The main purpose of Platform Software Development Kits and Helper/Client Libraries (we’ll use “SDKs” to address these collectively in our writing) is to accelerate and simplify development. A well maintained SDK is a trust signal that indicates the level of support and usage of your API for a language, framework, or development platform. So indirectly SDKs work as social proof, that indicates how many communities are already using your API.
In this post, we’ll look at how the developer portals in our research sample included SDKs. We’ll examine their functions, describe where we found them in the site architecture and deduct best practices.
We’ll discuss what kind of SDKs the Portals in our sample used. We’ll analyze their choices and evaluate them against the principles that Taylor Barnett from Keen IO shared at APIstrat earlier this year. We’ll also talk about the strategic choices that need to be made when deciding what kind of SDKs an API should have.
SDKs are part of the API product
SDKs are software development tools that make it easier to build applications. For web APIs that means SDKs are typically API connector libraries that developers can include into their code. Because SDKs implement APIs in language/platform native functions, they can save developers a lot of time. For this reason developers will often look for an SDK in their favorite language/framework before they even start exploring your API.
That is why SDKs need to be done right: it is great if you can offer an SDK for a developer’s favorite language, but if you offer one, you need to make sure it works. SDKs should be up-to-date, fully tested and well documented. It is inconvenient if an SDK is missing, but it is way worse if you set an expectation and then break it with a buggy SDK.
In our research, 9 (out of 10) developer portals provided SDKs (Twilio, DigitalOcean, Dwolla, CenturyLink, Keen IO, IBM Cloudant, Apigee, Asana, Mashape).
Why do you need SDKs?
In her 2016 APIstrat talk, Taylor Barnett explained why Keen IO invests in SDKs. The following is derived from her key points:
Better API design through SDKs
A best practice for developer teams is to implement at least one SDK for the APIs they build. This way, during the SDK development, they will experience themselves how easy or hard it is to implement their API. This can help expose bugs or hidden complexity.
Full code coverage
Customers will only implement the API functions they need for their application, an SDK implemented by your API team by contrast can create an API client with full coverage. The resulting SDK will be more useful for your community and will help expose bugs that might otherwise not be found.

SDKs improve the developer experience
Developers just want to get the functionality they seek with as little hassle as possible. It is obviously much easier for them to work with a language or platform that they are already familiar with, that way they don’t even need to understand how your API works. Besides this obvious benefit, SDKs also help developers circumvent typical developer experience (DX) problems.
One important example is authentication, which is one of the biggest stumbling blocks when implementing an API. OAuth issues are often cited as a crucial DX problem. While this problem can be alleviated with good documentation, an SDK can help you completely sidestep this problem, allowing developers to use the built-in authentication. An SDK can also implement error handling for your API, which can be a massive boon during debugging.
SDKs demonstrate best practices
For complex APIs, SDKs can help demonstrate best practices to developers. Even if they don’t end up using your SDK, developers can see how your APIs are tied together, and how you expect developers to use them.
What types and how many SDKs do you need?
Community SDKs
GitHub enables developers to build and publish an open source community SDK for your APIs.
On first sight that might seem like a great deal: it can be a lot of work to create a good SDK. Not having to pay for the initial development and maintenance saves a lot of costs and if your API becomes very popular this might be a viable strategy. Some companies that have open sourced their application, consciously don’t invest in SDKs, and instead expect the community to give back to their platform.
There is, however, a downside. In her talk on SDKs, Taylor Barnett advises that it is better to make what she calls “product” SDKs. She also explains why it is important to clearly differentiate between Product and Community SDKs:
- To indicate the trustworthiness and the expected longevity of an SDK.
- To explain differences in the developer experience: community SDKs might not follow all best practices and will probably not be as well documented.
- To set proper maintenance and support expectations. Even if you make the distinction, some community SDK issues will inevitably be submitted through your Portal’s support channels, not addressing them will damage your brand, but if you don’t own the code and if you don’t have commit rights this might be difficult.
So while it might be tempting to rely on your community to create and maintain open source SDKs, doing so is a form of technical debt. Community SDK maintainers often disappear, or become upset about not being paid while you benefit from their work. As a result your customers might end up integrating with an older version of your API, unaware of best practices, and get frustrated when an SDK doesn’t function properly.
