Guides and tutorials: documentation for differently skilled developers
If the primary function of a developer portal’s onboarding page is to help developers self-select their knowledge level and to create an expectation of learning, then the function of the guides and tutorial pages that are linked from an onboarding page is to fulfill this expectation: to design an experience that will be as close as possible to the learning requirements of key audience segments.
In this post, we will explore how the sites we reviewed included guides and tutorials in their information architecture, we’ll look at what they covered, and finish with listing what could help to maximize their effectiveness.
Sharing theoretical and practical knowledge
Guides and tutorials are not always perceived as distinct words, that is why there is some overlap in their usage on developer portals. In our developer portal component series we want to make the distinction between these two words to be able to address two separate needs. In this blogpost we will use guides to focus on theoretical and tutorials to focus on practical aspects of API related topics:
-
Guides = teaching material:
Guides cover a range of topics, set up in plain English, they help your audience to gain knowledge about your product and reference documentation. Guides often explore typical problems and use cases a developer might experience using your product (or refer to more detailed examples elsewhere). -
Tutorials = how-tos:
Tutorials provide step-by-step explanations, that get developers to experience your product as fast as possible. Ideally tutorials are clear how-to’s that are interactive and focus on a specific part of your product’s functionalities.




## Guides and tutorials in the information architecture of the developer portal
A mismatch between your audiences and the information on your developer portal can be disastrous for your product’s adoption. Developers can be particularly impatient, if they can’t immediately find the information they need on your site they will use a search engine to look for the answers they need.
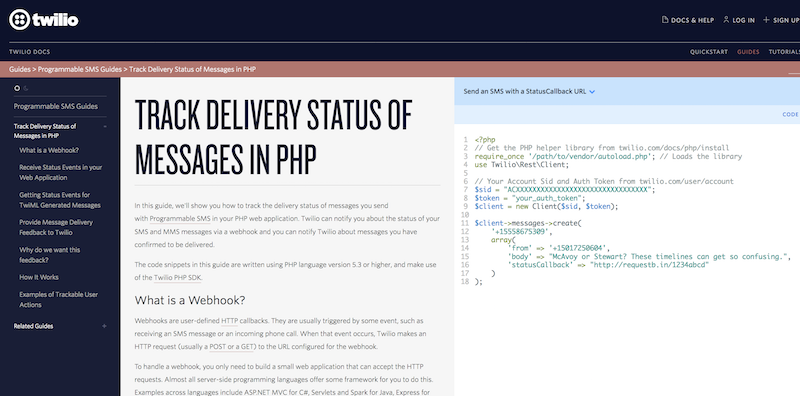
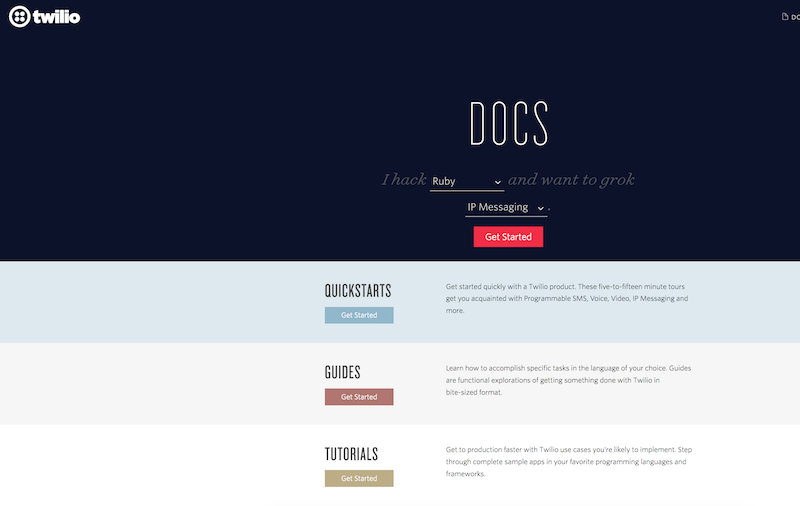
At Signal, a developer conference, Twilio presented the reasoning behind the recent redesign of their developer portal. They found that they had much better results when they focussed their tutorials on code samples with as little prose as possible. This is - at least on the surface - in conflict with the findings from Michael Meng’s research group, that developers with insufficient knowledge of your API’s name space need conceptual documentation to be included in tutorials to be able to make the fastest possible progress. So it appears that it might be crucial to target different audiences with different types of information. This is something we want to investigate in future research.
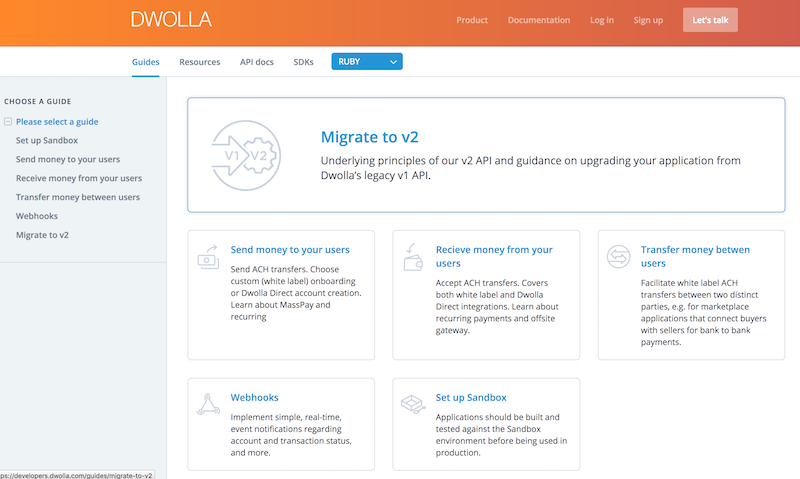
The findability of guides and tutorials is crucial and, therefore, we believe that its representation on the landing page (overview page) of the developer portal is important. While most sites in our research tended to treat Guides and Tutorials separately, they rarely added both on their overview pages.



