This article is a summary of developer portal best practices with examples for illustration.
The original in-depth discussion and analysis of our research into developer portals was compiled into the Developer Portal: Components Series e-book. For your benefit, we have cross-linked to these in-depth articles below. To learn how these components are implemented in practice, see Pronovix’s Zero Gravity developer portals product.
ToC
- Landing or Overview Pages for your developer portal
- Guides and Tutorials for your developer portal
- Reference Pages for your developer portal
- Software development kits (SDKs) for your developer portal
- FAQs, forums, and other support resources for your developer portal
- Business Documentation for your developer portal
- Terms and conditions to raise end-user trust and conversion
- How to put components together
Landing or Overview Pages for your developer portal
Landing pages or Overview Pages show the site architecture, help to find and navigate documentation, show what the API, content, or product offers:
- Purpose and main features of the API
- Technical architecture and programming workflow
- Instructions on how to implement the API
- Documentation resources
- Entry points for the main audiences
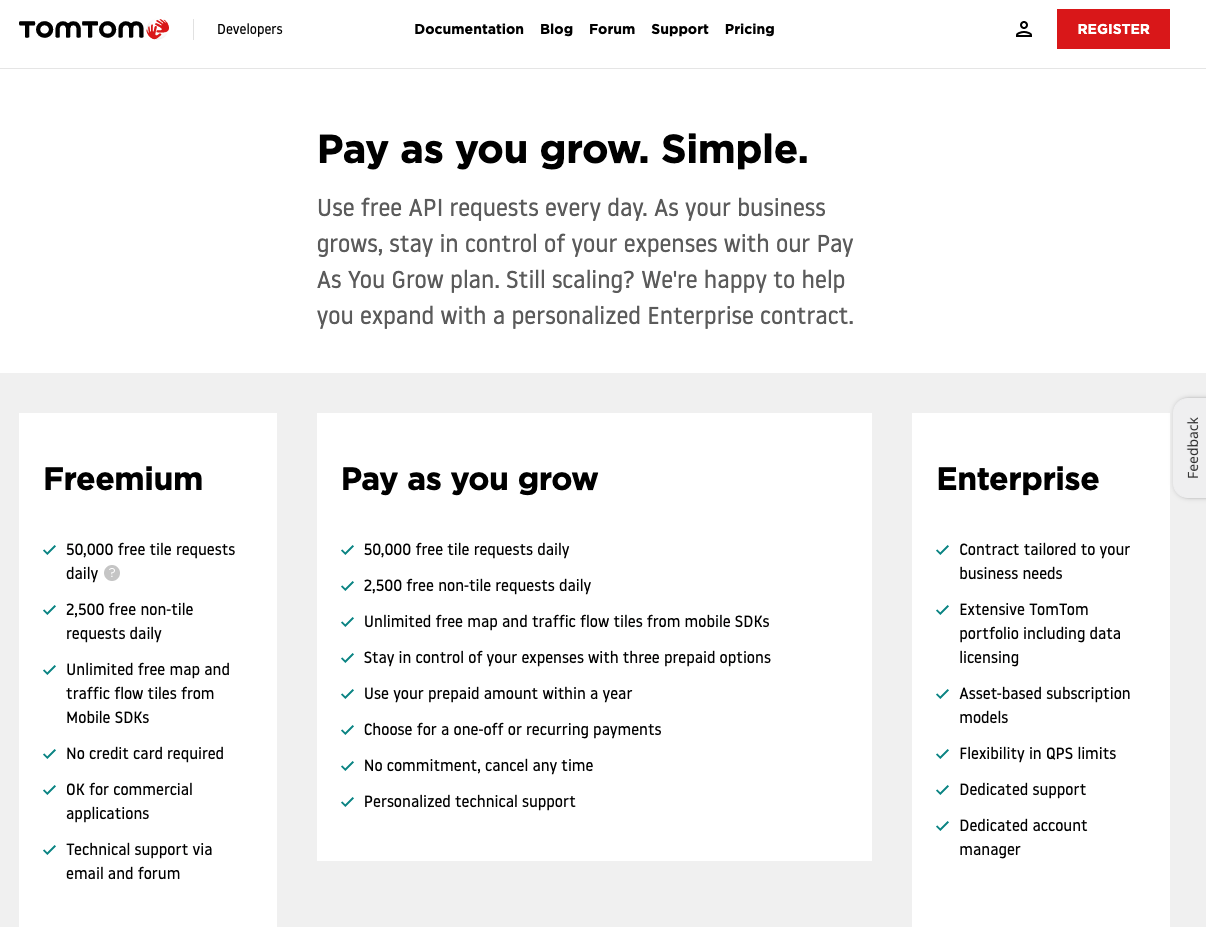
- Trust signals like pricing information, release notes, usage policies, API status, etc.