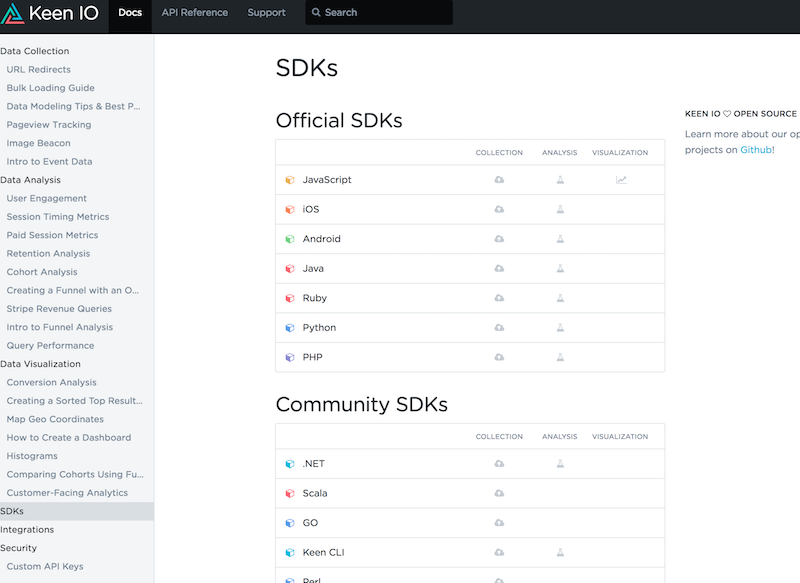
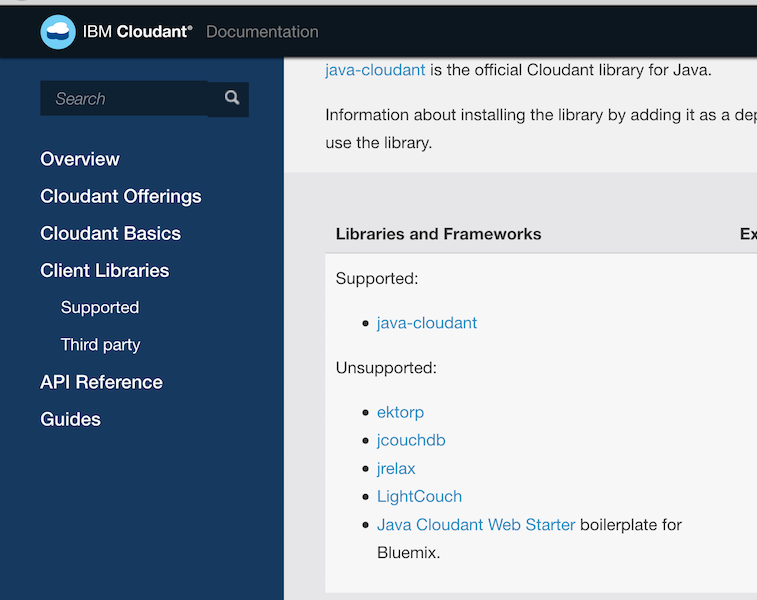
In our research sample, Keen IO, Twilio, Asana, DigitalOcean, CenturyLink, IBM Cloudant, Apigee and Dwolla categorized their SDKs according to maintenance status and/or ownership (product/official/supported vs community/third-party).


Automatic SDK generation
There is a 3rd option besides community and product SDKs: it is also possible to automatically generate SDKs. E.g. APIMATIC is a service that automatically generates SDKs, tests, code samples and documentation. If your API is not too complex, and you don’t have the people or resources to make handcrafted product SDKs, this might be worth exploring.
There is, however, a caveat: while automatically generated SDKs save a lot of time and money, and even remove some of the release timing issues caused by sequential development, they lose a lot of the DX benefits that product SDKs give. Without creating at least one SDK, your team won’t be able to have immediate feedback on their API design. For the time being, machines also lack the required intelligence of a human developer to extrapolate between the best practices of your API and the programming language or platform the SDK is developed for.
How many SDKs should you create?
It makes sense to split SDKs into functional groups, e.g. to make the distinction between data capture, processing, and visualization: a developer might only need part of this functionality e.g. to integrate with their frontend application. This also means that some parts of your APIs might have SDK coverage in one language and not in another. It is not always straightforward what languages/platforms to build SDKs for, and it might take some investigation to figure out what would be good developer communities to target. In any case it is a good idea to track the usage of your API, if possible in conjunction with business metrics across different SDKs. This allows you to analyse what communities are providing you a better income to API calls ratio, so you can maximize your growth and profitability.
