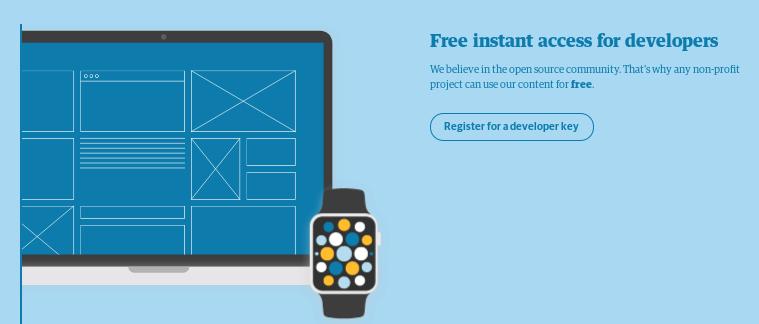
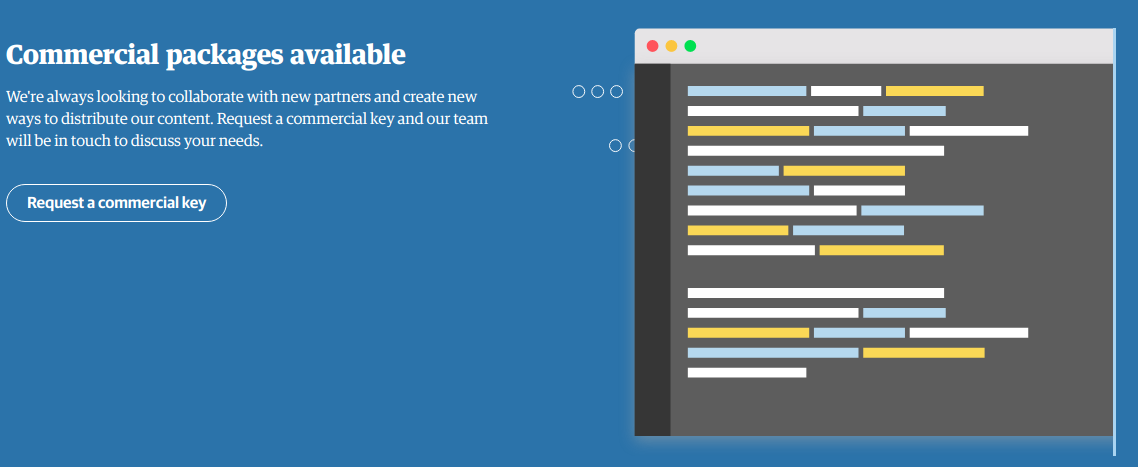
Similarly, The Guardian’s developer portal addresses different types of users: they offer two types of keys, one for non-profit projects and another for commercial use.


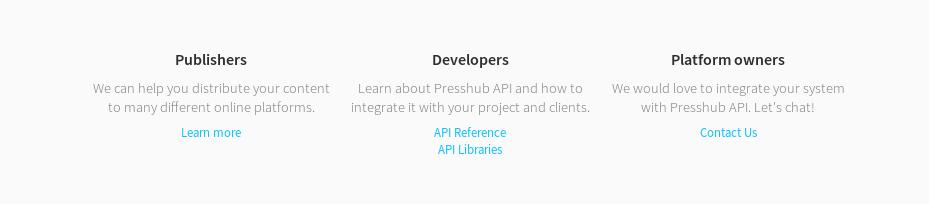
Presshub turns to three types of users — publishers, developers, and platform owners — and provides the relevant type of content for each: an overview of its services, API reference and SDKs, and a contact form.

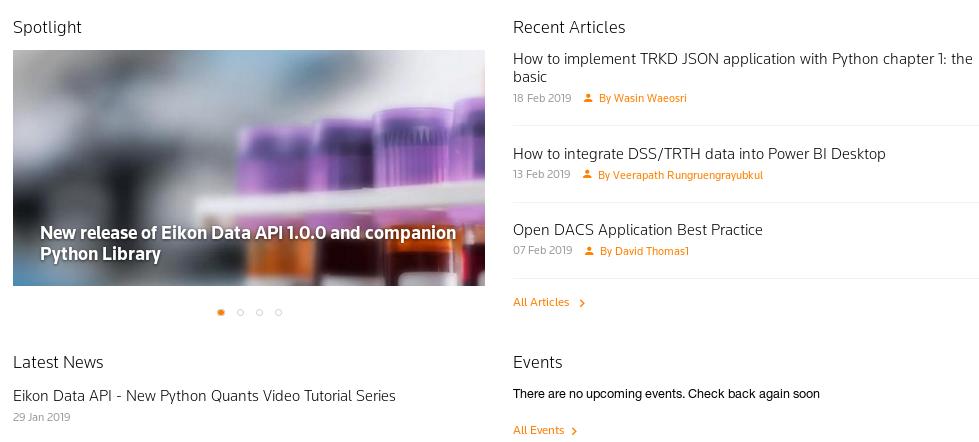
The Thomson Reuters dedicates its whole home page to news and articles to share release notes and technical descriptions. By highlighting the technical blog section the company shows that they focus on developers. Reuters indicates the articles’ release dates and list current events: this shows that the devportal is regularly maintained and updated, which can enhance trust in the APIs.

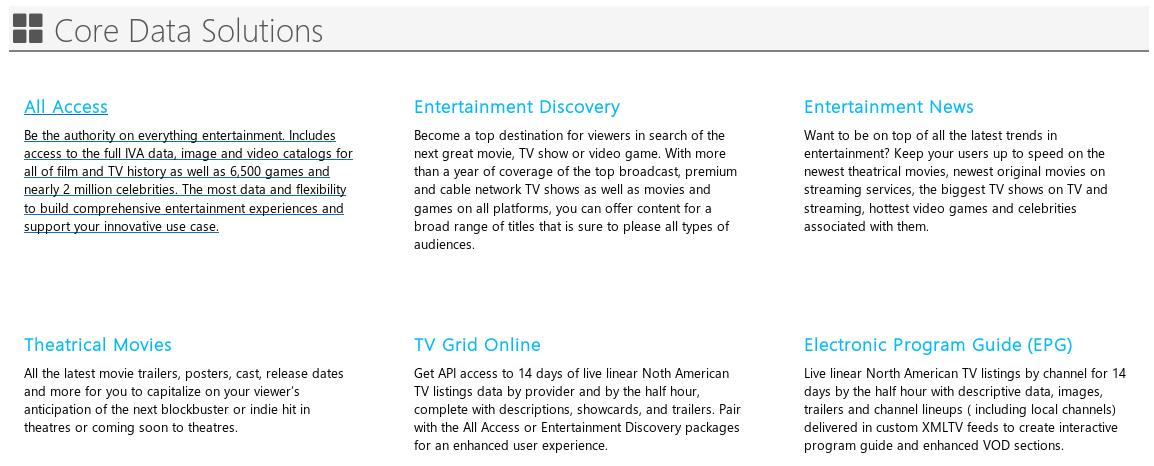
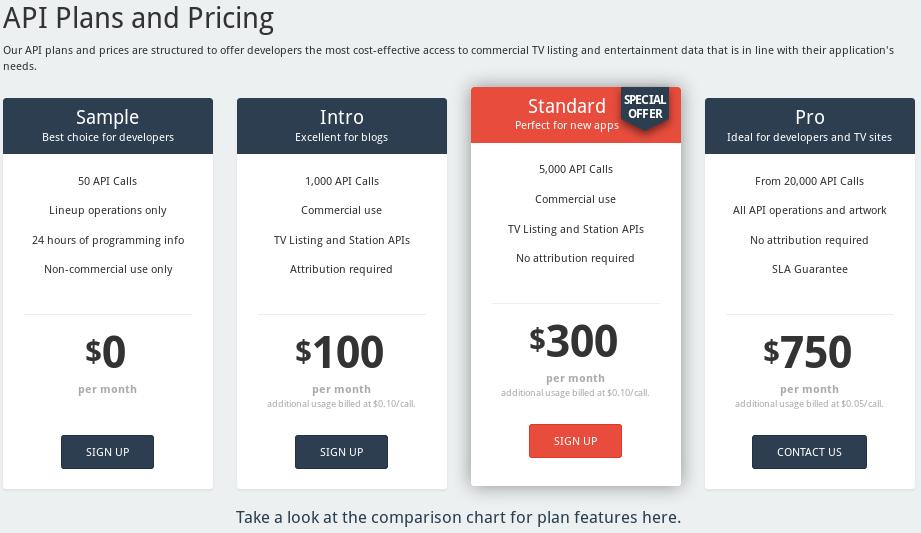
TV Media and IVA put more emphasis on information for decision makers. IVA gives a short introduction to its services with a link to the marketing site, where more information is available on plans and pricing. There is also a section with a short description of its core data solution packages.

TV Media uses a three-column-benefits section and provides a short description to each of its services.

Another essential piece of information for decision makers can be about pricing conditions. Providing a clear comparison table with the different packages can help them a lot to choose the options that best fit their needs.