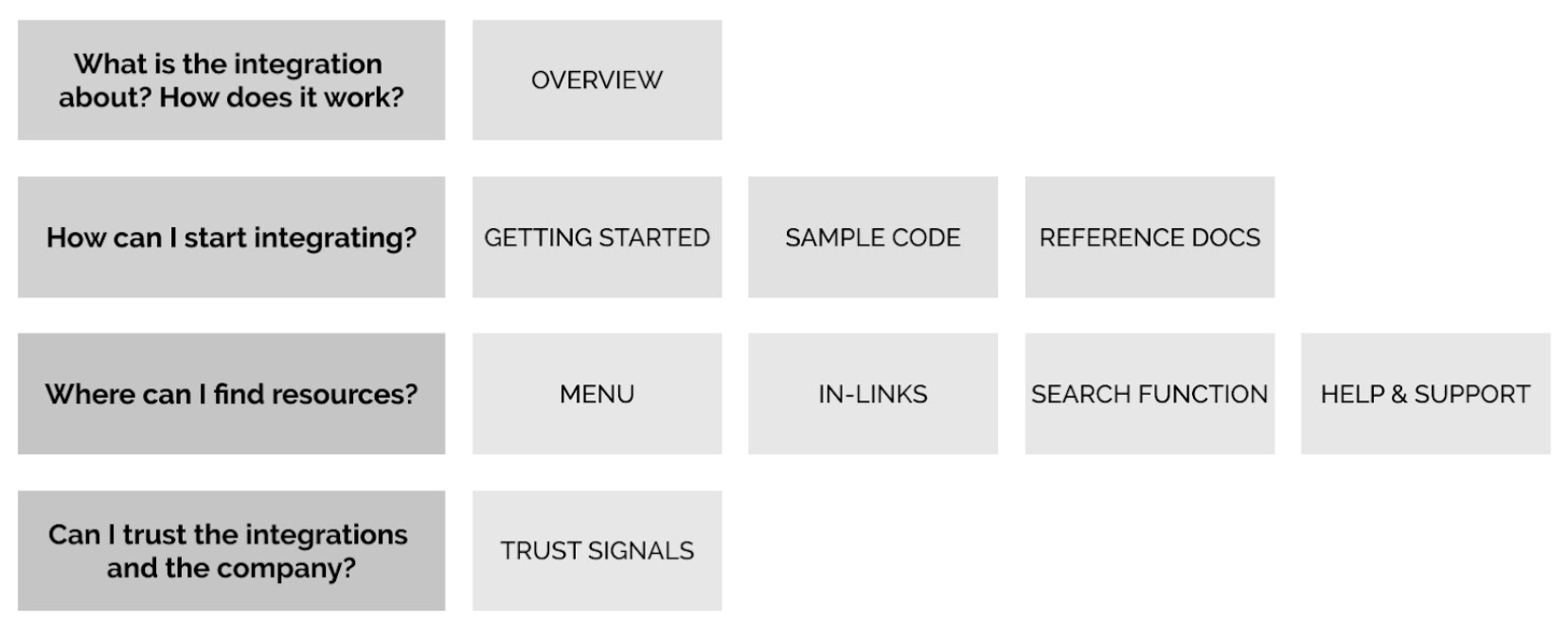
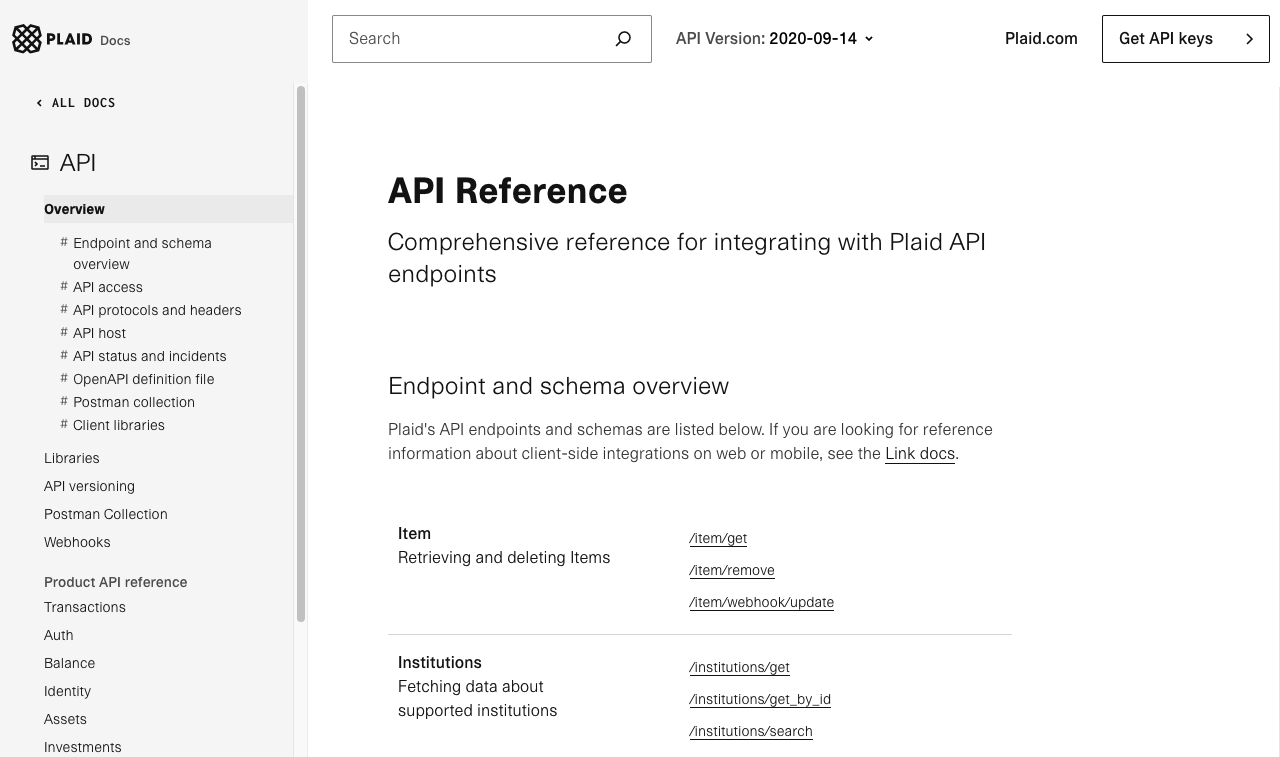
Example of landing page elements that address users with different learning strategies (concept-oriented vs code-oriented approach). Note that the architecture and programming workflow explanations can also provide information about access restrictions. The help and support section ideally answers several questions at once.

