Developer portal candidates for the Best Design award of the annual DevPortal Awards answer the following questions:
- How can API portals enhance user experience in general, and pay special attention to developer experience?
- How can design elements support usability and content?
Best (UI) Design
Your developer portal will inspire trust when you present every aspect of the APIs in a well-structured and understandable way. The best design category is for devportals that found the harmony between usability, functionality, content and aesthetics. How can you achieve that? Some examples.
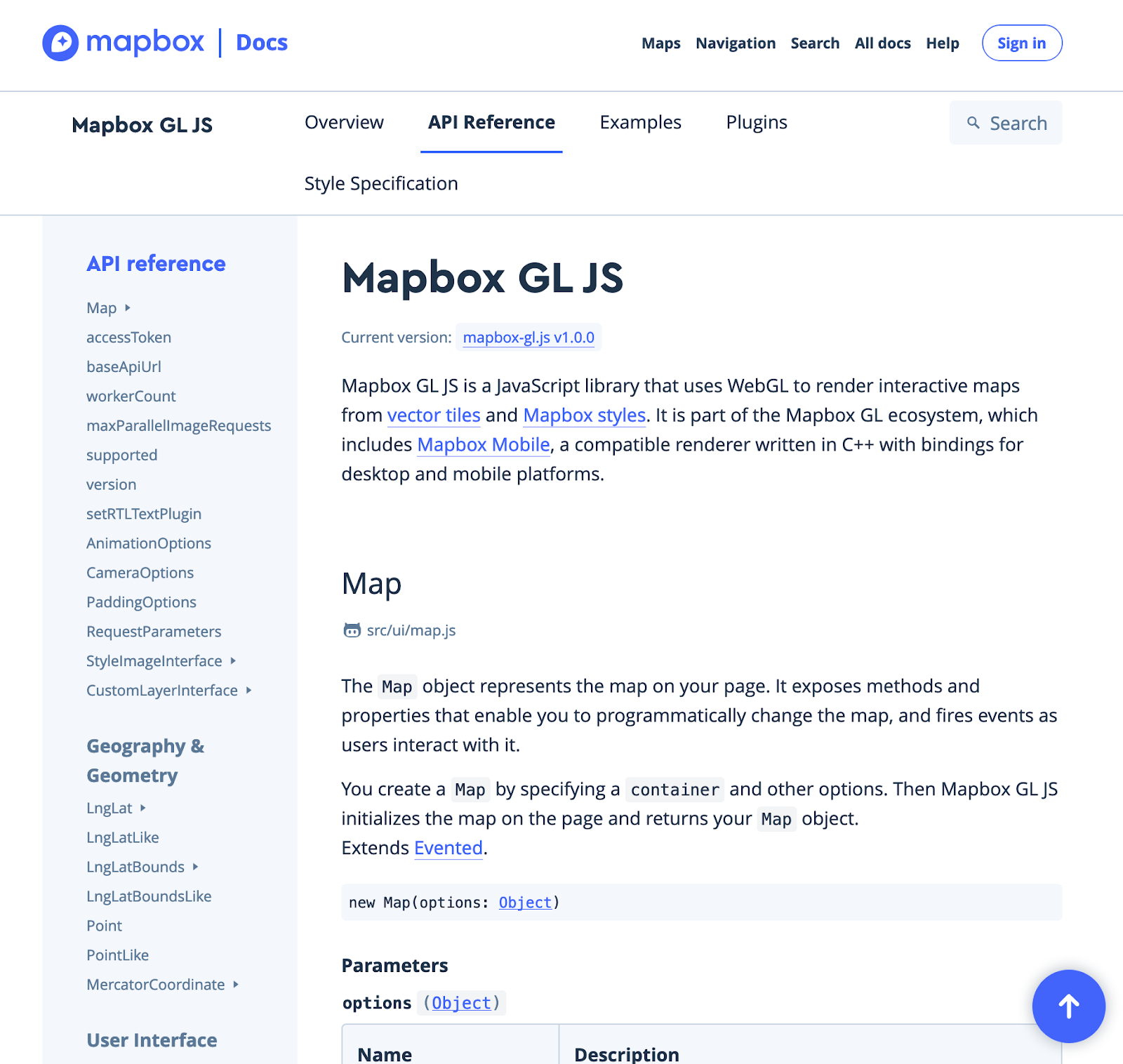
Consistent, yet functional UI design
Functional design is responsive and supports the API’s usability. While overview pages need to attract different audiences (developers and decision makers alike) and to provide user journey starting points, the developer documentation pages should best focus on “getting the job done”.