Can I trust this organization’s commitment to its APIs?
In our understanding, the main goal of the evaluation phase is to convince users that the API(s) and the organization behind them are trustworthy, so users should be encouraged to engage. It is also about giving as much useful information about the products as possible.
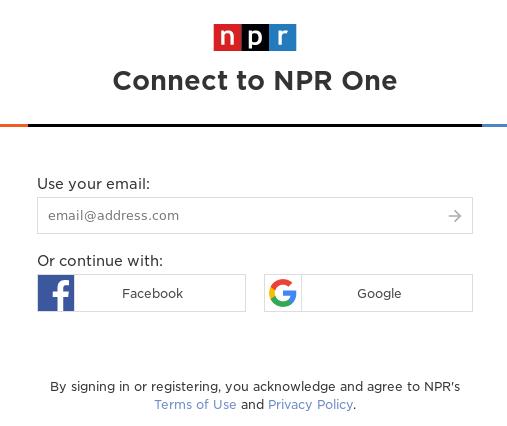
An easy registration process can help a lot in reducing friction. Social authentication, for example on NPR’s developer portal, can be a good solution to ease the registration process.
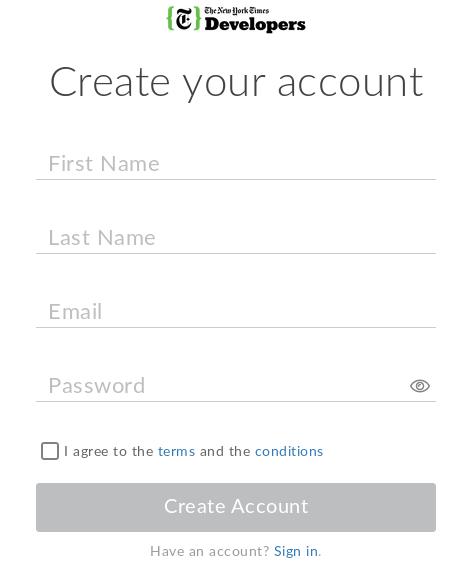
If this is not possible a best practice can be to ask for as little information as possible, like The New York Times does.


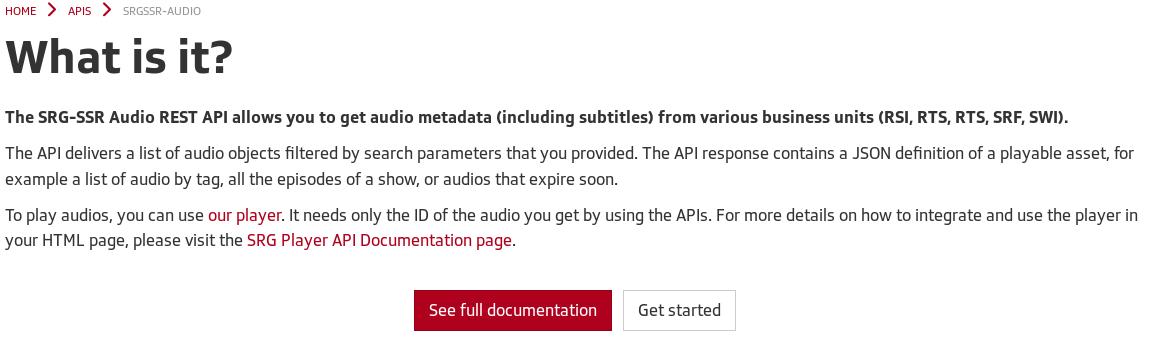
At APIDays Paris, our colleague, István Zoltán Szabó explained how an API summary page can be useful in creating trust. This documentation component provides a short description on the features of the API in plain, textual language, which can serve both technical and business-oriented audiences. An example of this can be seen on SRG’s developer portal.


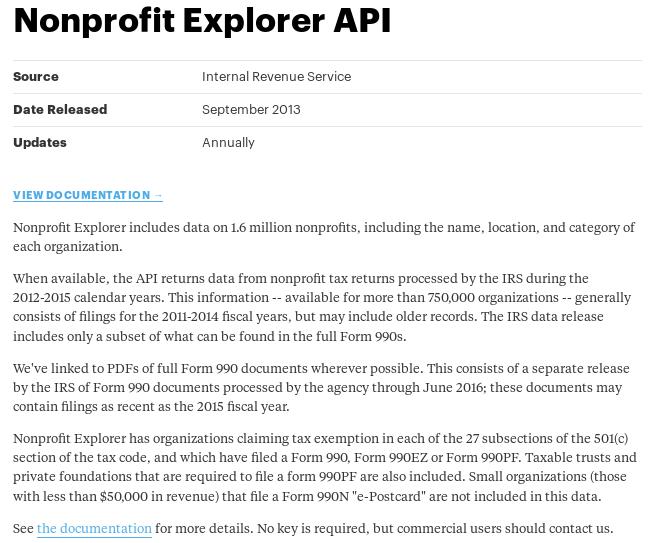
Compared to SRG, the API summary pages on ProPublica’s portal are somewhat different in format but serve the same goal. Its general API summary pages contain links to use cases and a form to request an API key to provide easy access for users who are convinced by what they have read.


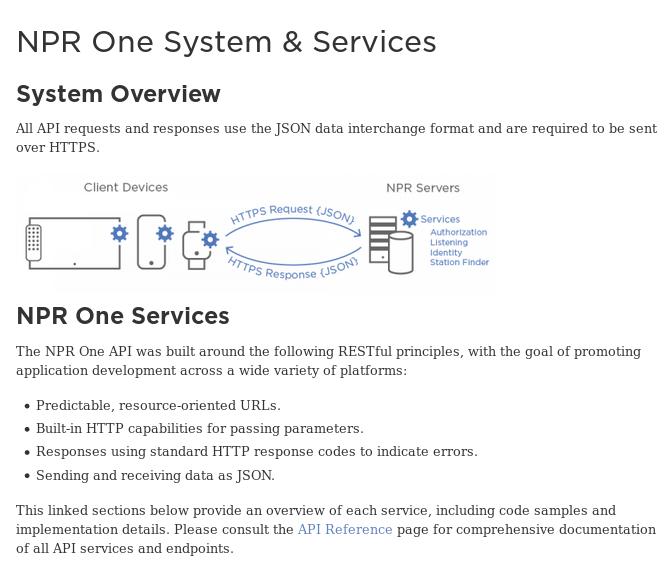
Graphics, illustrations and other visuals can help users to understand the specific nature of API processes. NPR provides a visual and a bulleted list description to introduce their product and show what the API is capable of.

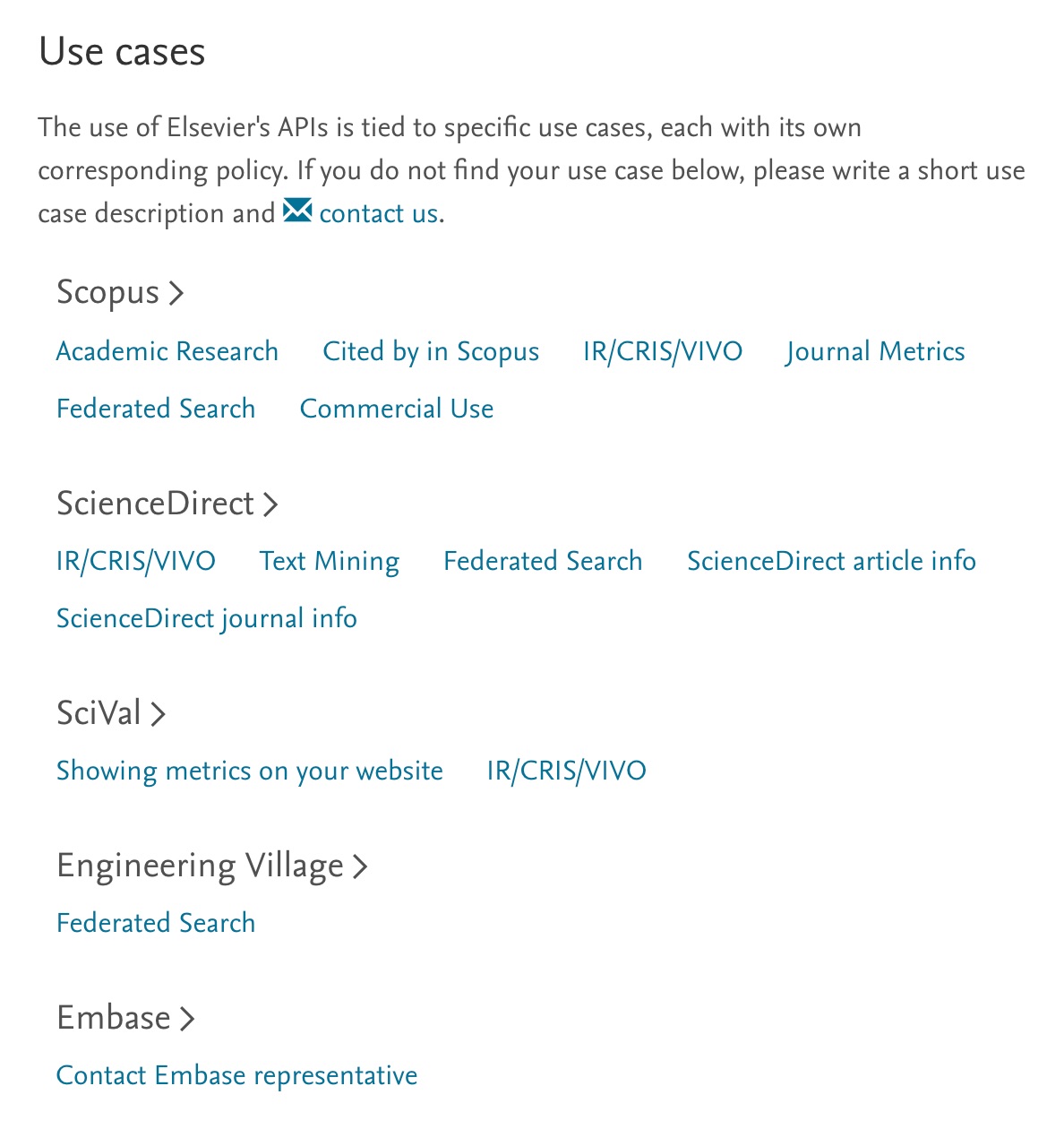
An easily available list of case studies or use cases is another way to build trust on the one hand and help users find out what your APIs are capable of on the other. Elsevier offers use cases as a part of its getting started documentation.