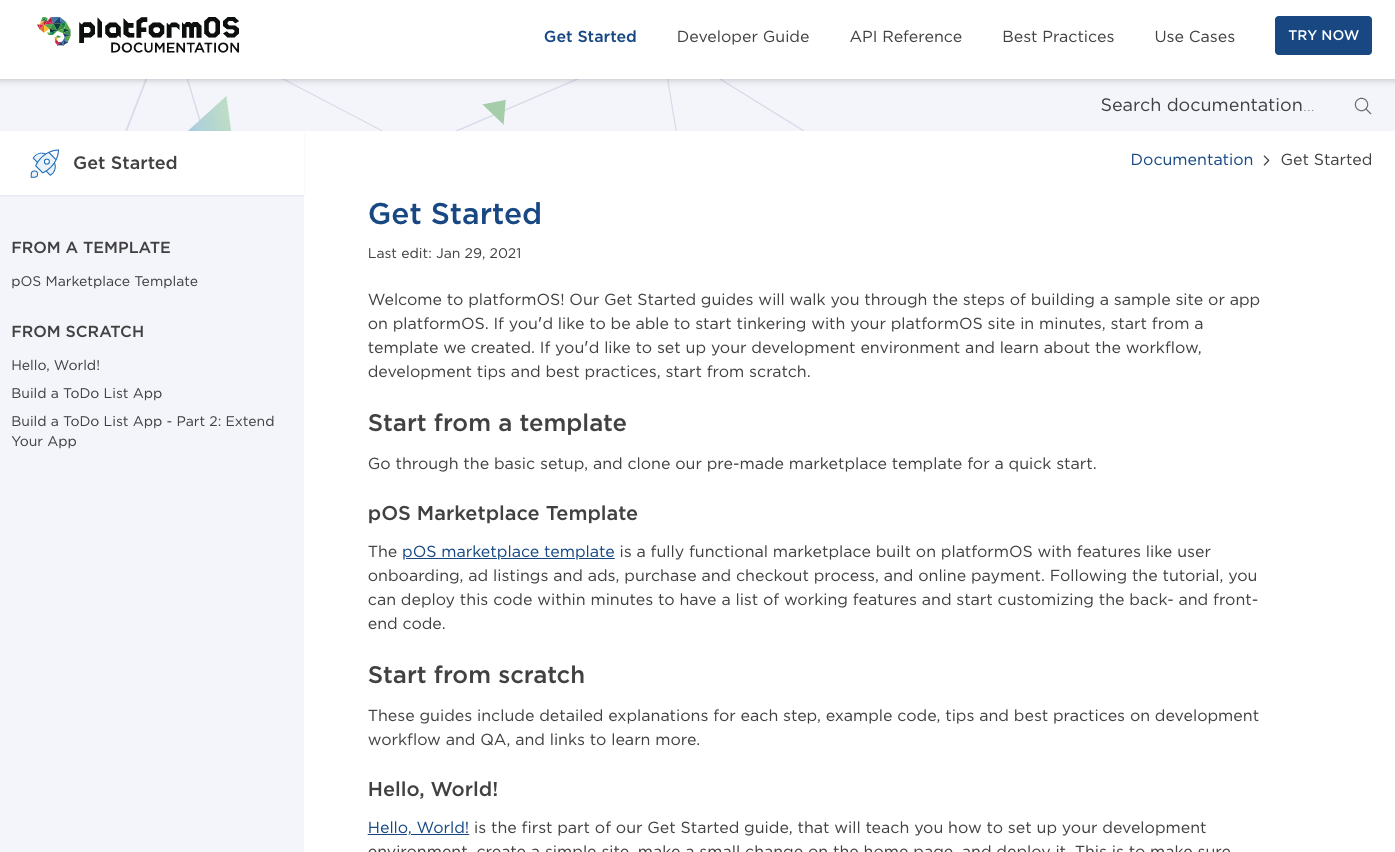
Overview Pages The "Overview Page" provides a devportal with an entrance page for developers to start exploring. What are strategies to structure information? What is the function of your developer portal? What to know to build an appealing overview page.
Onboarding Pages are the “Get(ting) started” pages where developers know they can start their API efforts. There are two main types:
- Get started with the portal
- Get started with the API
These pages may include subcomponents such as
- Questions and answers that explain basic facts about the API;
- Videos that engage your users visually;
- Introductory and/or in-depth articles describing the company, product, API, and/or used terminology with examples;
- Code snippets to help developers get acquainted with your API product.

Depending on the objective and the prior experience of a user, onboarding pages can fulfill or combine 3 different roles:
- Evaluate: Help developers and managers decide if your content or API will have all the necessary features for the implementation they are planning.
- Educate: Inclusion of conceptual documentation, such as domain language, in onboarding materials.
- Accelerate: Give developers a clear list of all the steps that need to be taken to make a complete and proper API. Code samples in onboarding materials can also help developers avoid common pitfalls.

Onboarding Pages Onboarding pages need to hook the developer. In this article we’ll list the various roles onboarding pages need to fulfill, explore how the developer portals we reviewed expose them and how they are labelled.
Guides and Tutorials for your developer portal
Guides and tutorials help developers to learn about an API, content, or product.
Guides provide a simple explanation of how to get something done. Guides can cover a range of topics. They help your audience to gain knowledge about your product and reference documentation. Guides often explore common problems and use cases a developer may experience using your product (or refer to more detailed examples elsewhere). They explain how to solve problems via use cases, recipes or cookbooks.
Guides take different formats:
- Topic guides can provide explanations and background information and help contextualize the topic,
- How-to guides and quickstart guides usually focus on the onboarding process.
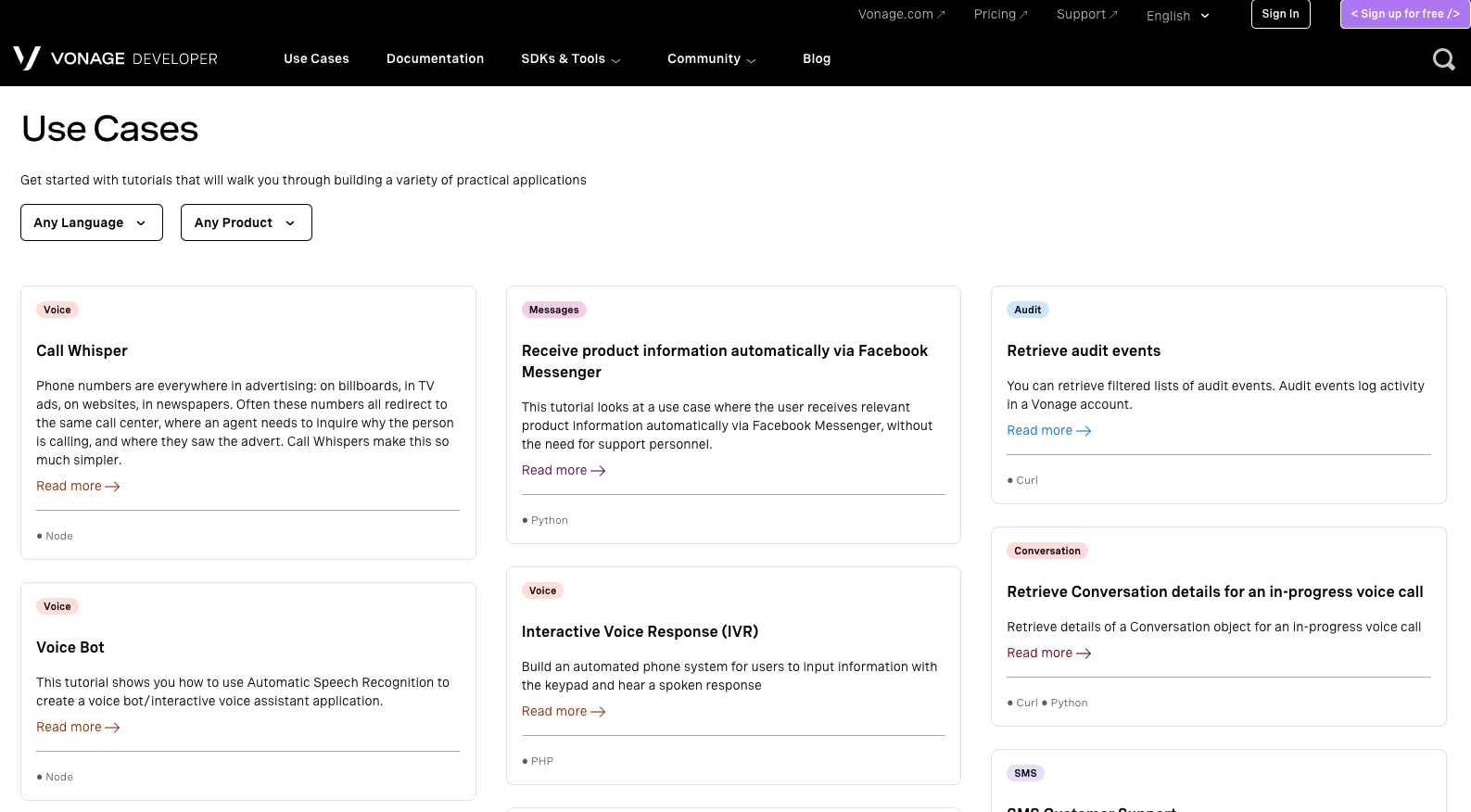
Tutorials provide step-by-step explanations that get API consumers to experience your product as fast as possible. Ideally tutorials are clear how-to’s that are interactive and focus on a specific part of your product’s functionalities.


