FAQs, Forums and Other Support Resources
Breadcrumb
- Home
- PronovixBlog
- FAQs, Forums and Other Support Resources
Self-service support is arguably the most important role of a developer portal. Without proper documentation, API teams will spend countless hours on introduction workshops and other training and support efforts.
In this post we’ll analyze the characteristics of a number of support resources and look at how they involve users to develop information about the problem areas in an API’s use. We’ll list pros and cons for the different resources, look at their place in the site architecture, and finally propose best practices.
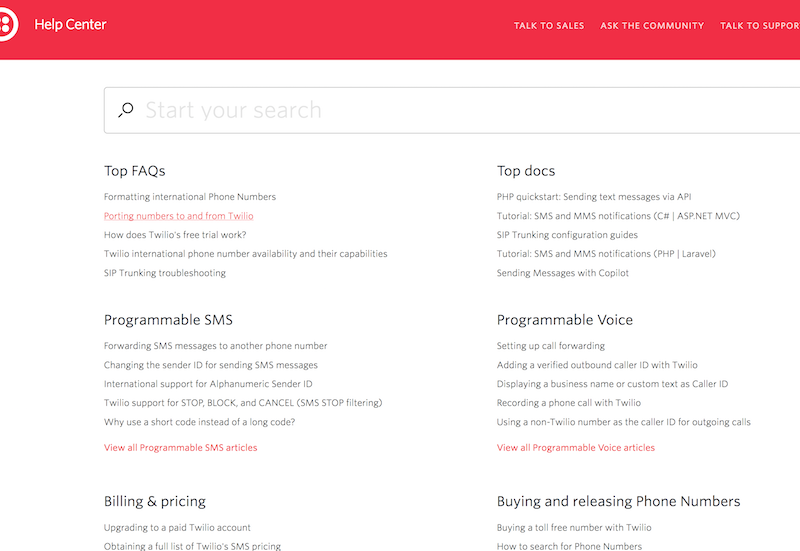
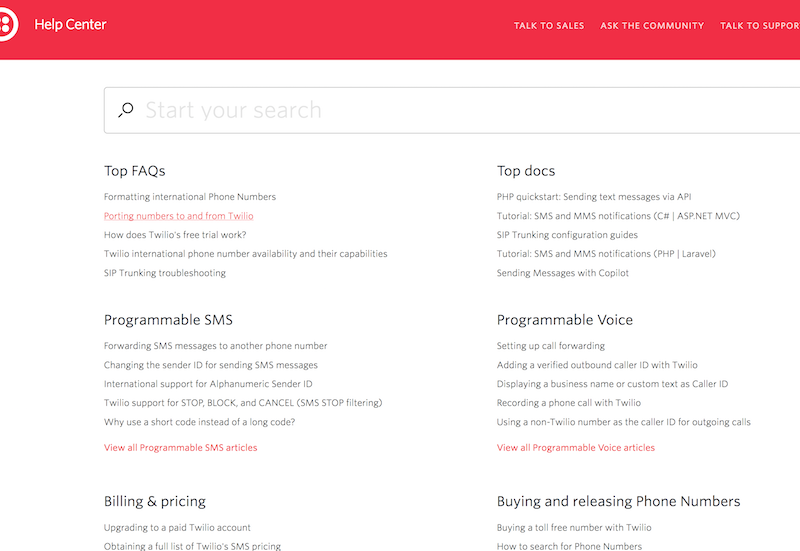
Even the best documented APIs, that complement their API reference with plenty of onboarding tutorials, also have a wide range of support solutions on their developer portals. Twilio, often praised for the quality of their API documentation, includes a list with support articles on its Portal. The better the portal, the more support solutions available.
On first sight this might seem counterintuitive: on portals with great documentation you would expect less support. This does make sense however if you see support artifacts as a type of API documentation. When writing the docs, it is hard to provide materials that will fulfill all requirements to everybody: sometimes you might overlook a demographic, or