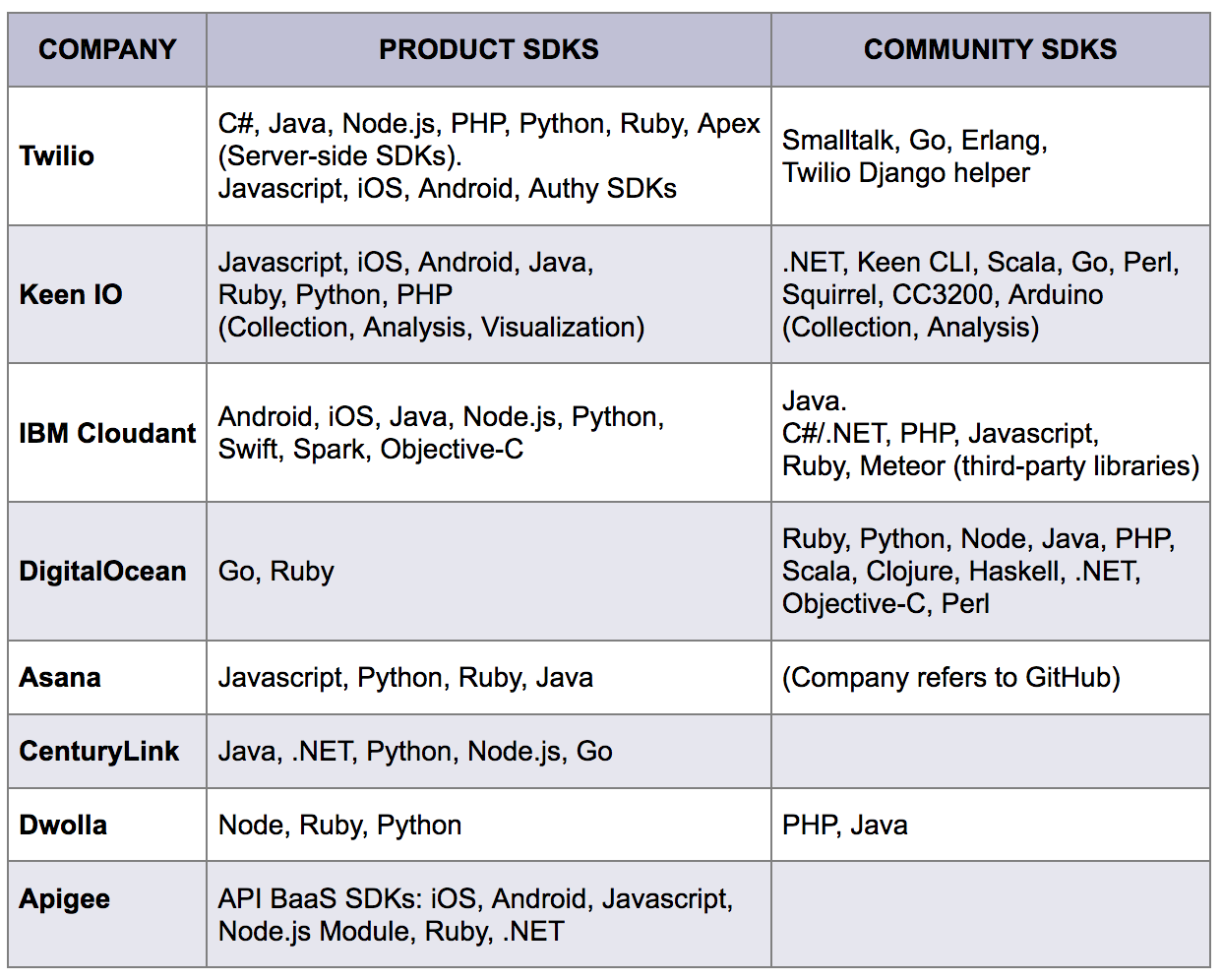
In our research sample we found that in the range of published SDKs, the number of product SDKs / community supported SDKs greatly varied from Portal to Portal.
Overview of Libraries and Platform SDKs (as listed on the Portals’ SDK pages):

Where are SDKs included in a developer portal’s information architecture?
