Please follow the link for the latest information on the DevPortal Awards Categories for 2021 and beyond.
Who will win the Best Overall DevPortal Award for 2020? We bring you our 3rd edition of the DevPortal Awards that applaud excellence and creative solutions in developer portals.
In this article, we reveal the ten nomination categories for the DevPortal Awards of 2020, updated descriptions and examples for each category, and how you can submit a nomination.
For each nomination category you find a detailed article with the evaluation criteria, inspirational examples and best practices.
The best developer portals: categories
- Best Developer Dashboard — NEW
- Best API Business Model — UPDATED
- Best API Reference Documentation & Support — UPDATED
- Best Accessible Devportal
- Best International & Localized Devportal
- Best Community Spotlight & Outreach
- Best Onboarding
- Best Design
- Best New DX Innovation
- Best Overall Devportal — UPDATED
- Frequently Asked Questions
Best Developer Dashboard
Devportals that take specific care of the “logged-in developer” user journey. These portals provide a dashboard that enhances the developer experience e.g. with metrics, transparent pricing, and an overview of API keys.

The Award for Best Developer Dashboard In this category, we are looking for the additional resources and experience that developer portals provide for registered and logged in users.
Best API Business Model
This year we combined three categories due to significant overlap: the Best API Business Model, Best Decision Maker Documentation, and Best Policies & Terms of Use will be awarded under a single award category.
