Best New DX Innovation, Best Design, and Best Overall Developer Portal
Breadcrumb
- Home
- PronovixBlog
- Best New DX Innovation, Best Design, and Best Overall Developer Portal
Devportal Awards 2019 is open for nominations. We are looking forward to hearing your thoughts on public-facing API developer portals!
This is the fifth and last article in our series that provides background explanations and examples for the awards categories.
Posts in this series:
How can API portals enhance user experience in general, and pay special attention to developer experience? How can design elements support usability and content? What makes a devportal, in overall, stand out against competitors?
In the previous articles, we mostly focused on devportal segments, such as: How do you make sure that your users can easily onboard? How can you explain your business models well? What is decision maker documentation? What is self-service support and how can you go beyond that?
This article inspects the developer portal with a holistic approach: How can you glue the different segments together?
We highlight the criteria that we think define the categories of Best DX Innovation, Best Design, and Best Overall Developer Portal and we include examples taken from last year’s nominated devportals.
DX (developer experience) is the inverse of API friction. In the eyes of your users, the value of your API(s) will grow if they experience as few obstacles as possible from start till finish. Great DX can enhance how people perceive your API portal: the experience starts from e.g. registration requirements over information architecture solutions, testing options and support resources to community life and maintaining an app. Taking care of DX is important throughout the whole developer journey, be it through simple solutions, creative innovations or well executed existing technologies.
How do devportals lead the way in boosting developer experience? Do they address developers differently, do they pay attention to specific subgroups? In other words: Do the API documentation components, for example, correspond with the developer’s level of professional knowledge and favourite programming language? How easy is it to interact with peers?
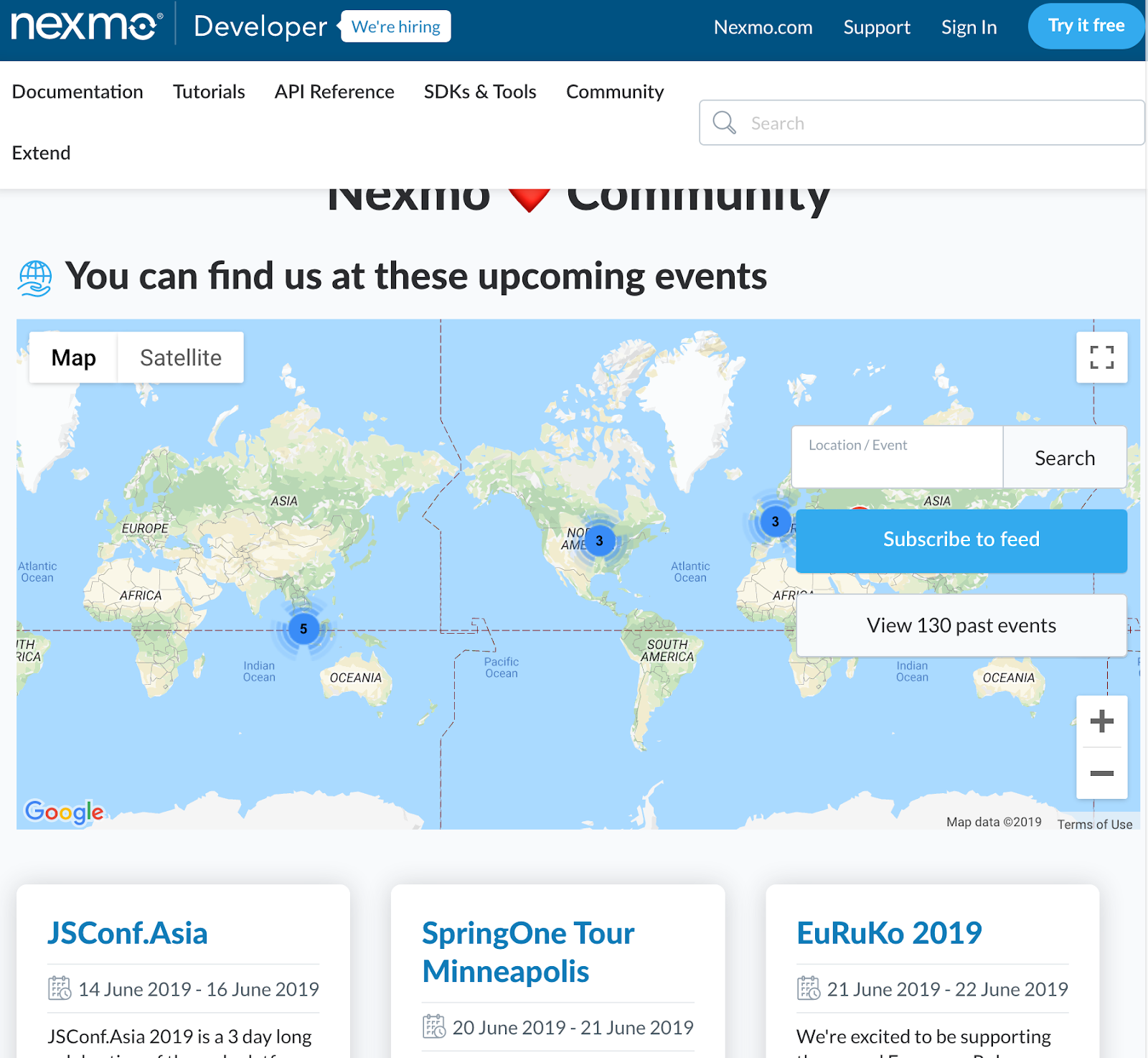
A DX innovation can be something that causes a sudden insight or that surprises the user in a positive way. Overall, DX elements enable users to work more easily. Some examples of DX elements that can be added throughout the downstream developer journey:





How can you involve your users? Focus on individual work and community aspects, but also make sure you are able to motivate your users extrinsically and intrinsically:
Read more about how you can engage developers in our article on developer marketing techniques.
