The importance of overview pages
Even though every page is page one in a post-Google world, a large group of developers will end up exploring your documentation starting from one of your portal’s landing pages. That is why it is really important to provide a front page that gives an overview of the available documentation, an entrance page to the portal where developers can start exploring: the “overview page”. Ideally overview pages clearly refer to (all) documentational components (getting started, API reference, guides, tutorials, FAQ and example pages) and provide links to subpages.
To help developers process the information, links to subpages will be chunked according to a classification system. The chosen classification system will also typically influence the information architecture of the portal. There are 3 strategies for structuring information. Overview pages can follow:
- Documentation type: it is tempting to group information by type, e.g. all the getting started tutorials, or all the API references, guides,… But often these labels will be ambiguous, as a tutorial can encompass both actionable and inspirational information: e.g. how do I do XYZ - versus - look at all the cool things you can do with our API. The labels for documentation types also require a developer to know under what label they will be able to find a certain type of information.
- Products: On a lot of documentation sites information is organised per product. E.g. developer portals often give an overview of all the API products that are documented on the portal. The problem with this approach is that developers will often not know what API product they need. This is even worse when APIs have non-obvious product names.
- Functional grouping: A better way to organise information is to start from the developer’s perspective. If you have several APIs on your portal, are there broad categories of objectives, or functions that you can group your APIs under? Alternatively can you help developers identify what area they should go to based on their goals?
Information structuring is an important part of information architecture. UX researchers have a number of tools like Stakeholder interviews, User Research and Analysis, Persona creation and Card sorting that can help explore what grouping would be most intuitive for your stakeholders.
Structural components
In our research sample, pages could be divided in the following areas: the body section, sidebar, header and footer:



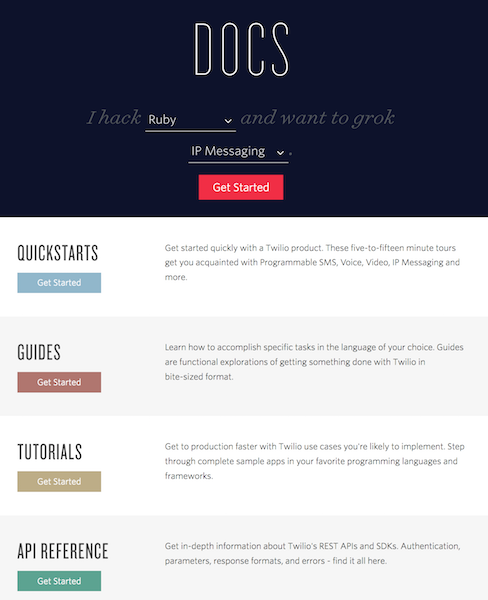
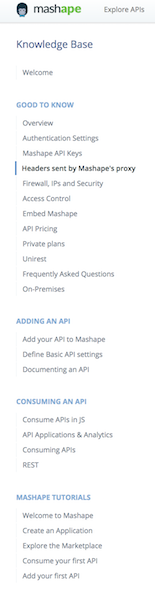
Sidebar menus (like the Mashape overview page) were rare - more often the components appeared in header/footer and/or body section, but even then the reviewed sites sorted the documentation components differently. Some examples: Twilio and Asana make a clear distinction between the documentation concepts that are represented in the body section and the ones that are mentioned in the footer, while IBM Cloudant and Keen IO include several (sometimes identical) terms in header, footer and body section that provide links to the same subpages.
Mental model, what is the function of your developer portal?
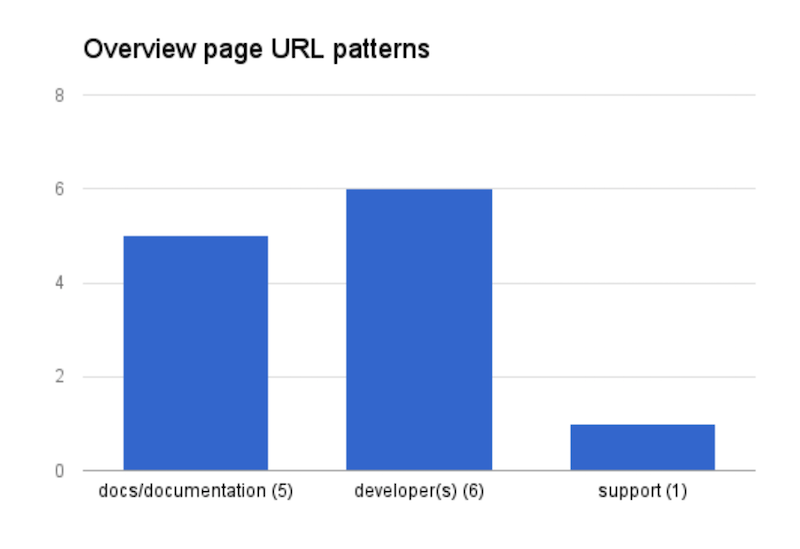
We did an in depth review of 10 developer portals to see if we could find a connection between URLs, their structure and the language used to label the overview page. The overview page URLs differed: 3 contained “docs” or “documentation”, 4 “developers” and 1 “support”; the remaining portals both had two overview pages: one with “docs” and one with “developers” in the URL.