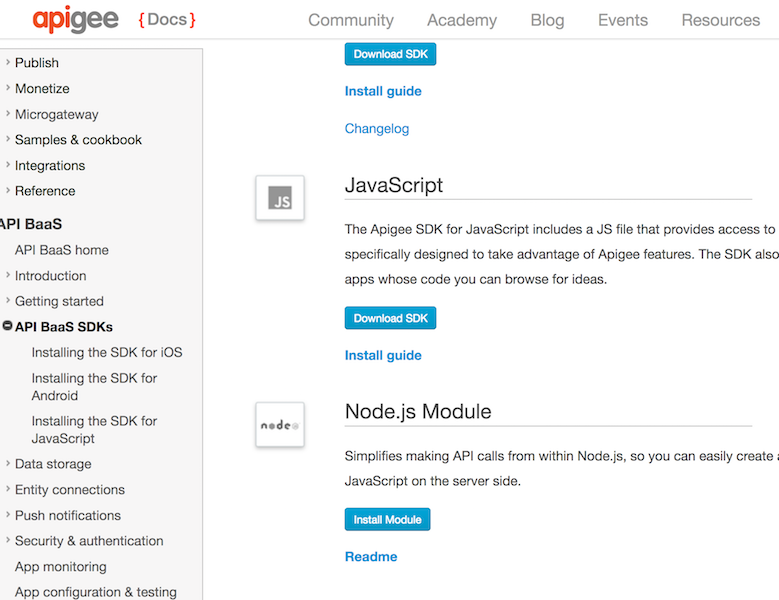
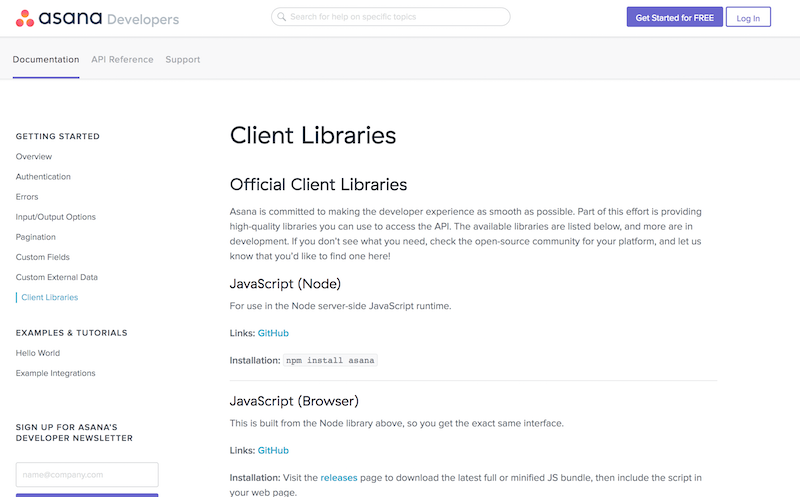
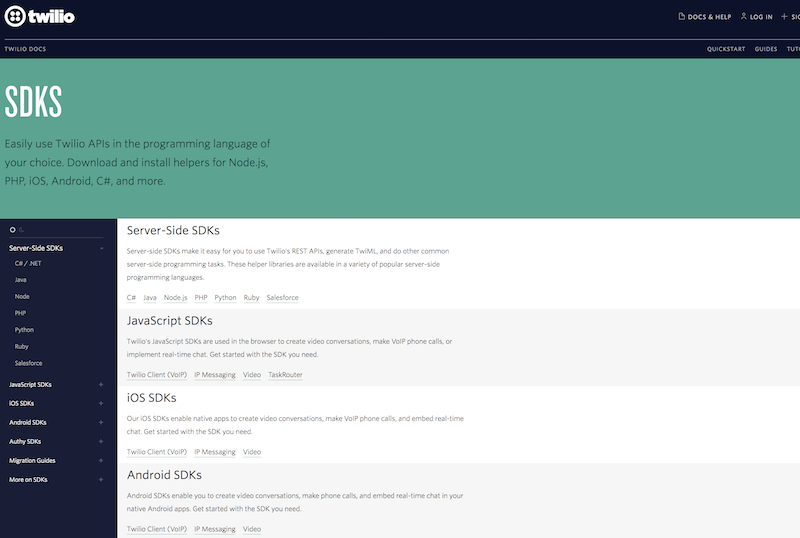
The overview page (frontpage) of 6 developer portals provided links to SDKs in their header, footer or body section. Mashape referred to their Unirest libraries in the sidebar menu of its overview page. 2 Portals (Asana and Apigee) included their SDKs in the hierarchical sidebar menu on their documentation pages.
Mashape set up a separate page for its Unirest product, a general purpose library that developers can use to simplify HTTP REST requests. So you could argue that this should not be categorized as a product SDK. The other portals mainly listed their code on GitHub, which is developer-friendly, free for open source projects, and has (at least for the time being) become a de facto standard in the developer community. One company used both GitHub and Google code.