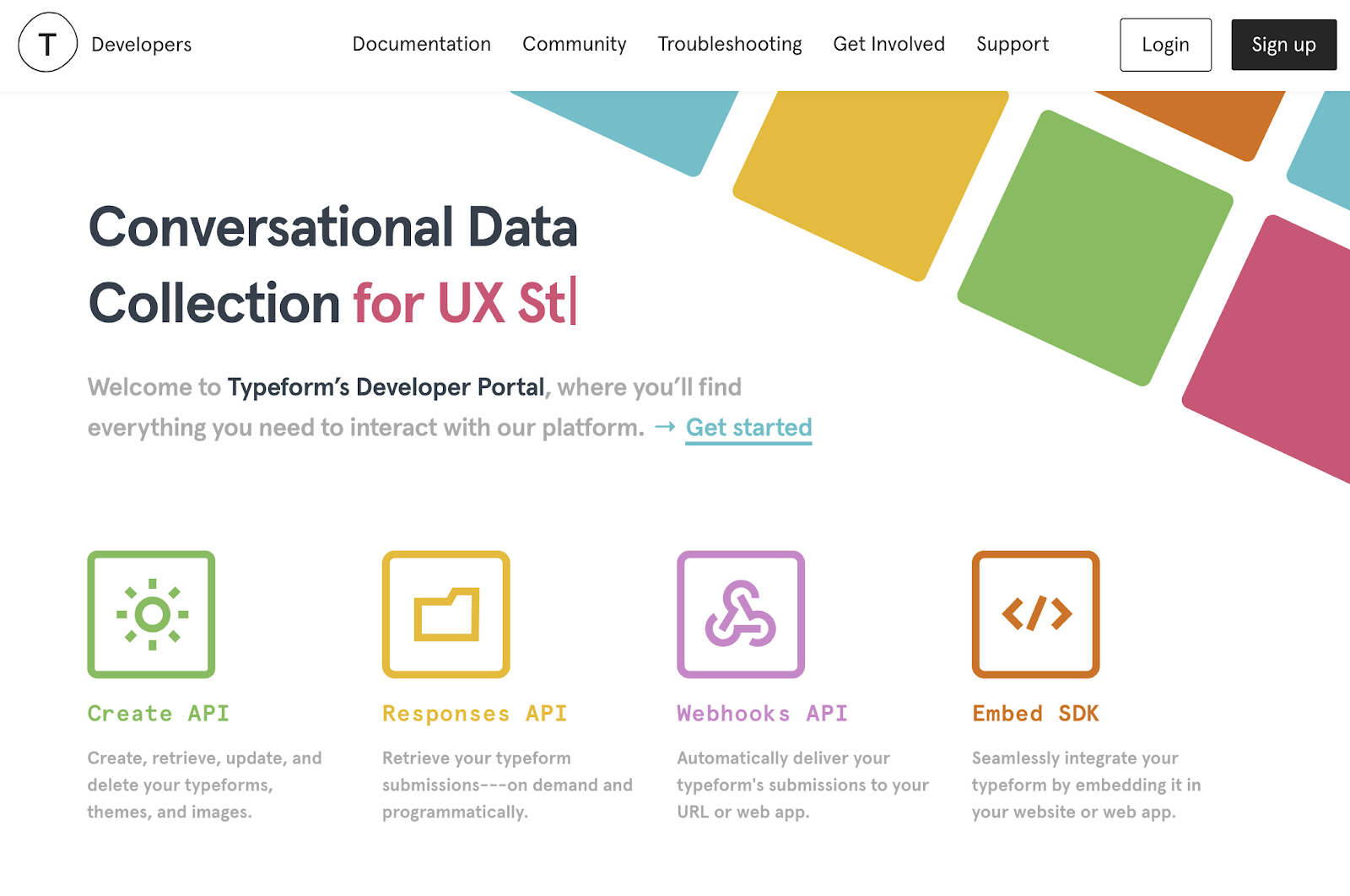
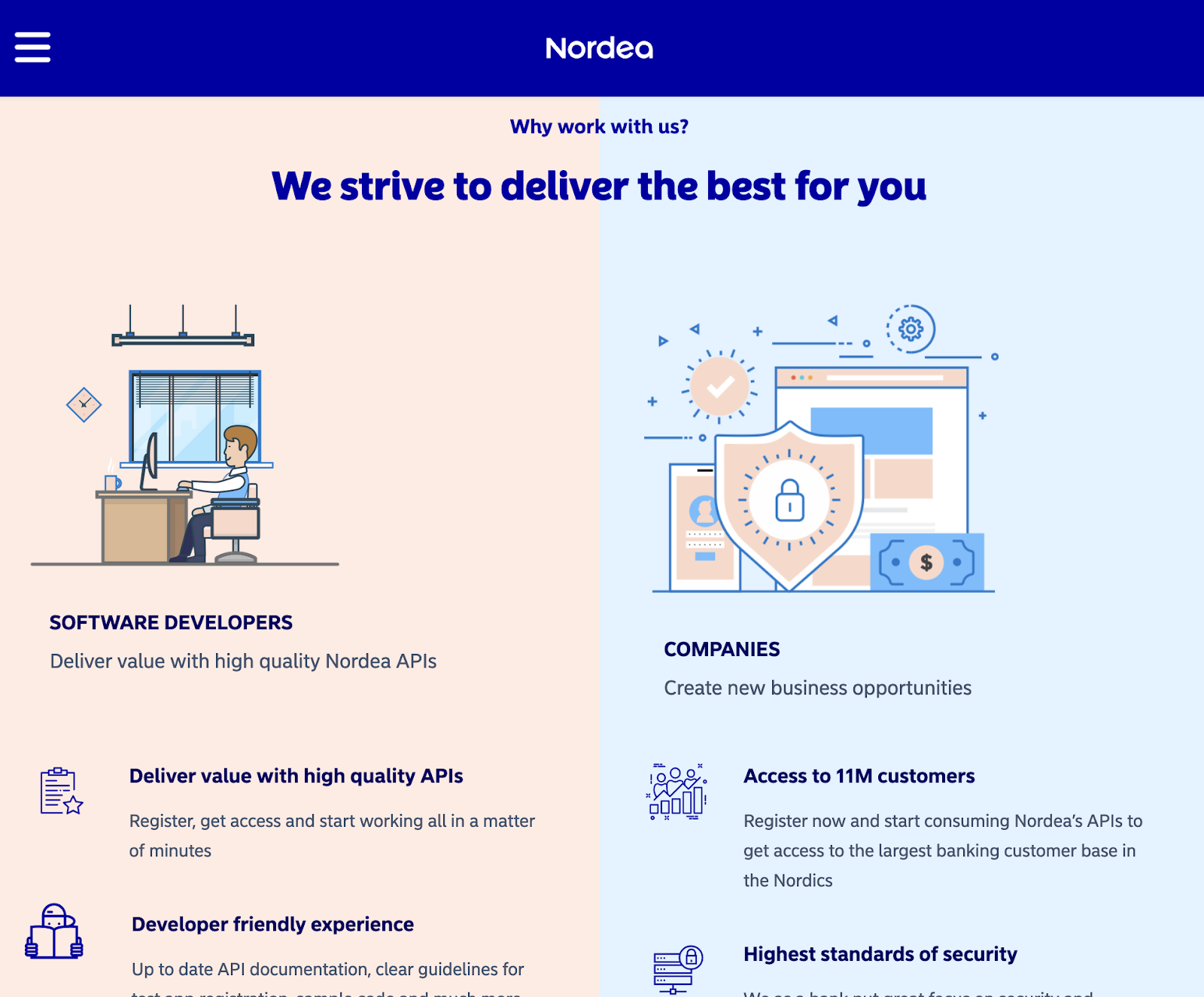
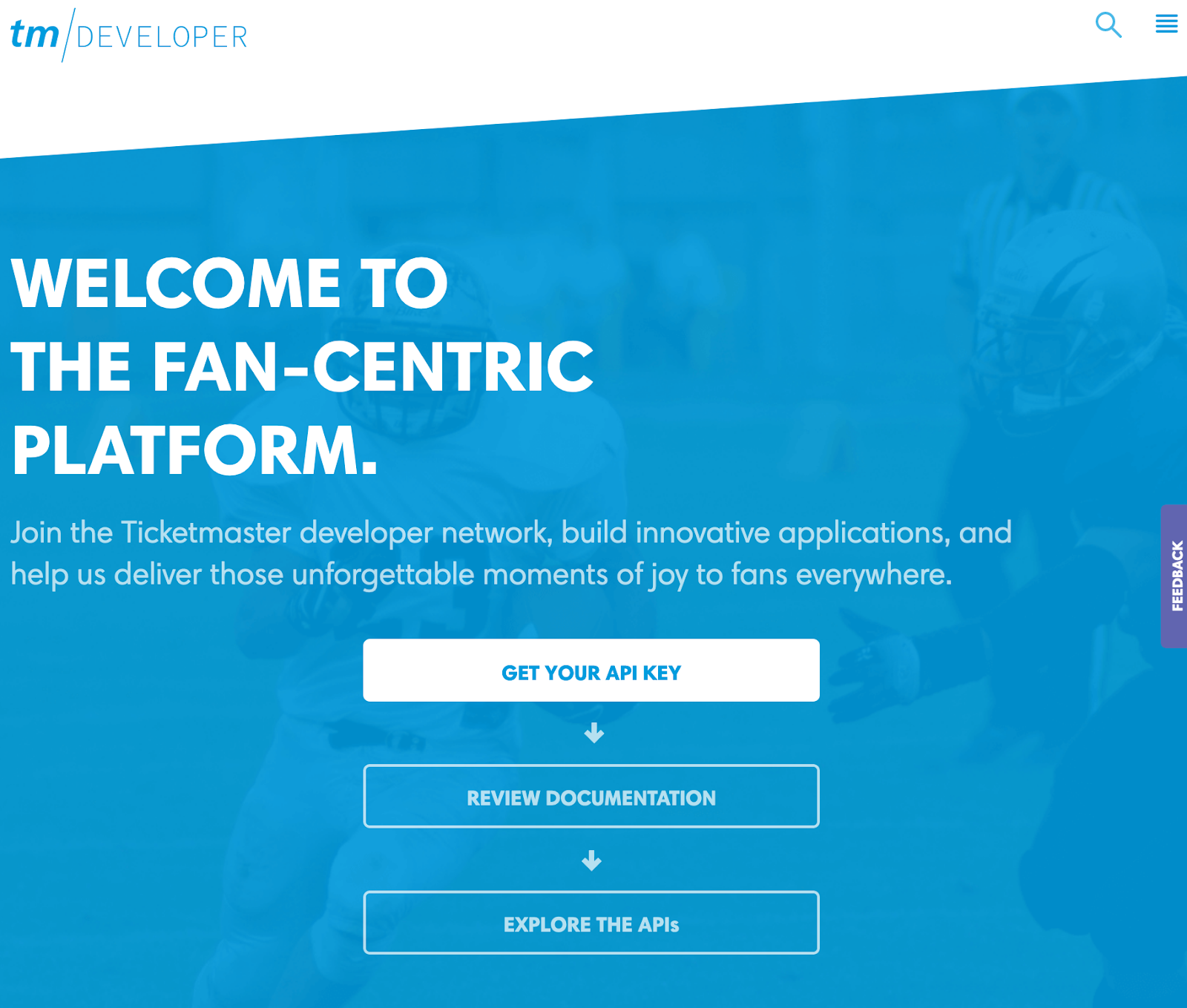
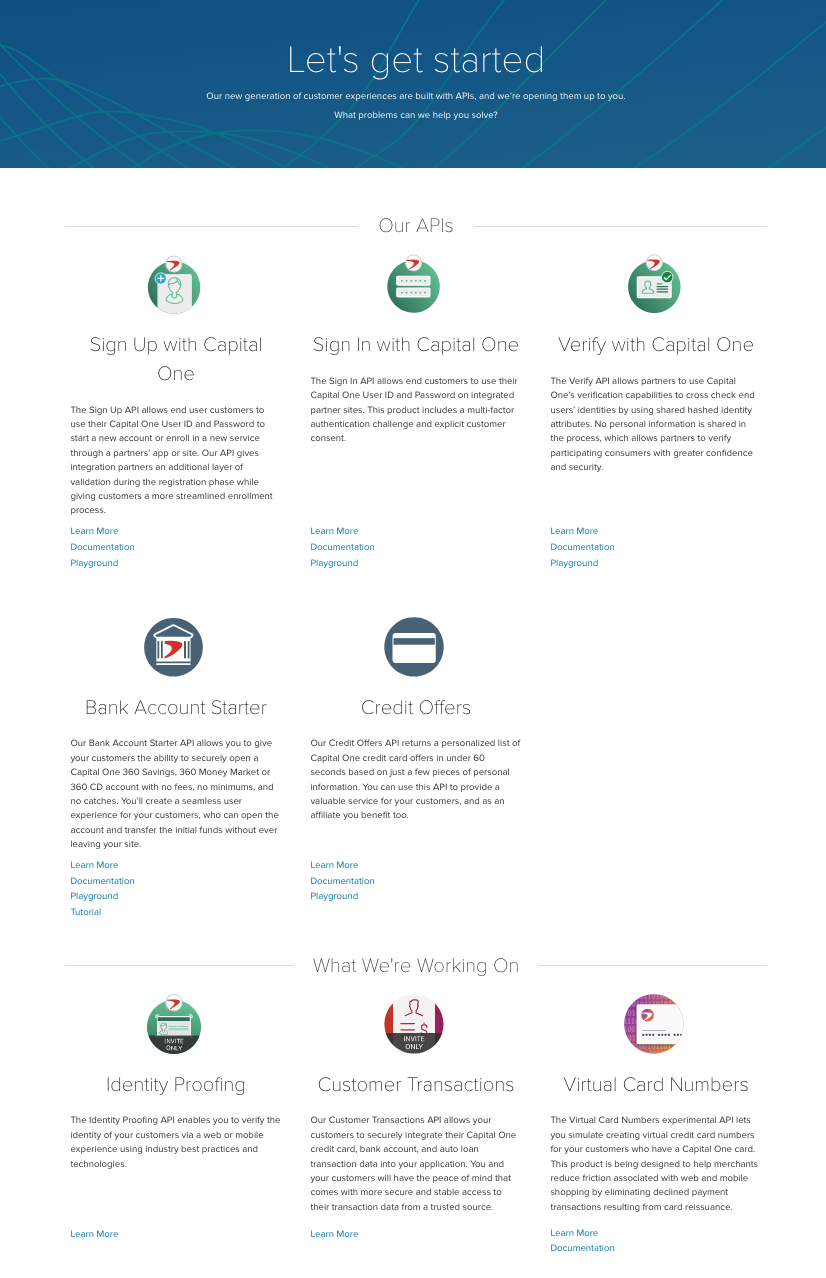
Your developer portal will inspire trust when