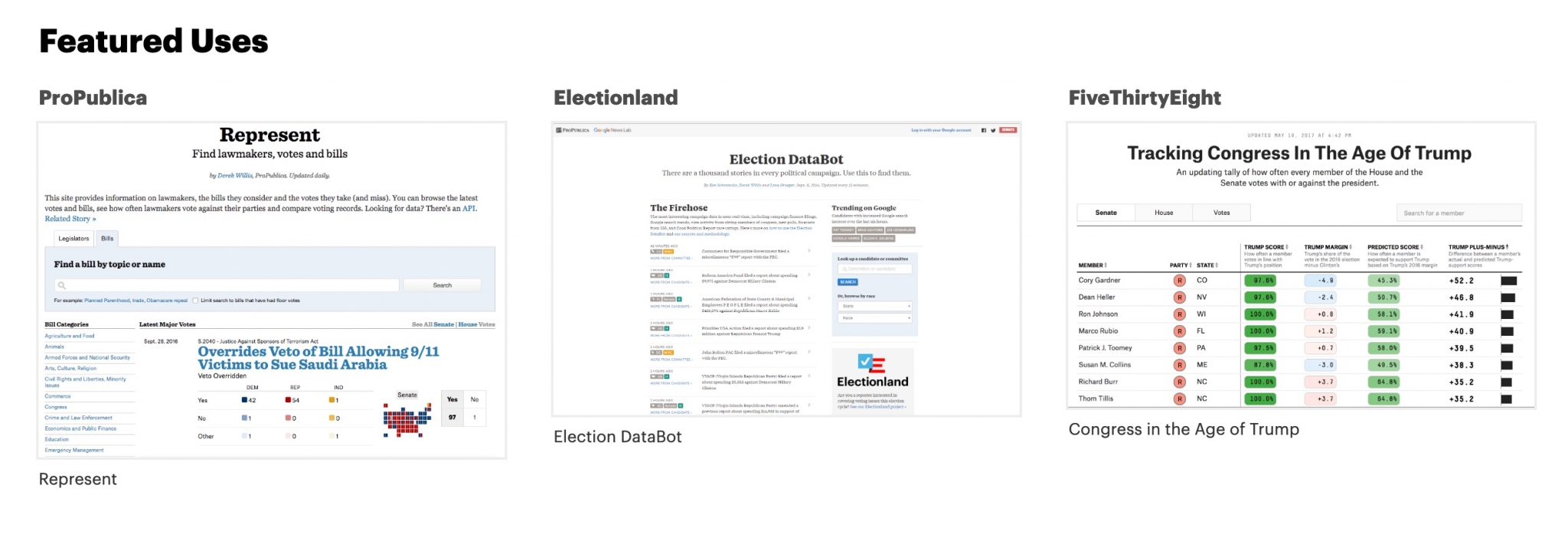
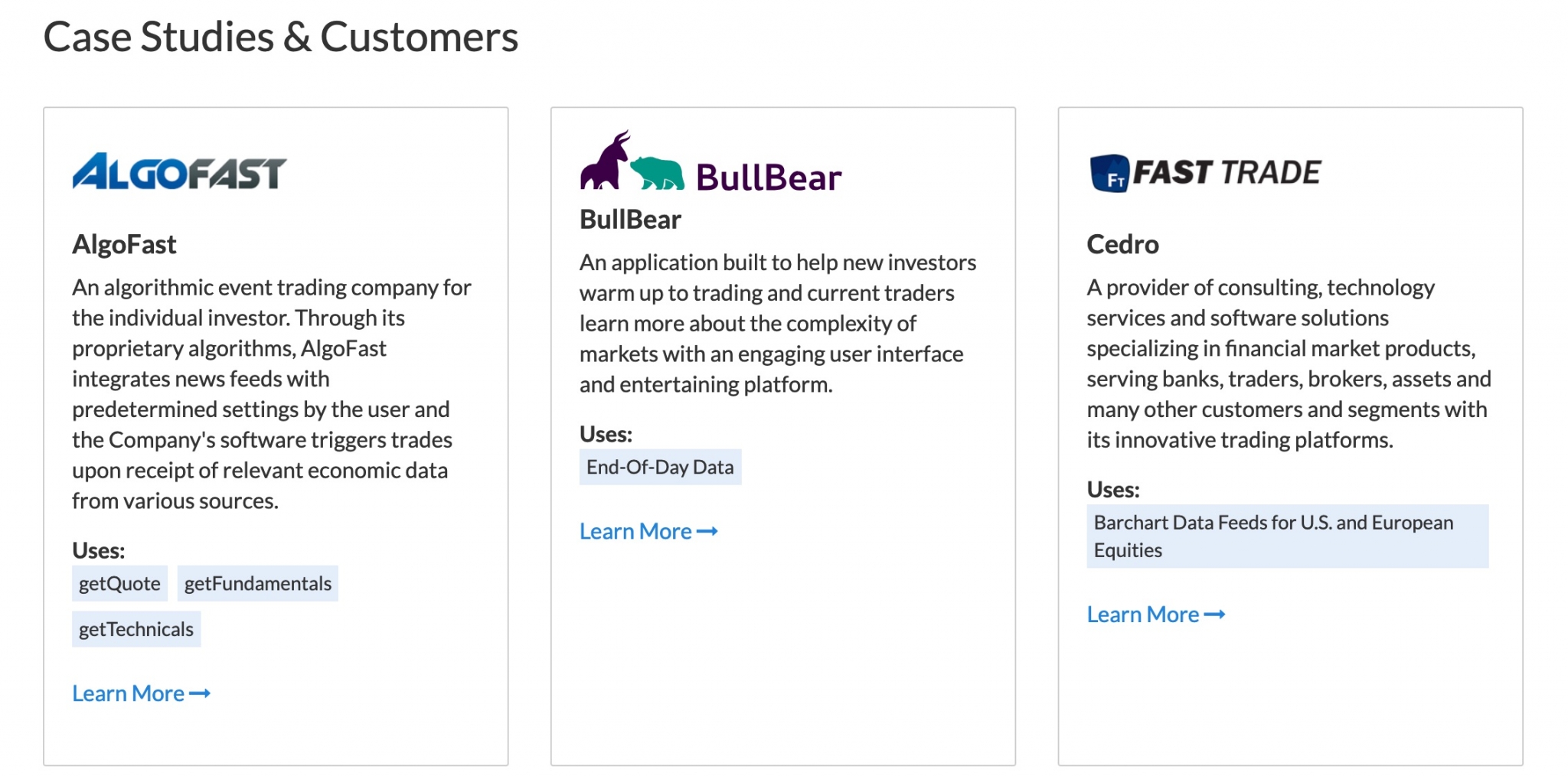
Barchart’s trusted by section leads the user from the home page to a case studies section. Each case study tags the APIs that were used so users can easily find the relevant building blocks.

Where do I begin?
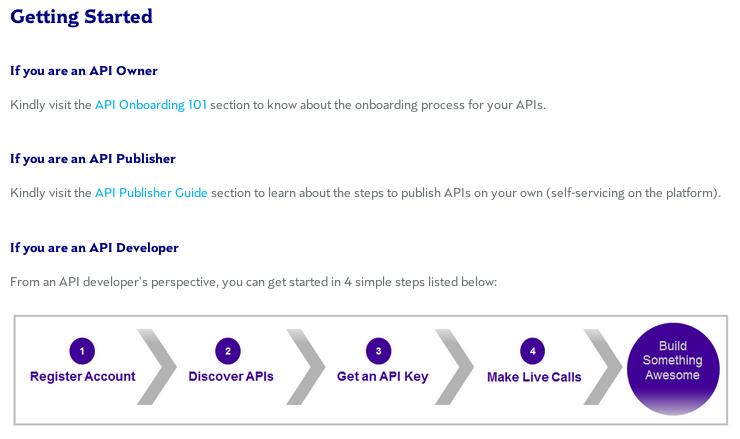
Users on the web scan. Actions that are listed and visuals that show the whole process make it easier for them to find the right information. NBC offers different onboarding options to its different audiences: API owners and API publishers get links to find out about the steps they need to take, developers need to follow four simple steps.