This category is for devportals that found an innovative way to present their business models: they manage to increase the API’s perceived value through appropriate and clear descriptions, and build trust through a genuine approach to legal topics such as policies and terms of use.


The Award for Best API Business Model In this category, we are looking for business model innovations and optimizations, and also for ways to enable the business persona’s journey.
Best API Reference Documentation & Support
The categories of API Reference Documentation and Post-Integration and Maintenance Support are closely connected in the developer journey. This year they have been combined to one category.
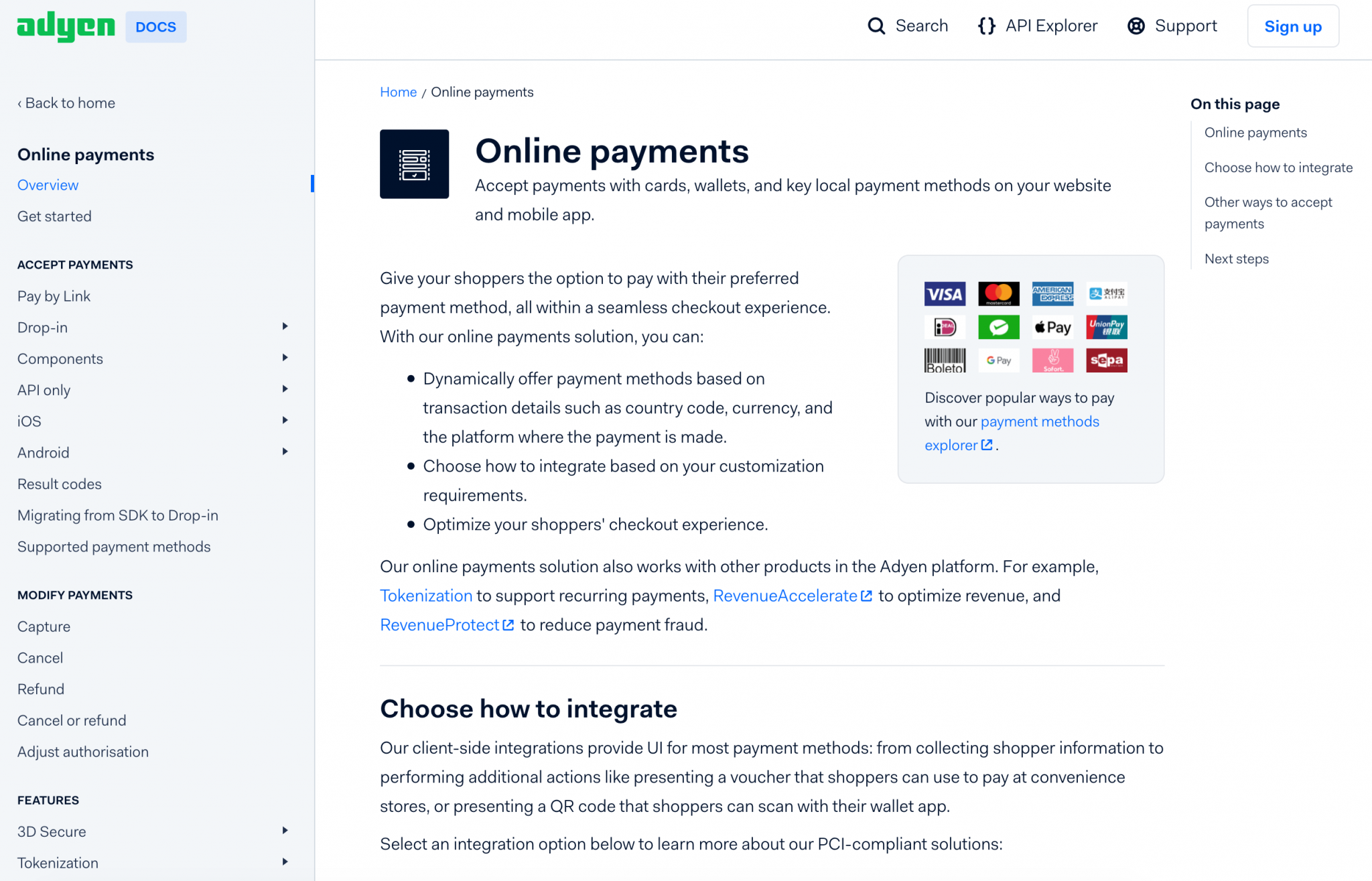
Devportals that improve on API reference documentation and how they integrate with “try it out”, and sandbox functionality. Portals that create trust towards their APIs by indicating their availability and reliability, release notes and other maintenance support in an innovative way.

The Award for Best API Reference Documentation & Support This category comprises the heart of developer experience: engaging reference documentation and support that allows for long-term-planning.
Best Accessible Devportal
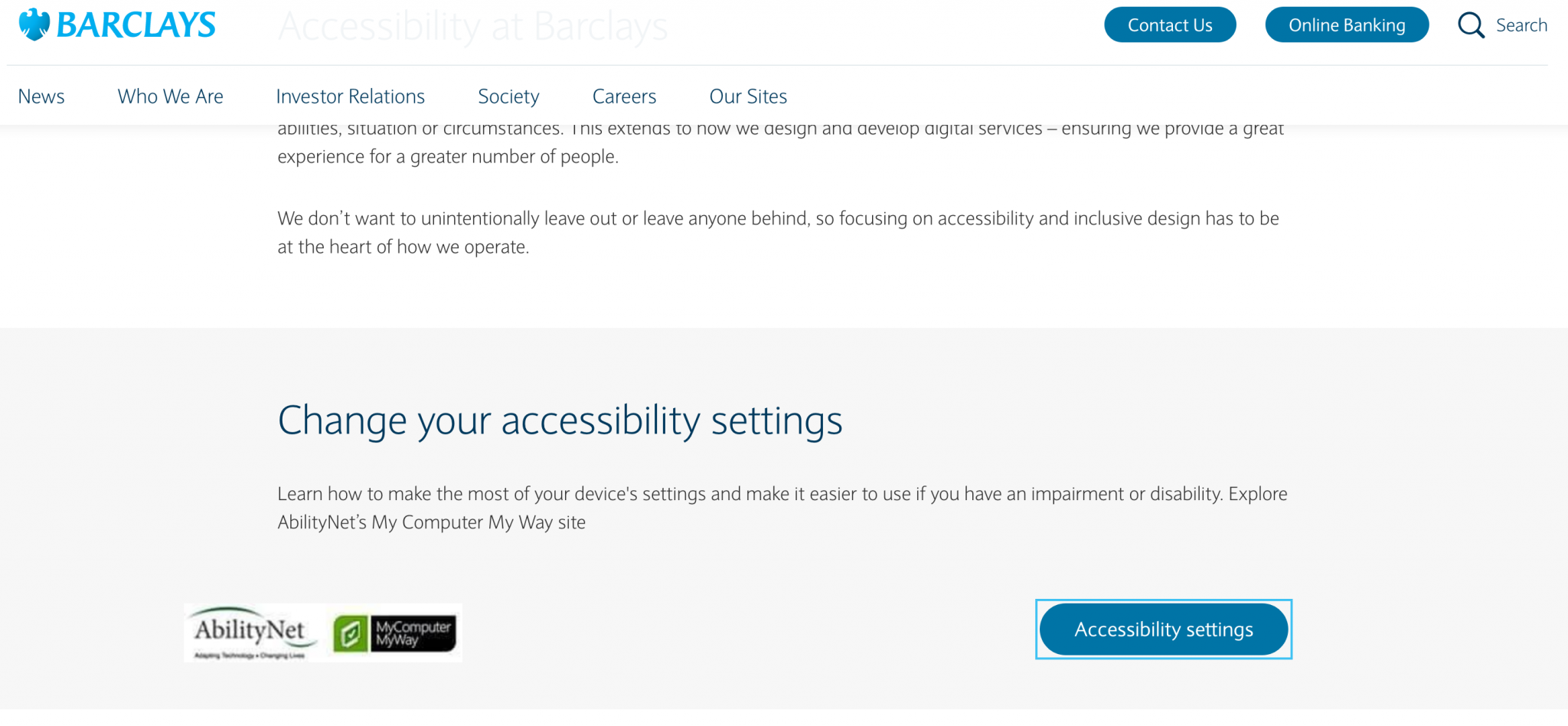
Devportals that take the initiative to make their APIs and documentation accessible to all possible users, regardless of disability type or severity of impairment.