find out that some people use different words or mental models to understand your service. When you capture the support interactions with these people, they can become a valuable documentation resource that explains problematic concepts in the customer’s words, improving the documentation and reducing the number of people that need staffed support.
Staffed support
Questions are answered by a support team, and where possible reused as documentation content. Examples:
Peer-to-peer support
Interactions between developers are facilitated and result in community support. Staff might occasionally answer questions, or lend authority to an answer, but most questions are answered by customers or partners. Examples:
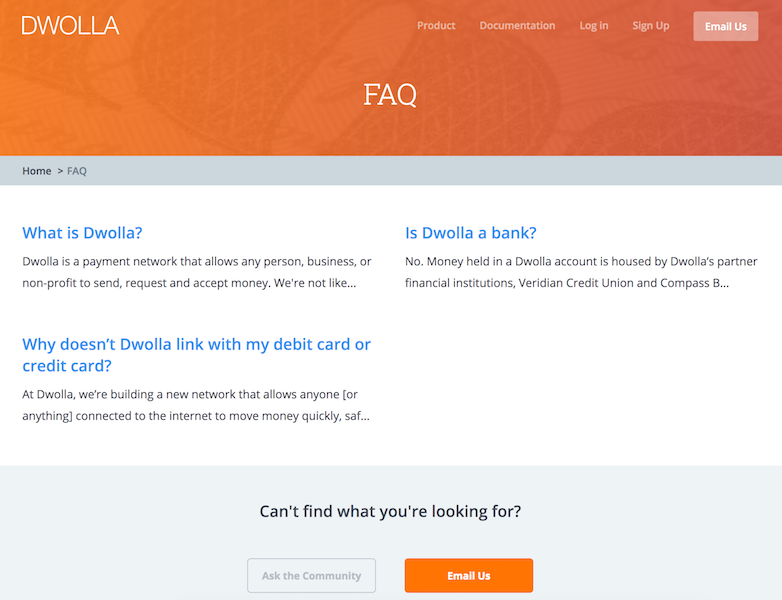
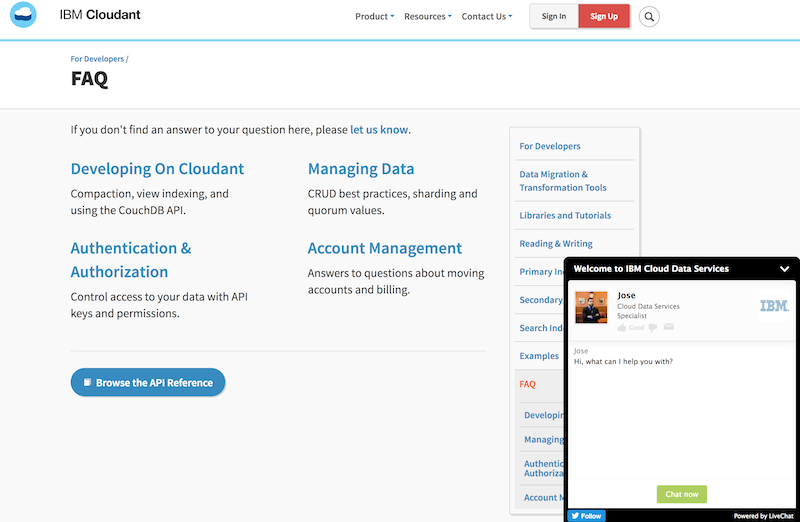
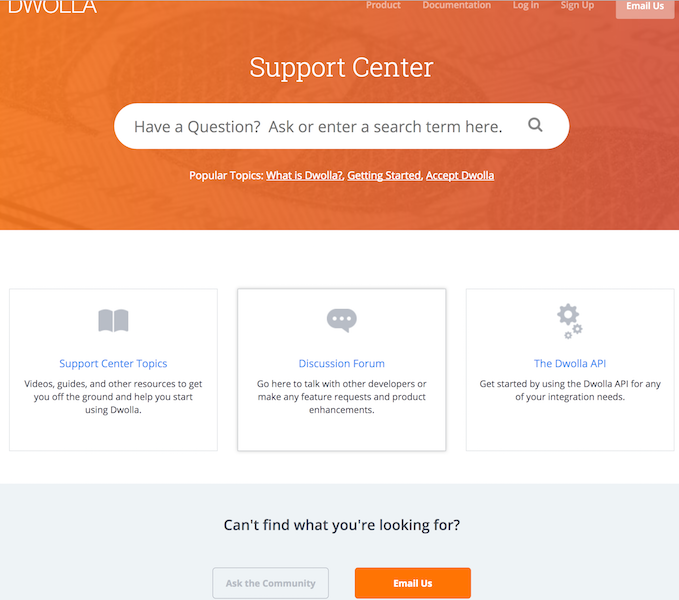
“Frequently Asked Questions” or also “Questions” list issues that have been previously addressed in a question-answer format. FAQs are popular help sources, because they are easy to produce. They are however delayed (issues appear online after a answer-evaluate-publish workflow) and incomplete: a lot of FAQ pages have sentences like “Can’t find what you’re looking for?” and CTAs (call-to-action buttons) to ask for support on not yet listed problems.
Developers don’t read, they scan pages and should be able to grasp the content of the FAQ page right away. Some examples of how that could be done:


In our research, 6 Portals out of 10 provided an FAQ page.
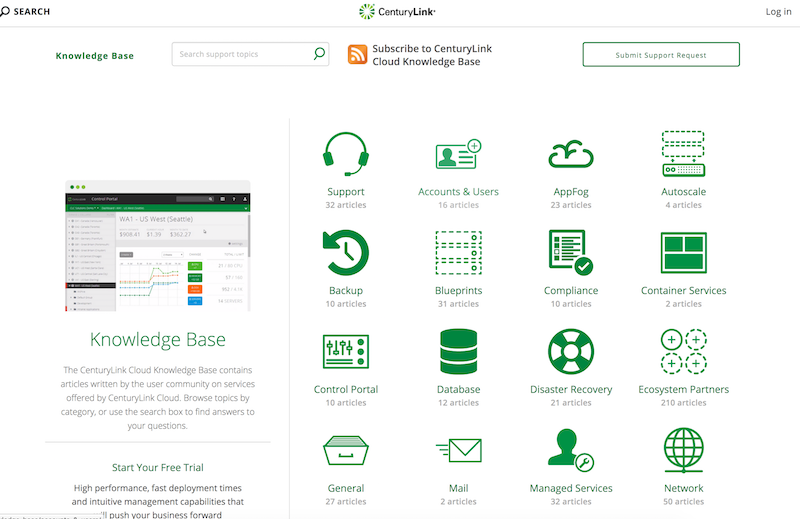
Knowledge Base pages list issues and answered questions, often wrapped in articles. The articles are structured into categories. Developer portals added the following elements to improve the content scannability:


In our research, 4 Portals out of 10 provided a Knowledge Base page.
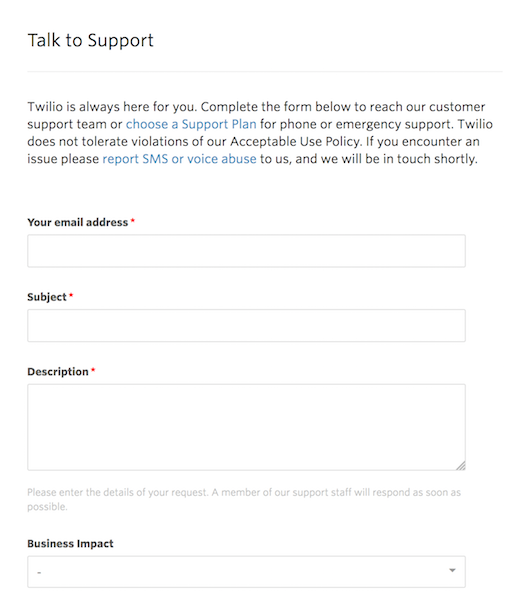
Users are invited to send an email, chat live or submit a detailed contact form to the company’s support team.


Every developer portal in our research provided a way to contact their support team.
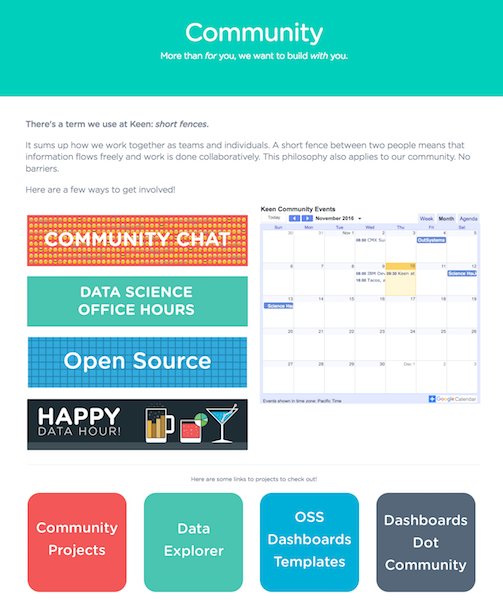
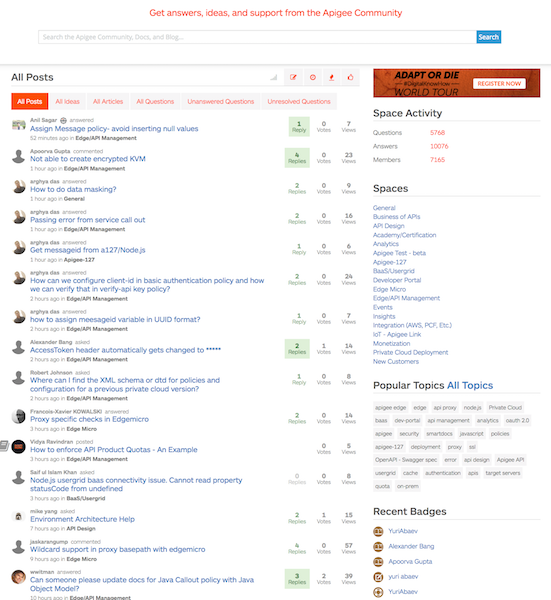
We made the distinction between community portal pages and community sections. A community portal page typically contains links to a number of support pages. A community section involves users in peer-to-peer support interactions on-site. Its page structure is very similar to that of GitHub repositories and StackOverflow pages, but search options, filtering options and terminology might differ. Most on-site community sections will also lack the sophisticated gamification and intrinsic reward systems that make third-party community solutions so successful.


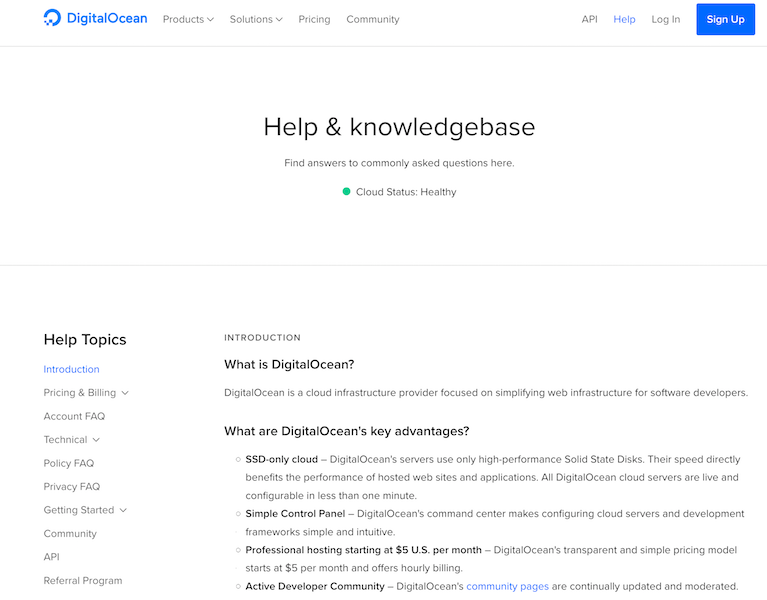
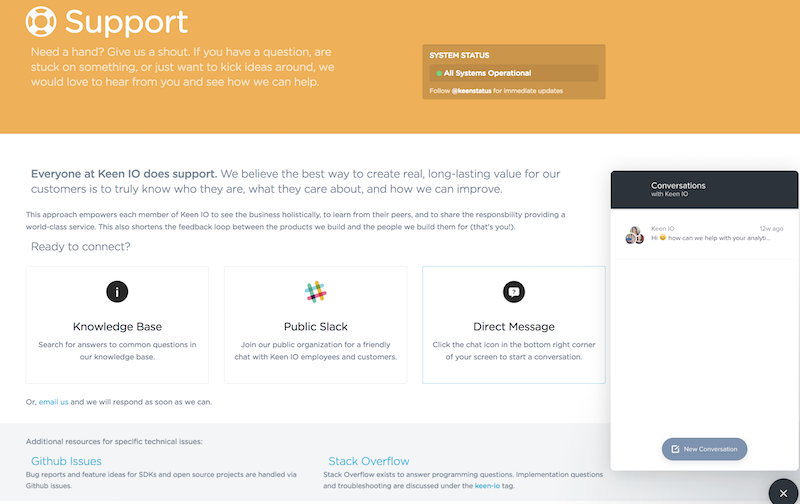
In our research, 3 Portals (Keen IO, Dwolla, DigitalOcean) had a community portal page and 2 Portals (Apigee and Dwolla) a community section. DigitalOcean’s community portal page mainly contained links to tutorials.