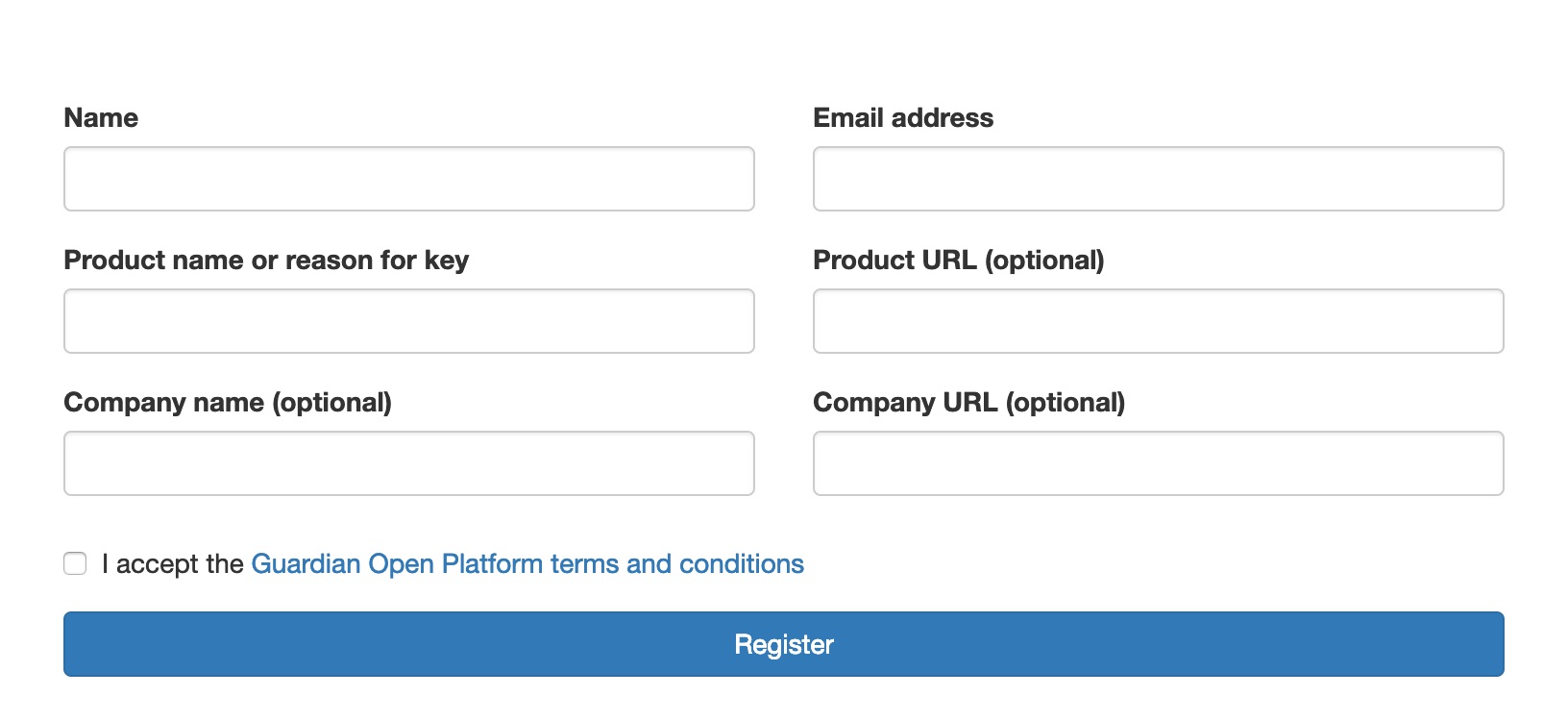
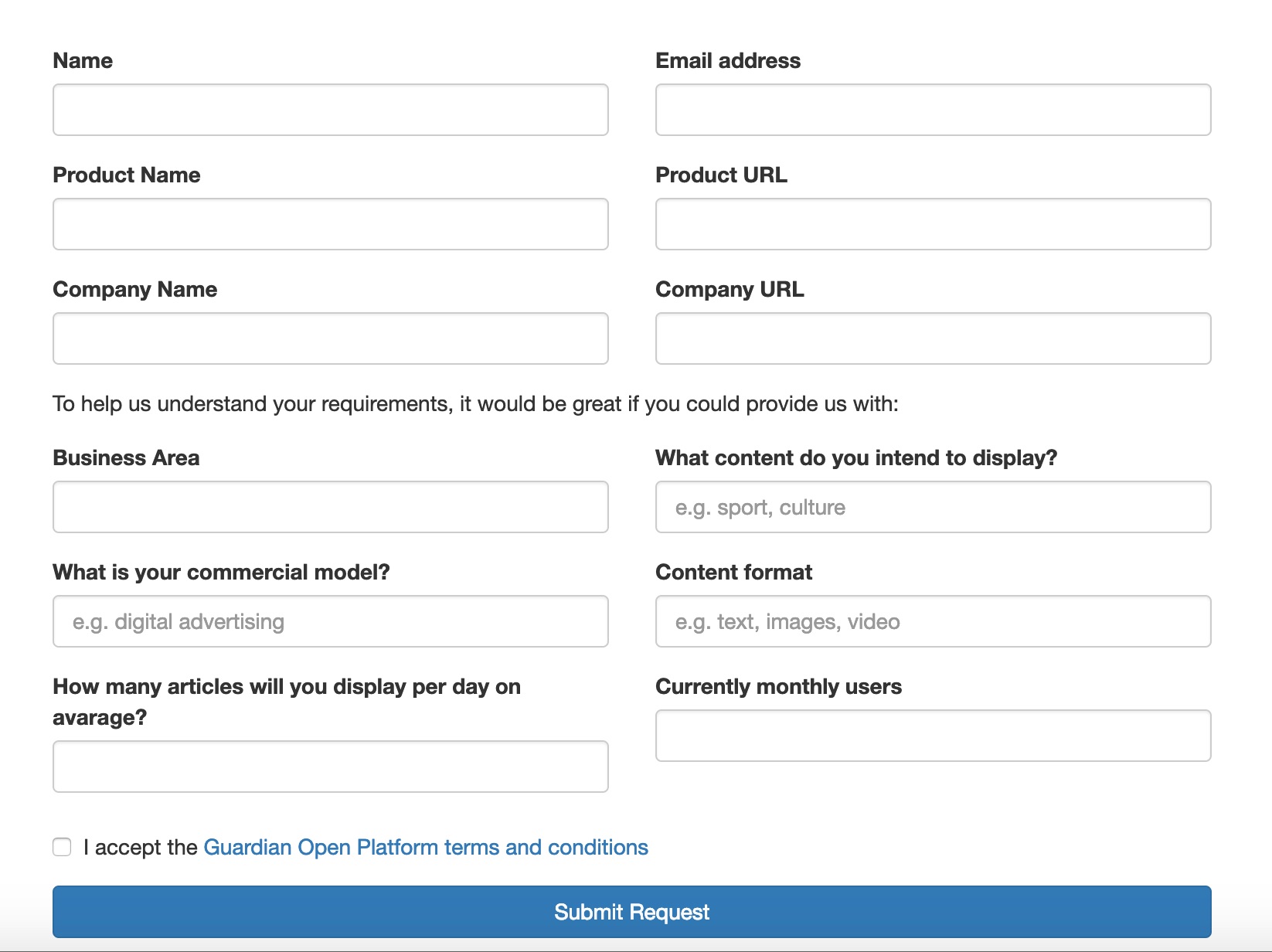
The Guardian offers two types of access for two main groups of users:
Accordingly, the registration forms ask for different kinds of information:


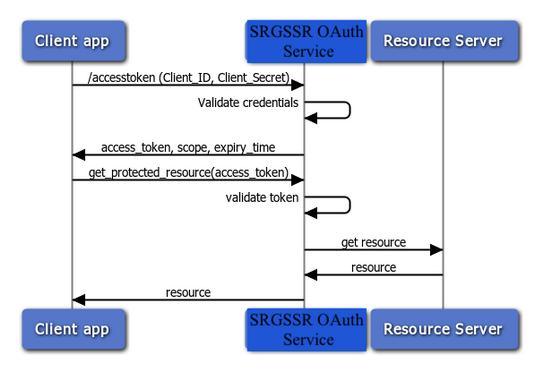
Visuals can help to describe the authentication process. A great example of this can be found on SRG’s developer portal.