The Award for Best Accessible DevPortal This category encourages accessible practices to acknowledge the challenges faced by a myriad of people. Innovation to increase site visibility and interaction through alternative means.
Best International & Localized Devportal
Devportals that implement devices or content strategies to address cultural diversity, differences in language capabilities, local legal requirements and regional expectations.

The Award for Best International & Localized Devportal This category highlights developer portals that have been created with the intent purpose of providing solutions which cater to the regional or international experience.
Best Community Spotlight & Outreach
Devportals with creative solutions or initiatives to show developers that their work is appreciated. Portals with great community sections where developers can share knowledge and build connections.


The Award for Best Community Spotlight & Outreach This category addresses devportals with creative solutions or initiatives to show developers that their work is appreciated.
Best Onboarding
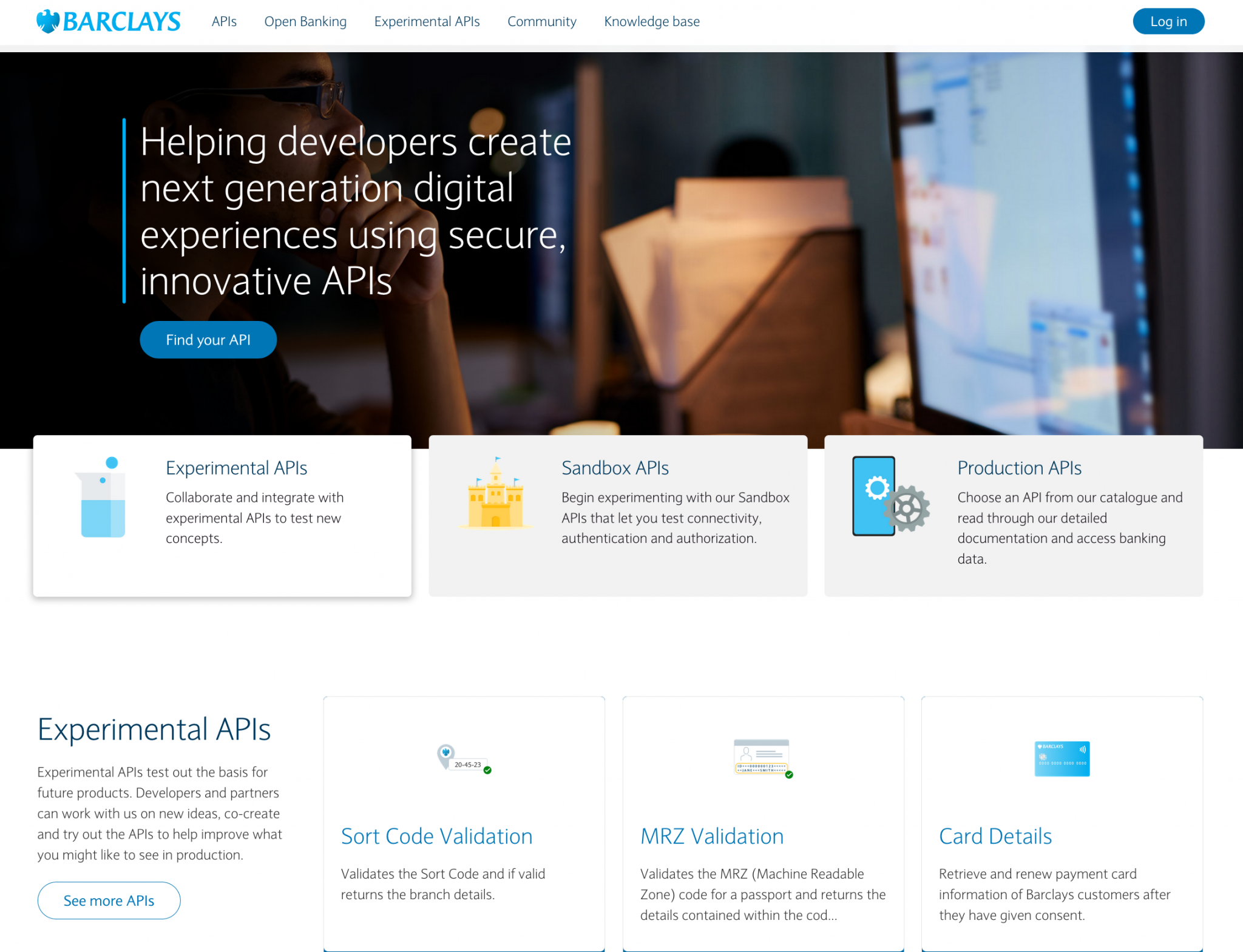
Devportals with transparent steps to registration and granting access that show what their APIs are about, how they work, how developers can start integrating and where they can find resources.