A mismatch between your audiences and the information on your developer portal can be disastrous for your product’s adoption. Developers can be particularly impatient, if they can’t immediately find the information they need on your site they will use a search engine to look for the answers they need. Findability of guides and tutorials is crucial and, therefore, we believe that its representation on the landing page (overview page) of the developer portal is important.
To make guides and tutorial sections more appealing, consider adding:
- interactive elements, like videos, images, CTAs “start the tutorial”, arrows
- code snippets
- icons, columns, bullet points, colors to increase visual experience
- tags to improve topics searchability
- examples of problems, use cases
- links to similar topics and/or discussions or to StackOverflow and GitHub
- categorization elements, e.g. based on code language
Other ways to “Get started”
- Prototype building options (mock APIs, sandbox environments, test APIs)
- Glossary of concepts (objects, methods, parameters)
- Software Development Kits (SDKs)
Reference Pages for your developer portal
Reference pages are an API’s inventory and checklist.
Once an API consumer knows how to use your product, they will need detailed instructions on how to build the actual API. Experienced developers already familiar with an API, including its creators, will have a hard time completing an API without access to the API reference. In the case of API, developers will often refer to documentation as “the API documentation” implying that an API reference is the only documentation an API needs. Reference documentation is crucial in the development and troubleshooting stage of the developer journey: they give detailed instructions on how to build the actual API.
What can be included in reference documentation?
- an error dictionary that describes error handling,
- information on alternative classes, methods, parameters (where appropriate),
- descriptions,
- comments,
- code language selectors, and
- conceptual information (explanations of portal specific concepts and unique semantic meanings for words in your domain language).
Developers will use the content or API reference during development, so it is very important to include elements that minimize the time it takes to find a specific function or parameter and to provide tools that help them browse and understand your endpoints.


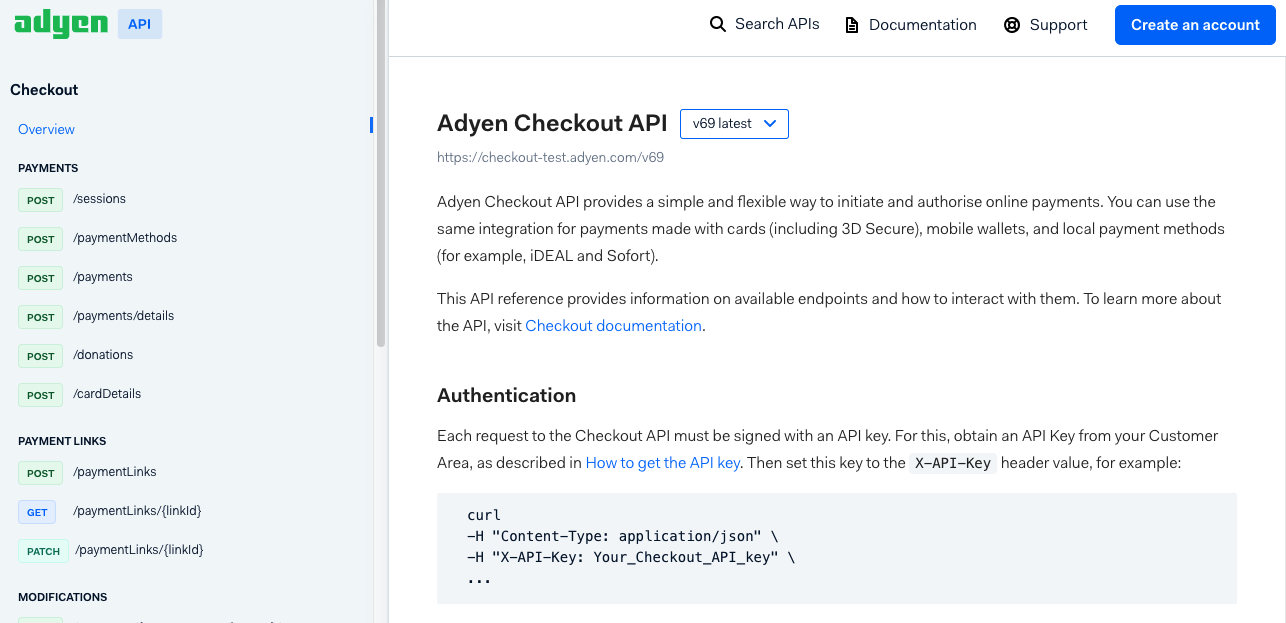
In our research of API reference pages, we identified the following subcomponents:
- Code snippets / sample code to provide examples of how developers can use and test the API code
- Code language selectors so developers could switch the code samples to their preferred implementation language
- Descriptions of terms and processes that a developer needs to know to understand an API
- Search bars to speed up developers
- CTAs (Call to Action), e.g. to code snippets on GitHub, community support on StackOverflow, a registration form, or to contact the support team
- Collapsible columns to unhide/hide content: developers can get more details when they need them, but they are not shown by default so developers don’t get overloaded. This also makes it easier to scan the docs for relevant information
Content/API release notes (changelog) provide notifications about changes in the documentation. A regularly updated changelog is an important trust signal for your portal. In some cases, release notes have more technical focus and are API specific, while the changelog is more focused on changes that happened on the devportal in general.