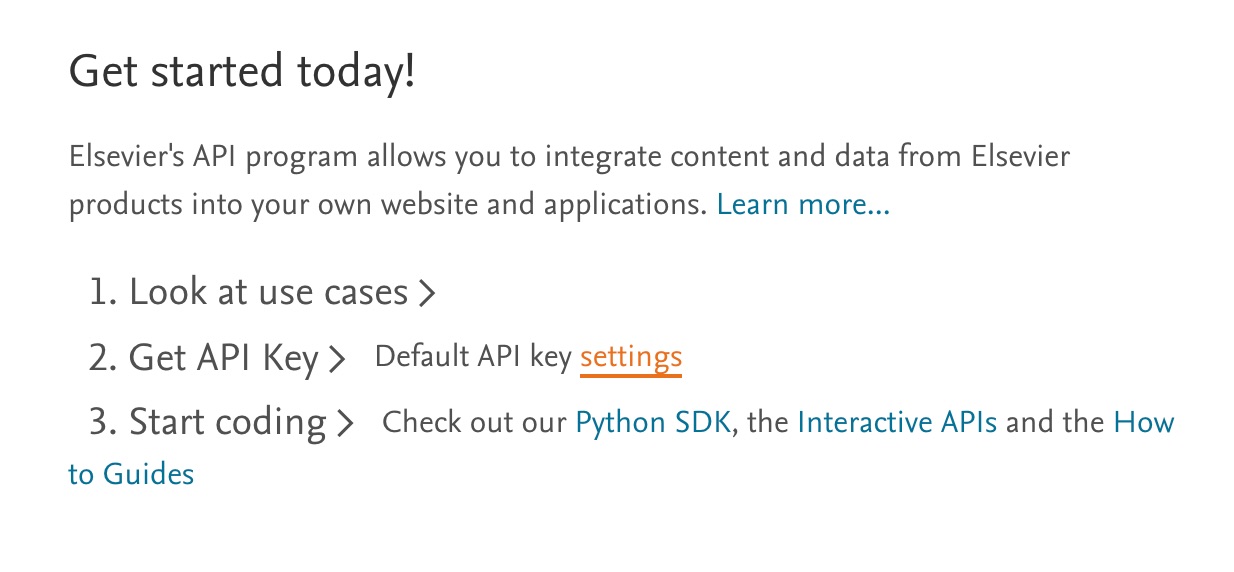
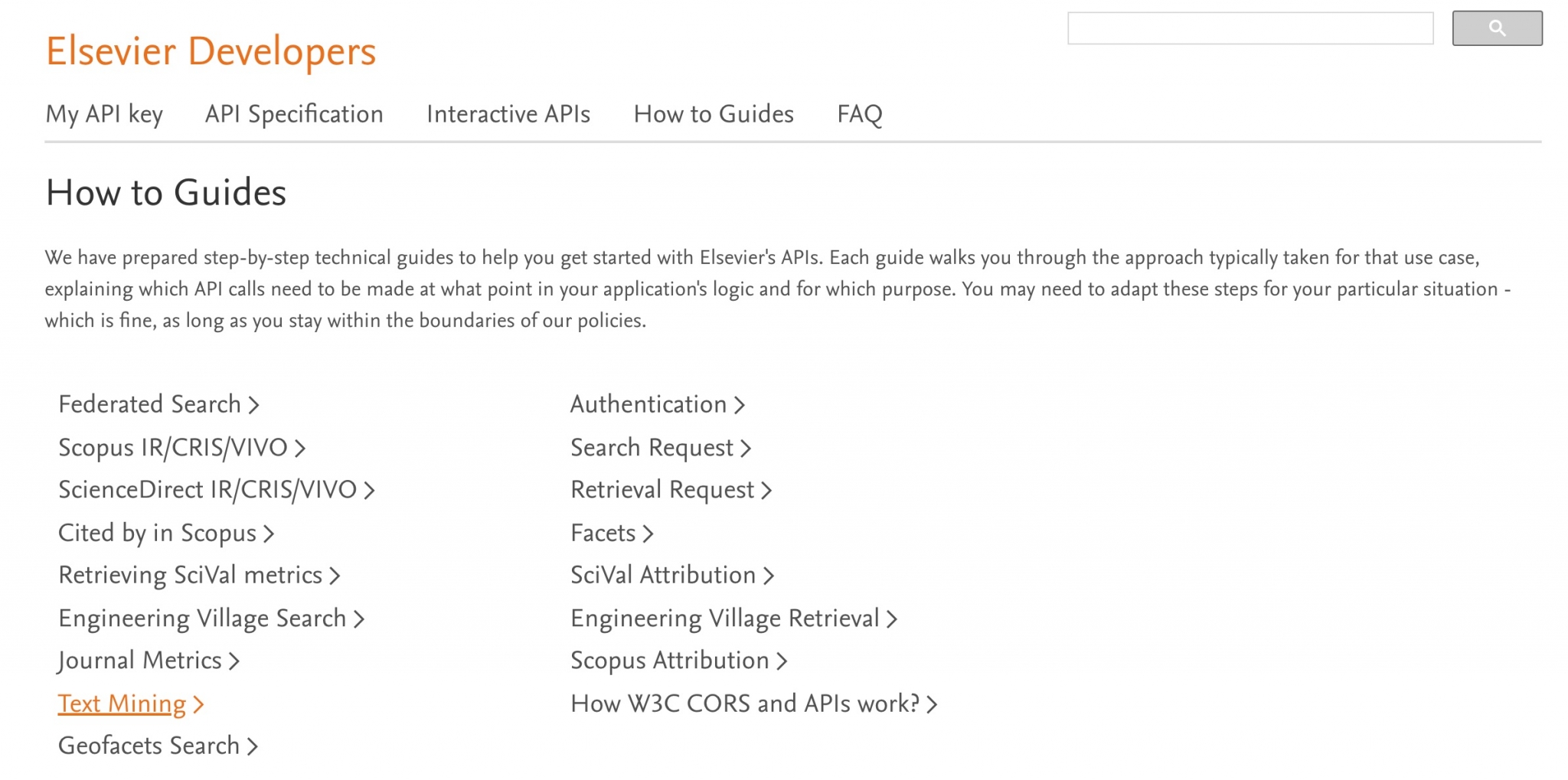
Elsevier offers three approaches to get started for different users: use cases, getting an API key or SDKs, interactive swagger examples with try out option and how to guides.


Do I know everything to make this work?
The key to a frictionless implementation is API documentation that is well-structured and comprehensive. The companies in our research sample show that a developer portal is more than only API references. However, reference documentation is still the center of API documentation and in our sample we have seen various solutions of how it can be made user-friendly.
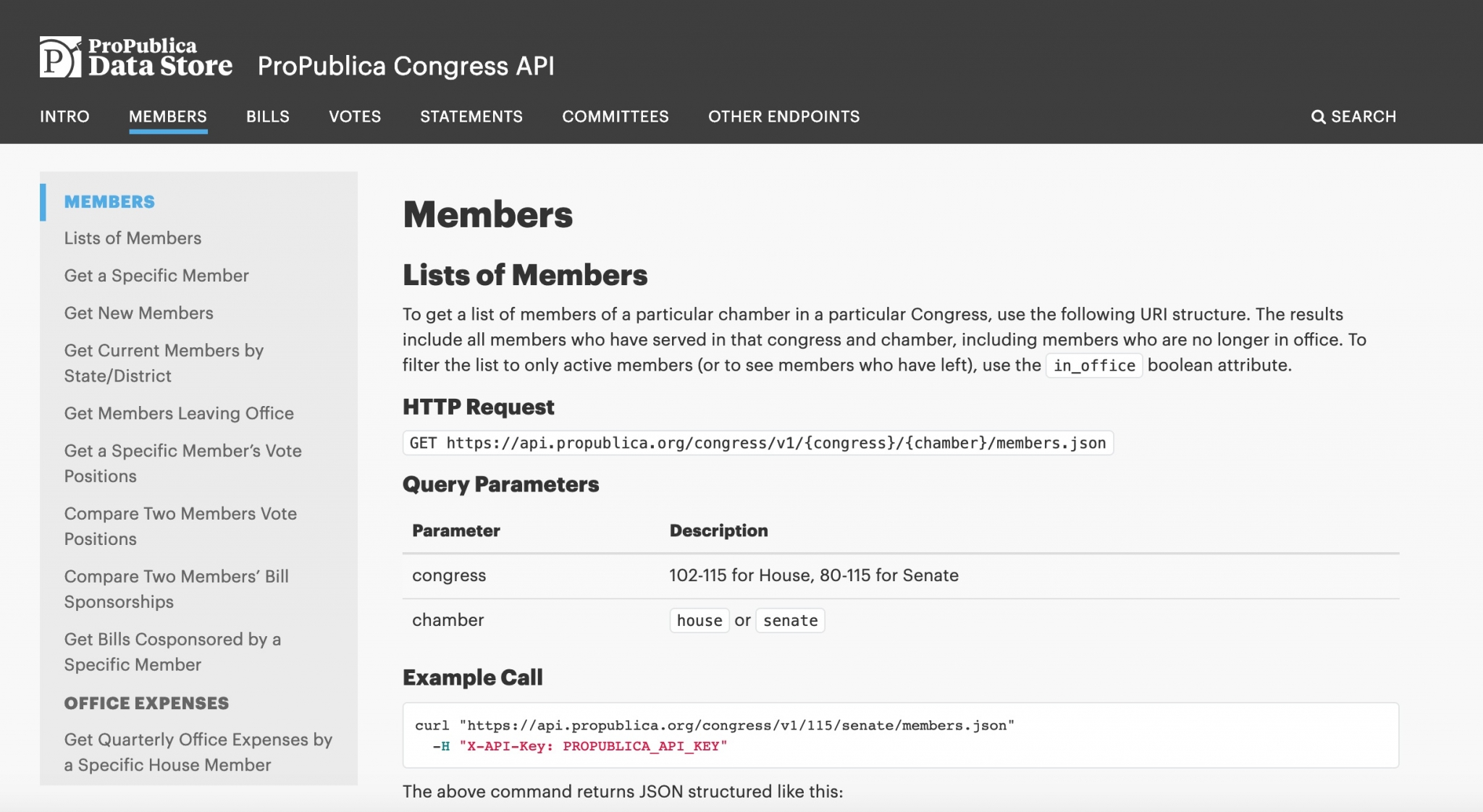
ProPublica and Presshub have static documentation, which is available without registration. The structure of ProPublica’s reference documentation helps users navigate: it does not only have a menu item for the different endpoints, there is also an in-page navigation menu rendered from the heading of each method. Besides, there’s also a search option to help users find what they need.