you present every aspect of the APIs in a well-structured and understandable way. The best design category is for devportals that found the perfect harmony between usability, functionality, content and aesthetics. How can you achieve that? Some examples.
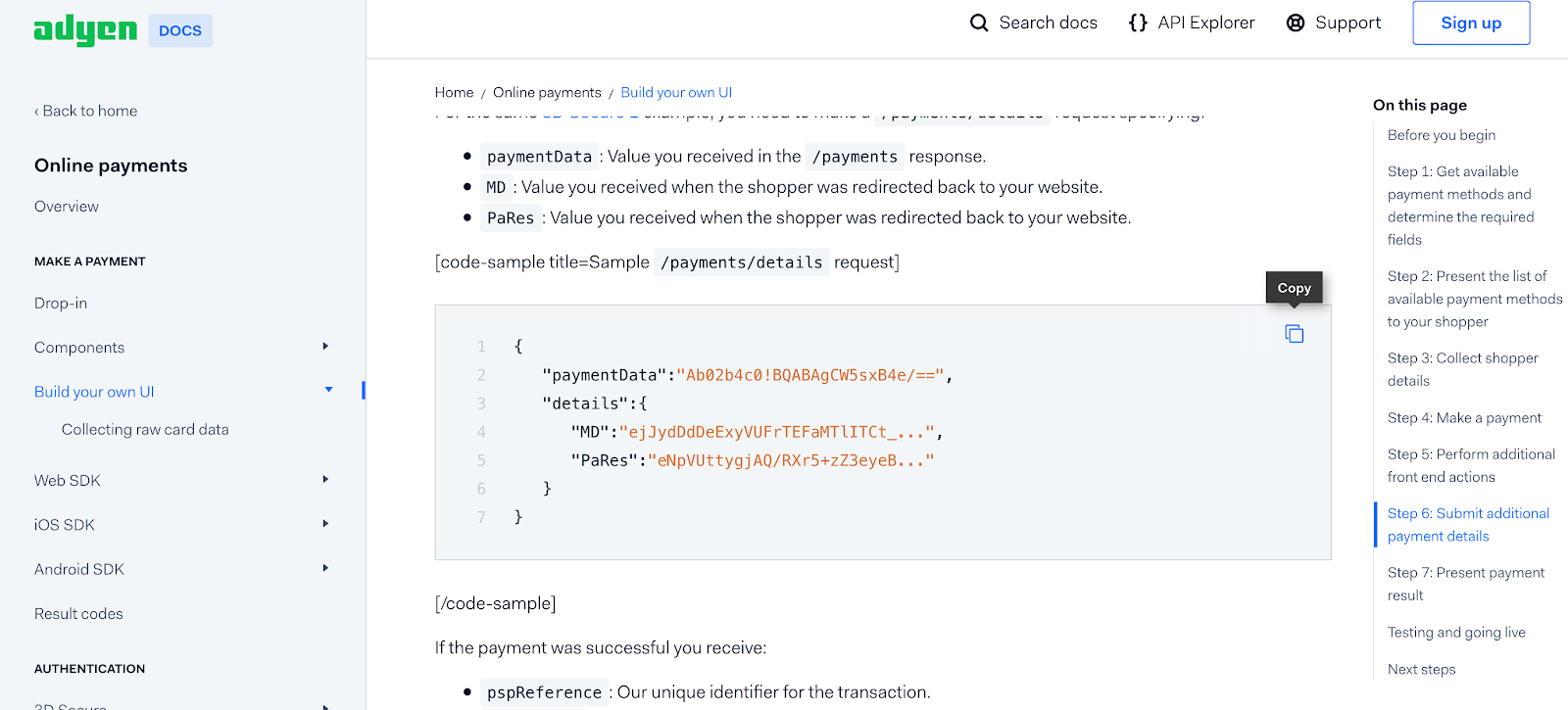
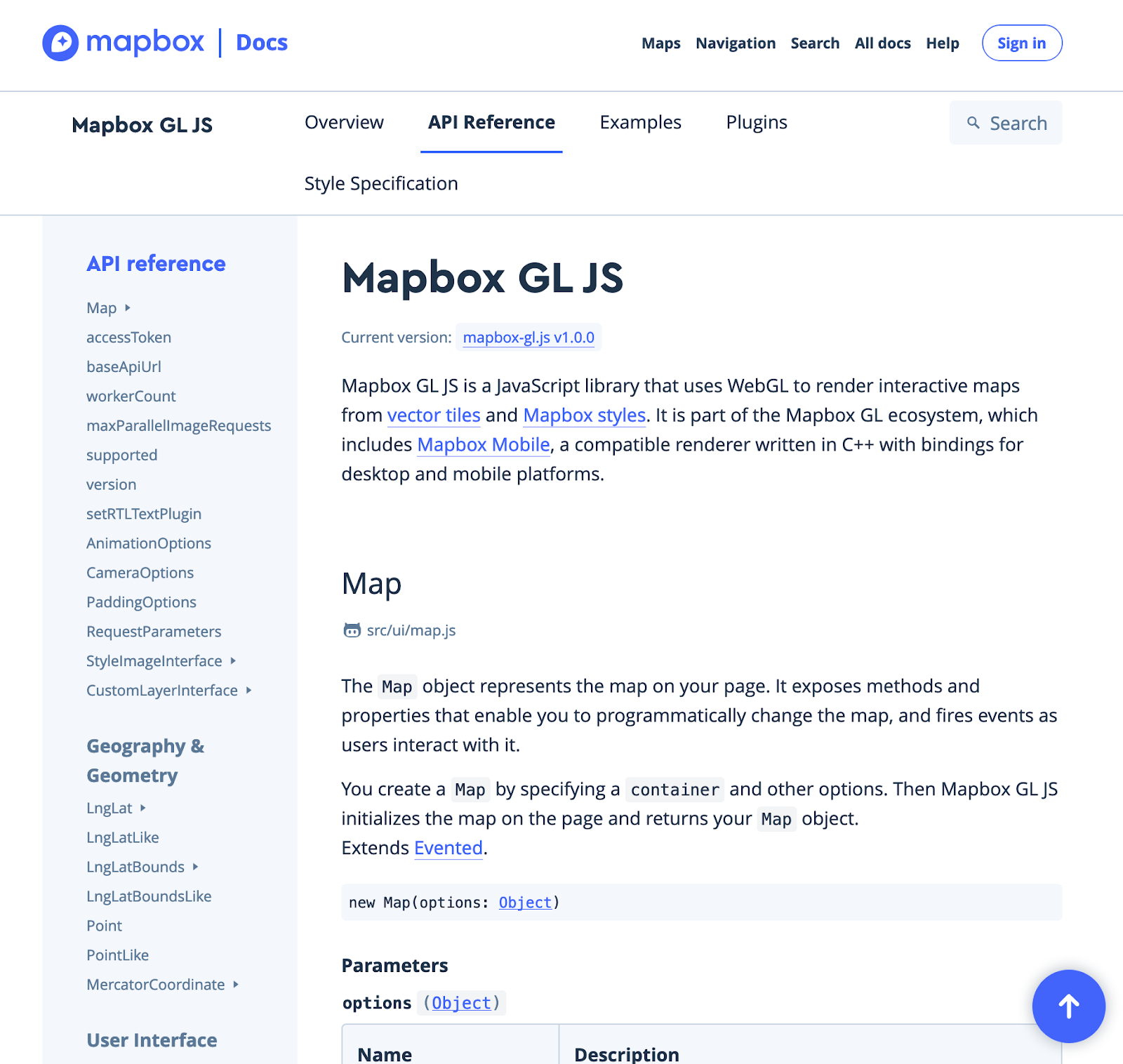
Functional design is responsive and supports the API’s usability. While overview pages need to attract different audiences (developers and decision makers alike) and to provide user journey starting points, the developer documentation pages should best focus on “getting the job done”.