7 developer portals provided third-party community platforms. We found links to Twitter, Slack, Facebook and
Google Groups, but GitHub and StackOverflow were by far the most popular. The popularity of third party community platforms is a double-edged sword, they have a lot of content, but that also means that users might need to invest more time to explore the content. Public, third-party community platforms have a number of other less ambiguous advantages:
A lot of potential contributors will already have an account and might have built a reputation on the platform that can be used to moderate their contributions. Developers typically also already have an intuition for the culture, rules, and interface of third-party community platforms.

The 10 companies in our research combined between 2 and 4 support resources. We deducted the following strategies:
Through their support pages, the developer portals exposed information about UX and content architecture. We observed two patterns:

Setting up a support strategy helps to choose the right support systems for your developer portal. An understanding of the following aspects is essential:
Providing users with peer-to-peer support, like forums or on-site community sections, might not be the best choice for young API companies. Building a community of developers takes time and an empty forum can undermine trust. Forums also need a control mechanism to handle spam and unwanted comments. When you are not 100% sure if you will be able to successfully launch a developer community, it is better to invest in a staffed support instead that later can evolve into a peer-to-peer support service.
Most of the overview pages (the front pages of developer portals) contain links to FAQ, Knowledge Base and community sections in their header, body and/or footer. CTAs linking to GitHub and StackOverflow pages were regularly implemented on the support subpages. Options to contact the support team occurred on both the overview page and the support subpages.
DigitalOcean categorized its support pages on the marketing site and not on its developer portal. The Mattermark Developer Portal is the “Help Center” of the Mattermark marketing page.

A support overview page might help to avoid haphazardly placed links on the Portal that could confuse developers.
In our research, almost half of the reviewed developer portals provided one. We found it is important to:


There’s not enough consensus in the labeling of support resources to draw conclusions about best practices, so we’ve listed all the labels we found here, and will leave their prioritisation to a follow up research. Apart from “FAQ”, “Frequently Asked Questions”, “Knowledge Base”, Community, “GitHub” and “StackOverflow” we also found:
on the overview pages, and
elsewhere on the Portal.
CTAs to on-site community sections:
CTAs to GitHub and/or StackOverflow:
CTAs to contact the company’s support team:
Ambiguous names:
We regularly found:
Subcomponents that improved UX:
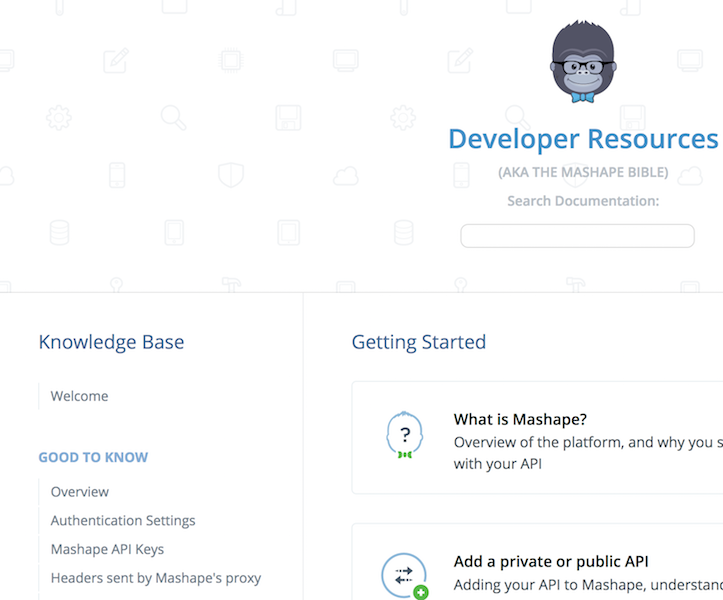
“Knowledge Base” was also the main title of the Mashape docs page sidebar, including API references, tutorials and FAQs.

Ideally, the support team will collaborate with technical writers to create and maintain documentation and support pages. It is crucial to keep them up-to-date and user-friendly:

Developer Portal: Components Series In this series we give a thorough overview of the documentation components used on developer portals.
_Many thanks to my colleague Kristof Van Tomme for co-authoring._

Kathleen is an information architect helping clients find out how to align business goals and user needs with the knowledge we gathered about devportals. She grew her expertise through early research on developer portals to determine components, strategy, and best practices for user experience. She holds master's degrees in history and in archival science & records management.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