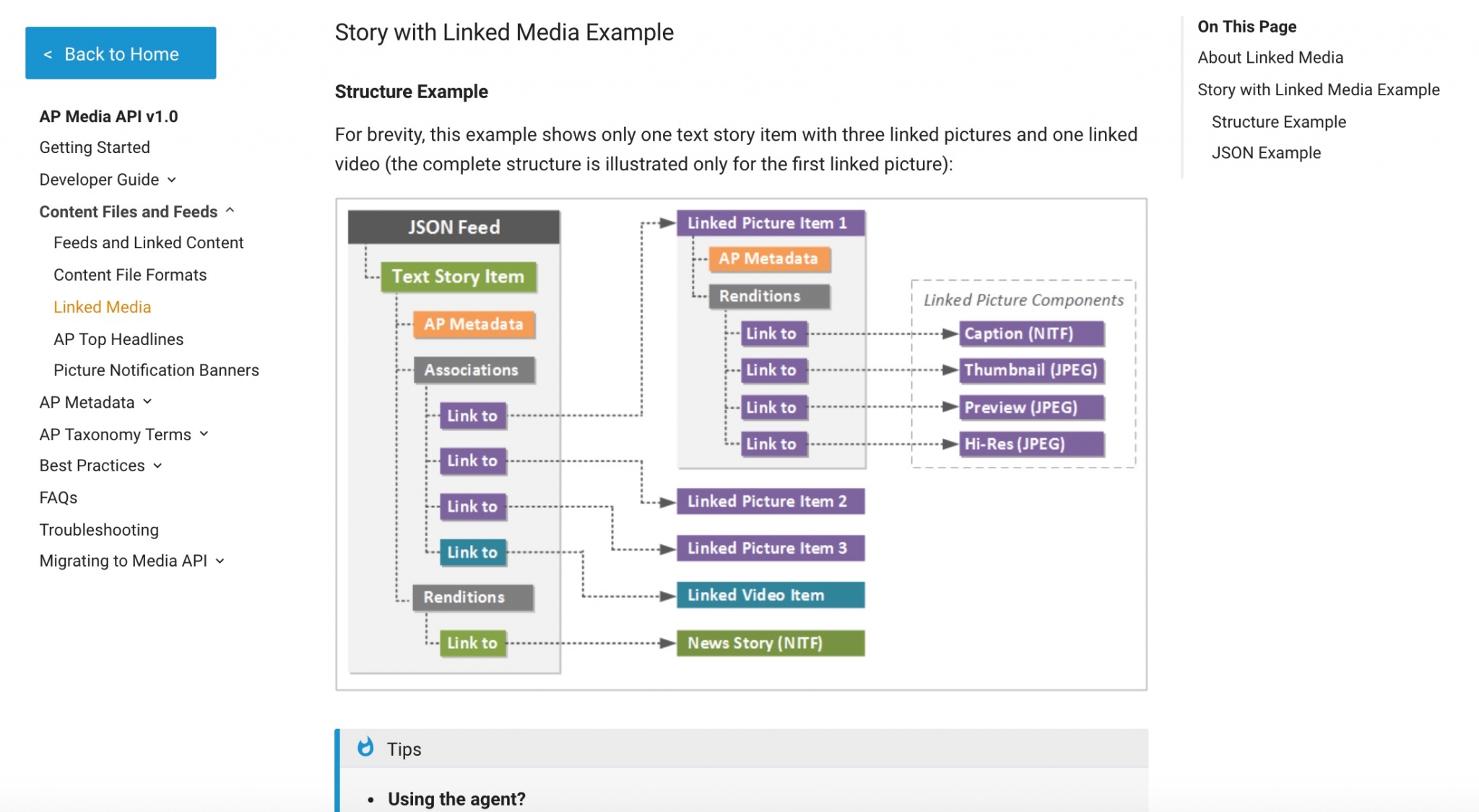
A lot of portals in our sample offered both what they called “written” or “static” and “interactive” documentation. AP calls Developer’s Guide its static docs, the API Explorer its interactive docs. The static documentation is quite long but there are solutions in the design that help users digest it: the company provides an in-site navigation menu on the left and a table of content for the menupoint users are currently at. The documentation is further enhanced with examples, important notes, tips, and visuals.

The number of Thomson Reuters’s APIs (23 API families, 71 APIs) requires a special documentation structure. All the documentation that belongs to one API can be reached via that very API from the catalog.

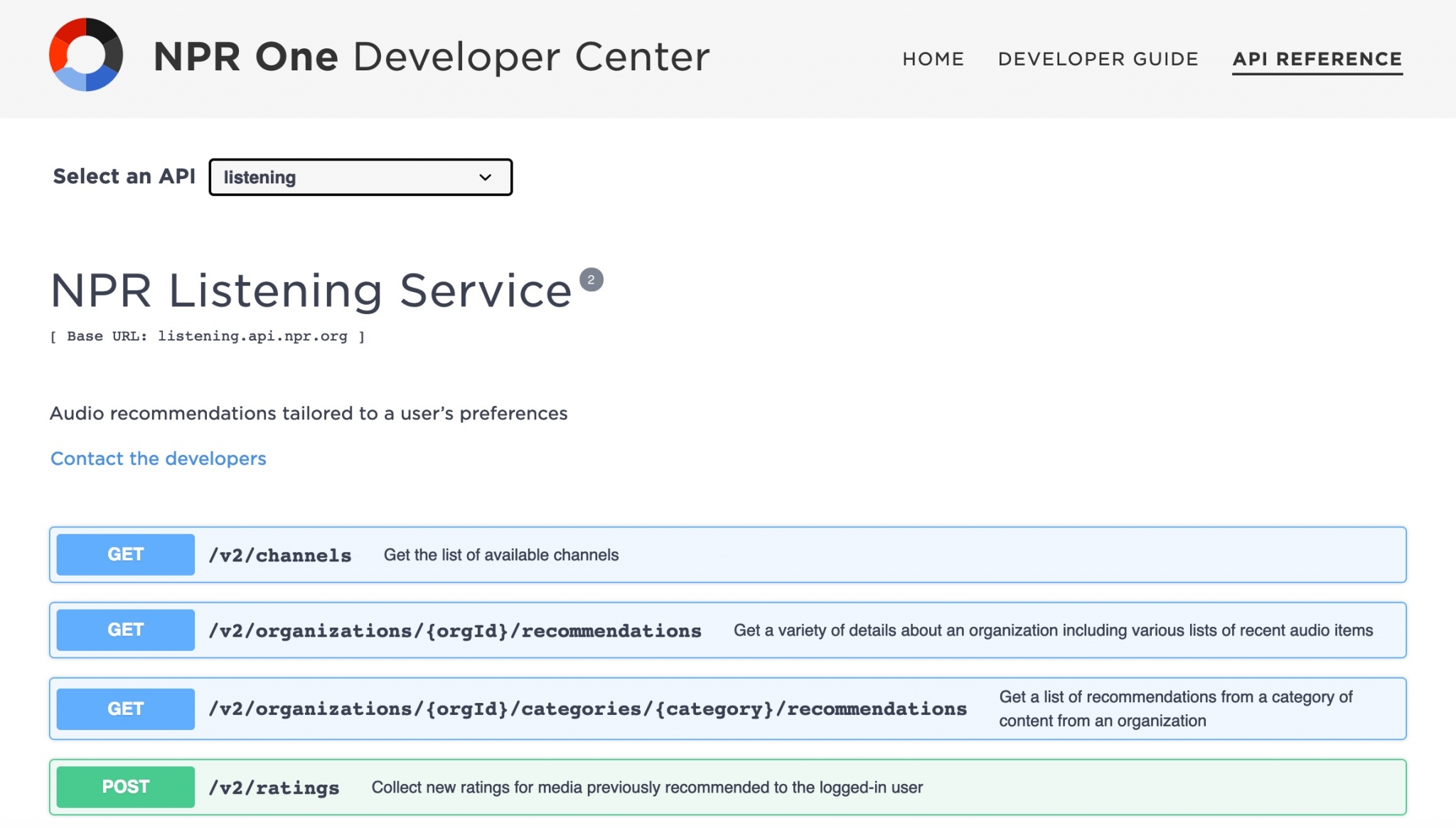
Sarah Hersh described how NPR changed the structure of its API documentation after they conducted a UX research. Their reference docs are now available from both the main menu (for more experienced developers) and the Developer’s guide (for less experienced developers). NPR uses interactive API reference with Swagger UI. According to the same UX research NPR developers prefer not having to navigate through various sites while searching for information, so the Swagger UI has a drop-down menu where users can choose the API they want to work with.

Branding guidelines can help to make requirements clear and easy. NYT provides Branding information and gives all logo options to use.

In the App experience section NPR provides information on core requirements and features, design and branding elements, and platform considerations.

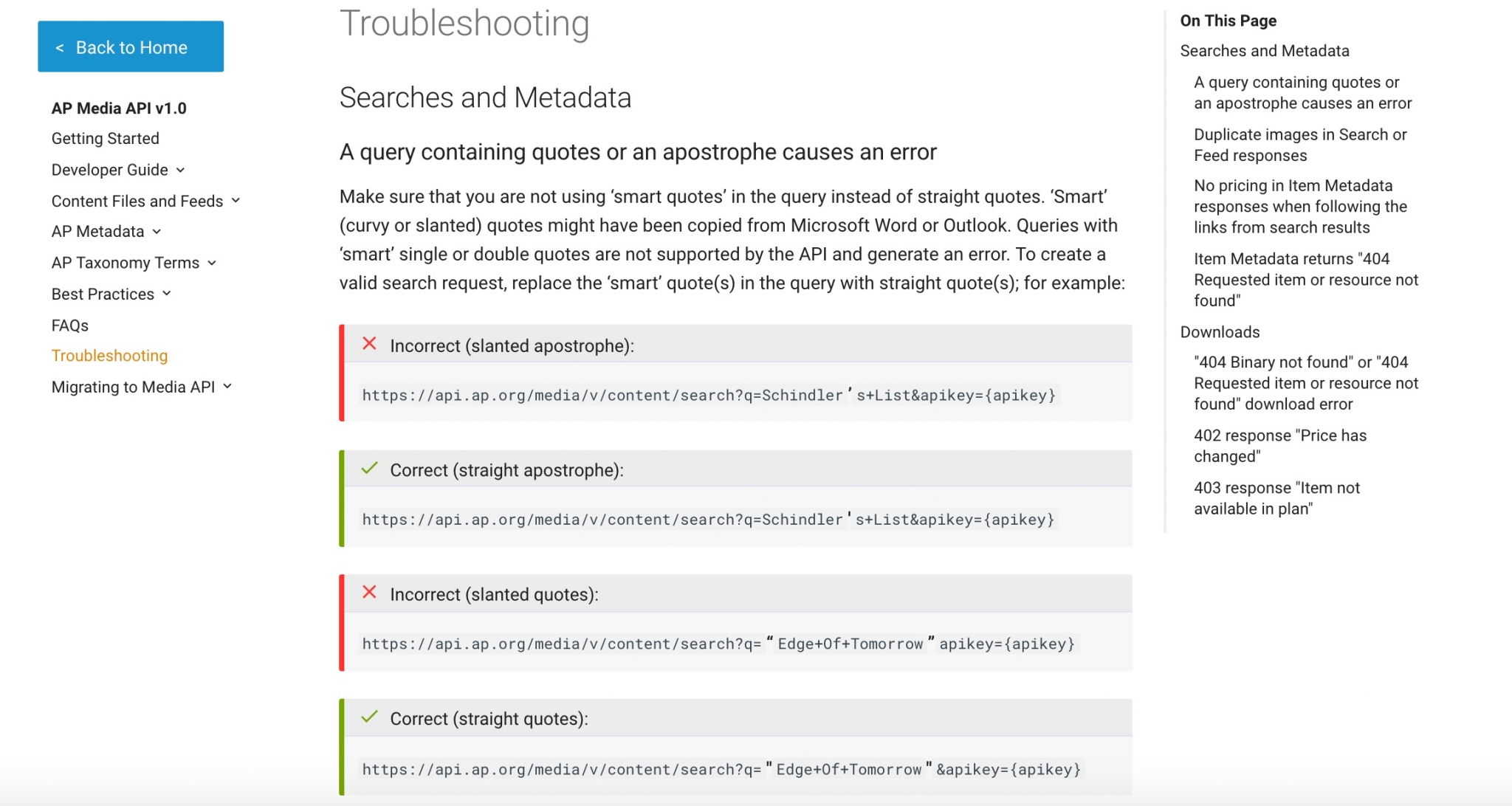
Efficient troubleshooting options can reduce friction when facing implementation-related issues. Self-service support is the kind of help that requires initial effort from the API provider (self-service support only works well when your documentation and processes are up-to-date, extensive and user-friendly). On the long run, however, self-service support options provide the least work for your support team. The most common example of self-service support are FAQ pages. Our research shows that the structure of a developer portal has a great impact on the way the FAQs are organized. In the case of AP the focus of the developer portal is the three offered APIs and their documentation. There’s no separate menupoint for FAQs, but they are under each API’s documentation along with a Troubleshoot section which lists some common problems.