Blogs can communicate solutions on a regular basis and can help prototype new content. If you have people to maintain and update your blog regularly, they can be a perfect documentation content type to incubate new documentation content, publish interesting usage scenarios, communicate changes and company strategies.

Reference Pages How developer portals implement reference pages with a comparison to formats and labels.
Software development kits (SDKs) for your developer portal
A Software Developer Kit (SDK) is a set of software development tools that allows the creation of applications for a certain software package, software framework, hardware platform, computer system, video game console, operating system, or similar development platform.
SDKs are community driven, handcrafted or generated to simplify development and help the content consumers to implement best practices. A well maintained SDK is a trust signal that indicates the level of support and usage of your API for a language, framework, or development platform. They have several functions throughout the developer’s journey:
- Evaluate (internally): an SDK needs to implement all or a large part of an API’s functionality. It can be used to improve on an API’s design and implementation,
- Getting started: SDKs make it easy to start implementing in a specific programming language or framework, and help developers to overcome common problematic areas (such as authentication),
- Develop and troubleshoot: Implement API calls in a popular programming language, so that developers can work in their favorite language or platform,
- Celebrate: Put developers in the spotlight that have created or contributed to an open source SDK,
- Maintain: SDKs can help keep applications in sync with API changes when used as a dependency in a project, and SDK metrics provide insight into API usage across the different developer communities.
SDKs are software development tools that make it easier to build applications. For web APIs that means SDKs are typically API connector libraries that developers can include into their code. Because SDKs implement APIs in language/platform native functions, they can save developers a lot of time. For this reason developers will often look for an SDK in their favorite language/framework before they even start exploring your API.
A best practice for developer teams is to implement at least one SDK for the APIs they build. This way, during the SDK development, they will experience for themselves how easy or hard it is to implement their API. This can help expose bugs or hidden complexity.
Developers who want to work with a language or platform that they are already familiar with, don’t even need to understand how your API works because they get the functionality they seek with as little hassle as possible. SDKs also help developers circumvent typical developer experience problems and reduce the need for support.
One important example of an SDK in use is for authentication, one of the biggest stumbling blocks when implementing an API. OAuth issues are often cited as a crucial developer experience problem. While this problem can be alleviated with good documentation, an SDK can help you completely sidestep this problem, allowing developers to use the built-in authentication. An SDK can also implement error handling for your API, which can be a massive boon during debugging.
If you want to make it as easy as possible for a developer to get started with your API, you could provide platform-specific onboarding documentation. An SDK then becomes a part of your onboarding journey. This allows developers that want to use your API to select their platform, and get instructions on how to develop with your SDK instead of your API. They don’t need to switch into an API context and can stay in the context of their platform instead.

Software development kits (SDKs) The main purpose of Platform Software Development Kits and Helper/Client Libraries is to accelerate and simplify development. A well maintained SDK is a trust signal that indicates the level of support and usage of your API for a language, framework, or development platform. In this post, we’ll look at how the developer portals in our research sample included SDKs.