The Award for Best Onboarding This category is for developer portals that clearly show what their APIs are about, how they work, how developers can start integrating and where they can find resources.
Best Design
Devportals that found the perfect harmony of usability, content, and aesthetics. These devportals present every aspect of the APIs in a well-structured, logical way. Developer portals that inspire trust through superior production quality.


The Award for Best Design The best design category is for devportals that found the perfect harmony between usability, functionality, content and aesthetics.
Best New DX Innovation
Devportals that lead the way in boosting developer experience for their developers as a whole or for specific subgroups of developers (e.g. more/less advanced, different communities,…) through DX innovations or well executed existing technologies.

The Award for Best New DX Innovation The best DX innovation category is for devportals that enable and engage users throughout the developer experience journey.
Best Overall Developer Portal
Mature devportals excel in UX & DX from both an internal and external angle. They take care of the authoring & publishing experience, enable a fast first API call, have an active community, provide a personalized experience upon login, perform well regarding self-service for both novices and experienced users, offer relevant docs for decision makers and developers, innovated how to present and consume content, promote interactive materials, share code examples in multiple languages redundantly, and ensure that the chosen environment (such as platform, marketplace) takes the utmost care of differentiated audiences. Last but not least: great developer portals also serve a clear business purpose: they provide their organization with the tools and the space to experiment, learn and develop new business opportunities.
This year we are introducing an extra, second step in the evaluation process for the Best Overall Developer Portal award, to aid the jury in this complex consideration. If your portal is nominated for any of the DevPortal Awards categories this year, you will receive an optional questionnaire addressing your take on your API program. You must fill out the questionnaire if your portal is to be nominated for the jury awarded Best Overall DevPortal.
Why?
- In the past, our jury has investigated nominations independently and hit a few obstacles in part because of the volume of nominations, access restrictions, and limited understanding of business models.
- Through your answers, the DevPortal Awards 2020 Jury can see what it is you excel at, why and how you made specific decisions — all in order to help select the best overall devportal for the 2020 awards.
- The questions are in respect to elements and areas that have been identified as markers for excellence in a developer portal.
Who should answer the questions?
The questions address different aspects of a developer portal, so you may want to involve the knowledge connected to some specific roles within the team, for example:
- Product owner
- Lead architect
- API developer
- Marketing engineer
- UX designer / UX writer
- Technical writer
Who will see what you share?
- The DevPortal Awards 2020 Organizing Committee and Jury will use your answers to rank your developer portal for the DevPortal Awards in October 2020.
- The Pronovix UX team will evaluate the submissions to prepare a state of the industry report in which we’ll process, aggregate (make anonymous), and publish information on trends and best practices. Any mention of a specific devportal as a valuable spotlight will be published only with explicit permission. By generating and sharing this report we hope to inspire the community as a whole on how to improve their developer portals.
- We will not share your data outside of the scope of the DevPortal Awards 2020 without your consent.

The Award for Best Overall Developer Portal All nominated developer portals are automatically considered for the Best Overall Devportal category.
DevPortal Awards 2020
What is the goal?
The goal of the DevPortal Awards is to recognize public-facing developer portals that show great examples in 10 different award categories and to find the developer portal that provides the best overall experience.