The developer portals in our sample all provided a list of available SDKs.
GitHub is an open platform that doesn’t have any barriers that prevent developers from adding community SDKs. It is exactly this permissiveness of GitHub and similar platforms that enables the community SDK phenomenon: allowing API owners and their customers to build further upon the work of other developers that they otherwise might never have access to.
It is, however, crucial to establish a minimum of community management processes to support and recognize the work of outside developers. API owners need to have a discovery and curation process that helps them identify new community SDKs that need to be evaluated and described so they can be added to the SDK listing on a developer portal.
When community SDKs are not listed on a developer portal, it can be time-consuming for developers to find out what product / community SDKs are available for an API.
Developer portals need to make it as easy as possible to discover, evaluate, and select an appropriate SDK. Depending on the number of APIs you provide, how related they are, and their complexity you will need to provide tools to help developers navigate your SDK offering.

Onboarding with SDK documentation
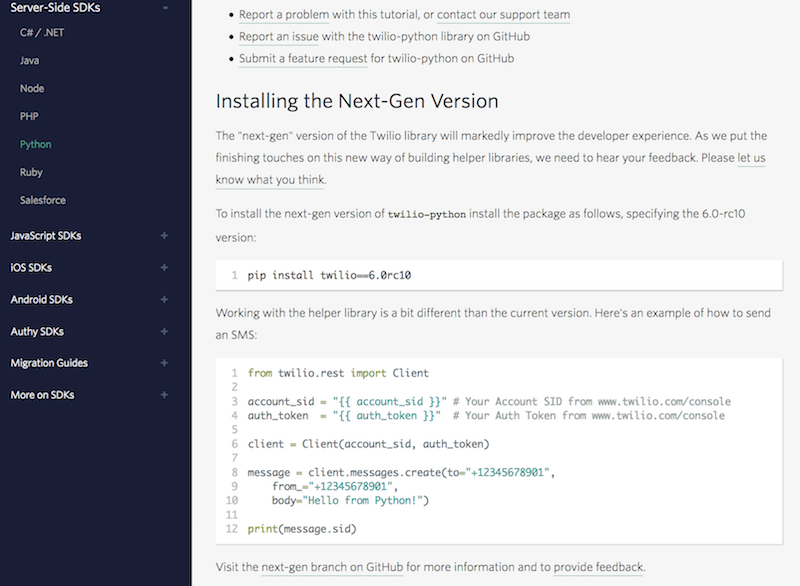
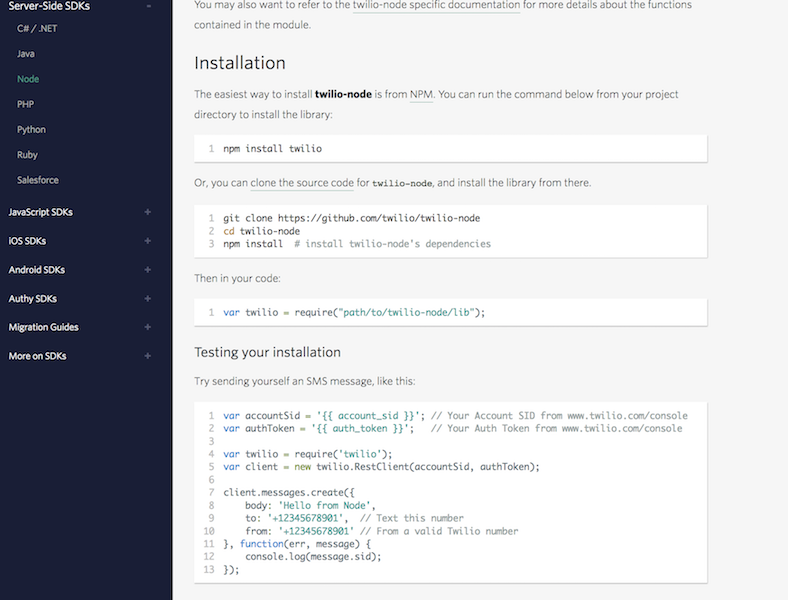
If you want to make it as easy as possible for a developer to get started with your API, you could provide platform-specific onboarding documentation. An SDK then becomes a part of your onboarding journey. This allows developers that want to use your API to select their platform, and get instructions on how to develop with your SDK instead of your API. They don’t need to switch into an API context and can stay in the context of their platform instead.