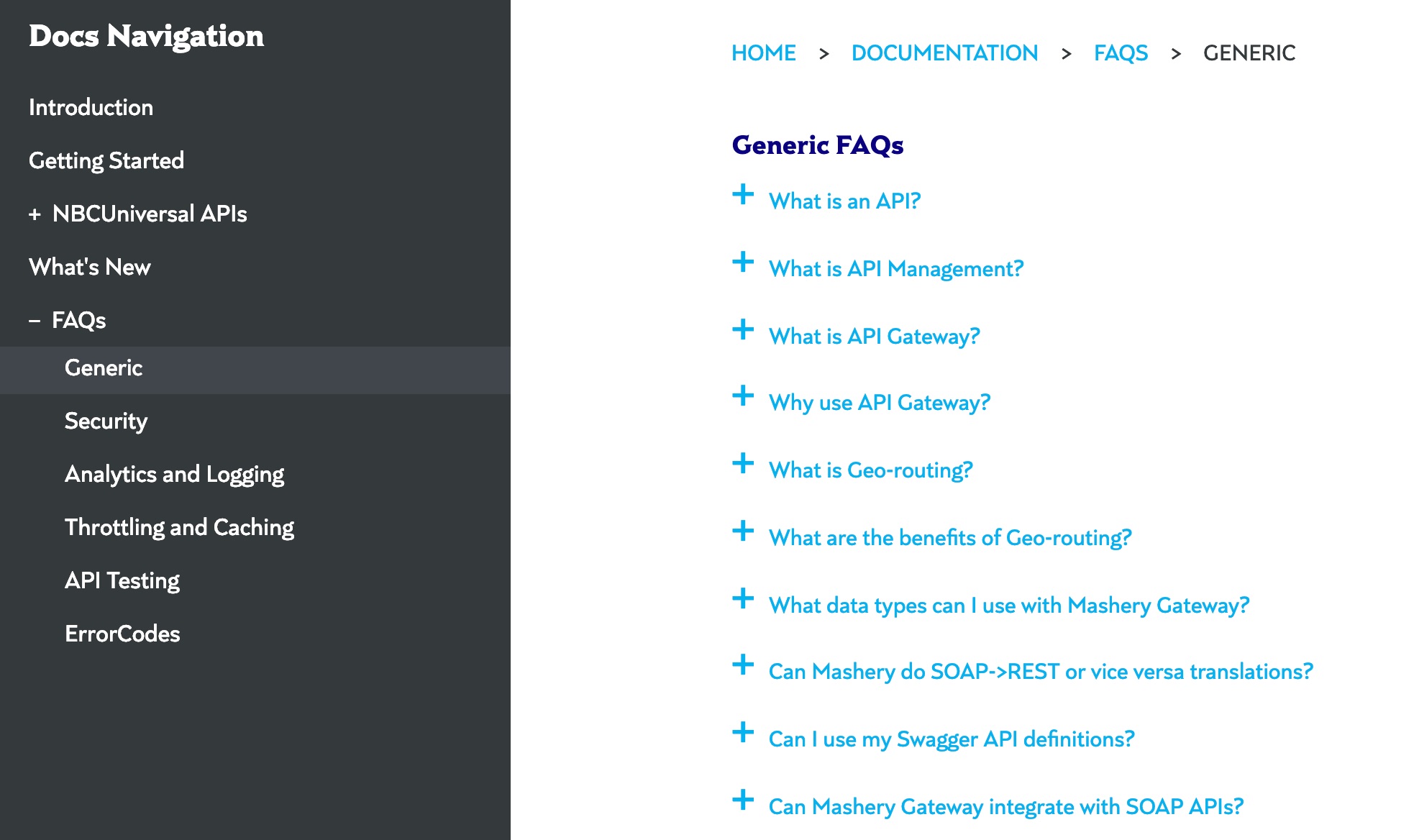
In case of the The New York Times and NBC devportals the FAQ part is general and not about specific APIs. NBC groups its FAQs into six topics for easier digestibility.

The options for direct support included forums mostly organized by the company, and not based on peer-to-peer support, contact forms and chat. Thomson Reuters groups Q&A sections to each of its APIs. The questions are answered by Thomson Reuters support personnel.
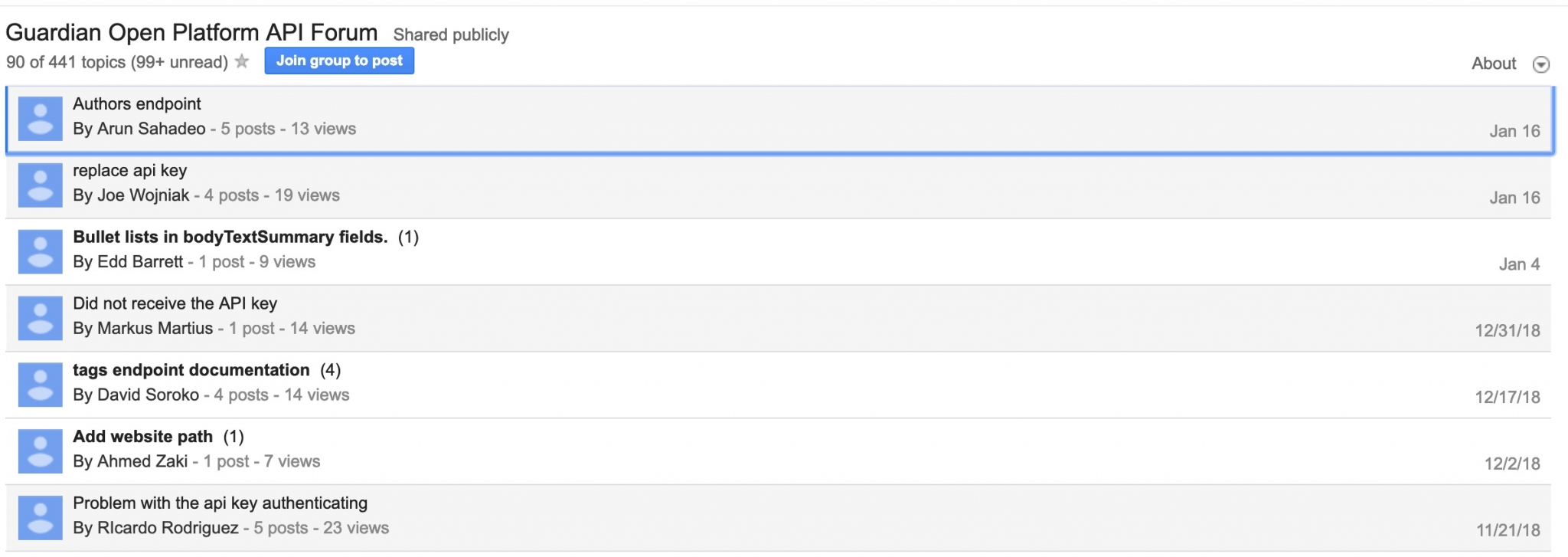
The Guardian offers a Google Forum, where again it is the official support staff who answer users’ questions. An advantage of this approach is that the answers are trustworthy and turns the forum into an FAQ page for new users.From the provider’s point of view the questions reveal the problems users face, thus they are also a source of feedback.