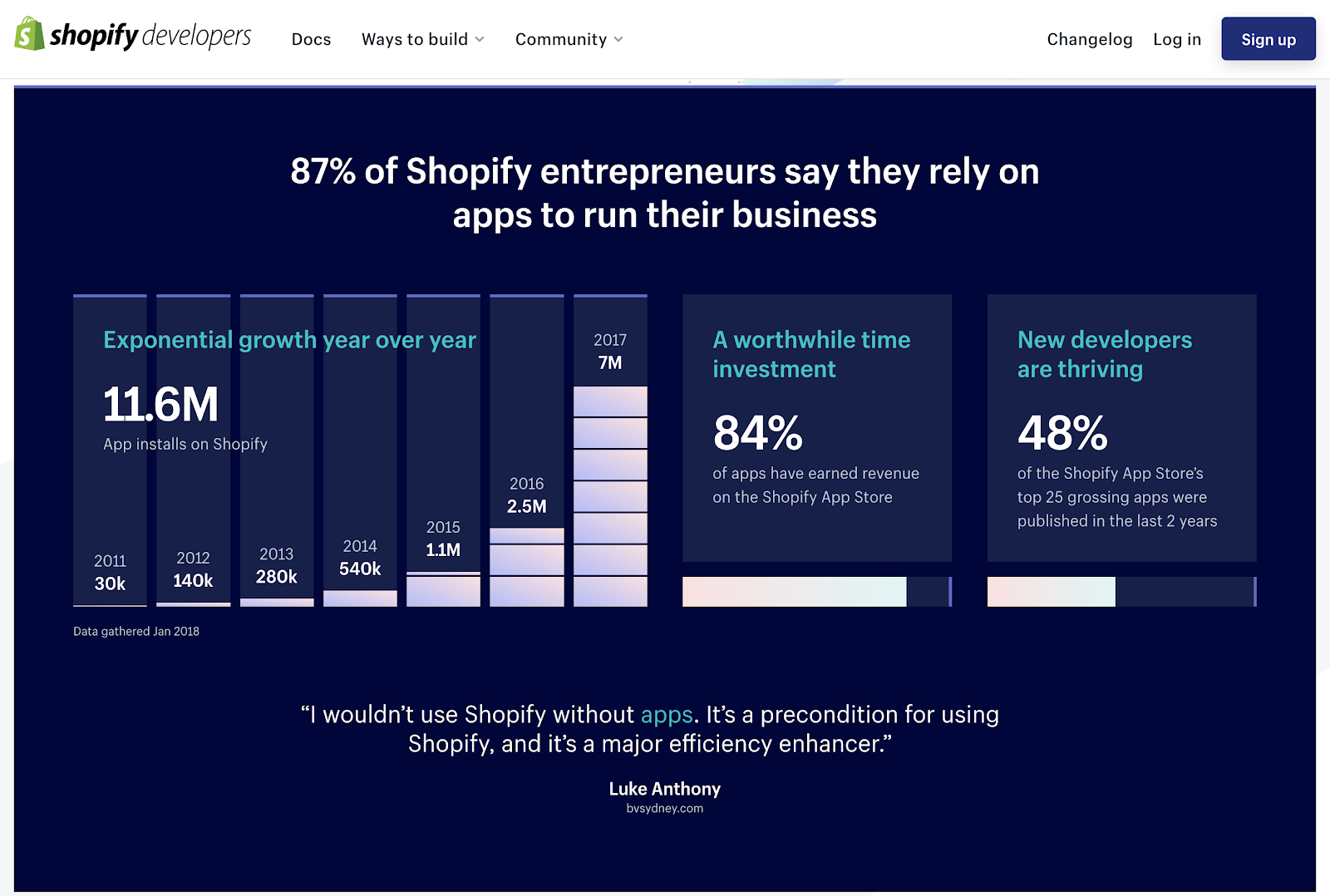
Visual elements, such as graphics, specific use of colours, and illustrations can help to picture statistical facts.

All nominated developer portals automatically run in the Best Overall Devportal category.
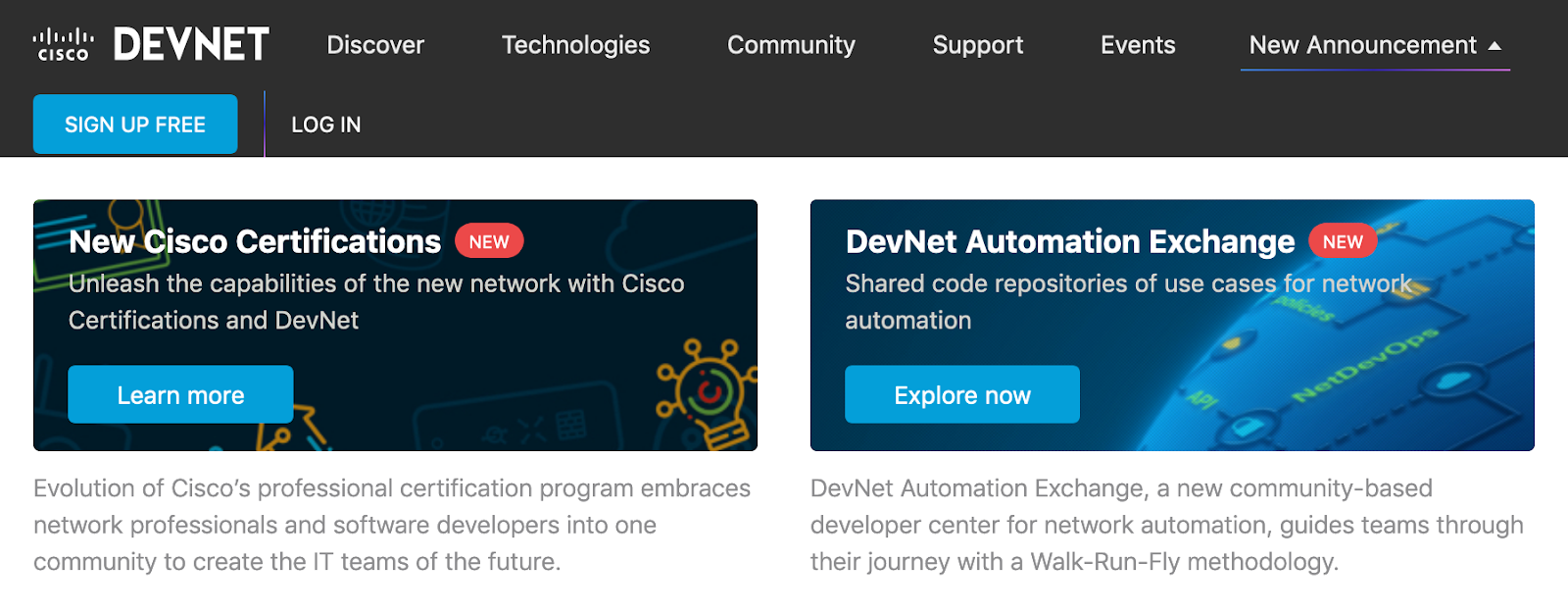
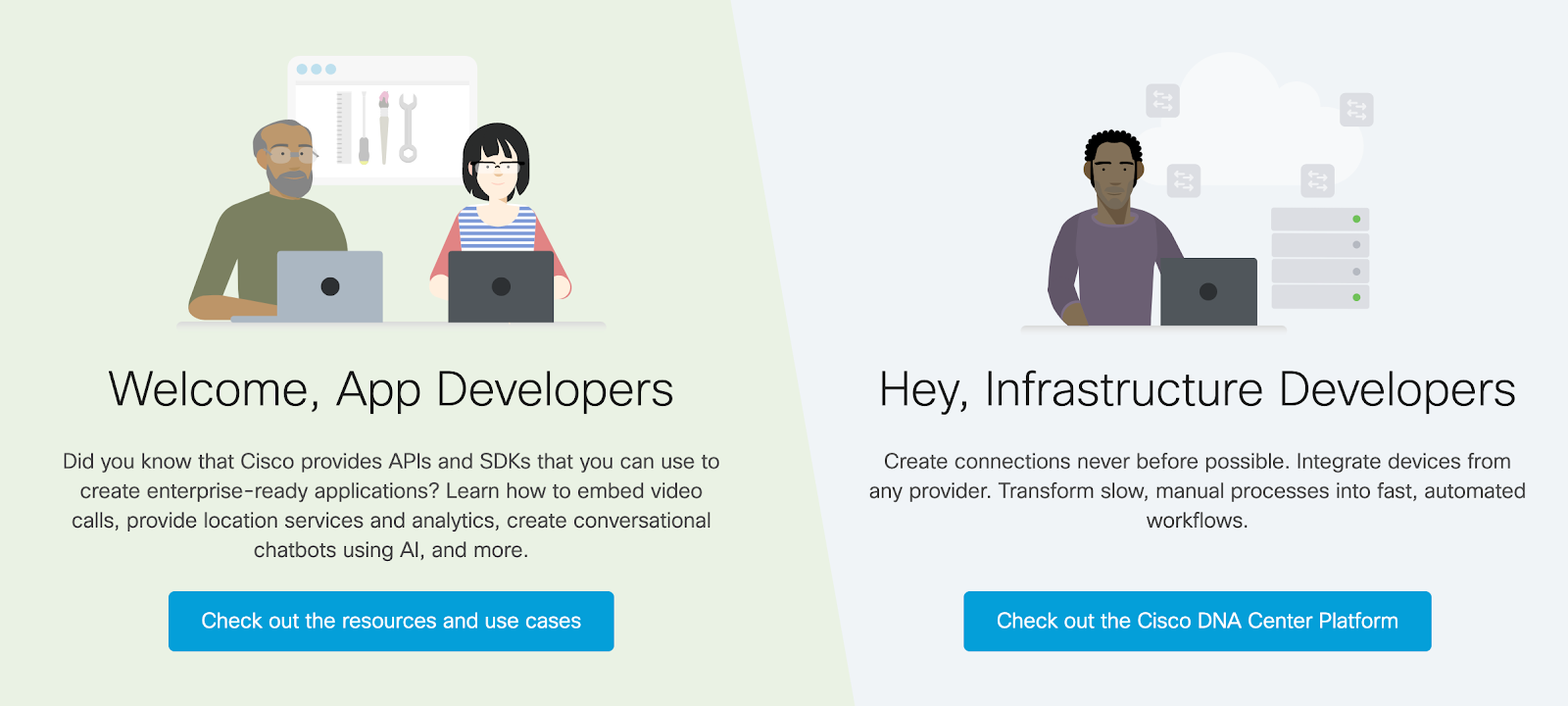
Last year, Cisco won the jury prize: “The decisive argument for Cisco DevNet was that they had an unbelievably complex problem to solve with their numerous products and content types, and they could meet this challenge in a truly convincing way.”
What is it that makes a devportal stand out against its competitors? Well-chosen, inspiring, consistent and cooperating features and elements.
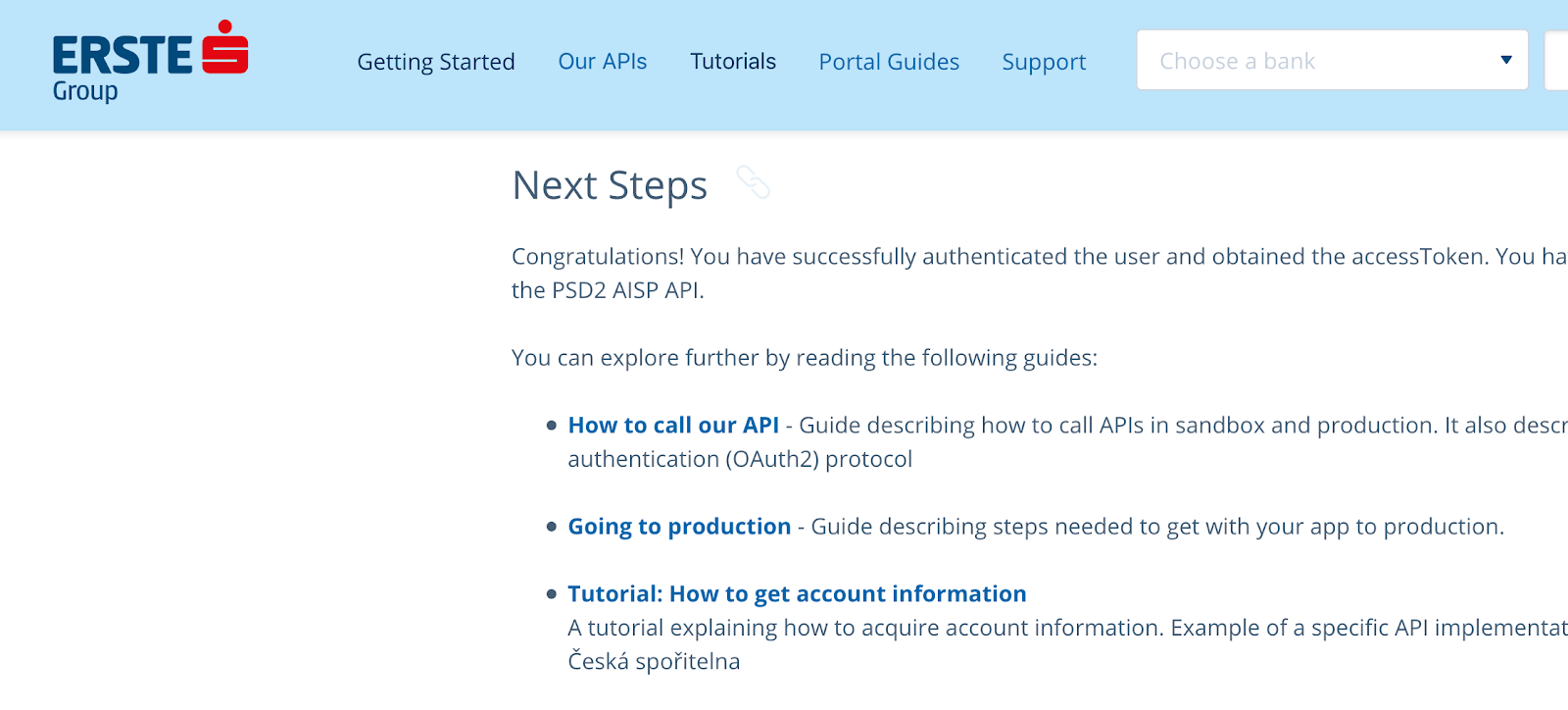
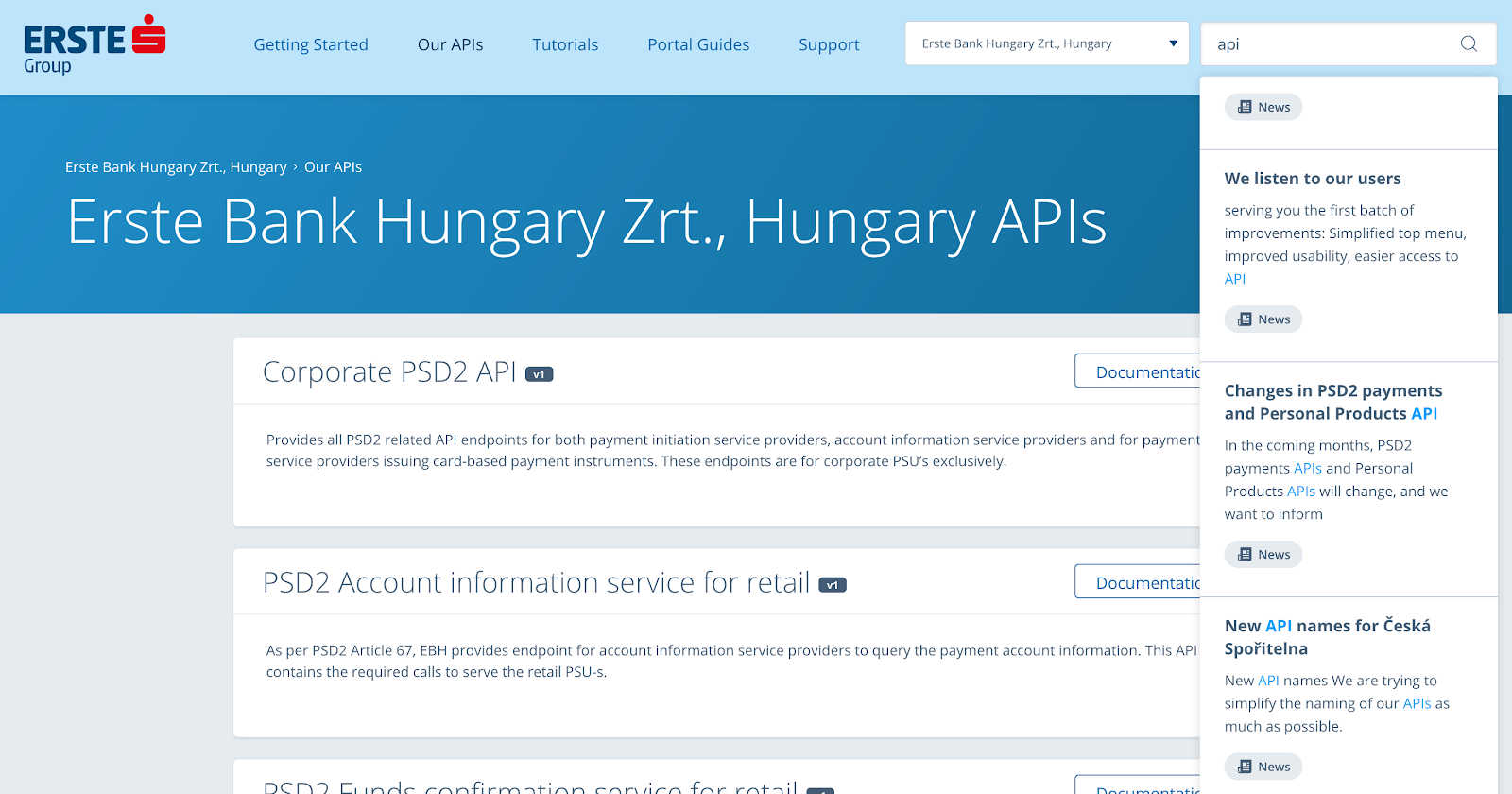