- Recognize excellence
- Share lessons learned and creative solutions
- Learn from the community: gather ideas & best practices
Why should I nominate my developer portal?
By nominating a portal you can draw the community’s attention to it and acknowledge the work of the people behind it.
- Acknowledge & celebrate the hard work of the team behind your developer portal
- Put your developer portal in the spotlight and increase traffic
- Receive peer review of your developer portal
- Recognize areas where your devportal excels, where it is adequate, and where it has room for improvement
- Set the next trend in the developer portal sphere
How can I nominate my devportal?
Please fill out the nomination form.
Who chooses the winners?
The winners of the 10 nomination categories will be chosen by the Awards Jury in October. The jury members are selected for their experience with developer portals and API documentation. In the Best Overall Developer Portal category two winners will be selected: one by the jury and one by the community via public voting. All portals nominated for any of the 10 categories will be automatically considered for the Best Overall DevPortal. To aid the Award Jury in their decision making or Best Overall Developer Portal, there is a second part nomination requirement for these nominees to fill out a questionnaire that elaborates on their strategy, UX/DX, and API documentation.
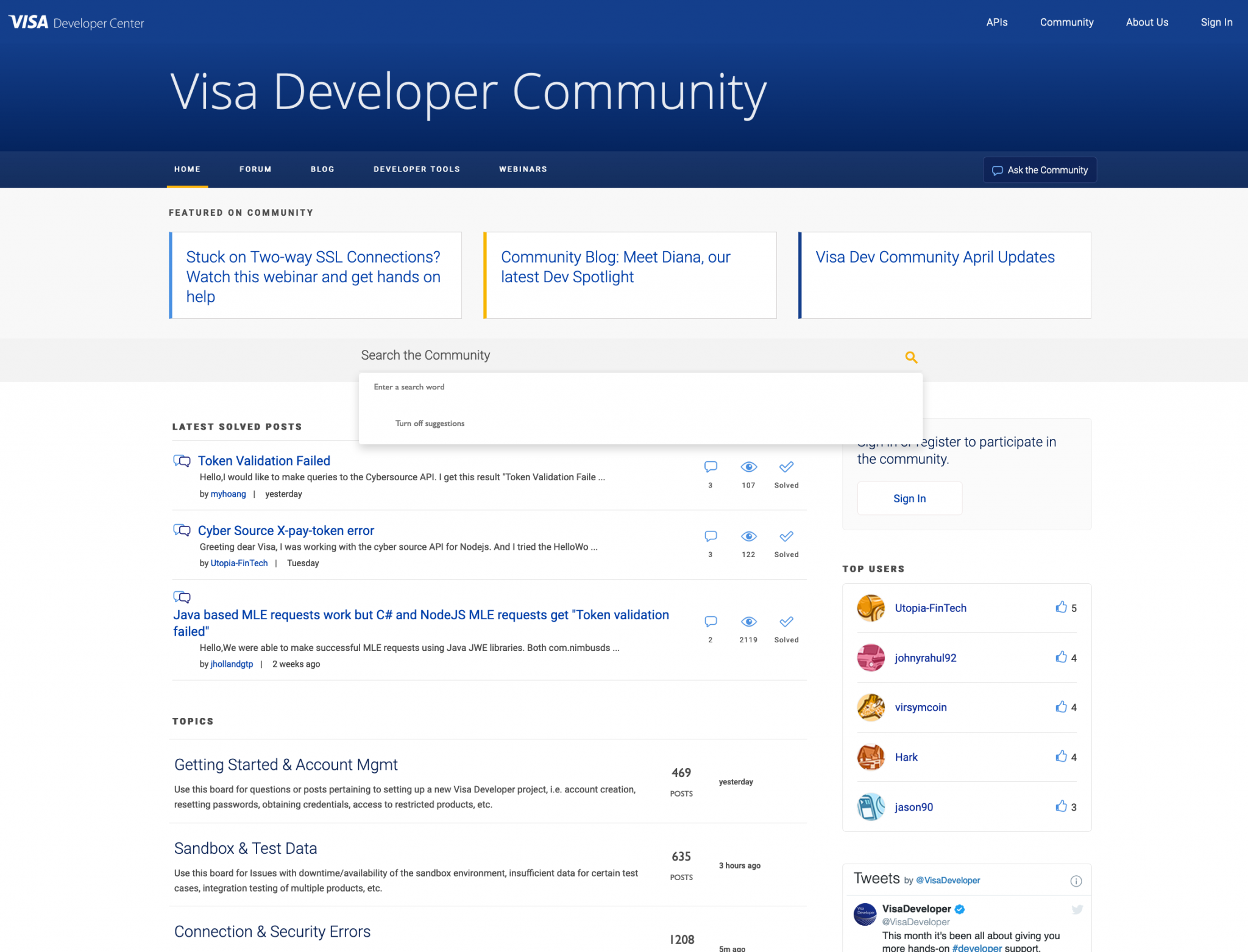
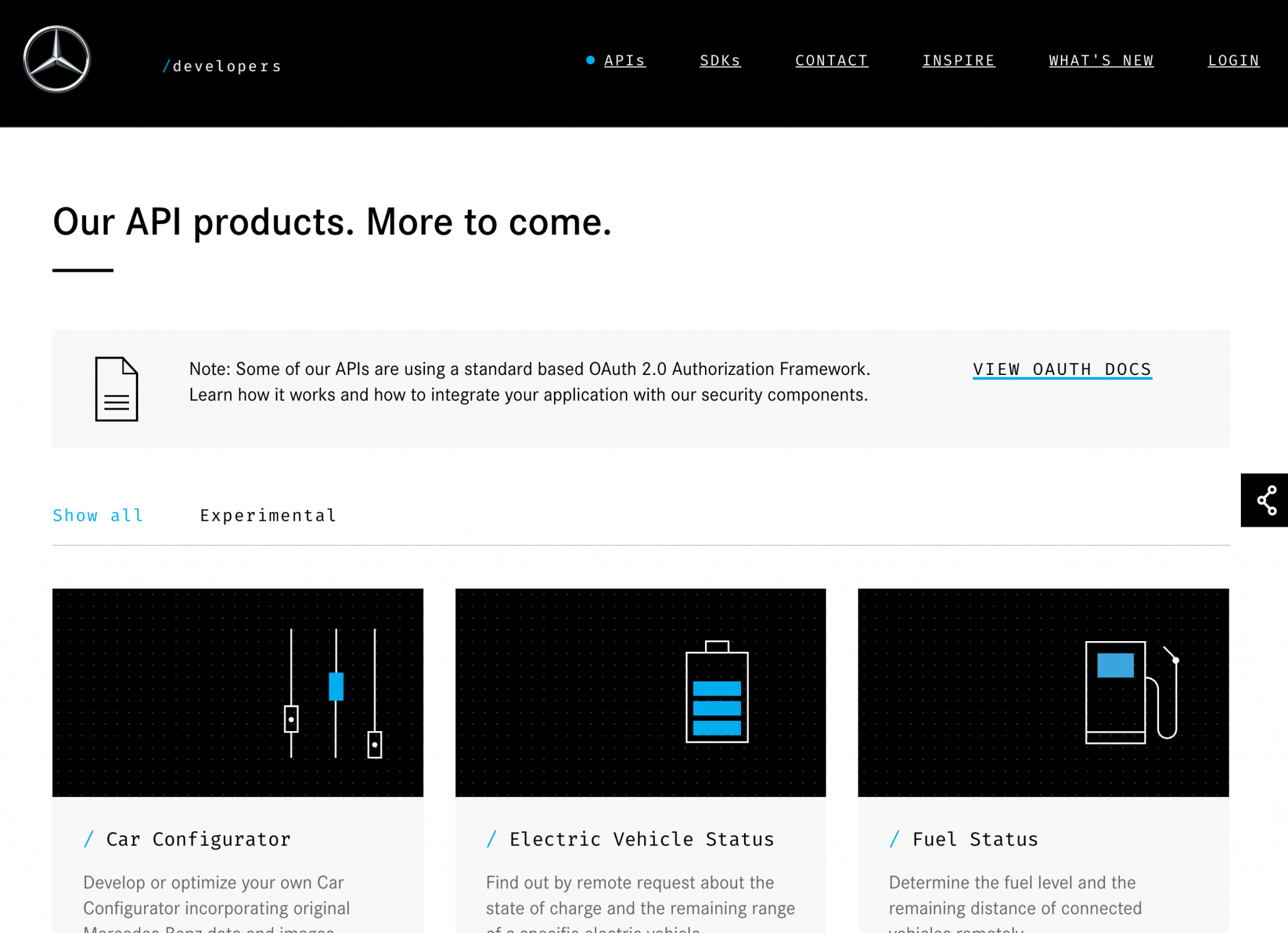
The examples in this post are taken from some of the previous DevPortal Awards nominees and winners.