Note: the portal’s current design altered in comparison to Dec 2018, when the company won the Best Design prize.
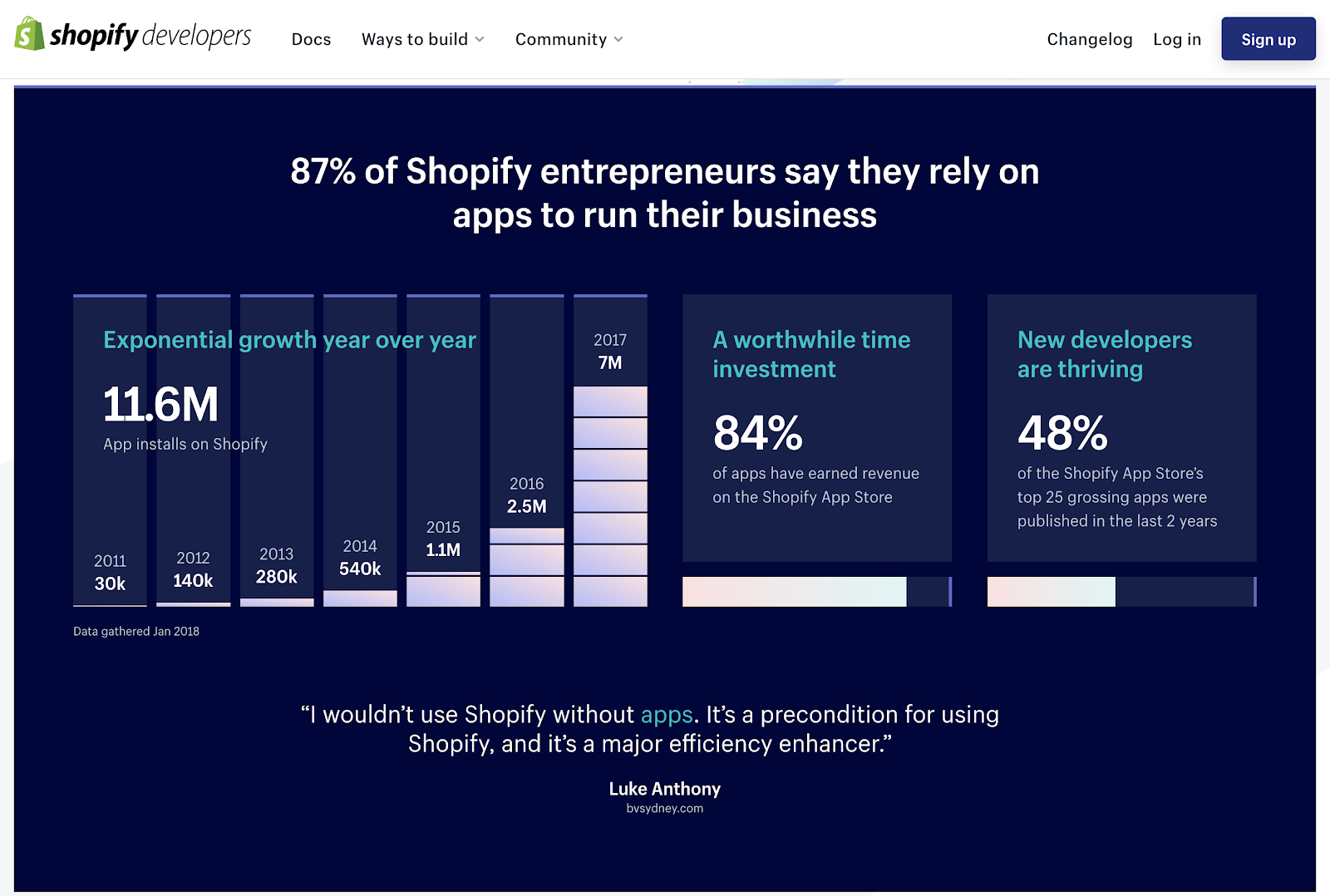
Case study: displaying statistics
Visual elements, such as graphics, specific use of colours, and illustrations can help to picture statistical facts.

The examples in this post are taken from some of the previous DevPortal Awards nominees and winners.

The Best Developer Portals Learn more about the award categories for the Developer Portal Awards and how you can submit a nomination.