FAQs, forums, and other support resources for your developer portal
Support resources can offer solutions to niche problems and test documentation accuracy.
The better the portal, the more support solutions available. At first sight this might seem counterintuitive: on portals with great documentation you would expect less support. This does make sense however if you see support artifacts as a type of API documentation. When writing the docs, it is hard to provide materials that will fulfill all requirements to everybody: sometimes you might overlook a demographic, or find out that some people use different words or mental models to understand your service. When you capture the support interactions with these people, they can become a valuable documentation resource that explains problematic concepts in the customer’s words, improving the documentation and reducing the number of people that need staffed support.
Two types of support:
- Staffed support can contain an audience focused FAQ page, a knowledge base, support pages (email, contact form, live chat) where you can directly contact the company’s support team.
- Peer-to-peer support facilitates communication between users via a community section, a developer forum, or a third-party community page (e.g. GitHub and StackOverflow). Staff may occasionally answer questions, or lend authority to an answer, but most questions are answered by customers or partners.
A support overview page may help to avoid haphazardly placed links on the Portal that could confuse developers. It is important to:
- Use unambiguous terminology that immediately shows what the support title covers.
- Embed Call-to-actions (CTAs) on the support subpages that link back to the support overview page. This might help the developer to navigate through the information.

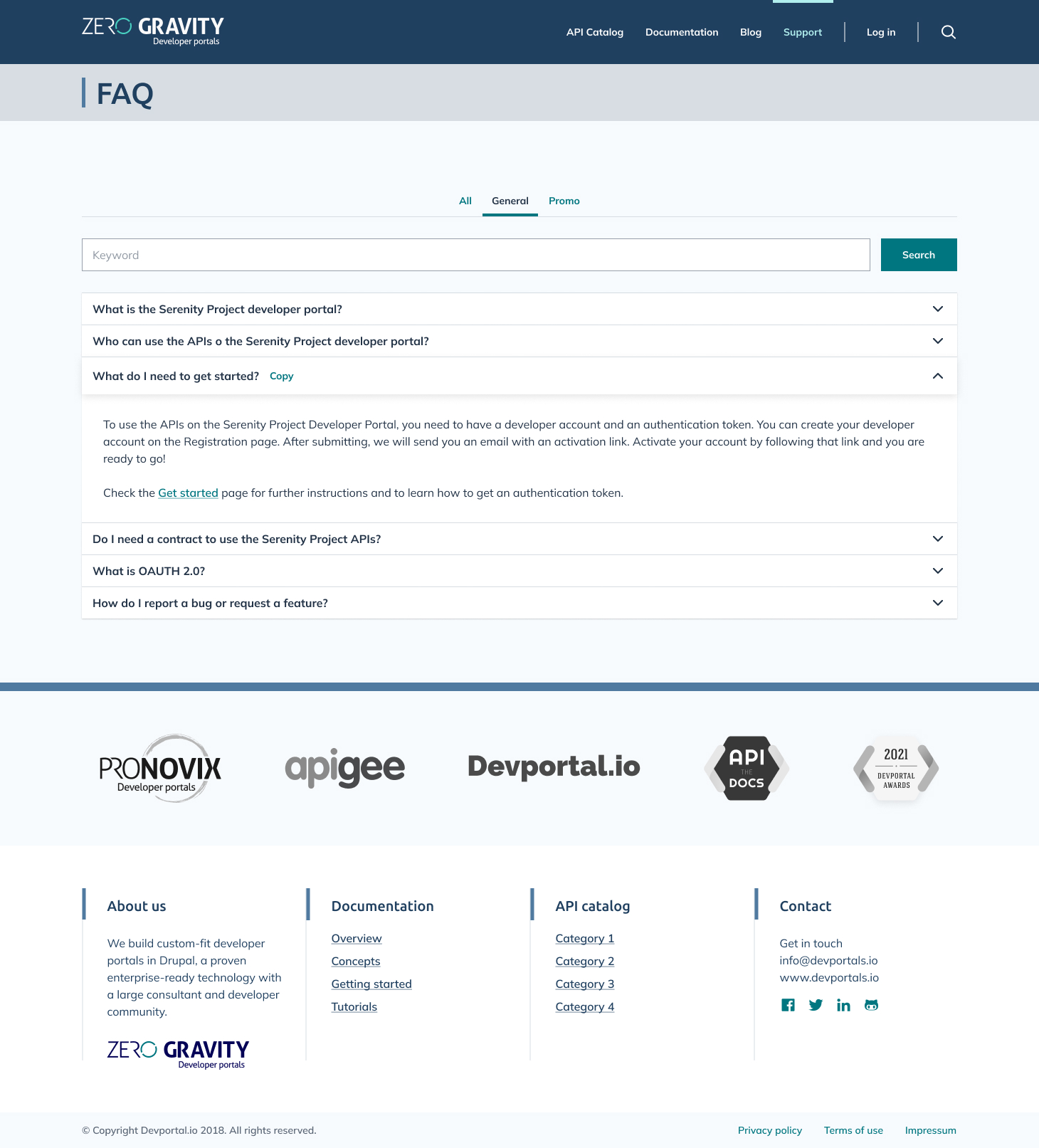
FAQs, Forums and Other Support Resources Self-service support is arguably the most important role of a developer portal. In absence of good documentation, API teams can spend hours on training, onboarding, and support effort. In this post we analyze the characteristics of a number of support resources and look at how they involve their users to develop information about the problem areas for an API’s use.
FAQ pages for your developer portal
“Frequently Asked Questions” or also “Questions” list issues that have been previously addressed in a question-answer format. FAQs are popular help sources, because they are easy to produce. They are however delayed (issues appear online after an answer-evaluate-publish workflow) and incomplete: a lot of FAQ pages have sentences like “Can’t find what you’re looking for?” and call-to-action buttons (CTAs) to ask for support on not yet listed problems.
Developers don’t read, they scan pages and should be able to grasp the content of the FAQ page right away. Some examples of how that could be done:
- Structure FAQs into categories. Longer lists (with more than ten topics) are easier to scan when they are divided into categories.
- List FAQs chronologically or without clear order. This works when the FAQs only include a small number of topics (not more than 5). When used in this way FAQs function as marketing material that helps overcome common objections rather than as documentation.
- Add a search bar, and provide a scannable result list.

Knowledge Base: the upgraded FAQ page for your developer portal
Knowledge Base pages list issues and answered questions, often wrapped in articles. The articles are structured into categories. Developer portals add the following elements to improve the content scannability:
- A table of contents, document navigation
- Visual design elements, like icons

Setting up a support strategy helps to choose the right support systems for your developer portal. An understanding of the following aspects is essential:
- Audience
- Budget
- Maturity of your community
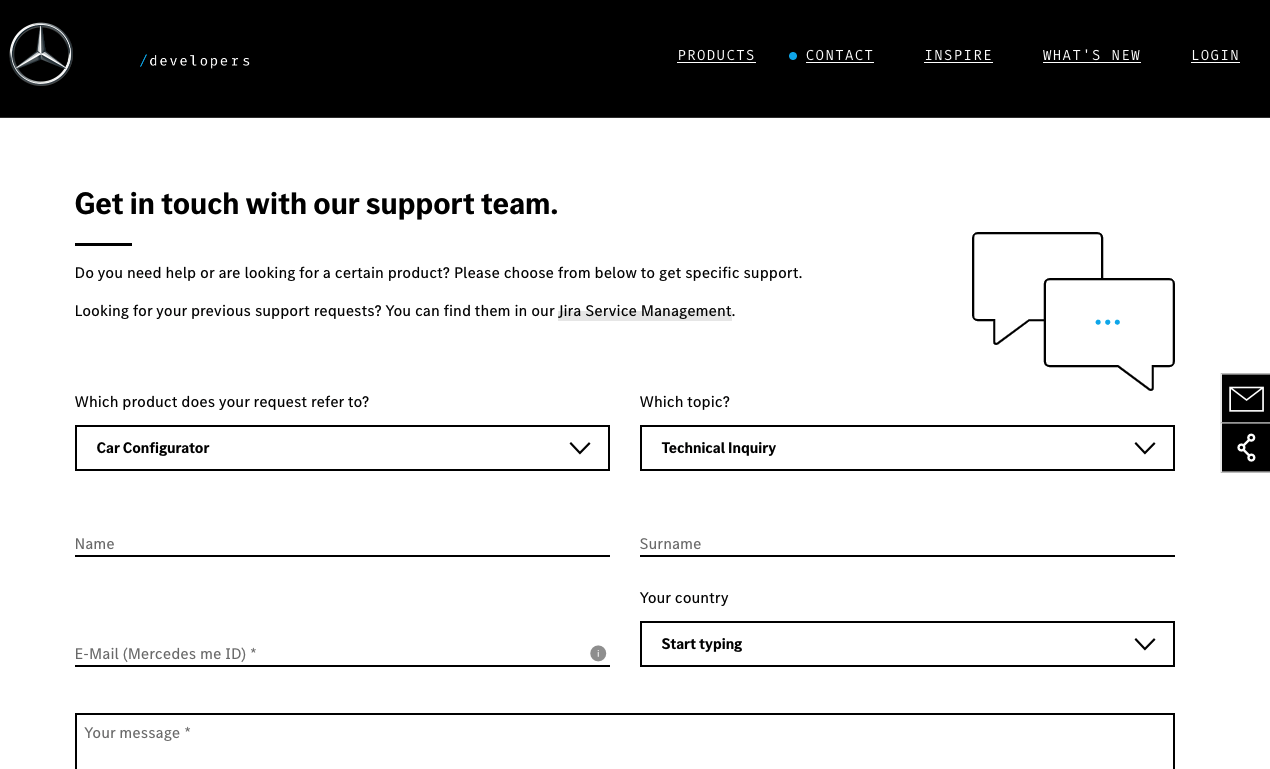
Support Pages for your developer portal
Users are invited to send an email, chat live or submit a detailed contact form to the company’s support team.
