For selecting the Best Overall Devportal category winner of the DevPortal Awards, we inspect the developer portal from a holistic approach: What makes a devportal stand out against competitors? How do they elaborate on their strategy, UX/DX, and API documentation?
Best Overall Devportal
All developer portals nominated for any category of the DevPortal Awards are automatically considered for the Best Overall Devportal category as well.
This year we are introducing an extra, second step in the evaluation process for the Best Overall Developer Portal award, to aid the jury in this complex consideration. If your portal is nominated for any of the DevPortal Awards categories this year, you will receive an optional questionnaire addressing your take on your API program. You must fill out the questionnaire if your portal is to be nominated for the jury awarded Best Overall DevPortal.
In 2018, Cisco won the jury prize: “The decisive argument for Cisco DevNet was that they had an unbelievably complex problem to solve with their numerous products and content types, and they could meet this challenge in a truly convincing way.” In 2019, TomTom won because, according to the jury, they (1) scored very well in more than one category, and (2) made huge progress compared to last year.
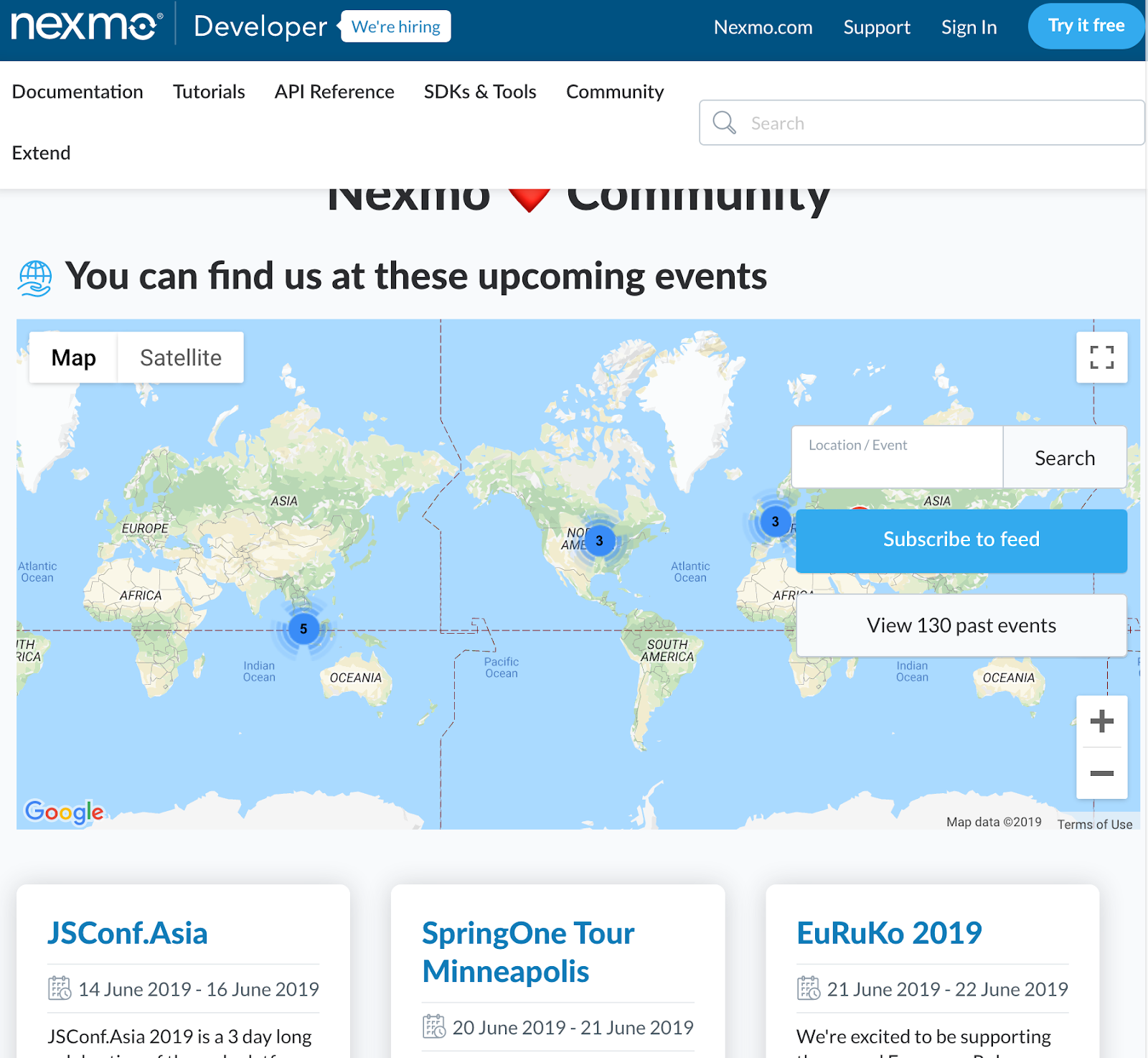
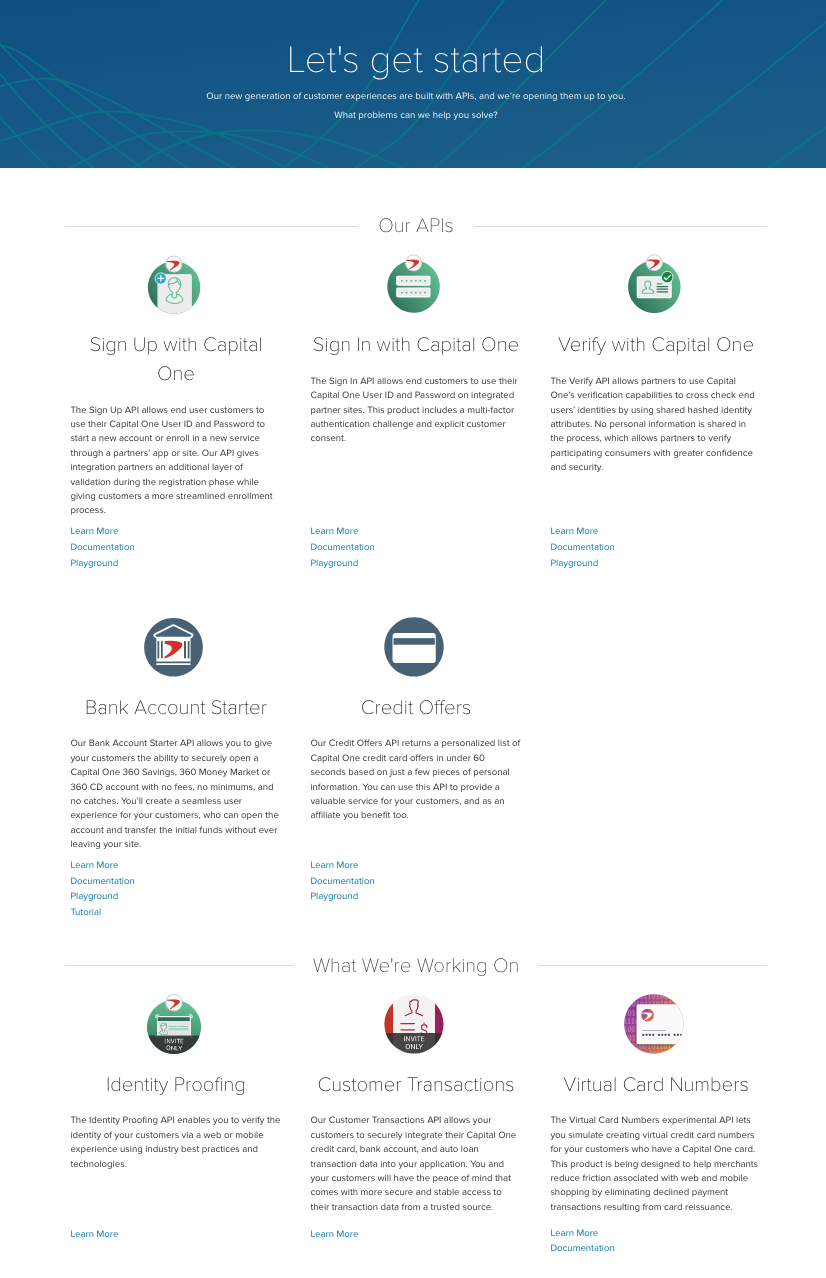
Many of the developer portals that were nominated during the previous years, excelled in well-chosen, inspiring, consistent content and features: in this chapter we’ll highlight some of them.







Design for usability, consistency and experience — strategic decisions, information architecture, UX and UI design, and development go hand in hand. This will result in a higher API usage, a higher perceived API value, less friction and engaged users who might even become advocates for your devportal.
The examples in this post are taken from some of the previous DevPortal Awards nominees and winners.

The Best Developer Portals of 2020 Learn more about the ten nomination categories for the Developer Portal Awards of 2020 and how you can submit a nomination.