If your SDK has any dependencies on third party code, those can become a major DX issue for developers. Taylor Barnett calls it the “Scary world of dependencies” and recommends that SDK developers:
- Carefully evaluate what dependencies to choose when there are multiple options, to make it as easy as possible for your target communities.
- Address dependencies in the onboarding documentation.
- Pay special attention to any changes in dependencies between SDK versions.


How are SDKs exposed?
Developer portals implemented:
- Categorization into one, two or three columns that follow a logical grouping for the SDKs so that developers can understand faster where they can find the SDK they need.
- Icons to make it easier to recognise code languages and platforms.
- CTAs (Call to Actions like “View Libraries”, “See the source on GitHub”) that link to the code repository.
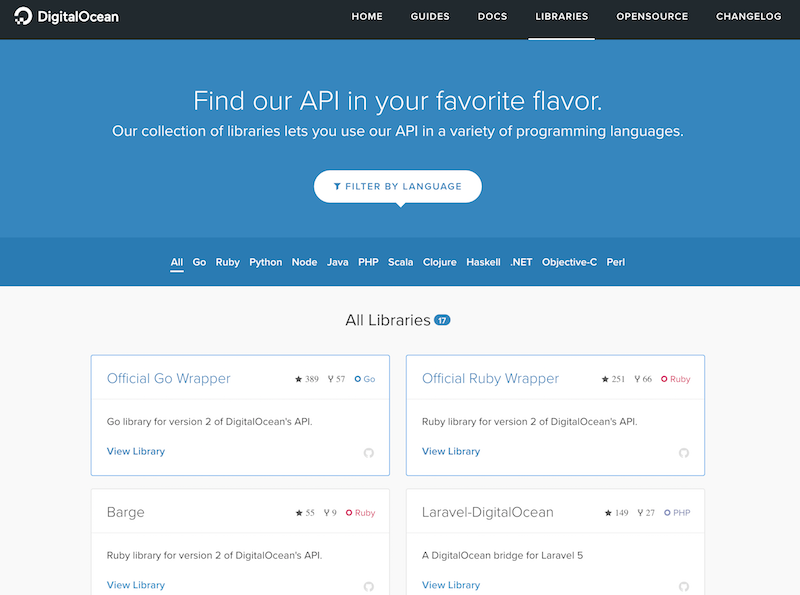
- Headlines (“Find our API in your favorite flavor” - DigitalOcean) to engage users.
- Filtering options (CTAs like “Filter by language” or “Resources by language” or via a hierarchical sidebar menu) for easy content filtering.
- Labelling, like “Product SDKs” and “Community SDKs” (Keen IO) to set proper expectations and to make it clear what the source of an SDK is.
- Visual design elements e.g. change the text and library border color, to make a distinction between product and community SDKs (DigitalOcean).



Labels
Developer portals applied the following labels to refer to SDKs:
- SDKs (mentioned on 5 Portals)
- Libraries (4)
- Client Libraries (2)
- Helper Libraries (2)
- Helpers (1)
- Libraries and Frameworks (1)
Some developer portals applied various labels to identify SDKs:
- SDKs / Libraries / Helper Libraries / Helpers (Twilio)
- Client Libraries / Libraries / Libraries and Frameworks (IBM Cloudant)
- SDKs / Helper Libraries (Dwolla)

Summary: SDKs on developer portals - best practices
Providing practical examples through code improves DX: it can help developers to learn from existing examples, to onboard easily and save implementation time. The following are key tips on how to include SDKs into a Portal’s documentation:
- Be consistent in terminology (choose one word to describe the SDKs)
- Choose a code repository that enables community contributions - in our sample, GitHub was by far the most popular choice
- Include multiple code languages and platforms to target different developer communities
- Add filtering options to make it easier for developers to find the proper SDK
- Make the code overview pages visually attractive: add icons, columns, headlines
- Separate product and community SDKs (Taylor Barnett)
- Measure usage for your SDKs, so you can gain insights about your customer communities (Taylor Barnett)
- Write the SDK documentation first and include sections for troubleshooting and changelog/release notes - this will help you evaluate the developer experience (Taylor Barnett)
- Keep it native: start with the languages that are the most popular for your audience and that the documentation team is familiar with (Taylor Barnett)

Developer Portal: Components Series In this series we give a thorough overview of the documentation components used on developer portals.
_Many thanks to my colleague Kristof for co-authoring and to Taylor Barnett from Keen IO for her really insightful talk about SDKs, we leaned heavily on her presentation to prepare this post!_