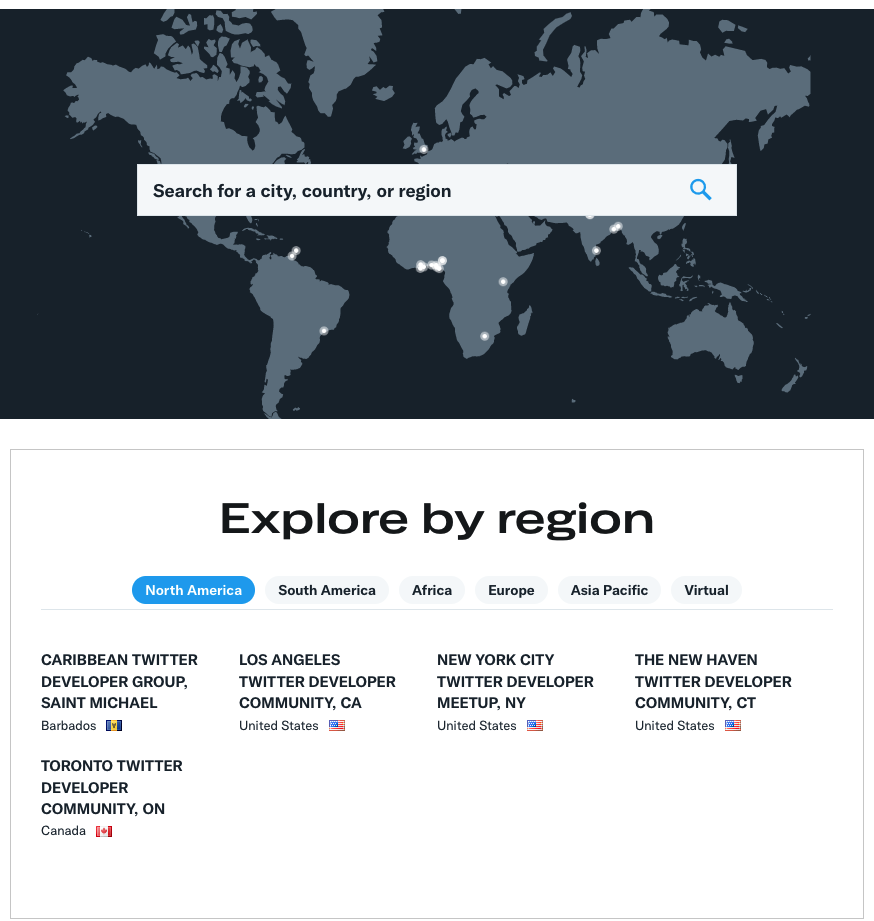
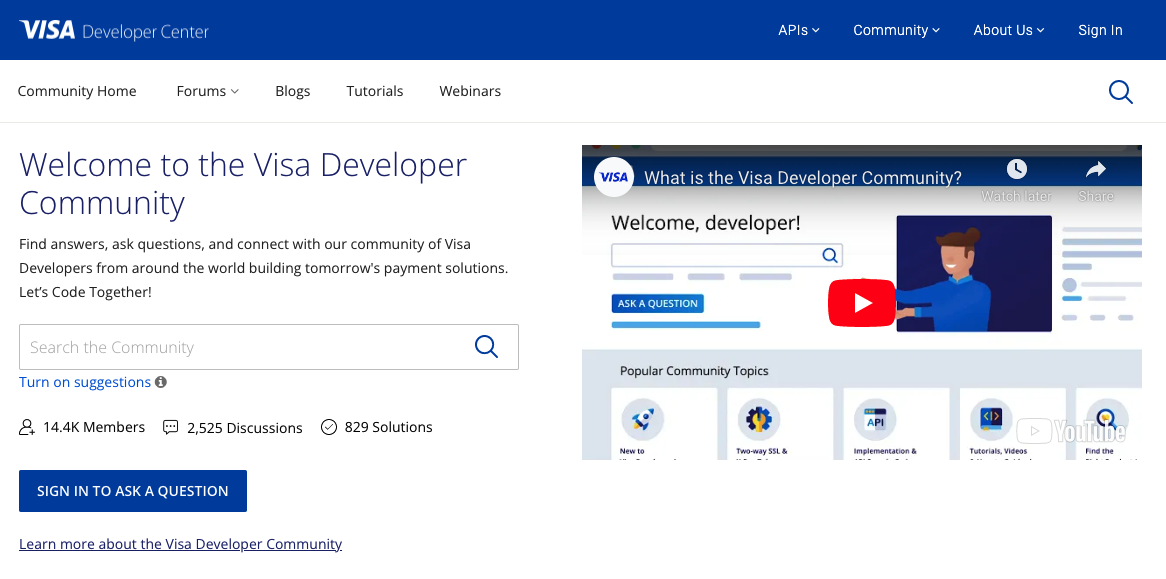
Community section for your developer portal: problem solving among peers
We make a distinction between community portal pages and community sections. A community portal page typically contains links to a number of support pages. A community section involves users in peer-to-peer support interactions on-site. Its page structure is very similar to that of GitHub repositories and StackOverflow pages, but search options, filtering options and terminology might differ. Most on-site community sections will also lack the sophisticated gamification and intrinsic reward systems that make third-party community solutions so successful.


Providing users with peer-to-peer support, like forums or on-site community sections, may not be the best choice for young companies. Building a community of developers takes time and an empty forum can undermine trust. Forums also need a control mechanism to handle spam and unwanted comments. When you are not 100% sure if you will be able to successfully launch a developer community, it is better to invest in a staffed support instead that later can evolve into a peer-to-peer support service.
Third-party community platforms, like GitHub and StackOverflow
The popularity of third party community platforms is a double-edged sword, they have a lot of content, but that also means that users might need to invest more time to explore the content. Public, third-party community platforms have a number of other less ambiguous advantages: a lot of potential contributors will already have an account and may have built a reputation on the platform that can be used to moderate their contributions. Developers will also already have an intuition for the culture, rules, and interface of third-party community platforms.
Business Documentation for your developer portal
Policies (like security, cookie, partner policies) communicate principles that specify the relation between customer and API supplier. Make this data accessible, findable and easy to navigate. Sidebar summaries can help to orient your users.
API summary pages explain/describe the API from a marketing point of view, and include information that business users would want to find to make sure they get a high-level understanding of the respective API.
Case studies help to find out what solutions APIs provide, mostly from a business point of view.