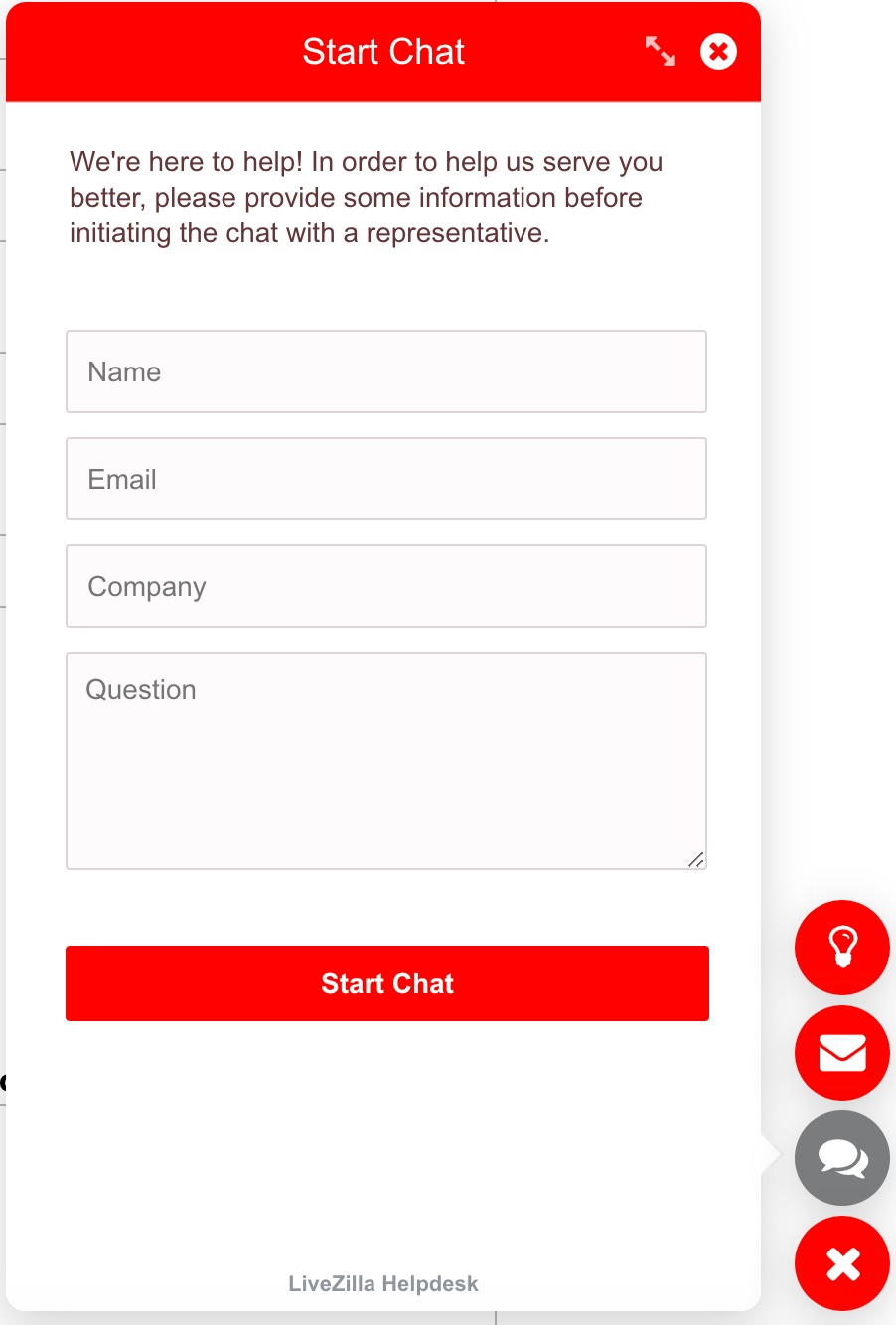
Sportradar doesn’t highlight the FAQ section on the portal but if users hit the chat bubble they can choose from three support options: FAQ, Leave a message or Start a chat.

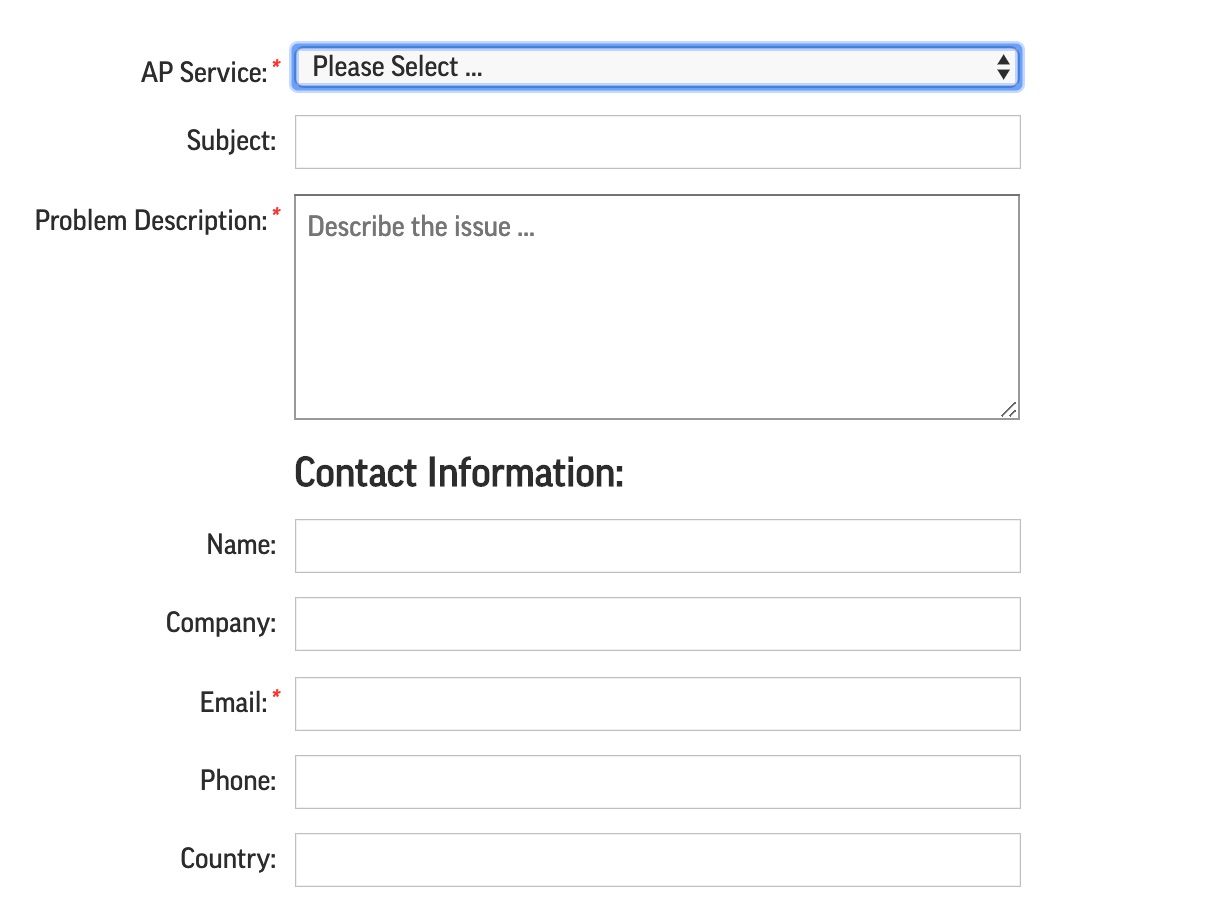
Asking for help through a contact form is another popular option. Financial Times calls it a Support Ticket: users can ask for help regarding an API request.



AP makes the contact form more efficient by adding a drop-down menu where users can select which API service they want to ask about.

Will they care about my work?
This step is about binding users (showing appreciation) and engaging other users by doing so. It is also a great way for API providers to learn about their users through events or community forums.
Even when a blog is not part of the developer portal it can still be used to reach its audience. The Guardian put its Digital blog on their marketing site where they address developers. The developer portal’s landing page invites users to share their work on this platform.

SRG SSR acknowledges the fact that developers tend to prefer help from the community and thus includes the quickstart guide in the blog. Another form of community building on this portal is organizing events: SRG SSR advertises the second edition of its hackathon.

Twitter is a widely used tool to build a community around APIs, to share event and innovation related news. GitHub is more developer and problem solving focused. The BBC makes use of both these platforms. Instead of the commonly used footer, the BBC places its Twitter’s and GitHub links in the header to give it more visibility.
Providing a feedback option is also beneficial for both users and providers: the former have the opportunity to share their opinions and the latter can learn about the needs of their users (and eventually incorporate the issues into their documentation). The Guardian uses a Google form to ask its users about their experiences with the API Explorer.

How hard will it be to keep this running?
Once users have committed themselves to a provider and its APIs, they need to know that the service they built with it will remain reliable in the future. Effective communication about the changes is a must. It is a common best practice to make release notes (or a changelog) available from a prominent place, but even this can be enhanced. Elsevier and Sportradar highlight the most recent changes on their homepage.


Some companies provide email notifications about the most recent changes, but NPR makes the exact content of these emails directly available from the homepage for users who might not like signing up to numerous newsletters.

| Stage | Think about |
|---|---|
| Discover | Home page Use cases Various and clear entry points Data/product information |
| Evaluate | Fast and easy registration process Case studies API summary page Visuals |
| Get started | Get started with different onboarding options Visuals Authentication |
| Implement and Troubleshoot | Reference docs Interactive documentation Static documentation Branding guidelines FAQ section Help and support |
| Celebrate | Events Blog Feedback Community outreach |
| Maintain | Release notes Main changes Email notifications |
We hope that this second part of our research into media developer portals could give you new insights into what features can make a portal outstanding. The analyzed developer portals focus on different components of UX and DX to achieve the full potential of their APIs. They also address various audiences to help both developers and other kinds of decision makers reach their goals. Our list of the analyzed portals is far from being complete. Don’t hesitate to leave a comment below if you know a portal that should be included.
Many thanks to Anna Antal for the extensive research, to Kathleen De Roo and Laura Vass for the editing!
Posts in this series:

Mónika started at Pronovix as a content writer. While doing research for the Pronovix blog posts she got fascinated by Information Architecture and UX. Apart from continuing her research into devportal best practices she works with clients in the information architecture phase.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