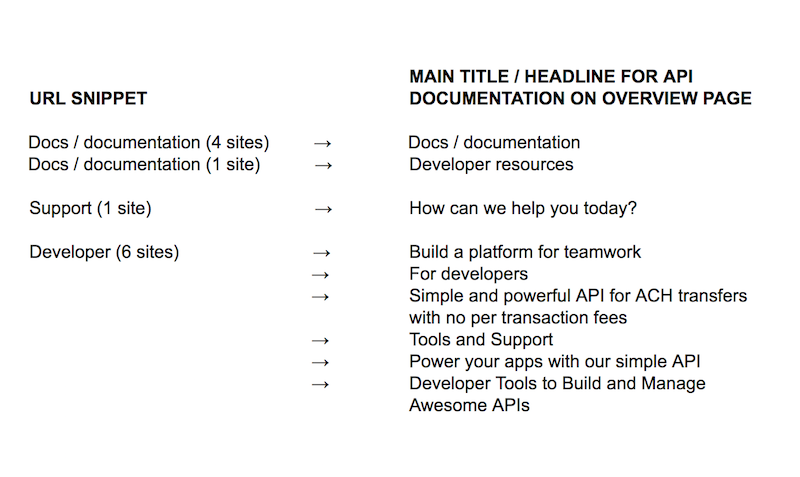
Though Dwolla’s URL includes “developers”, the browser page title (next to the favicon) is “Dwolla API Documentation”. Often we see that docs/documentation in the URL is represented in the main title or headline chosen for the documentation part on the overview page; URLs with “developer” mainly had marketing focussed titles:

Our small-scale research indicates that there might be a correlation between the use of “docs” or “documentation” in the URL and “documentation” as headline or the most important word to name the overview page.
You could understand this as an indicator of a difference in how developer portal owners think about the function of their portal:
- Portal as a documentation hub: a developer portal is the documentation, a meta-object that describes a product, the canonical source of all product information.
- Portal as a support system: a developer portal is there for troubleshooting, to help resolve support requests, a form of self-service system.
- Portal as a developer resource: the portal is there to help developers use APIs to fulfil their needs.
We believe that it is best to use the 3rd mental model, in which the experience is framed in the context of the developer’s experience. Identifying different developer goals and structuring the site to help them achieve those goals.
Covering all the necessary documentation
The overview pages contained a range of documentation types (some portals had blog posts, try it out sections, use cases or suggested eBooks, …). There are no one-size-fits-all answer for what to include, but we have a few tips how to make your overview page useful and appealing:
- Show what you have in store - developers should get an overview of the whole portal.
- Make sure that the most important words of your overview page are reflected in the URL and in the headline/main title. In other words: use clear terminology that reflects what’s listed on the overview page.
- Provide easily recognizable concepts (this is connected to visual design elements).
- Make a distinction between body sections and header/footer. Don’t hide main documentation components in headers and/or footers. Try not to include everything in the body section, provide a place for the details in the header/footer. (We prefered Twilio’s approach with main components in the body sections, while the footer provides links to other documentation topics.)
Make it as easy as possible for developers to find the way to the documentation they might need: guide them.

Developer Portal: Components Series In this series we give a thorough overview of the documentation components used on developer portals.
_Many thanks to my colleague Kristof for co-authoring, reviewing and sharing his thoughts on this topic._