Testimonials include examples from other companies, functioning as a source of inspiration, making it easier to evaluate the possibilities the APIs offer.
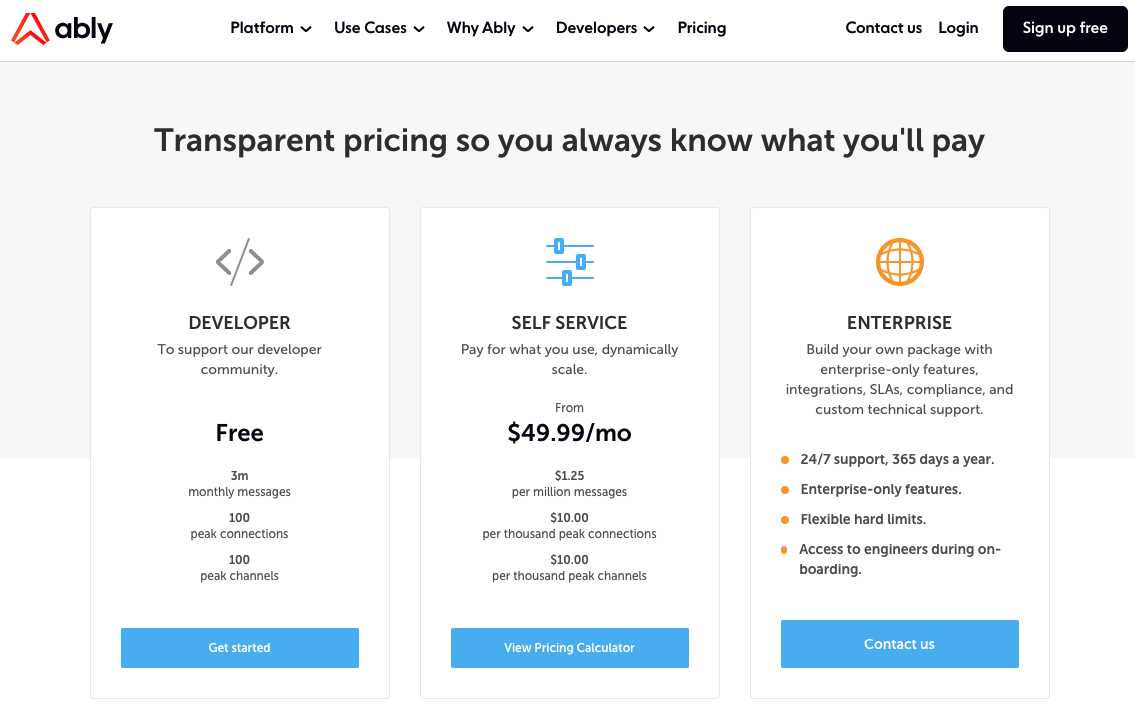
Clear business model descriptions help future customers to plan ahead and to understand what they commit to.


Terms and conditions to raise end-user trust and conversion
Why are terms and conditions important, and yet, why do users often ignore them? Long and complex legal docs delivered through standard UI and workflows can deter an end-user from accessing your interfaces.
A flawless user experience in your devportal’s legal docs may increase your users’ trust in your API services.
How to enhance terms and conditions to raise end-user trust and conversion? How to handle changes in terms and conditions? Our article goes into details on the topic, showing the ways to reduce the friction in a devportal’s legal docs, such as Terms and Conditions, Privacy Policies, and other legal user agreements.
How to put components together
Information Architecture
The first step to build up a developer portal with the best possible user experience, is to focus on the information architecture of the site, to identify and structure all the individual pieces of content for a developer portal and to find out how these pieces are related.
The key to good information architecture and in our case to a good developer portal is investigating what your users want to get done and how they move within your site to achieve this.
Pronovix’s developer portal information architecture method has the following objectives:
- Create a resilient system: cater to the continuous changes that an evolving business and new design patterns generate.
- Provide a lens to guide thinking and planning: customers usually have several ideas about the things they want to achieve, we smooth the road towards their targets as much as possible.
- Get to know What and Why: Your problem to solve triggers creating a portal design and the design brings forth the product. First we identify the benefits that a developer portal should give to its users and then we discover the ways in which it can deliver those benefits.
- Provide a great customer experience: developer portal users are especially impatient with less effective solutions. It is important to make their journey smooth and fast.
- Realize a content first approach: we believe that enforcing the Content First approach is the best way to ensure your most valuable content will be presented in the most user-friendly way.
Content Management System
A content management system (CMS) will allow for the publishing and management of between one and hundreds to thousands of pages. With a CMS you can allow a multitude of users to access the site via a log in, fill in forms, search, or participate in discussion forums. A CMS can reliably scale to your needs.
From a design perspective, CMSs come with some form of page builder to allow drag and drop ease with respect to how pages are laid out. A CMS provides some form of website authoring, collaboration, and administration tools.
Wordpress, Joomla, and Drupal are a few CMSs with varying strengths and weaknesses that can be used for building your developer portal. The choice of which to use comes down to the scale of your needs, resource constraints, your knowledge of the CMS, and finally the choice of whether you are building an in-house software solution, building and maintaining via a contracting agency, or licensing a SaaS.
There’s a learning curve associated with these technologies, especially for non-technical folks. These authors will prefer a content management system (CMS). That flexibility allows you to involve multiple team members. Automated templates pull from CMS-generated content, determining which developers need to see which content based on role-based access control (RBAC) configurations.
In short, your developer portal should serve uniquely relevant content to each user. The CMS is also the perfect outlet for making content changes, which is where static tools falter.
Developer portals help foster the growth of a development community around your APIs, products, and services. In order to provide great experiences to developers, your portal must evolve in response to new documentation, business, and a changing development climate. Developer portals will help your company stay relevant in the eyes of your customers.
What to read next

Building Developer Portals Step-by-Step: Information Architecture Workshops How can you give your devportal a solid foundation, define feedback signal loops to improve your API/interface offering, focus on your business goals, and align your stakeholders? Read about Pronovix’ information architecture workshop.

Information Architecture as the 1st step in your DevPortal journey What information will help you outline what content and functionality should be in your portal? When should you integrate with 3rd party systems? Why is information architecture a vital base for your DevPortal?
To learn how these components are implemented in practice, see Pronovix’s Zero Gravity developer portals product.
All Pronovix publications are the fruit of a team effort, enabled by the research and collective knowledge of the entire Pronovix team. Our ideas and experiences are greatly shaped by our clients and the communities we participate in.