We featured some of the devportals from the 2018 awards in this series as illustration of the category they were nominated for. Many of these portals, however, excelled in other aspects as well: in this chapter we’ll highlight some of them.







Design for usability, consistency and experience — strategic decisions, information architecture, UX and UI design, and development go hand in hand. This will result in a higher API usage, a higher perceived API value, less friction and engaged users who might even become advocates for your devportal.
The goal of DevPortal Awards is to recognize public-facing developer portals that show great examples in eleven different categories and to find the developer portal that provides the best overall experience.
By nominating a portal you can draw the community’s attention to it and acknowledge the work of the people behind it.
Please fill out the nomination form!
The winners of the 11 nomination categories will be chosen by the Awards Jury in October.
In the Best Overall Developer Portal category two winners will be selected: one by the jury and one by the community via public voting. The portals nominated in any of the 11 categories are running for the Best Overall portal automatically.
Sign-up to the DevPortal Awards newsletter and receive info on nomination and voting, nominee and jury news, and details on the gala event.

Kathleen is an information architect helping clients find out how to align business goals and user needs with the knowledge we gathered about devportals. She grew her expertise through early research on developer portals to determine components, strategy, and best practices for user experience. She holds master's degrees in history and in archival science & records management.
Articles on devportals, DX and API docs, event recaps, webinars, and more. Sign up to be up to date with the latest trends and best practices.