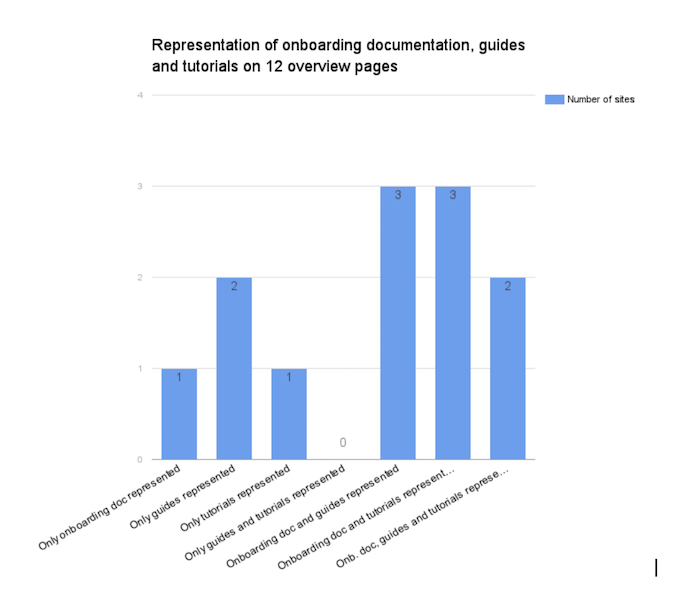
We found a correlation between the presence of different types of labels. The presence of __onboarding documentation, guides and tutorials influenced the presence of one another on the overview pages__. (note: for the chart we solely looked at the words “guides” and “tutorials” and “get(ting) started”/”quickstart (guide)”/”basics” for onboarding documentation).
In most cases developer portals with onboarding documentation also had either Tutorials or Guides. This means that the content of Guides and Tutorials is (at least partly) perceived as being similar and not complementary.

We also found examples of guide-tutorial and getting started-tutorial merging - on overview pages and subpages:





Guides are not tutorials, tutorials are not guides. Their purpose, however, is similar: they help developers to learn about an API product. Our research samples showed that most developer portals use both guides and tutorials. To pursue clarity and increase findability, we recommend treating guides and tutorials as main components on the overview page, either listed separately, or grouped together (as “Guides and Tutorials”).
How to call the components
If you use both guides and tutorials it might not be immediately obvious for your users what you mean with these labels and what the difference is between them.
This is probably why Twilio has added an audience description next to the headers for the different sections of their documentation, instead of marketing copy about their products that would have been better for SEO purposes.
Labeling guides and tutorials for this post was not evident, as developer portals often had different ideas about what to put under which umbrella, e.g.:
- “Examples and Tutorials” labelled as one category (Asana)
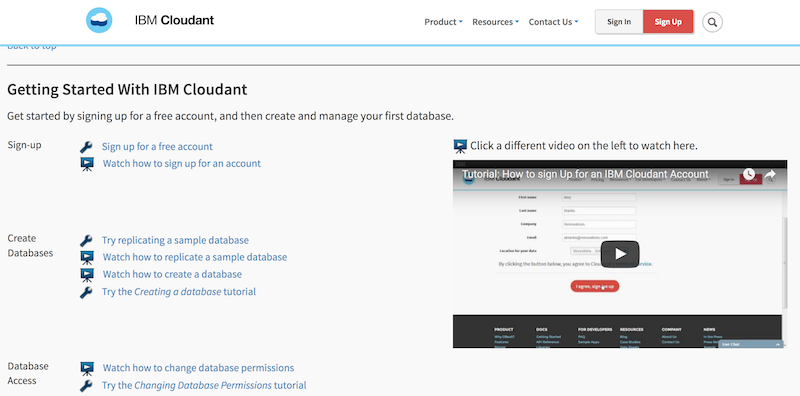
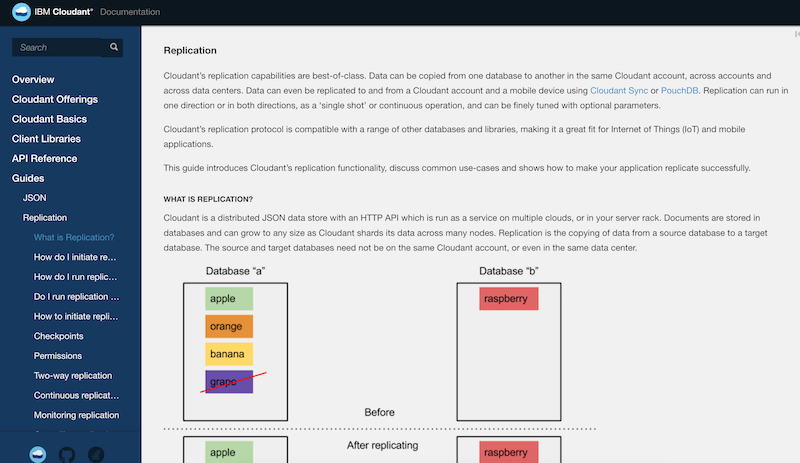
- “Tutorials and Libraries” labelled as one category (IBM Cloudant)
- The expression “How-to” was once used for referring to a specific guide (Asana), once for tutorials (DigitalOcean)
While looking for definitions that would describe the difference between guides and tutorials, we did not find conclusive solutions. We decided to base our definitions partly on James Yu’s (Parse) descriptions
and partly on general definitions that we found on Wikipedia (a
tutorial seeks to teach by example and supply the information to complete a certain task) and in the Cambridge Dictionary (guide: a book that gives you the most important information about a particular subject).
The chart that we included above shows that guides and tutorials are popular (guides were represented on 7 developer portal overview pages, Tutorials on 6), but not often categorized both as separate components on the overview page (only 2 out of 12).
But what about representation on other pages of the developer portal? Just one of the developer portals we reviewed categorized tutorials not only into the guides section, but also on its community page among topics like questions, projects, meetups.
If tutorials and guides are not added to the overview page, they are rarely present on subpages of the developer portal.
Formats of guides and tutorials
To make guides and tutorial sections more appealing, consider adding:
- interactive elements, like videos, images, CTAs “start the tutorial”, arrows
- code snippets
- icons, columns, bullet points, colors to increase visual experience
- tags to improve topics searchability
- examples of problems, use cases
- links to similar topics and/or discussions or to StackOverflow and GitHub
- categorization elements, e.g. based on code language
You could also turn your tutorials into an interactive sequence of easily processable steps. Definitely check out Twilio’s presentation about the things they did to improve conversion rates on their tutorials.
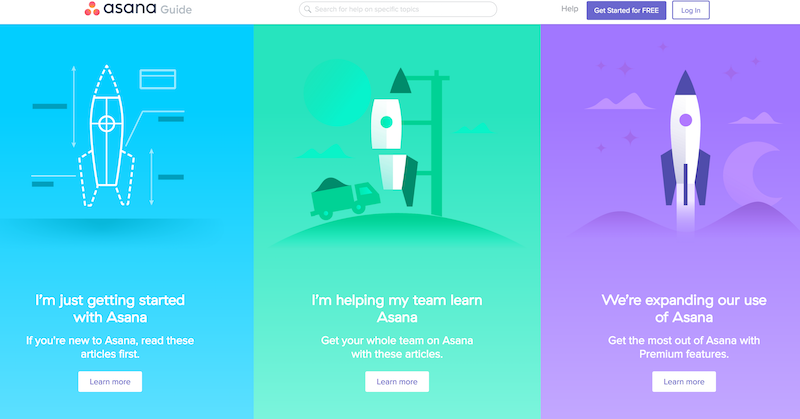
The guides and tutorials sections we studied were mostly categorized into topics. Asana guide, however, provided a guides overview page that is not based on topics, but on level of advancement and purpose:

Best practices: point out the difference between theory and practice
Developers start/continue at different levels. Make sure they can quickly notice the difference between onboarding documentation, guides and tutorials. A few tips:
- Make sure the difference is clear (through visual design, usage of unambiguous terminology: e.g. add a description of what you will list like Twilio did)
- Make your tutorials interactive: e.g. include videos, bullet points, code examples.
- Guides should be like frontal teaching. Add the practical part to the tutorials.
- The onboarding guide should be clearly reflected on the overview page and treated as a main element: don’t hide it among the guides.

Developer Portal: Components Series In this series we give a thorough overview of the documentation components used on developer portals.
_Many thanks to my colleague Kristof Van Tomme for co-authoring, reviewing and sharing his thoughts on this topic._


